- تاریخ : 1st جولای 2021
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 189 نمایش
- نظرات : بدون نظر
تست ریسپانسیو سایت بر اساس ۳ مشخصه اصلی گوگل
[ad_1]
در این مقاله قصد داریم یک وبسایت را از نظر ریسپانسیو بررسی کنیم. ریسپانسیو، یعنی سازگار بودن یک وبسایت برای نمایش روی موبایل یا تبلت یا هر دستگاه دیگری. در ادامه ویژگیهای وبسایتی که با موبایل و تبلت سازگار هستند را به شما توضیح خواهیم داد و ۳ مشخصه اصلی برای تست ریسپانسیو سایت که از نظر گوگل اهمیت دارد را بررسی میکنیم.
آنچه در این مقاله میخوانید
تست ریسپانسیو سایت
برای تست ریسپانسیو، به سراغ مستندات گوگل میرویم. به گفته گوگل، اگر میخواهید وبسایتتان ریسپانسیو باشد میبایست سه مشخصه اصلی مربوط به آن را رعایت کنید.
بررسی عرض صفحات

عرض صفحات وبسایت نباید از عرض صفحه موبایل بیشتر باشد. صفحات مختلف وبسایت باید هر سه مشخصه را داشته باشند و همه صفحات نیز باید تست شوند یا وارد هر وبسایتی که میشوید، بهتر است چند صفحه از آن را تست کنید. عریض نبودن محتوا به آن معناست که هرگاه ما قصد داریم آن صفحه را در موبایل باز کنیم، در وهله اول نیاز به کم یا زیاد کردن زوم صفحه نباشد و در حالت افقی صفحه نیز اسکرول وجود نداشته باشد. این یکی از مشخصههای اصلی گوگل است، که به وبسایت شما در بین نتایج موبایلی رتبه میدهد. در نتیجه خیلی مهم است که یک سایت در نسخه موبایلی، نیازی به اسکرول نداشته باشد.
سایز متن محتوا
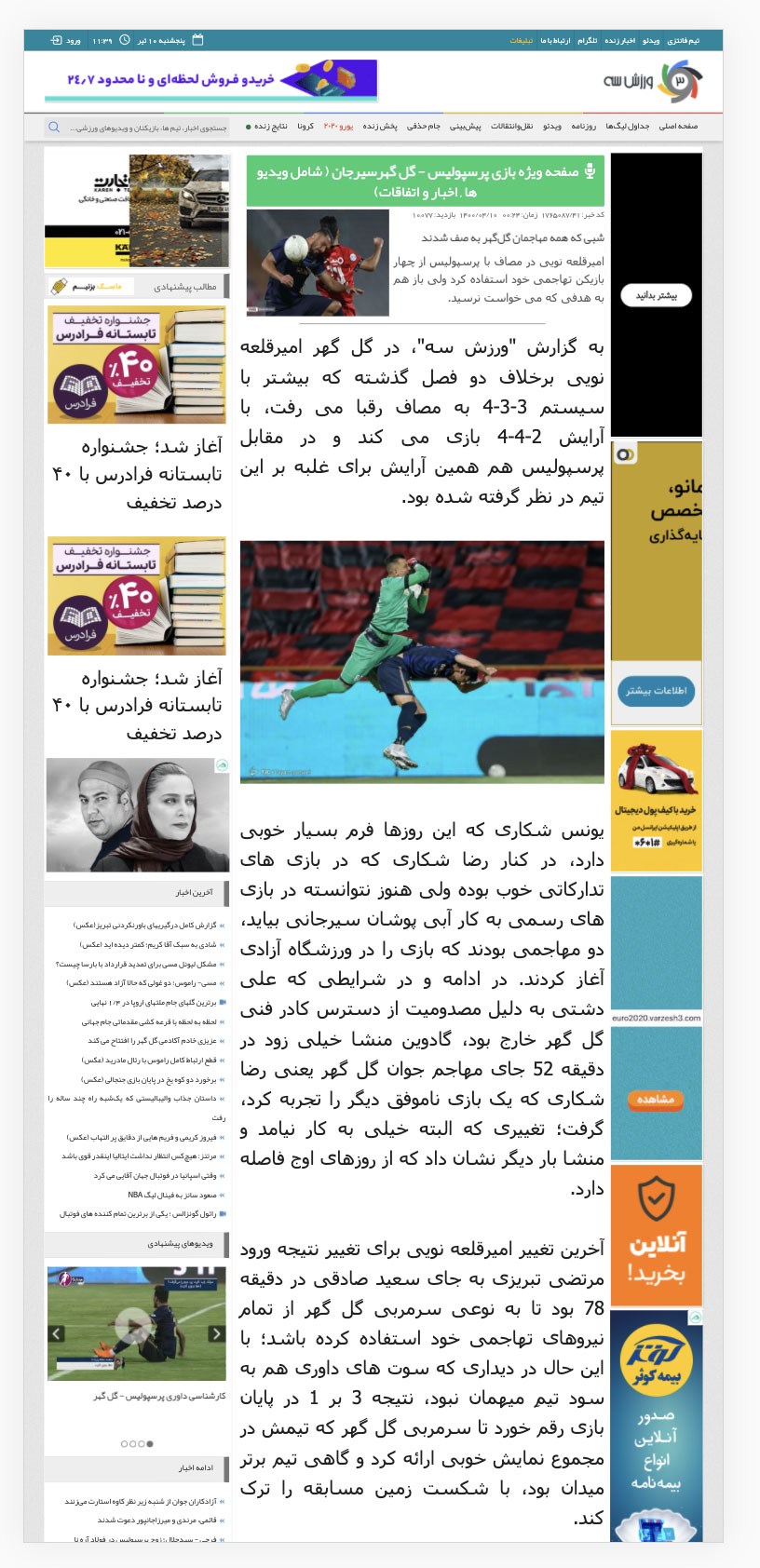
سایز محتوا و متنها سایت نباید ریز باشد. گوگل معتقد است زمانی که یک کاربر قصد دارد وبسایت شما را از طریق موبایل مشاهده کند؛ میخواهد متنی را بخواند، در نتیجه باید بتواند خیلی راحت محتوای مورد نظرش را مطالعه کند و نیازی به زوم کردن صفحه نداشته باشد. متنی که در سایت منتشر میکنید باید سایز فونت مناسبی را داشته باشد و بدون زوم کردن نیز به راحتی دیده شود.

معمولا سایز متن یک سایت باید ۱۶ پیکسل به بالا باشد تا به راحتی توسط کاربر خوانده شود. همچنین این سایز از نظر ریسپانسیو گوگل مشکلی ندارد. پس به خاطر بسپارید، استفاده از متنهای ریز (کمتر از ۱۴ پیکسل) گذشته است. شاید خاطرتان باشد که وبسایتهایی که از متنهایی با سایز ۱۲ پیکسل استفاده میکردند. اما در حال حاضر برای ریسپانسیو بودن یک وبسایت، باید سایز فونت حداقل ۱۴ پیکسل به بالا باشند.
فاصله بین لینکها
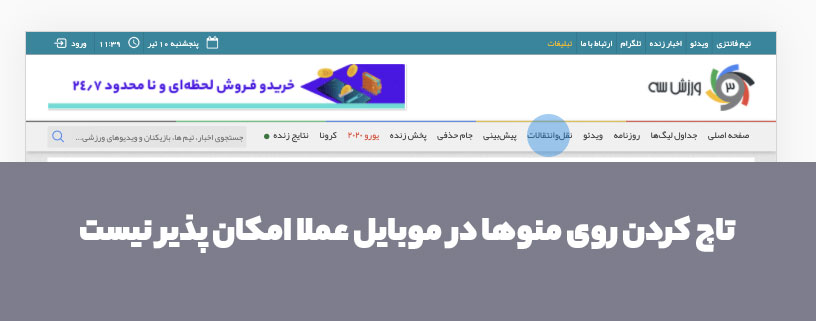
لینکهای وبسایت نباید نزدیک به هم باشند. برای مثال زمانی که کاربر وارد وبسایت ما میشود، لینکهایی در صفحه وجود دارد که میتواند روی آنها کلیک کند و به صفحات دیگر برود. این لینکها نباید به قدری به هم نزدیک باشند که انتخاب کردن یکی از آنها برای کاربر سخت باشد. گوگل گمان میکند که شما با این کار قصد دارید به نحوی کاربر را دور بزنید.

مثلا زمانی که کاربر قصد دارد روی دکمه “خانه” کلیک کند، وارد صفحه مقالات آموزشی میشود و احتمالا شما در این صفحه محصولی را برای فروش قرار دادهاید. شما نباید کاربر را سردرگم کنید و میبایست وب سایت خود را طوری طراحی کنید که کار با آن برای کاربر سخت نباشد. پس لینکهایی که در سایتتان وجود دارد حتما باید نسبت به هم، فاصله مناسبی داشته باشند تا کاربر قادر باشد به راحتی لینک مورد نظرش را انتخاب کند.
احتمال برای شما نیز پیش آمده است که وارد وبسایتی شدید که کلیک کردن روی لینکهای موجود در آن سخت است و کلیک کردن روی لینک، مستلزم زوم کردن صفحه است. این یکی از بزرگترین مشکلاتی است که وبسایتها در زمینه ریسپانسیو با آن مواجه هستند.
نتیجهگیری کلی

توجه داشته باشید که حتما باید از قالبی استفاده کنید که ریسپانسیو باشد و پلاگینهایی روی سایت خود نصب کنید که سازگار با موبایل باشند. خوشبختانه امروزه اکثر قالبها و پلاگینها، ریسپانسیو هستند. اگر وبسایت شما سه مشخصه گفته شده را ندارد، به آن معنا است که با موبایل سازگار نیست.
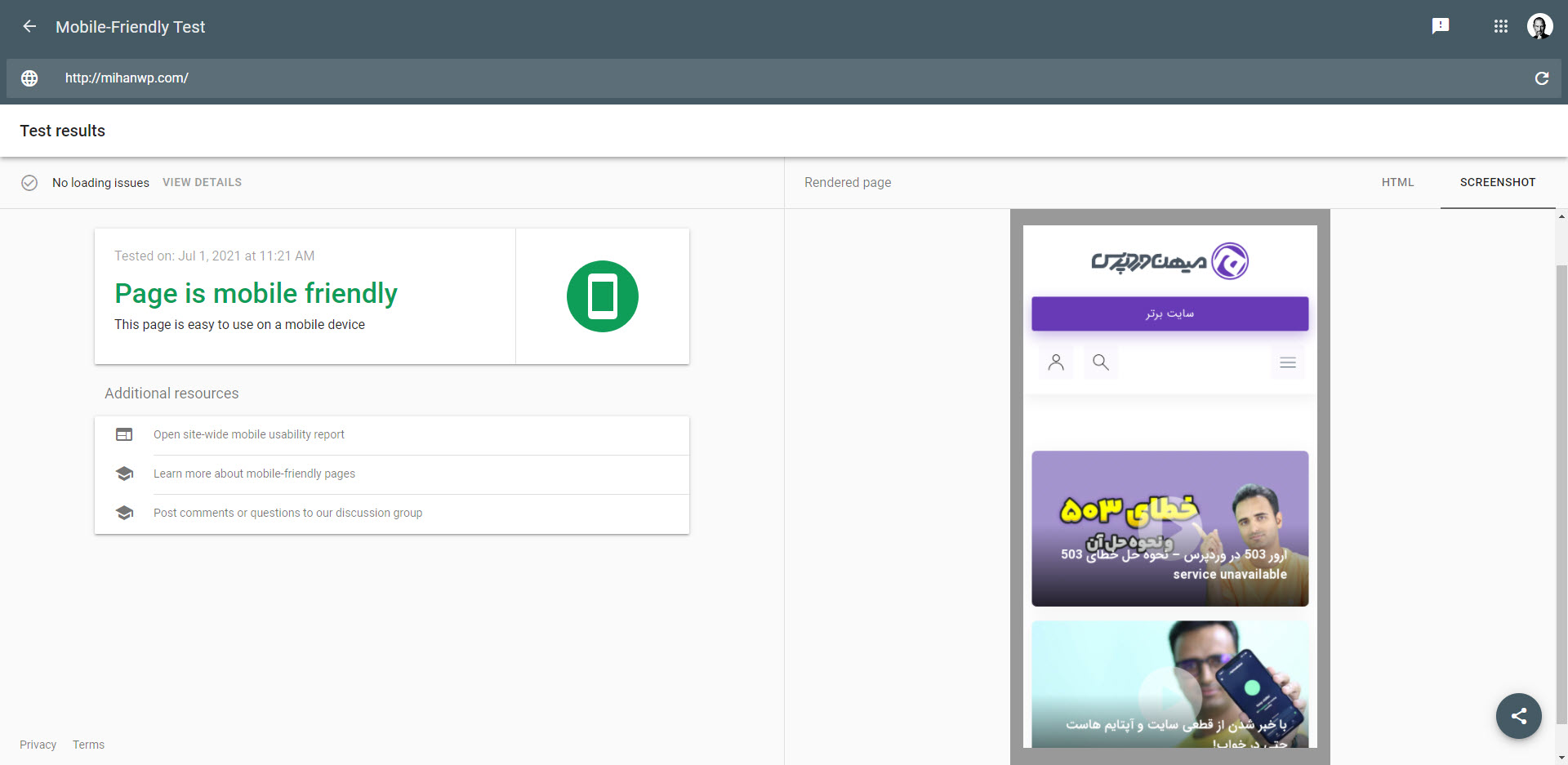
برای اینکه بررسی کنید که سایت شما ریسپانسیو هست یا نه؛ کافی است وارد گوگل شده و عبارت Google Mobile Friendly Test را سرچ کنید. این سرویس به شما امکان بررسی ریسپانسیو بودن سایتتان را میدهد. اگر در این بخش خطایی داشتید، نشان دهنده ریسپانسیو نبودن سایتتان است.
موفق و پیروز باشید. 🙂
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید