- تاریخ : 29th نوامبر 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 135 نمایش
- نظرات : بدون نظر
طراحی سایت و اصول مهم در طراحی ظاهر سایت
[ad_1]
مقدمه
در طراحی سایت باید موراد زیادی را در نظر گرفت، برآیند تمام موارد در کنار هم باعث می شود که یک سایت جذاب یا غیرجذاب داشته باشیم. بیننده سایت تک تک اجزای سایت ما را بررسی نمی کند فقط به کلیت آن نگاه می کند. پس نیاز است که روی موارد جزئی که روی ظاهر کلی سایت تاثیرگذارند، فوکوس کنیم. در این مقاله قرار است که درمورد طراحی سایت صبحت کنیم و نکات مهم در زمینه طراحی ظاهر سایت را برشمریم. پس با ما همراه باشید.

طراحی ظاهر سایت چه مواردی را شامل می شود؟
طراحی ظاهر سایت که به آن رابط کاربری (User Interface) گفته می شود، جزو مهمترین بخش هایی است که طراحان باید به آن توجه کنند. هر چیزی در ظاهر عناصر سایت، باید در طراحی ظاهر یا UI درنظر گرفته شود و باید جزو اصول طراحی رعایت گردد. در این مقاله قرار است ۱۴ اصل در طراحی رابط کاربری را بررسی کنیم.
اصول مهم در طراحی UI سایت
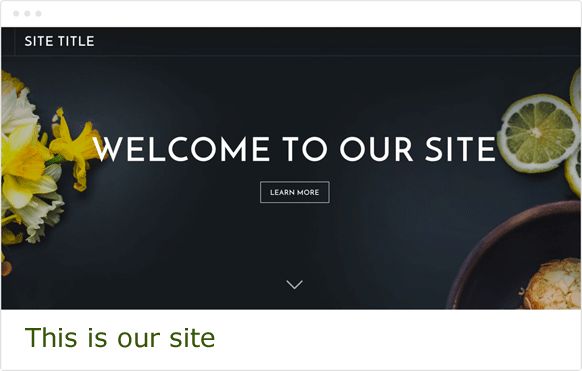
اصل ۱ : وضوح در طراحی UI
وضوح، بالاترین اولویت برای یک طرح تاثیرگذار است؛ طرحی که استفاده از آن برای کاربر ساده و آسان است. وضوح در طرح، به کاربر کمک می کند تا با یک نگاه همه چیز را تشخیص داده و گیج نشود و به راحتی بفهمد که مثلاً با کلیک روی یک دکمه، اتفاق بعدی که می افتد چیست و دقیقاً به کدام صفحه هدایت می شود.
اصل ۲: طراحی کاربر محور
طراحی کاربر محور، در بحث تولید محصولاتی که مورد علاقه کاربران باشد، مهمترین چیز است. منظور از کاربر، کسی است که قرار است با محصول شما ارتباط برقرار کند، نه فقط مشتری.
و این وظیفه شماست که مخاطبان هدف خود را بشناسید. طراحان باید برای درک رفتارهای کاربر تحقیقاتی انجام دهند و نیازها، خواسته ها و رفتارهای کاربر را کشف کنند.
اصل ۳: اصل سادگی یا KISS در طراحی
KISS مخفف Keep It Simple And Stupid است و به معنای ساده بیان کردن و برای همه، قابل فهم بودن است.
KISS اساسی ترین اصل طراحی رابط کاربری است. اگر کاربر بتواند بدون زحمت و دردسر از محصول شما استفاده کنند، احساس راحتی خواهند کرد.
اجازه دهید کاربر بر اساس تجربه های قبلی خود بتواند با سایت شما تعامل کند. مثلاً کاربران ایرانی عادت کرده اند که دکمه ورود و عضویت را در هدر سایت ببینند. مطمئناً اگر شما هم دکمه ها را در بالای سایت قرار دهید، کاربر سریعاً آنها را پیدا کرده و تجربه خوبی را در سایت شما خواهد داشت.
اصل ۴: سلسله مراتب بصری قوی
سلسله مراتب بصری، یکی از اصول پایه در طراحی رابط کاربری است. چرا که اگر برای تمام المان های صفحه، را یکسان درنظر بگیرید، رابط کاربری سایت زیادی یکدست می شود و هیچ المانی پراهمیت تر از بقیه به نظر نمی رسد.
سلسله مراتب بصری اصل اساسی طراحی رابط کاربری وب است. اگر از اهمیت یکسانی برای هر عنصر خاص استفاده کنید ، رابط کاربری شما بیش از حد زیاد یا بی نظم خواهد شد.
پس به المان های بصری روی صفحه، یک نمای منظم بدهید. از راههای زیر :
روی اطلاعات اصلی صفحه، تاکید کنید
اطلاعات اصلی، مانند عنوان باید برجسته شوند (با قلم بزرگتر یا پررنگ) و در مرکز توجه کاربر قرار بگیرند. اطلاعات اصلی باید توجه کاربر را به محض ورود جلب کنند.
اندازه های بزرگتر برای مطالب اصلی تر
یکی از قدرتمندترین ابزارها برای سلسله مراتب بصری بهتر، اندازه هاست. هرچه عنصری (تصویر، نوشته، دکمه و …) بزرگتر باشد، توجه بیشتری را به خود جلب خواهد کرد. بنابراین قاعدتاً باید تصاویر مهم تر صفحه را بزرگتر و نوشته های مهم تر را با فونت بزرگتر یا پررنگ نشان دهید.

اصل ۵: رنگ مهم است
رنگ می تواند در رابط کاربری شما بسیار قدرتمند باشد. انسان بطور طبیعی به چیزهای با ظاهر زیبا جذب می شود و رنگ یکی از عوامل کلیدی است که می تواند حالات اصلی را انتقال دهد.
در طراحی UI ، هوشمندانه از رنگها استفاده کنید. رنگ می تواند شخصیت یک برند تجاری را منعکس کند و حتی بر تصمیم خرید تأثیر بگذارد. استفاده از رنگ های به جا و مناسب، نیمی از موفقیت یک طرح تاثیرگذار و زیبا را تضمین می کند.
اصل ۶: محتوای خود را قابل اسکن کنید!
مغز انسان، کامپیوتر نیست. حافظه کوتاه مدت مغز ظرفیت محدودی دارد، بنابراین به خاطر سپردن چیزهای مختلفِ زیاد، معمولاً دشوار است.
یک مساله مهم این است که امروزه کاربران محتوا را نمی خوانند؛ آنها محتوا را اسکن می کنند.
این یک تغییر بزرگ در رفتار کاربر است، که طراحان نباید آن را نادیده بگیرند. طراحان باید با استفاده از قابلیت اسکن محتوا، کاری کنند که کاربر میزان حافظه کمتری را صرف کند.
اصل ۷: به جزئیات توجه کنید
تکمیل جزئیات طراحی سایت، بسیار حیاتی است. ما گفتیم که کاربر کل مجموعه را نگاه می کند، اما مطمئن باشید که ذهن انسان جزئیات را بخوبی و با ریزبینی متوجه می شود. جزئیاتی که بخوبی در کنار هم چیده شده باشند، یک کلِ بی نقص را می سازند.
گاهی اوقات جزئیاتی درمورد شکل یک دکمه، ممکن است خیلی مهم بنظر نرسد؛ اما شکل این دکمه کوچک، به راحتی می تواند تفاوت زیادی در تجربه کاربر ایجاد کند.
اصل ۸: به اکشن کاربر، پاسخ بدهید
هر بار که کاربر عملیاتی را انجام می دهد، رابط کاربری باید متناسب با آنها پاسخ دهد. هرگز اجازه ندهید کاربر مدت طولانی منتظر بماند. این باعث می شود گیج شدن و ناامیدی کاربر می شود.
ضروری است که به کاربران اطلاع داده شود که بعد از ثبت اطلاعات در فرم تماس، اطلاعاتش به درستی ارسال شده اند یا مشکلی پیش آمده. ایده لودینگ قبل از لود شدن سایت هم از همین جا آمده است.
مخصوصاً هنگامی که انجام کاری بیش از ۷ تا ۱۰ ثانیه طول می کشد، کاربران می خواهند یک نشانگر پیشرفت یا progress bar را مشاهده کنند.
اصل ۹: بهبود کارایی در طراحی UI سایت
بهترین روش برای بهبود کارایی طرح، تجزیه و تحلیل کارهاست. تصور کنید که شما کاربر هستید، سعی کنید از فرایندهای کاربر تقلید کنید، اهداف کاربر را درک کنید و سپس فرآیند را تا حد ممکن ساده کنید.
باید مطمئن شوید که کاربران به سرعت و به سادگی می توانند به اهداف خود برسند. شما باید با دقت و ریزبینی در مورد جزئی ترین مواردی که کاربر ممکن است در هنگام کار با سایت نیاز داشته باشد، فکر کنید. و از کوچکترین نارضایتی کاربر جلوگیری کنید.
اصل ۱۰: کاربر پسند طراحی کنید
هنگام کار با رابط کاربری، کاربر را در مرکز قرار دهید. شخصی سازی را اعمال کنید و گزینه های کاربر پسند را در طرح استفاده کنید. به عنوان مثال، به کاربران اجازه دهید تا رنگ پس زمینه را مطابق با سلیقه خود تغییر دهند.
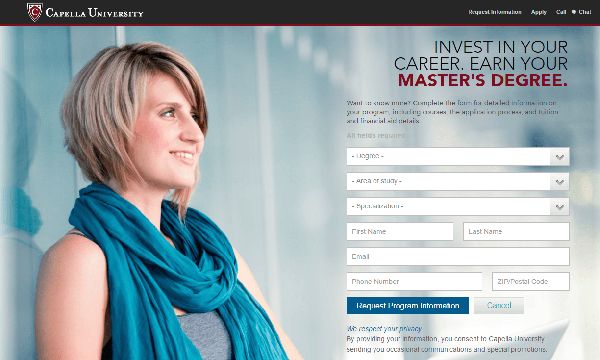
اصل ۱۱: اشاره جهت دار
انتظار نداشته باشید که کاربر محصول شما را به تنهایی کشف کنند. برای راهنمایی کاربر و استفاده از آن، باید از اشاره های جهت دار استفاده کنید.
این به کاربر کمک می کند تا محتوایی را که می خواهد بخواند یا عملیات مهم را، به راحتی پیدا کند.
دقت کنید که منظور ما استفاده از دکمه های کلیدی بالا و پایین نیست؛ بلکه منظور هرگونه اشاره ای است که کاربر را به چیز مهمی راهنمایی کند. عکس زیر که نگاه یک خانم به فرم درخواست است، یک اشاره جهت دار یا Directional cues محسوب می شود.

اصل ۱۲: در طراحی سایت ، بر عناصر مهم تأکید کنید
فقط ۹۰ ثانیه طول می کشد تا محصولات به صورت آنلاین ارزیابی شوند، این بدان معنی است که شما فقط چند ثانیه فرصت دارید تا کاربران را متقاعد به تعامل با محصول خود کنید. تصمیم گیری کاربر بسیار مهم است.
در نتیجه اگر یک رابط کاربری جمع و جور داشته باشید که تمام اطلاعات مهم را برجسته کرده و عناصری را که حواس کاربر را از موضوع اصلی پرت می کند، کاهش دهد، احتمال موفقیت شما به حداکثر می رسد.
پیشنهاد می کنیم که نمونه کارهای طراحی سایت مربوط به شرکت kareshoma و همینطور شرکت طراحی و توسعه سایت jordancrown که اصل تاکید بر عناصر مهم را رعایت کرده اند، بررسی کنید. به این سایت ها سر بزنید و قالب های طراحی شده توسط آنها را با هم مقایسه کنید.
اصل ۱۳: اصول طراحی را به طور گسترده دنبال کنید
اصول طراحی زیادی وجود دارد و آنها مدام تغییر می کنند و مرتب پیشرفت می کنند. این بدان معناست که شما باید با آخرین ترندهای طراحی، تکنیک ها، علوم، هنر و روانشناسی طراحی را بلد باشید.
با پیروی از اصول طراحی ، شانس بیشتری برای ساخت محصولات شگفت انگیز خواهید داشت.
این نوشته طراحی سایت و اصول مهم در طراحی ظاهر سایت برای اولین بار در مرجع دانلود اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید