- تاریخ : 6th اکتبر 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید :
- نظرات : بدون نظر
اضافه کردن breadcrumbs در فروشگاه ساز ووکامرس با افزونه WooCommerce Breadcrumbs
[ad_1]
با سلام به همراهان همیشگی بیست اسکریپتی . در این مطلب می خواهیم افزونه ای به نام woocommerce breadcrumbs را به شما دوستان معرفی کنیم.
آیا شما با قابلیت breadcrumbs در وردپرس آشنا هستید؟ می دانید که این قابلیت منحصربفرد چه کمکی به کاربران سایت می کند؟
در حقیقت معنای لغوی این کلمه ” خرده نان ” است. ولی در سیستم مدیریت محتوای وردپرس به عنوان ” خط راهنما ” شناخته می شود. یعنی با بکار بردن قابلیت breadcrumbs می توانید مسیر صفحه اصلی سایت تا صفحه کنونی که کاربر در حال مشاهده آن می باشد را نشان دهید.
شما می توانید قابلیت breadcrumbs را برای مسیر راهنما در ووکامرس بکار ببرید. در ادامه آموزش با ما همراه باشید.
مسیر راهنما در ووکامرس با woocommerce breadcrumbs

افزونه WooCommerce Breadcrumbs که در مخزن وردپرس به ثبت رسیده است، برای مسیر راهنما در ووکامرس مناسب می باشد. این افزونه تا به امروز بیش از ۳,۰۰۰ نصب فعال داشته است. برای مسیر راهنما در ووکامرس و نحوه استفاده از این افزونه با این آموزش ووکامرس همراه بیست اسکریپتی باشید.
نصب و تنظیمات افزونه
شما می توانید برای شروع افزونه را از لینک پایین دانلود کنید و بعد از اینکه آنرا نصب کردید، آنرا فعال نمایید. تنظیمات مسیر راهنما در ووکامرس را در زیر منوی گزینه ” تنظیمات ” نمایش داده می شود. به همین سادگی می توانید به تنظیمات افزونه دسترسی داشته باشید.

با کلیک بر روی WC Breadcrumbs وارد صفحه تنظیمات افزونه می شوید. در نگاه اول در این صفحه چندین گزینه برای تنظیمات و مسیر راهنما در ووکامرس مشاهده می کنید. این گزینه ها به صورت زیر تنظیم می شوند:
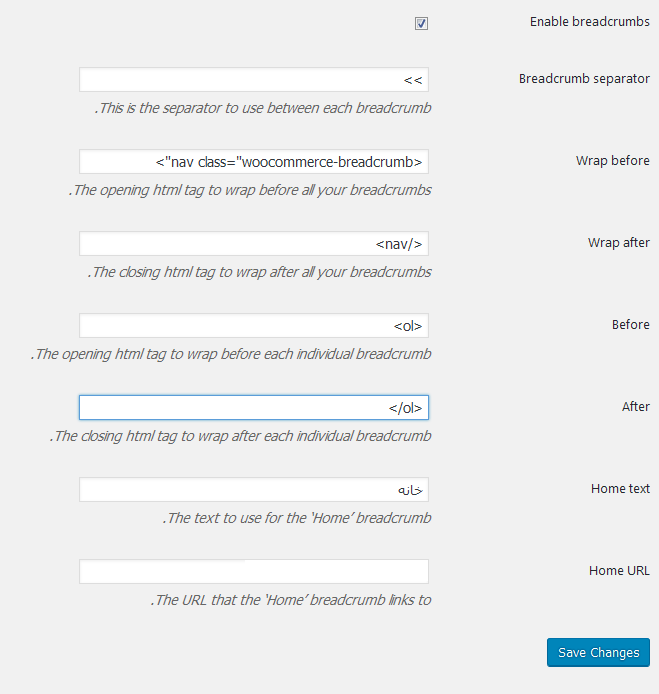
Breadcrumb Settings

- Enable breadcrumbs: فعالسازی خط راهنما برای فروشگاه ووکامرس
- Breadcrumb separator: مشخص کردن کاراکتر برای جداسازی بین کلمات در خط راهنما
- Wrap after و Wrap before: این قسمت برای تعریف یک کلاس است که به وسیله آن در فایل های استایل همانند style.css و rtl.css می توانید ظاهر بخش خط راهنما را تغییر دهید.
- Before و After: برای ستایل دهی به خط راهنما
- Home text: کاملا معلوم است. صفحه شروع خط راهنما است که غالبا ” خانه اصلی ” می باشد.
- Home URL: آدرس صفحه ای را وارد کنید که در مرحله قبل برای محل شروع خط راهنما انتخاب کردید.
حالا تنظیماتی را که انجام دادید، ذخیره کنید تا تغییرات را در فروشگاه خود مشاهده کنید.
نتیجه تنظیمات سفارشی سازی ووکامرس
شما حتما با توجه به تنظیماتی که انجام دادید، تغییراتی همانند تصویر زیر در فروشگاه خود مشاهده می کنید.
نوشته اضافه کردن breadcrumbs در فروشگاه ساز ووکامرس با افزونه WooCommerce Breadcrumbs اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید