- تاریخ : 15th سپتامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 335 نمایش
- نظرات : بدون نظر
افزایش سرعت وردپرس با زدودن شکلکهای وردپرس
[ad_1]
Emoji به همان اسمایلهایی گفته میشود که در واژهنامه پارسی آنرا شکلک مینامیم و آنها را در نوشتههایی همچون پیامهای الکترونیکی و برگههای وب بکار میگیریم. شکلکها که به نوعی بیانکننده احساسات شخصی ما هستند برای نخستین بار در دستگاههای تلفن همراهِ ژاپنی مورد استفاده قرار گرفتند و پس از گذشت مدتی بر روی پلتفرمهای گوناگونی در سراسر جهان از این شکلکها استفاده شد که سیستم مدیریت محتوای وردپرس نیز از این روند جدا نبود.

از شکلکهای وردپرس میتوان در محتوای متنی نوشتهها و دیدگاهها استفاده کرد و در حالت کلی میتوان گفت شکلکها، هم در پیشخوان وردپرس و هم در سایت وردپرسی قابل استفاده کردن هستند اما شاید شما هم همانند ما تمایلی به استفاده از این شکلکها در سایت وردپرسیتان نداشته باشید و لازم است بدانید برای نمایش و عملکرد درست این شکلکها در وردپرس کدهای Js و Css زیر در سایت شما لود خواهند شد که با برداشتن این کدها میتوان حجم خروجی سایت را کم کرد و تا حدودی باعث افزایش سرعت وردپرس شد:
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"http://s.w.org/images/core/emoji/72x72/","ext":".png","source":{"concatemoji":"http://www.website.com/wp-includes/js/wp-emoji-release.min.js"}};
!function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f;c.supports={simple:d("simple"),flag:d("flag")},c.supports.simple&&c.supports.flag||(f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
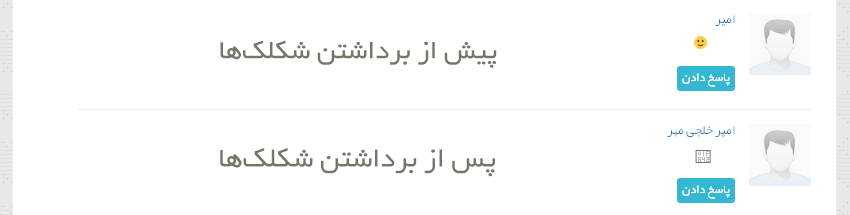
تنها نکتهای که پیوسته با آموزش برداشتن و حذف کردن شکلکها در ودرپرس لازم است بدانید، این است که پس از استفاده از کد آمده در این آموزش وردپرس، دیگر شکلکهای وردپرس همانند نمونهی زیر در سایت شما بارگذاری نخواهند شد:

حال همانطور که در اول نوشته به آن اشاره داشتیم شکلکها هم در پیشخوان و هم در سایت وردپرسی قابل استفاده هستند که کدهای هر بخش را بصورت جداگانه برای شما دوستان وردپرسی قرار میدهیم که در صورت نیاز میتوانید شکلکها را در یکی از بخشها و یا در هر دو بخش غیرفعال سازید: (کدها باید در فایل functions.php قالب وردپرس قرار بگیرند)
غیرفعال کردن شکلکهای وردپرس در پیشخوان
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'admin_print_styles', 'print_emoji_styles' );
غیرفعال کردن شکلکهای وردپرس در سایت
remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'wp_print_styles', 'print_emoji_styles' );
امیدوار هستیم این آموزش ساده، مورد پسند شما دوستان وردپرسی قرار گرفته باشد.
نوشته افزایش سرعت وردپرس با زدودن شکلکهای وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید