- تاریخ : 23rd دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 196 نمایش
- نظرات : بدون نظر
جایگزین نقشه گوگل در وردپرس با افزونه Neshan Maps
[ad_1]
از آنجایی که در طی تحریم ها با دامنه ir توانایی استفاده از API نقشه گوگل را نخواهید داشت، یک راه جایگزین استفاده از افزونه Neshan Maps است تا بدون هیچ مشکلی بتوانید نقشه محل کار خود را به نمایش بگذارید.

قبلا در مورد نحوه اضافه کردن نقشه گوگل به وب سایت وردپرسی صحبت کرده بودم، اما اگر استفاده از این نقشه بر روی وب سایت شما ممکن نیست و نمی توانید از گوگل API دریافت کنید، به شما جایگزین نقشه گوگل را معرفی می کنم. با کمک این آموزش از بیست اسکریپت ، با استفاده از افزونه Neshan Maps و بدون کمک گرفتن از گوگل می توانید نقشه محل دفتر کار خود را به کاربرانتان نمایش دهید.
جایگزین نقشه گوگل در وردپرس
افزونه Neshan Maps که یک افزونه ایرانی می باشد، در مخزن وردپرس به ثبت رسیده است و تا کنون با بیش از ۱۰۰ نصب فعال توانسته است امتیاز ۳٫۷ را از کاربران خود به دست بیاورد. با کمک افزونه Neshan Maps می توانید اقدام به ایجاد نقشه های استاندارد و داینامیک نمایید. نقشه ی استاندارد در واقع یک نقشه ی ساده است که می توانید به آسانی از طریق ابزار تولید نقشه آن را تولید کرده و سپس با استفاده از شورت کدی که در اختیار شما قرار می گیرد، از آن استفاده کنید.
نقشه های داینامیک نقشه هایی هستند که بدون نیاز به ابزار تولید نقشه قابل اجرا هستند. به این معنی که شما در هر قسمت از سایت وردپرسی خود می توانید با استفاده از شورت کد نقشه ی داینامیک، نقشه ی مورد نظر خود را ایجاد کنید. برای نمایش نقشه مورد نظر خود در وب سایت وردپرسیتان بدون کمک گرفتن از نقشه گوگل، ابتدا با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن نمایید.
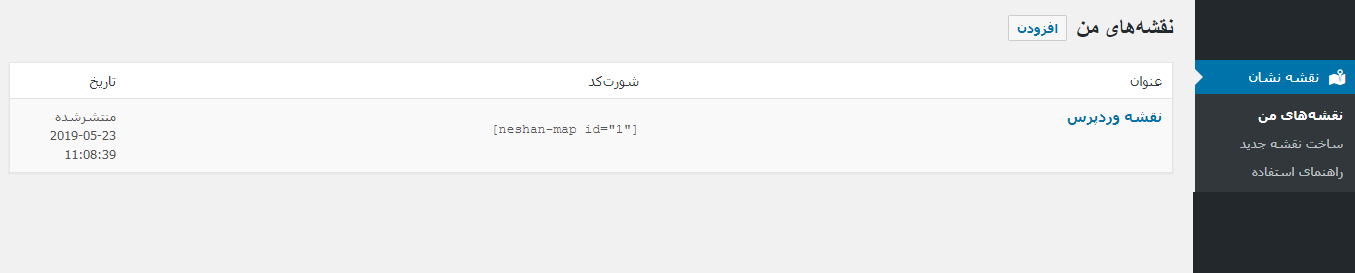
پس از نصب و فعال سازی افزونه منویی با عنوان نقشه نشان در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه نقشه های استاندارد خود منتقل می شوید.

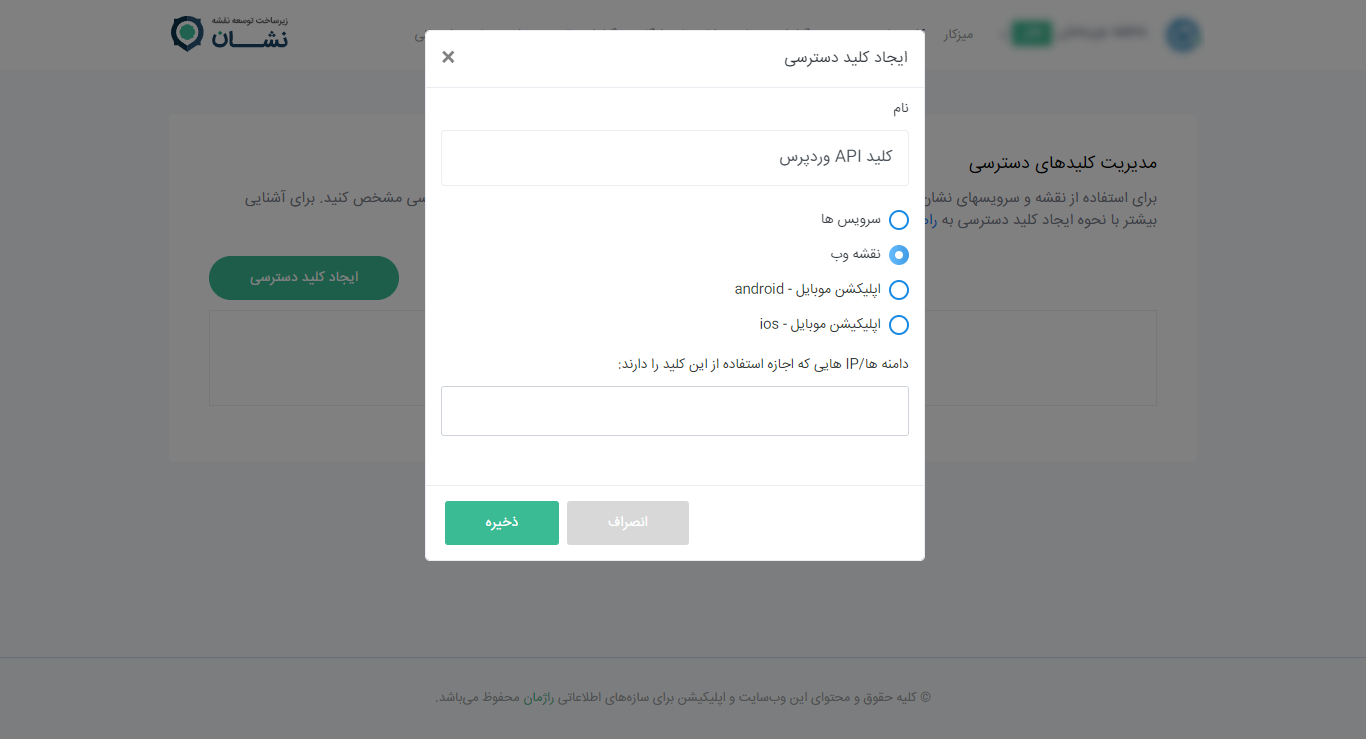
برای ایجاد نقشه جدید با کمک افزونه Neshan Maps در این صفحه روی افزودن کلیک کنید و یا روی منوی نقشه نشان >> ساخت نقشه جدید کلیک نمایید. اما قبل از ایجاد نقشه، باید یک کلید API از سایت سازنده افزونه Neshan Maps دریافت کنید. پس به آدرس developers.neshan.org رفته و پس از ثبت نام کلید API خود را دریافت کنید.

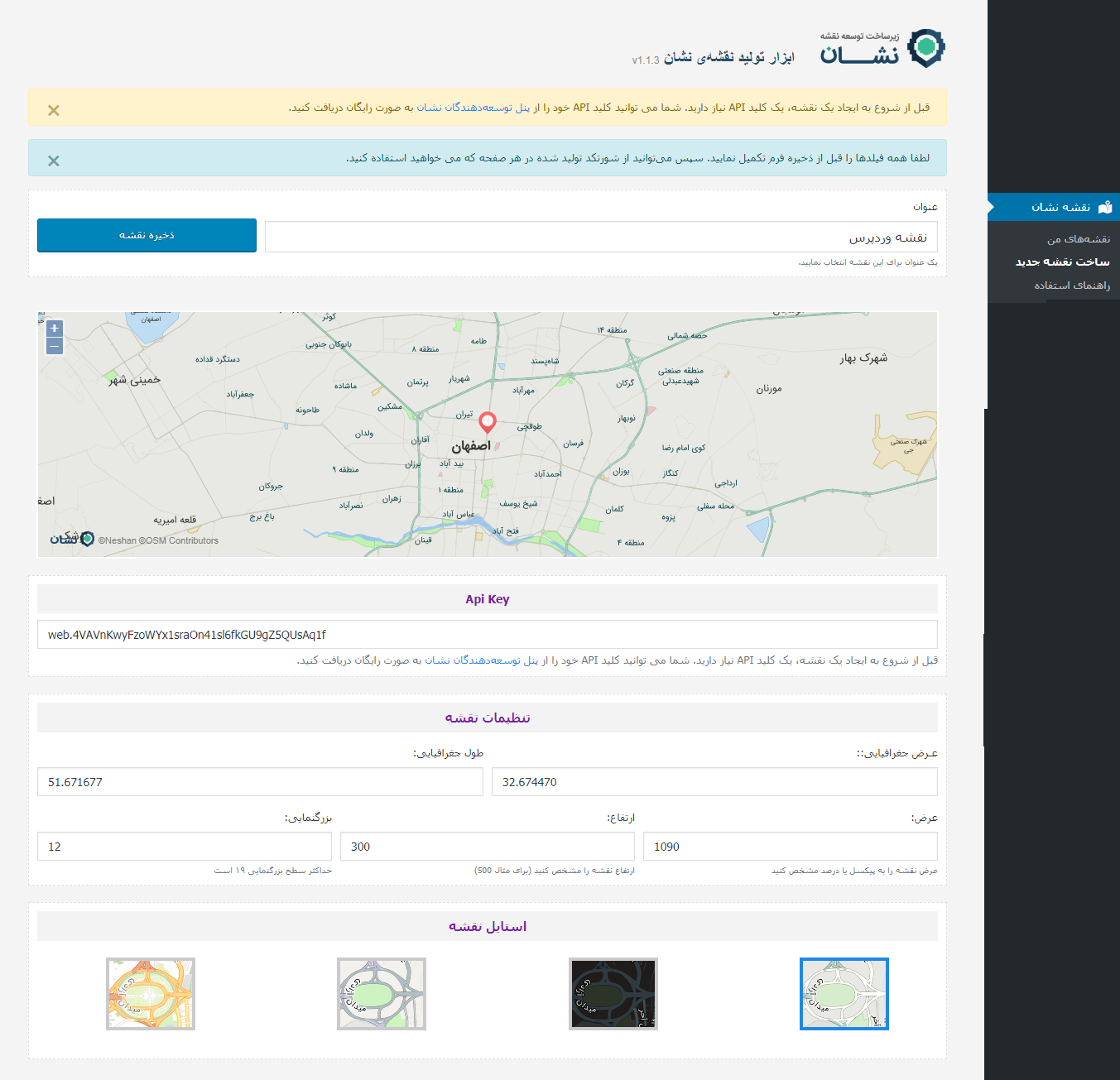
پس از ثبت نام و دریافت کلید API می توانید در صفحه افزودن نقشه جدید API خود را وارد کرده و نقشه دلخواه خود را ایجاد نمایید.

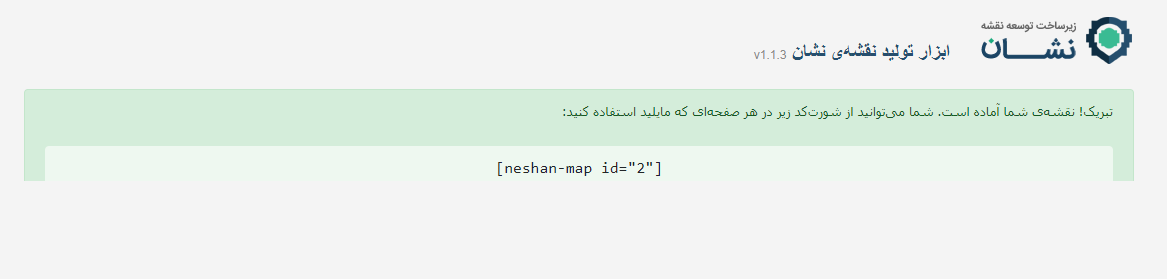
پس از ایجاد نقشه یک شورت کد در اختیار شما قرار می گیرد که می توانید برای نمایش نقشه در صفحات مختلف از آن استفاده کنید.

اکنون به کمک شورت کد نقشه می توانید آن را در صفحه دلخواه خود نمایش دهید.

اما برای ایجاد نقشه داینامیک به کمک افزونه Neshan Maps باید از شورت کد زیر در برگه یا نوشته خود استفاده کنید.
[neshan-map-dynamic]
یک نمونه کامل استفاده از شورت کد افزونه Neshan Maps برای ساخت نقشه داینامیک، استفاده از شورت کد زر است.
[neshan-map-dynamic api_key="YOUR_API_KEY" lat="35.700301″ lng="51.351953″ width="100%" height="400px" maptype="neshan"]
پارامترهای این شورتکد عبارتند از:
api_key: کلید دسترسی وب سایت افزونه Neshan Maps را که پیش از این دریافت کردید در این قسمت وارد کنید.
Lat: عرض جغرافیایی مکان مورد نظر
Lng: طول جغرافیایی مکان مورد نظر
Width: عرض نقشه که با دو فرمت درصد و پیکسل قابل استفاده است.
Height: ارتفاع نقشه که با دو فرمت درصد و پیکسل قابل استفاده است.
Maptype: از طریق این پارامتر میتوانید استایل نقشه به کمک افزونه Neshan Maps را مشخص کنید. در حال حاضر نقشههای نشان با چهار استایل زیبا و متنوع قابل استفاده هستند. این استایلها عبارتند از:
- neshan
- standard-day
- standard-night
- osm-bright
نکته : دقت کنید که شورت کدها را باید در قسمت متن ویرایشگر کلاسیک و یا قسمت کدهای کوتاه از ویرایشگر گوتنبرگ قرار دهید. با استفاده از این شورت کد می توانید یک نقشه داینامیک با افزونه Neshan Maps در وب سایت خود ایجاد نمایید.
نوشته جایگزین نقشه گوگل در وردپرس با افزونه Neshan Maps اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید