- تاریخ : 4th دسامبر 2017
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 563 نمایش
- نظرات : بدون نظر
افزودن Anchor Link به نوشته ها
[ad_1]
شاید تاکنون در بعضی وبسایت ها دیده باشید که نویسنده در یک نوشته ابتدا عنوان های مورد بحث را نوشته و در ادامه هم به توضیح همان عنوان ها پرداخته است؛ نکته جالبی که در این بخش وجود دارد این است که در فهرستی که از عنوان های نوشته تهیه کرده است، میتوانید با کلیک بروی هر عنوان به بخش توضیح اون عنوان در همون نوشته برید(پرش بزنید)!
برای این کار عبارت Anchor Link یا برابر پارسی آن پیوند های لنگری را بکار میبرند؛ با بکارگیری پیوند های لنگری در نوشته های خود میتوانید خواننده نوشته را به هر کجای نوشته که میخواهید هدایت کنید! بکارگیری از این نوع لینک دادن به نوشته در هر سیستم وبلاگدهی یا هر سیستم مدیریت محتوایی امکان پذیر است و همین را بس که کمی از HTML بدانید!
افزودن Anchor Link به نوشته های وردپرسی
فرض کنید در وردپرس یک نوشته بسیار دراز دارید که میخواهید با لینک کردن عنوان ها به بخش های مختلف نوشته کاربر با کلیک بروی هر عنوان به همان بخش از نوشته هدایت شود؛ گام های زیر را دنبال کنید.
- نوشته ای را برای ویرایش باز کنید یا نوشته ای تازه بنویسید و متنی که میخواهید کاربر بروی آن کلیک کند را انتخاب کنید.
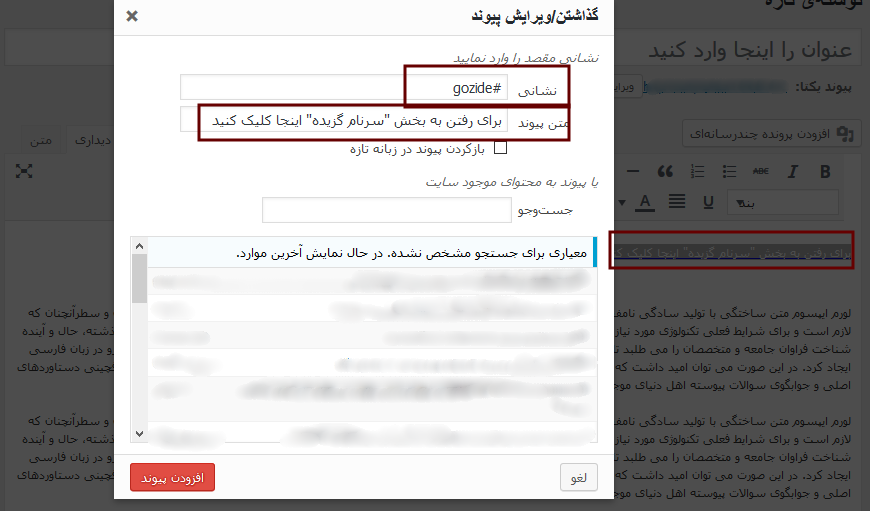
- بروی دکمه hyperlink در ویرایشگر وردپرس کلیک کنید تا متن مورد نظر را لینک دار کنید، در این بخش http را پاک کنید و یک Anchor منحصر بفرد یک میتواند یک نام دلخواه باشد وارد کنید برای نمونه anchorname , #firefox# ,..
نکته : این نام حتما باید به همراه کاراکتر ‘#’ باشد.
- به بخش ویرایشگر متنی نوشته خود وارد شوید که در این بخش میتوانید کد HTML نوشته خود را ویرایش کنید، به بخشی که میخواهید کاربر با کلیک بروی نوشته ای که در گام ۲ انتخاب کردید هدایت شود بروید.
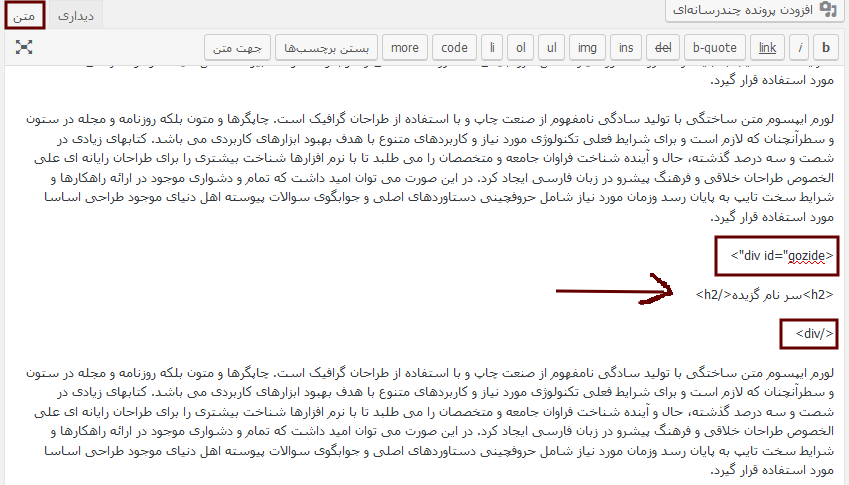
- پیش از اینکه پاراگراف نوشته شروع شود کد زیر را وارد کنید.
<div id="anchorname">
نکته : در کد بالا anchorname همان نامی است که در لینک کردن نوشته از آن بهره گرفتید و نیازی به وارد کردن کاراکتر # در این بخش نیست.
- در انتهای پاراگراف هم که تگ p به شکل <p/> بسته میشود کد <div/> را وارد کنید.
- نوشته را منتشر یا بروزرسانی کنید و آن را ببینید؛ اکنون با کلیک بروی متنی که گزینش کردید به بخشی هدایت میشوید که کد بالا را به آن اضافه کردید!
افزودن پیوند لنگری به سرتاسر نوشته های وردپرسی
یک حالت دیگر هم برای افزودن اینگونه پیوند ها وجود دارد! اگر بخواهید کاربر با کلیک بروی یک متن از نوشته ۱ به بخشی خاص در نوشته ۲ هدایت شود چه باید کرد؟!
برای این کار هم کافی است تمام گام های بالا رو به همان شکل انجام بدید تنها به جای اینکه نوشته را به شکل anchorname# به بخشی دیگر پیوند دهید باید پیوند کامل نوشته مورد نظر را هم به آن اضافه کنید، پیوند زیر را ببینید.
http://yourblog.com/post2#anchorname
در پیوند بالا آدرس اینترنتی کامل نوشته مورد نظر که میخواهیم کاربر به ان هدایت شود وارد شده و نام anchorname هم به همراه کاراکتر # به انتهای آن اضافه شده است.
این نوشته افزودن Anchor Link به نوشته ها برای اولین بار در مرجع دانلود اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب


به نکات زیر توجه کنید