- تاریخ : 8th ژانویه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 429 نمایش
- نظرات : بدون نظر
ایجاد نوار اطلاعرسانی در وردپرس با افزونه Top Bar
[ad_1]
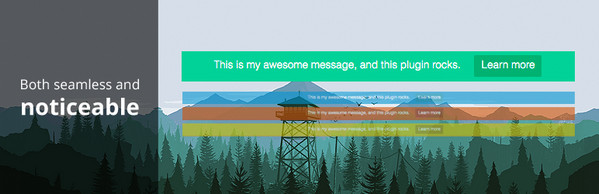
یکی از روشهای مناسب برای نمایش تبلیغات و تخفیفها و یا معرفی محصولات در سایت استفاده از افزونه Top Bar است این افزونه با ایجاد نوار اطلاعرسانی در وردپرس به شما این امکان را میدهد تا محتوای خود را بهسادگی با رنگ دلخواه همراه با دکمه و برچسب مناسب در نوار بالایی سایت به نمایش دربیاورید برای آشنایی بیشتر با این افزونه به ادامه آموزش توجه کنید.
آموزش ایجاد نوار اطلاعرسانی در وردپرس با افزونه Top Bar :
شاید شما هم از دسته افرادی باشید که میخواهند همانند سایتهای پربازدید محصولات و یا پیشنهادهای ویژه سایت را در نواری بهصورت ثابت یا غیرثابت در بالای سایت خود نمایش دهند. اگر شما هم نیازمند ایجاد نوار اطلاعرسانی در وردپرس هستید با ما همراه شوید.

برخی از قابلیت های افزونه Top Bar :
- قابلیت چسباندن نوار اطلاعرسانی به بالای سایت
- قابلیت نوشتن متن موردنظر در نوار اطلاعرسانی
- قابلیت مخفی سازی دکمه از نوار اطلاعرسانی
- رابط کاربری آسان برای استفاده از افزونه
- قابلیت ایجاد دکمه در نوار اطلاعرسانی
- قابلیت تغییر رنگ نوار اطلاعرسانی
- قابلیت تغییر آدرس اینترنتی دکمه
- و..
برای نصب افزونه از روش های زیر استفاده کنید :
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Top Bar را تایپ کنید و افزونه Top Bar را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
بعد از فعالسازی افزونه Top Bar به نوار کناری (سایدبار) گزینهای بانام Top Bar اضافه میشود. برای انجام تنظیمات روی این گزینه کلیک کنید.

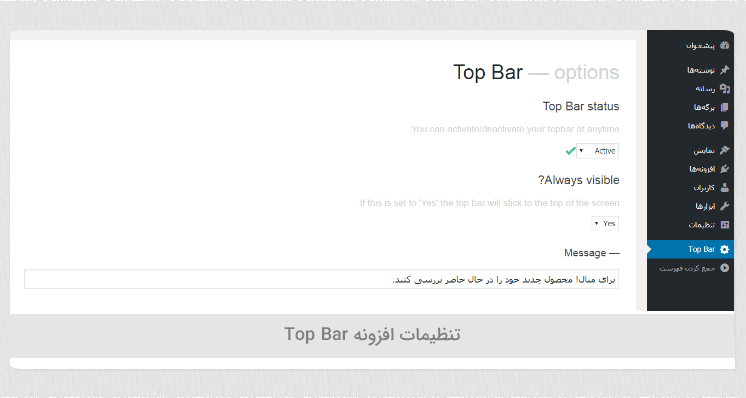
تنظیمات این قسمت را با یکدیگر بررسی میکنیم:
- Top Bar status: برای فعالسازی این افزونه این گزینه را به Active تغییر دهید.
- Always visible?: اگر میخواهید نوار اطلاعرسانی برای همیشه به بالای سایت شما بچسبد و حتی با اسکرول کردن مخفی نشود این گزینه را روی Yes تنظیم کنید.
- Message: در این فیلد میتوانید محتوای اطلاعرسانی خود را وارد کنید.

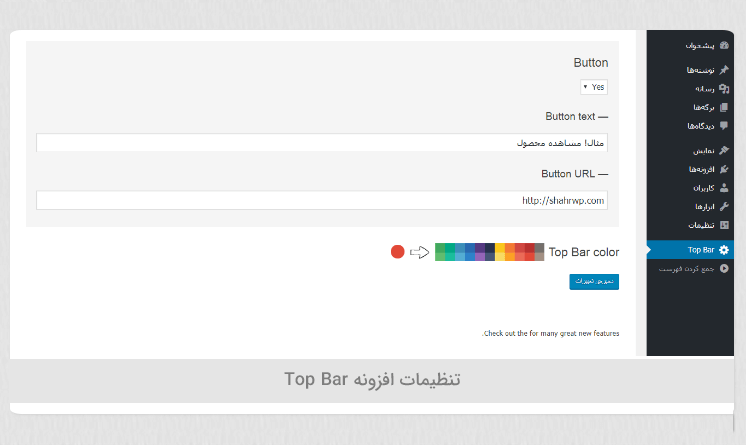
ادامه تنظیمات:
- Button: برای اضافه کردن دکمه به نوار اطلاعرسانی این گزینه را به Yes تغییر دهید و از گزینههای اضافهشده میتوانید نوشته دکمه و آدرس اینترنتی دکمه را تنظیم کنید.
- Top Bar color: برای انتخاب رنگ مناسب نوار اطلاعرسانی میتوانید از این گزینه استفاده کنید.
برای ذخیره تنظیمات انجامشده روی گزینه ذخیره تغییرات کلیک کنید.

موفق باشید
این نوشته ایجاد نوار اطلاعرسانی در وردپرس با افزونه Top Bar برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید