- تاریخ : 12th ژانویه 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 389 نمایش
- نظرات : بدون نظر
ساخت انواع فرم در وردپرس با افزونه Visual Form Builder
[ad_1]
قطعا تا به امروز در سایت های مختلف مشاهده کرده اید که سایت هایی در بخش های مختلف سایتشان، فرم های متنوع را ایجاد می کنند. در این بخش از آموزش وردپرس به شما افزونه ایی را معرفی خواهیم کرد که با استفاده از آن میتوانید فرم ها متنوعی در سایت خود ایجاد کنید. با ما همراه باشید…
ساخت فرم در وردپرس
شما کاربران گرامی میتوانید با افزونه visual form builder فرم مورد نظرتان را با فیلدهای ورودی دلخواه بسازید و آن ها را ذخیره کنید و پس از آن با شورت کد همان فرم، فرم مورد نظر را به برگه/نوشته یا ابزارک سایت اضافه کنید.
افزونه Visual Form Builder وردپرس
ابن افزونه وردپرس بیش از ۱۰۰٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه Visual Form Builder را بصورت رایگان دانلود کنید.

پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید در منوی پیشخوان وردپرس شما با نام Visual Form Builder ایجاد خواهد شد.

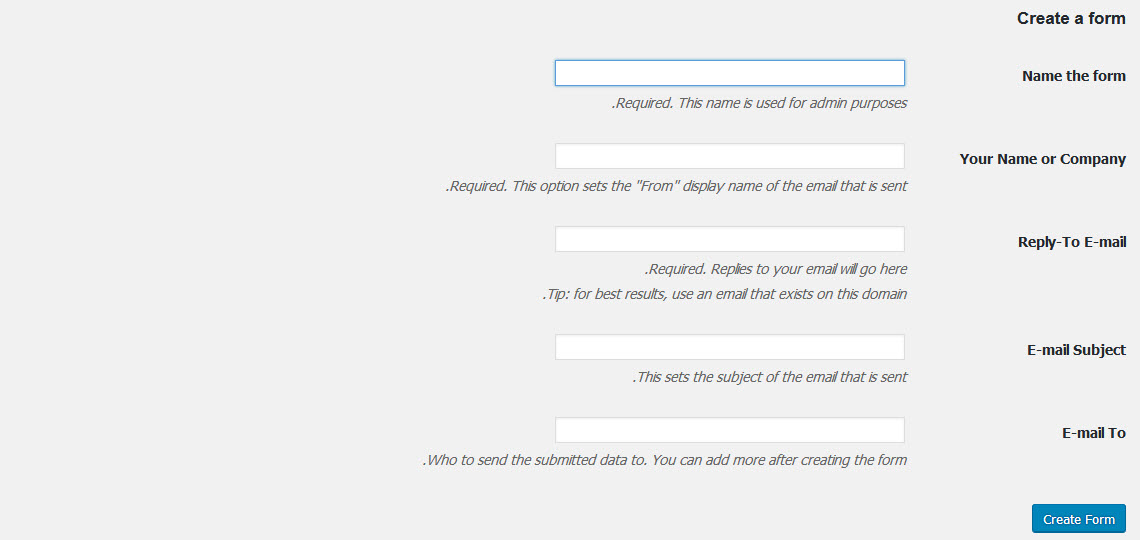
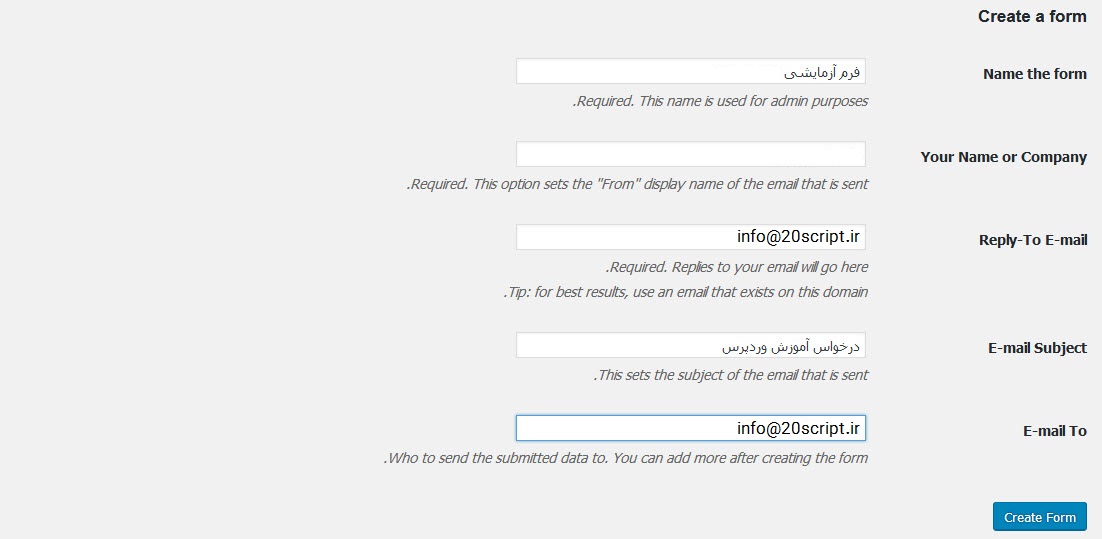
بعد از کلیک بر روی گزینه ی Add New Form این افزونه صفحه ی زیر برای شما نمایش داده می شود که با تنظیم آن می توانید امکان ساخت فرم در وردپرس را فراهم کنید.

در این صفحه در فیلد های مورد نظر که کاملا مربوط به ادمین(مدیر سایت) می شود باید اطلاعات کامل و دقیقی را وارد کنید چرا که مثلا نتیجه ی ارسال فرم ها به ایمیلی که وارد می کنید ارسال می شود.
از بالا به پایین به ترتیب ابتدا باید یک نام برای فرم موردنظرتان بنویسید، بعد از آن نام مورنظر یا نام شرکت را وارد کنید.
از سه قسمت آخر هم به ترتیب باید ایمیل ارسال پاسخ(در صورت لزوم)، موضوع ایمیل و ارسال به … را مشخص کنید.

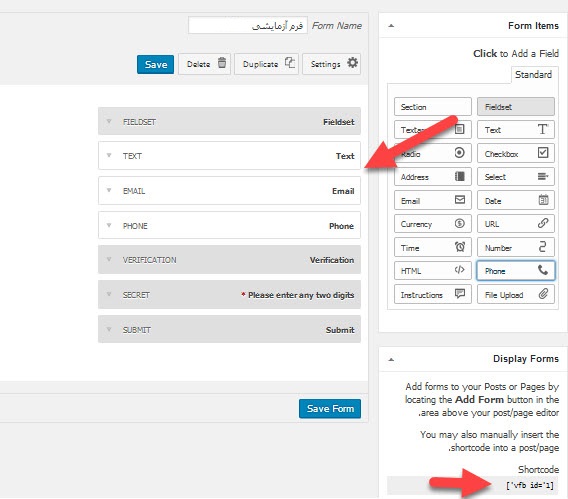
در آخر برای ایجاد فرم های متنوع گزینه ی Create Form را کلیک کنید تا صفحه ای مشابه تصویر زیر را برای ساخت فرم در وردپرس مشاهده کنید.

در این قسمت از سایدبار سمت راست می توانید هر نوع فیلد(ورودی) را که نیاز دارید به بخش اصلی در سمت چپ اضافه کنید.
از همان بخش پایینی سایدباز هم که در تصویر مشخص است شورت کد فرم را مشاهده می کنید که می توانید با کپی آن در ابزارک ها و یا نوشته/برگه سایتتان این فرم را به نمایش بگذارید.
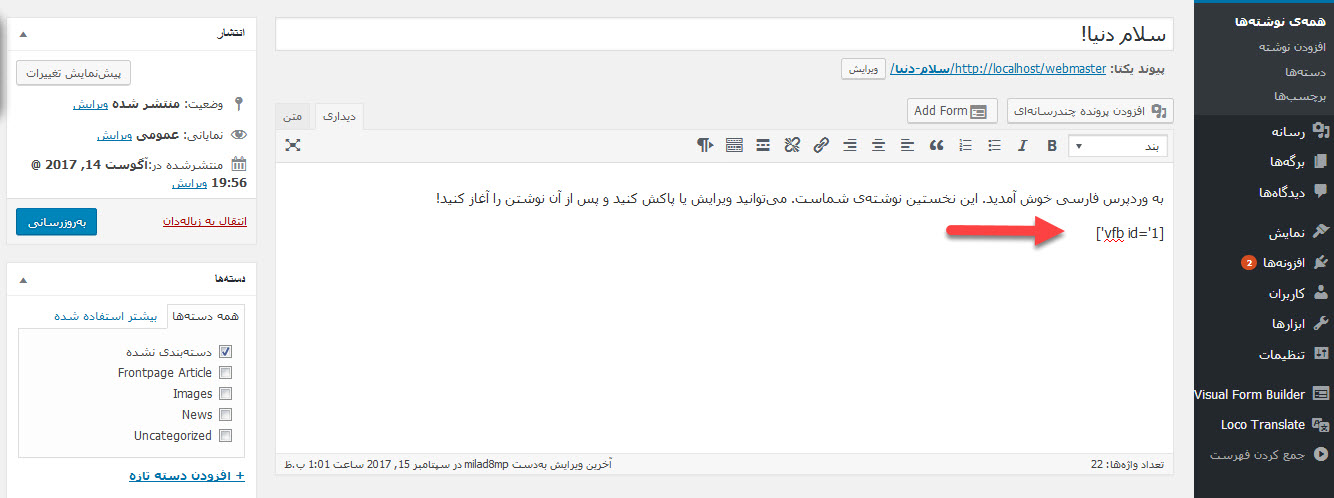
بعد از ذخیره فرم از قسمتی که توضیح دادیم شورت کد را کپی کنید و به بخش ابزارک ها و یا برگه/نوشته ی سایتتان بروید و آن را قرار دهید تا در خروجی نتیجه را مشاهده کنید. بصورت زیر:

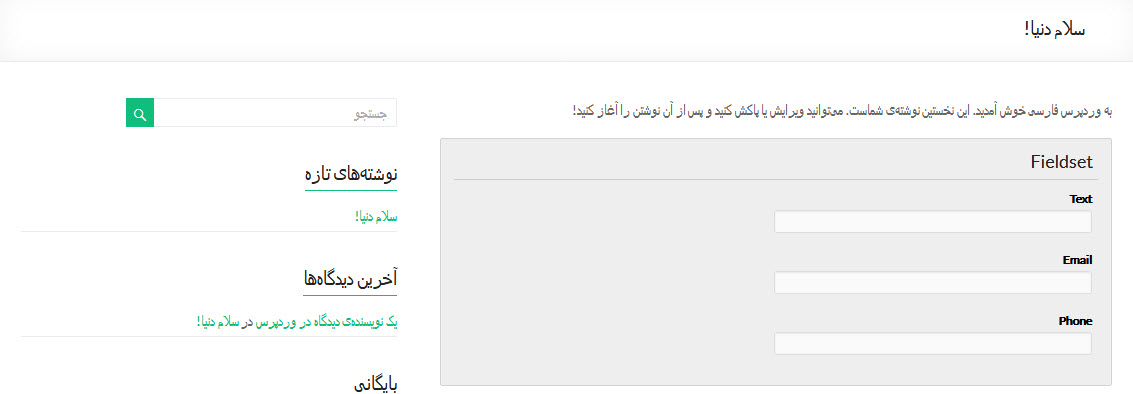
برای مثال ما شورت کد را به یکی از نوشته های معروف وردپرس به اسم سلام دنیا! اضافه کردیم. بعد از آن نیز نتیجه را در خروجی مشاهده کنید که بصورت زیر امکان ساخت فرم در وردپرس خواهد بود.

همانطور که دیدید براحتی یک فرم ساده در نوشته ی وردپرس ایجاد کردیم.
شما میتوانید با استفاده از این افزونه هر نوع فرمی را به نوشته و برگه های خود در وردپرس اضافه کنید.
نوشته ساخت انواع فرم در وردپرس با افزونه Visual Form Builder اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید