- تاریخ : 4th ژانویه 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 268 نمایش
- نظرات : بدون نظر
ساخت صفحه به زودی برمیگردیم در وردپرس با افزونه YITH Pre-Launch
[ad_1]
همه شما کاربران عزیز میدانید که صفحه به زودی بر میگردیم یا صفحه در دست تعمیر چه زمانی به کار می آید؟؟؟زمانی که مشغول بروز رسانی یا رفع مشکلات سایت هستیم و نمیخواهیم در این حالت، سایت در دسترس کاربران باشد تا ان را در حالت غیر استاندارد مشاهده کنند.
حال در این نوشته، به معرفی و بررسی افزونه ایی خواهیم پرداخت که با استفاده ازآن میتوانیم یک صفحه به زودی برمیگردیم مناسب و ایده آل برای سایت خود ایجاد کنیم.
با ما همراه باشید…
ساخت صفحه به زودی برمیگردیم در وردپرس
در آموزش های گذشته ی بیست اسکریپت، به چندین مورد از افزونه های وردپرس برای ایجاد چنین صفحه ایی در وردپرس اشاره کردیم و به بررسی انواع روش های آن پرداختیم.
اما امروز به آنالیز و بررسی افزونه YITH Pre-Launch وردپرس خواهیم پرداخت.
این افزونه وردپرس جزو کامل ترین افزونه های حوضه کاری خودش می باشد. علاوه بر دارا بودن شمارنده معکوس تا روز افتتاح سایت ،این افزونه دارای یک بخش برای گرفتن آدرس ایمیل مخاطبان سایتتان می باشد.
افزونه YITH Pre-Launch وردپرس
این افزونه وردپرس بیش از ۹٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه YITH Pre-Launch را بصورت رایگان دانلود کنید

آموزش کار با افزونه YITH Pre-Launch وردپرس
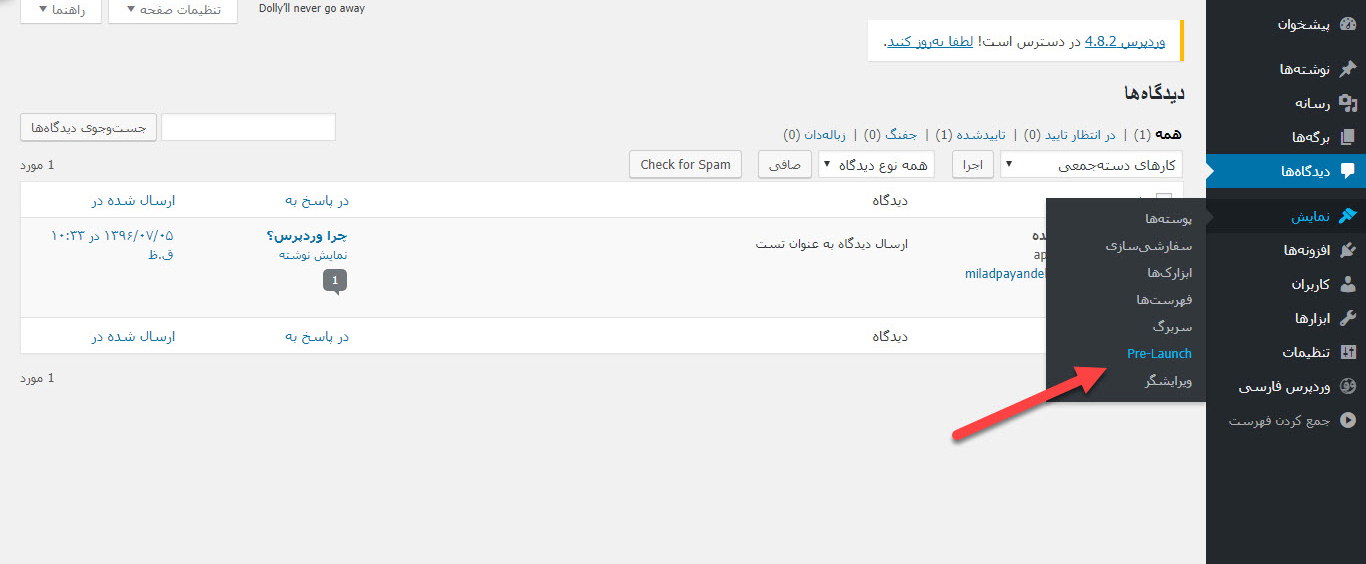
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام pre-launch در آیتم نمایش پیشخوان وردپرس شما ایجاد خواهد شد. مانند تصویر زیر:

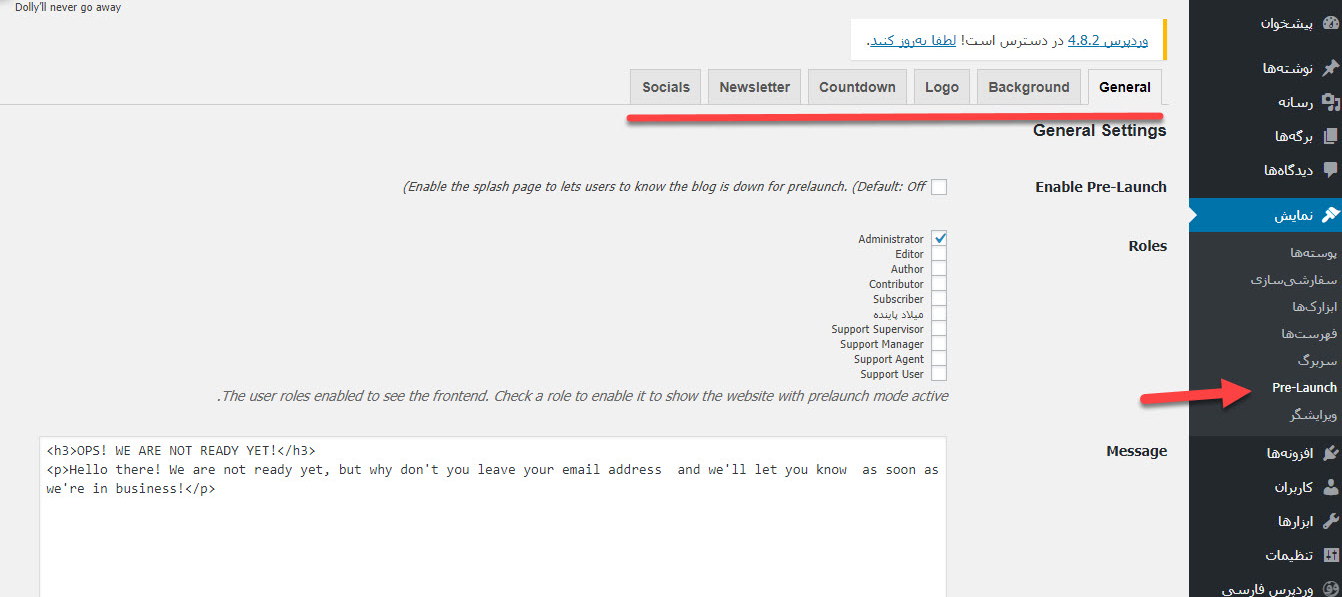
پس از کلیک بر روی این گزینه، شاهد صفحه زیر خواهید بود:

همانطور که در این صفحه مشاهده میکنید، تنظیمات مربوط به افزونه YITH Pre-Launch، دارای ۶ تب جداگانه است.
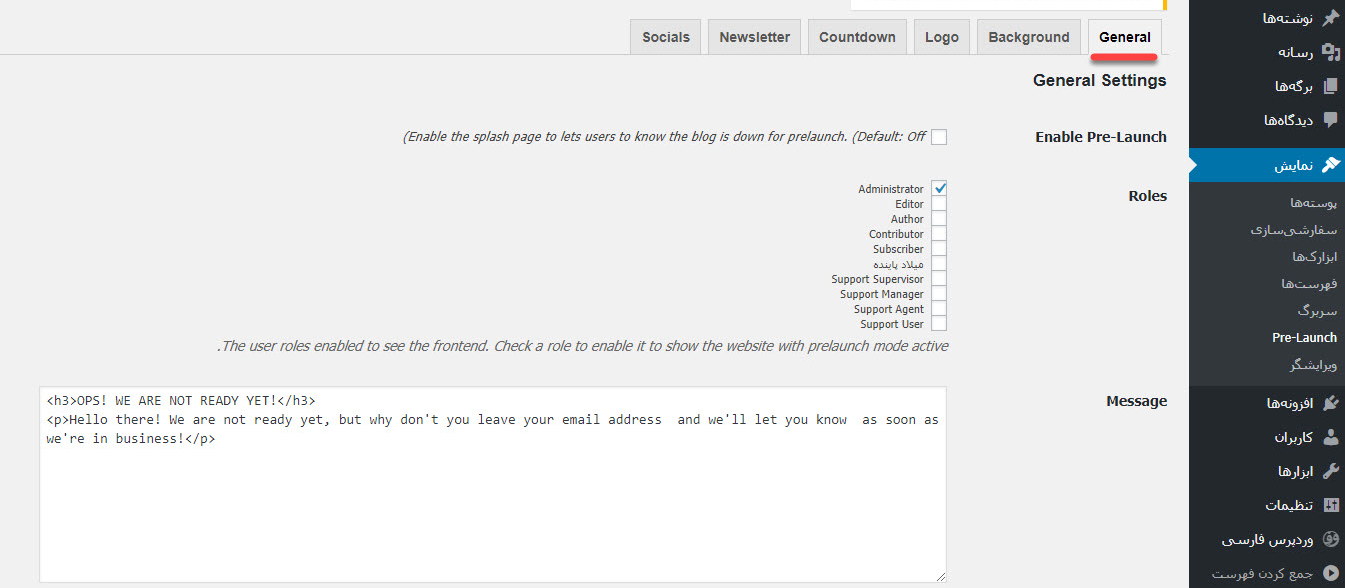
تب General



- Enable Pre-Launch: فعال کردن پیش از راه اندازی
- Roles: در این قسمت می توانید مشخص کنید کدام یک از کاربران سایت با اینکه این افزونه فعال است بتواند صفحه اصلی سایت را ببیند.
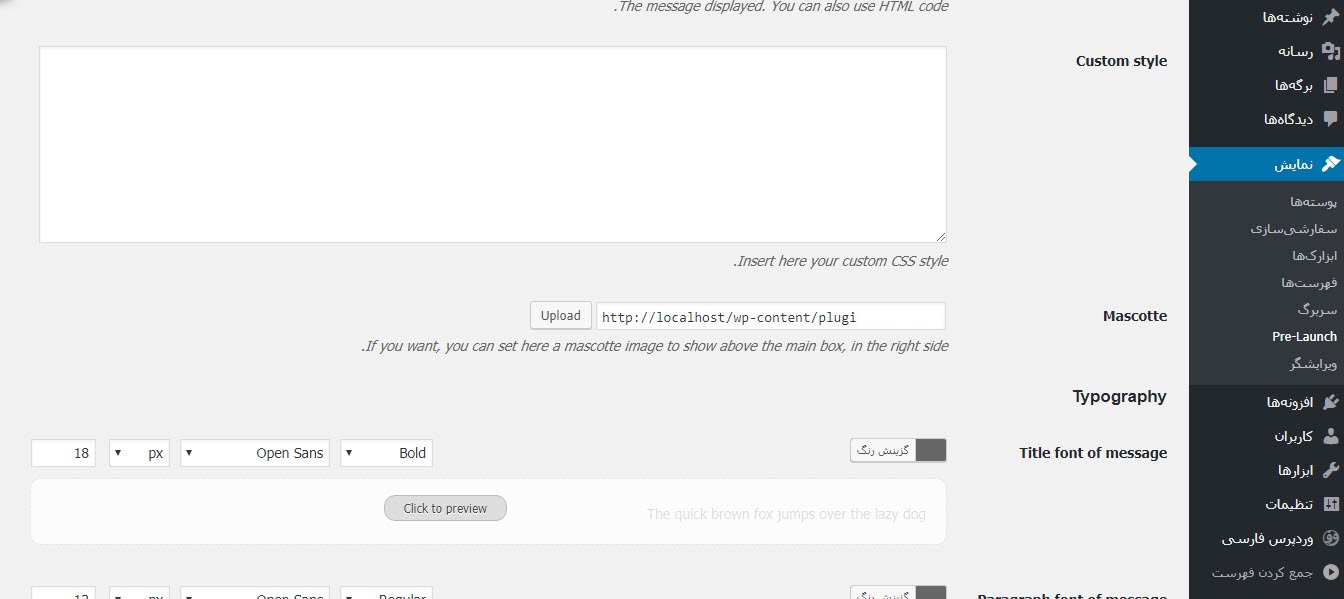
- Message: پیامی که می خواهید در صفحه نمایش داده شود.از کدهای HTML هم می توانید در این قسمت استفاده کنید.
- Custom style: در این قسمت می توانید استایل دلخواهتان را وارد کنید.
- Mascotte: اگر شما دوست داشته باشید می توانید تصویر Mascotte را در این قسمت بارگزاری کنید.
- Title font of message: در این قسمت می توانید فونت این قسمت را تنظیم کنید.
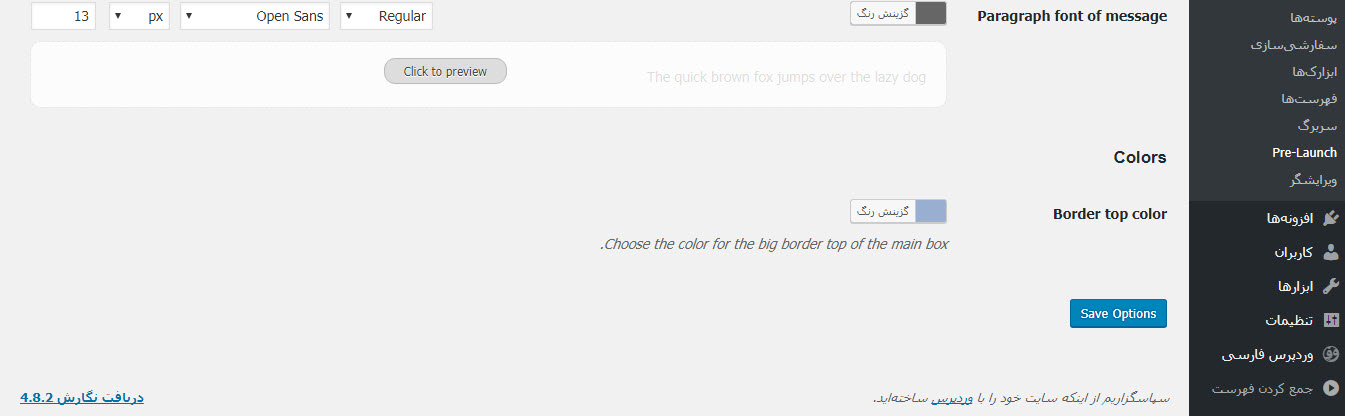
- Paragraph font of message: در این قسمت می توانید فونت این قسمت را تنظیم کنید.
- Border top color: در این قسمت می توانید رنگ حاشیه بالای قسمت اصلی را تنظیم کنید.
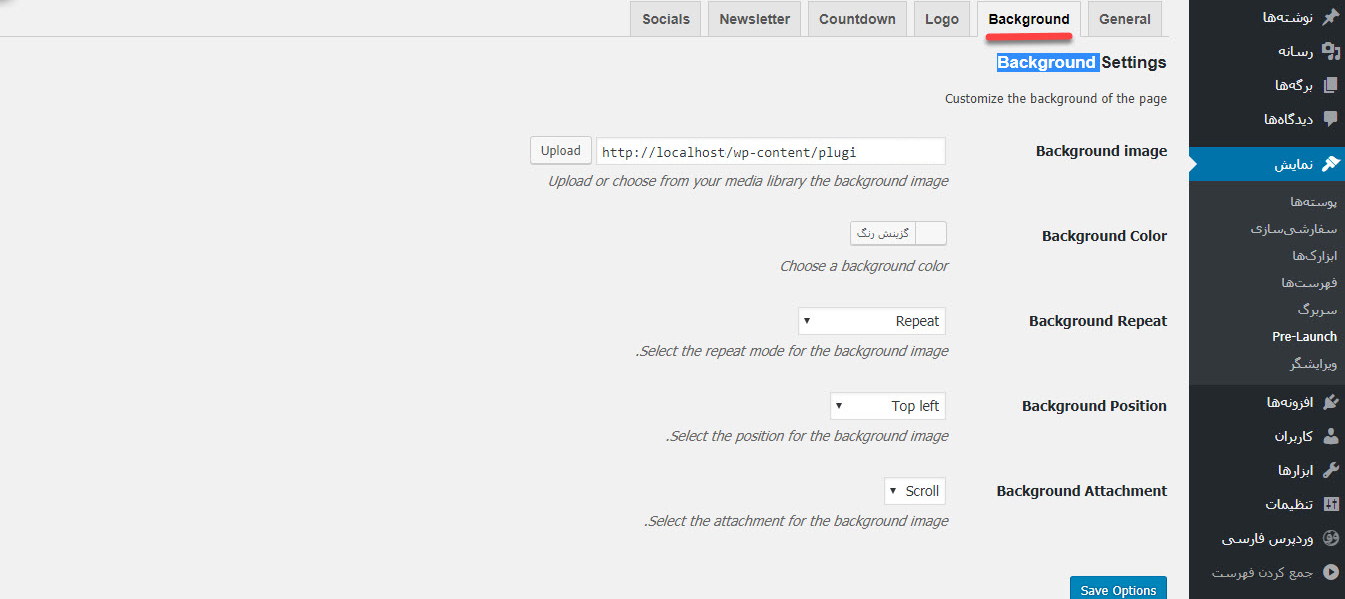
تب Background

- Background image: تصویر پس زمینه را در این قسمت یا آپلود کنید و یا از کتابخانه چند رسانه ای انتخاب کنید.
- Background Color: رنگ پس زمینه را در این قسمت انتخاب کنید.
- Background Repeat: چگونگی تکرار تصویر پس زمینه را در این قسمت انتخاب کنید.
- Background Position: محل قرار گیری تصویر پس زمینه را در این قسمت انتخاب کنید.
- Background Attachment: نوع الصاق پس زمینه را در این قسمت انتخاب کنید که دو نوع اسکرول و ثابت را می توانید امتحان کنید.
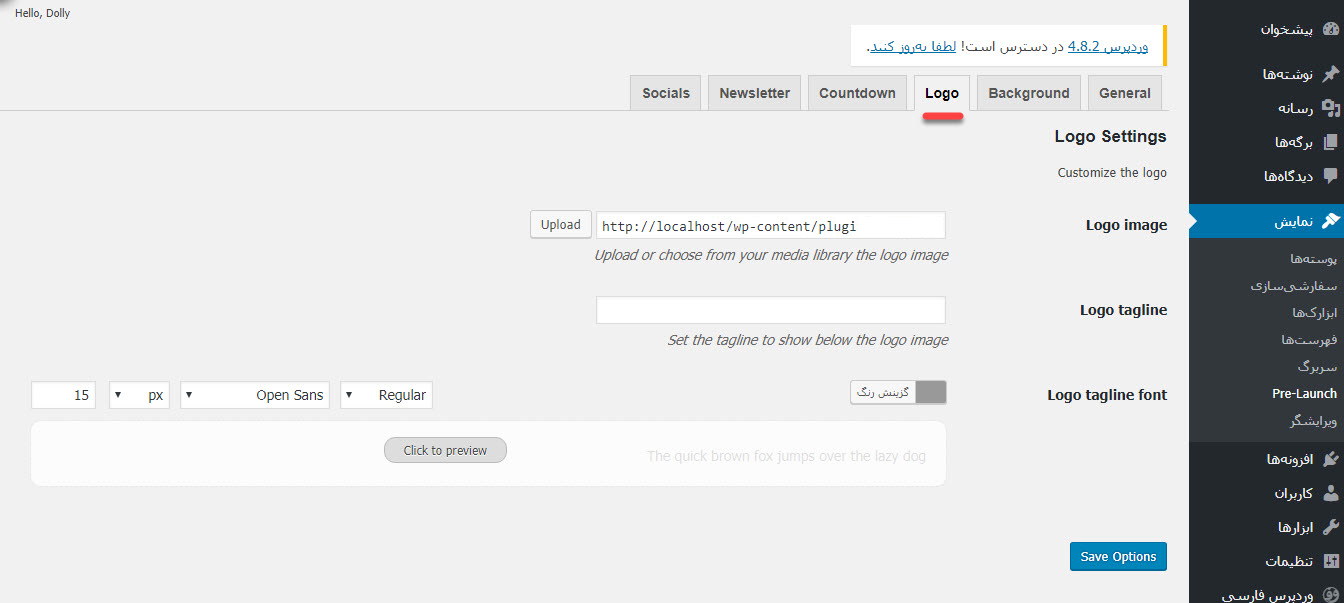
تب LOGO

- Logo image: در این قسمت تصویر لوگو را بارگزاری کنید
- Logo tagline: در این قسمت متنی که زیر لوگو نمایش داده می شود را انتخاب کنید
- Logo tagline font: در این قسمت فونت متنی که در قسمت قبل تنظیم کرده اید را وارد کنید
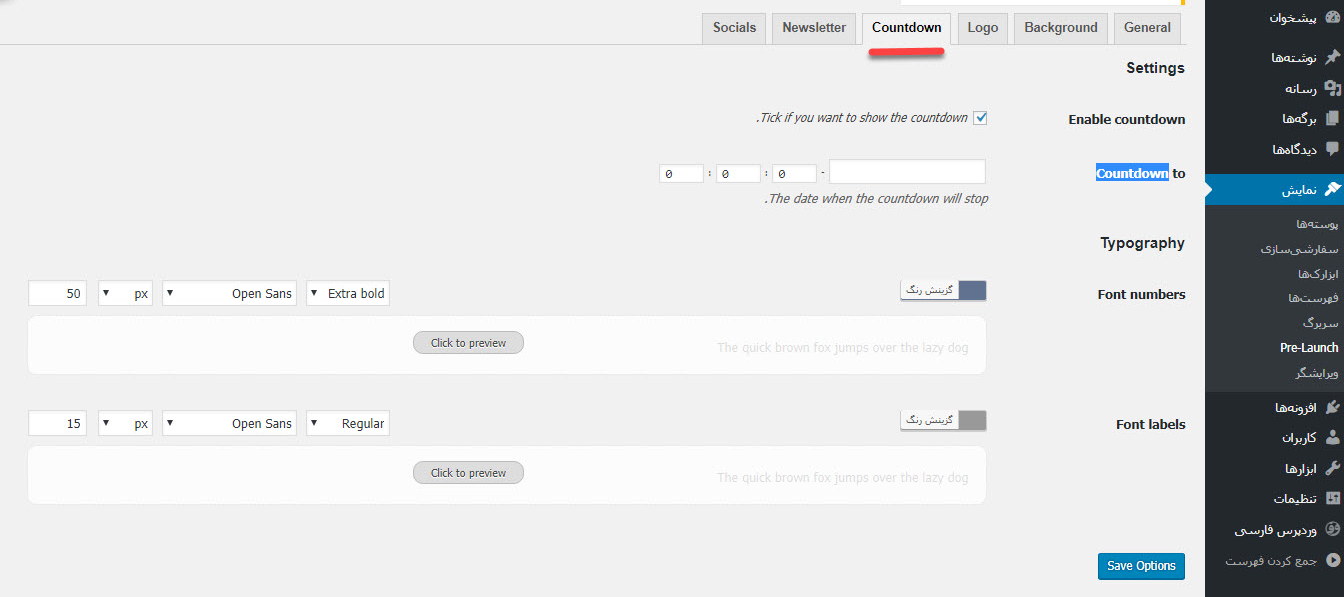
تب Countdown

- Enable countdown: اگر می خواهید شمارش معکوس نمایش داده شود تیک را بزنید.
- Countdown to: در این قسمت مشخص کنید تا چه زمانی شمارش معکوس انجام شود
- Font numbers: فونت اعداد را در این قمست مشخص کنید
- Font labels: فونت برچسب ها را در این قسمت مشخص کنید
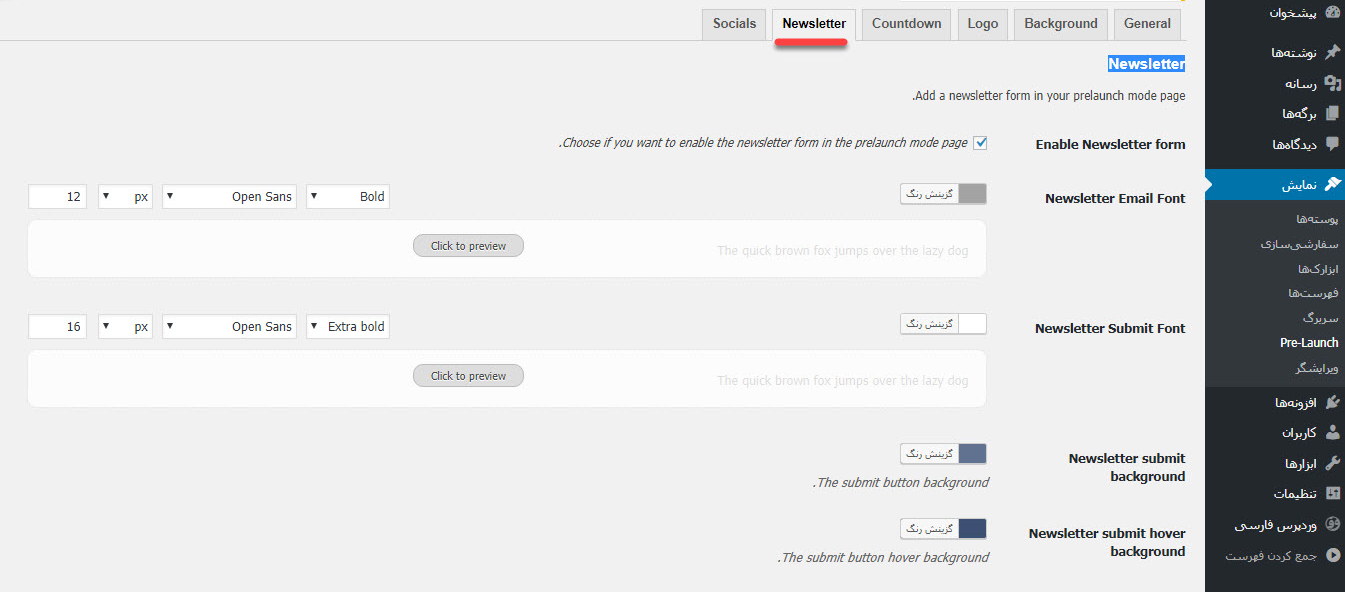
تب Newsletter


- Enable Newsletter form: برای فعال سازی این فرم تیک این قسمت را بزنید
- Newsletter Email Font: فونت را برای زمینه ورودی ایمیل انتخاب کنید
- Newsletter Submit Font: فونت را برای دکمه انتخاب کنید
- Newsletter submit background: پس زمینه دکمه خبرنامه
- Newsletter submit hover background: رنگ حالتی که موس می آید روی دکمه را انتخاب کنید
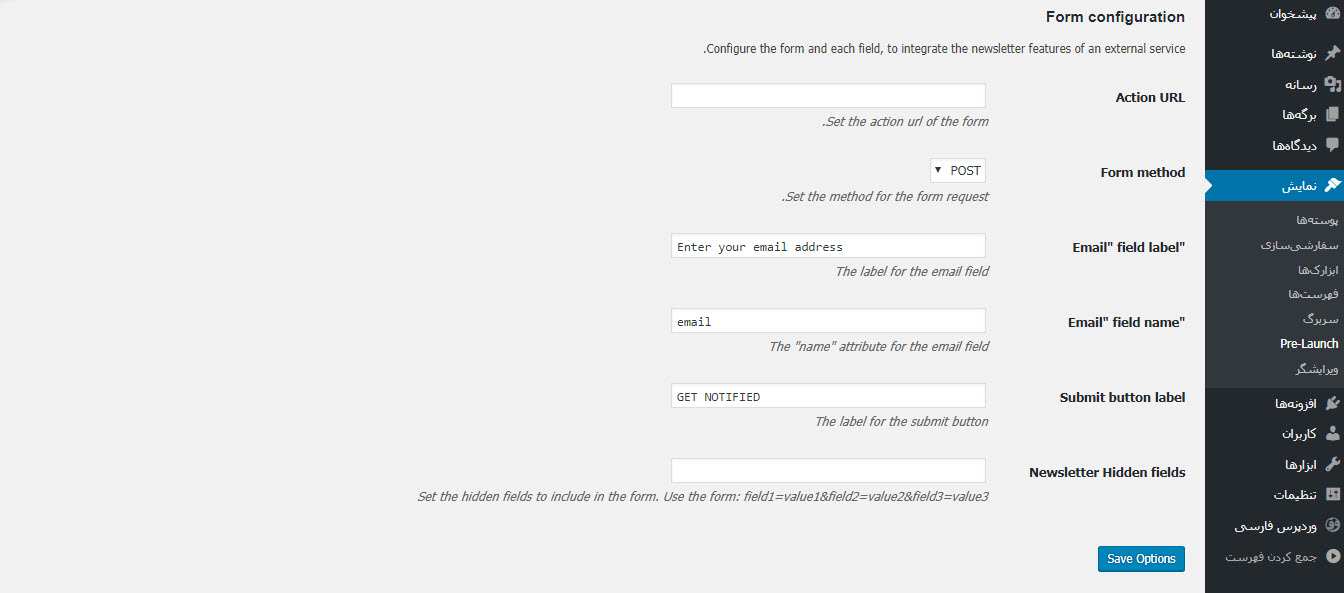
- Title: عنوانی که می خواهید بالای خبرنامه نمایش داده شود را در این قسمت وارد کنید
- Action URL : Action URL فرم را در این قسمت تنظیم کنی
- Form method: روش(POST یا GET)درخواست های فرم را در این قسمت تنظیم کنید
- “Email” field label: برچسب زمینه پست الکترونیک را در این قسمت تنظیم کنید
- “Email” field name: مقدار نام(“name” ) زمینه پست الکترونیک را در این قسمت وارد کنید
- Submit button label: برچسب دکمه خبرنامه را در این قسمت مشخص کنید
- Newsletter Hidden fields: زمینه های مخفی خبرنامه برای اضافه شدن به فرم را در این قسمت وارد کنید
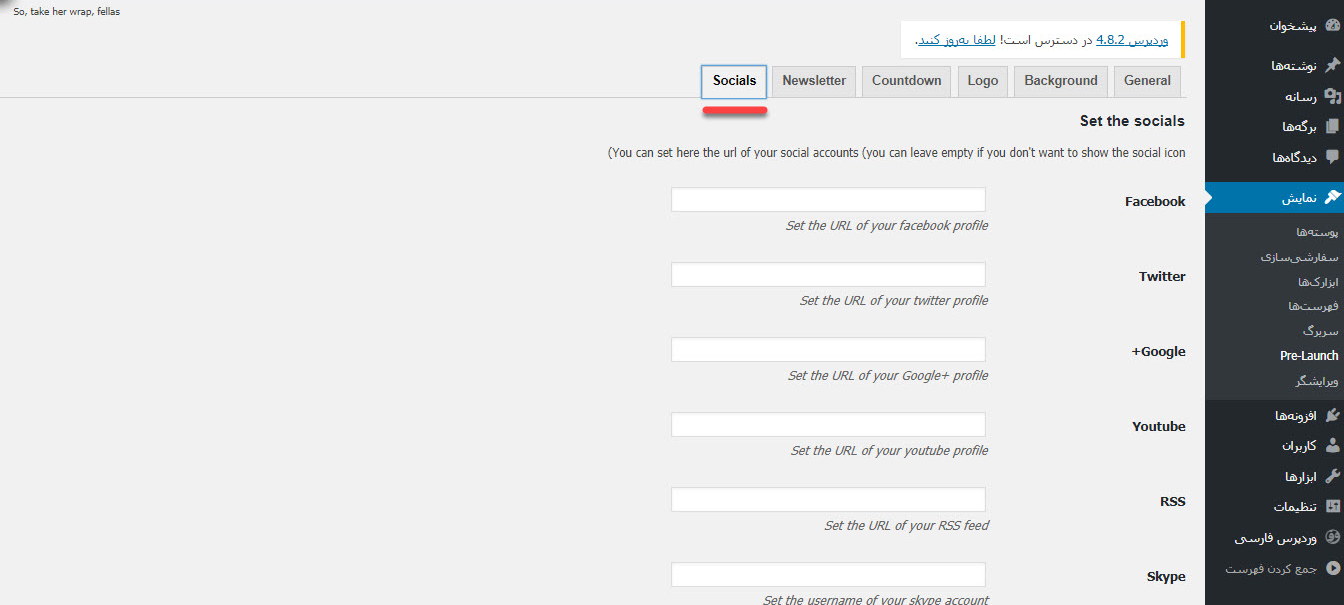
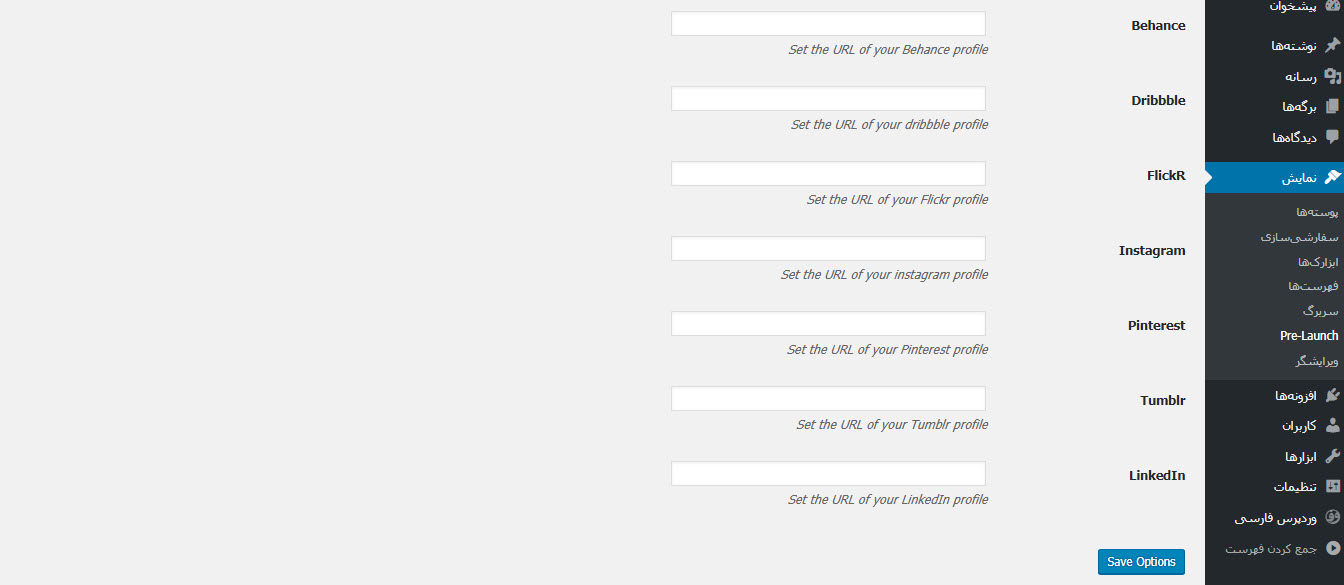
تب Socials


در این قسمت آدرس های شبکه های اجتماعی را در هر بخش، برای نمایش در صفحه ما به زودی برمی گردیم ساییتان وارد کنید.
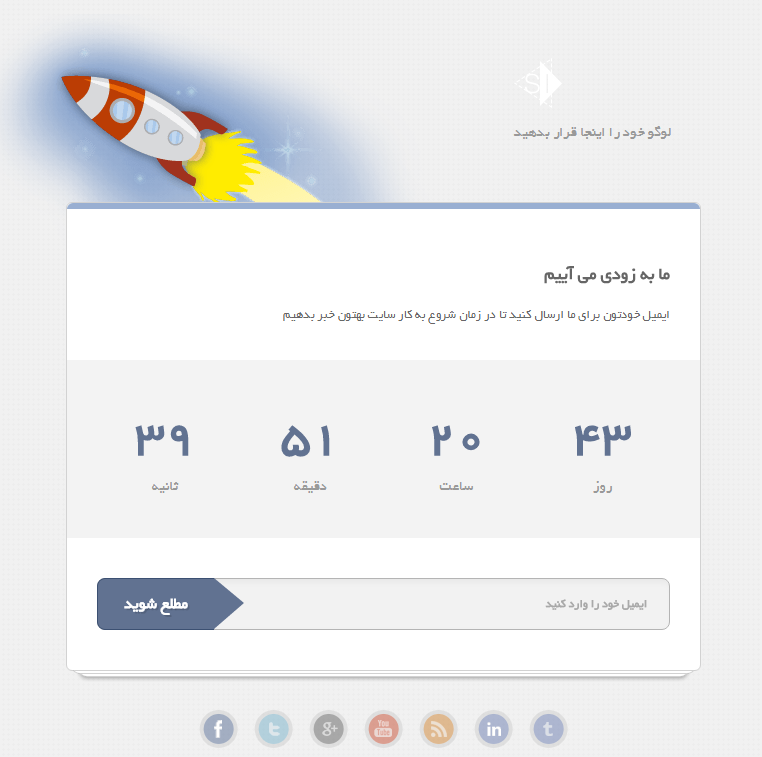
اکنون میتوانید نتیجه کار را مشاهده کنید.

موفق باشید
نوشته ساخت صفحه به زودی برمیگردیم در وردپرس با افزونه YITH Pre-Launch اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید