- تاریخ : 28th می 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 293 نمایش
- نظرات : بدون نظر
افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس
در این نوشته از آموزش وردپرس به سراغ خوراک یا فید یا همان RSS وردپرس رفتیم و میخواهیم یکی از روش های افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس را در این آموزش بیان کنیم. یکی از روش های مرسوم اشتراک گذاری محتوا در وبسایت های امروزی، افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس میباشد. همچنین تعدادی از کاربران خواستار ارائه چنین آموزشی از بیست اسکریپت بودند که با کمال میل، این آموزش کوتاه ولی مفید وردپرس را خدمت کاربران گرامی بیست اسکریپت ارائه کردیم. بنابراین از شما دعوت میکنیم با موضوع آموزش افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس با ما همراه باشید…
افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس
برای افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس ایتدا لازم است تا آیکون شبکه های اجتماعی مورد نظر خود را که میخواهیم به خوراک سایت اضافه کنیم را تهیه کنیم. برای تهیه آیکون میتوانید با کمی جستجو در گوگل آیکون های مورد نظر خود را پیدا و دانلود کنید و همچنین میتوانید در صورت داشتن مهارت در طراحی، این آیکون ها را طراحی کنید.
پس از تهیه آیکون های مورد نظر شبکه های اجتماعی، لازم است تا این آیکون ها از مسیر رسانه > افزودن، در وردپرس خود بارگذاری کنید.
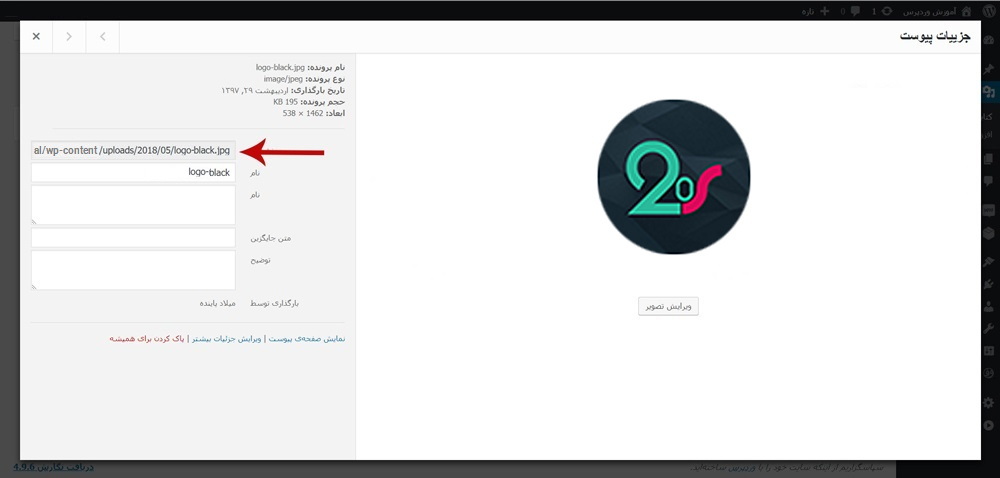
همانطور که میدانید پس از بارگذاری این آیکون ها، هر کدام از آنها دارای یک آدرس منحصر بفرد خواهند شد.

ما برای افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس به هر کدام از این آدرس ها (یعنی آدرس هر کدام از آیکون های شبکه های اجتماعی) نیاز داریم.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="اشتراک گذاری در فیسبوک">
<img src="http://www.20script.ir/آدرس آیکون فیسبوک" title="اشتراک گذاری در فیسبوک" alt="اشتراک گذاری در فیسبوک" width="64px" height="64px" />
</a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="اشتراک گذاری در توییتر">
<img src="آدرس آیکون توییتر" title="اشتراک گذاری در توییتر" alt="اشتراک گذاری در توییتر" width="64px" height="64px" />
</a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
آموزش افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس
برای افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس کافیست از قطعه کد زیر کپی و در فایل Functions.php قالب وردپرس پیست کنید.
- توجه: آدرس آیکون هایی را که در وردپرس خود آپلود کردید را در کدهای بالا به جای متنهای آدرس آیکون فیسبوک و آدرس آیکون توییتر قرار دهید.
- توجه: قطعه کد بالا تنها دو شبکه اجتماعی فیبوک و توییتر را به خوراک وردپرس شما اضافه خواهد کرد.
به این شکل میتوانید به راحتی و در مدت زمانی کوتاه، دکمه های به اشتراک گذاری را به خوراک آر اس اس وردپرس خود اضافه کنید. همچنین ناگفته نماند که این کار میتوانید تاثیر بسیار مناسبی بر روی سئو و بهینه سازی وردپرس شما داشته باشد، چرا که این امر با افزایش کاربران شما، افزایش اشتراک گذاری در شبکه های اجتماعی را به همراه خواهد داشت و این میتواند به سود سئو وردپرس شما باشد. امیدوارم نکات ذکر شده در این آموزش کوتاه از آموزش وردپرس برای شما عزیزان مفید و کاربردی باشد. موفق و پاینده باشید…
نوشته افزودن دکمههای اشتراک گذاری به خوراک RSS وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
به نکات زیر توجه کنید