- تاریخ : 1st نوامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 176 نمایش
- نظرات : بدون نظر
فیلتر محصولات در ووکامرس با افزونه YITH WooCommerce Ajax Product Filter
[ad_1]
اگر سایت فروشگاهی خود را با استفاده از ووکامرس راهاندازی کردهاید باید از این موضوع آگاهی داشته باشید که میتوانید محصولات سایت خود را با فیلترهای دلخواه دستهبندی کنید تا خرید را برای کاربر خود راحتتر کنید. این کار با استفاده از افزونه رایگان فیلتر محصولات در ووکامرس امکانپذیر است که در اینجا برای شما شرح خواهیم داد. اگر میخواهید کار را برای کاربران خود راحت کنید این آموزش را با دقت مشاهده کنید.

چرا باید محصولات خود را فیلتر کنیم؟
مسلماً محصولاتی که در یک فروشگاه اینترنتی عرضه میشود دارای رنگبندی، سایز و طرحهای بسیار مختلفی است. شما باید زمینهای برای کاربران خود فراهم کنید تا بتوانند خرید بسیار ساده و راحتی داشته باشند و بتوانند در مدت بسیار کوتاهی در سایت شما به نتیجه برسند.
شاید برای شما هم اتفاق افتاده باشد که قصد داشتهاید یک محصول را بهصورت اینترنتی خریداری کنید اما زمانی که وارد سایت فروشگاهی میشوید زمان زیادی را صرف جستجو دنبال محصول موردنظر خود گشتهاید و در آخر بدون اینکه به نتیجه مطلوب برسید آن سایت را ترک کردهاید. سایتهای فروشگاهی میتوانند با فیلتر کردن محصولات خود این قبلی مشکلات را از بین ببرند.
شما با دستهبندی کردن محصولات سایت خود باعث میشوید بازدیدکنندگان تجربه کاربری بهتری را تجربه کنند که درنتیجه این موضوع باعث جذب بیشتر کاربران به سایت شما خواهد شد. بنابراین دستهبندی کردن محصولات فروشگاهی خود را دستکم نگیرید.
حالا ما در این مقاله به شما افزنهای را معرفی میکنیم که با استفاده از آن دیگر با این مشکلات مواجه نخواهید شد.
افزونه فیلتر محصولات در ووکامرس
پلاگین YITH WooCommerce Ajax Product Filter یکی از افزونههای بسیار کاربردی ووکامرس بهشمار میآید که به شما برای فیلتر کردن آجاکسی محصولاتتان کمک بسیاری خواهد کرد. شما با استفاده از این افزونه میتوانید محصولات را بهدلخواه خودتان با فیلترهای مختلف دستهبندی کنید.
بعدازاینکه این افزونه رایگان را دانلود کردید باید آن را بر روی سایت خود نصب کنید. برای این منظور میتوانید آموزش نصب افزونه وردپرس را مشاهده نمایید.
آموزش کار با افزونه WooCommerce Ajax Product Filter
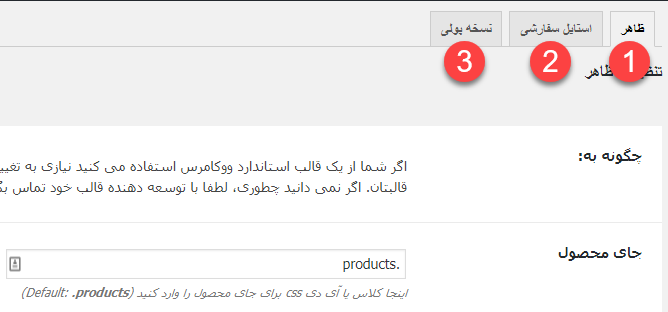
پس از نصب این پلاگین در قسمت پیشخوان شما گزینهی YITH اضافه خواهد شد که میتوانید برای دسترسی به دستهبندی محصولات بر روی آن کلیک کنید. پس از انتخاب این گزینه شما به یک صفحه جدید مانند تصویر زیر راهنمایی خواهید شد.
در این صفحه شما با ۳ تب مختلف روبهرو خواهید شد که کار اصلی شما درواقع مربوط به تب دوم میباشد. تب اول تحت عنوان” Frontend” یا “ظاهر” مربوط به پسوندها میباشد و شما نباید تغییراتی را در این صفحه ایجاد کنید و باید این قسمت را رها کنید.

قسمت دوم که برای شما با عدد ۲ نمایش دادهشده است مربوط به تنظیمات سفارشیسازی افزونه میباشد. در قسمت “استایل سفارشی” شما این امکان را دارید که تغییرات دلخواهی که میخواهید را وارد کنید. بخشی که با شماره ۳ نمایش دادهشده نیز برای رفتن به نسخه پولی این پلاگین میباشد.
افزودن ابزارک به پلاگین
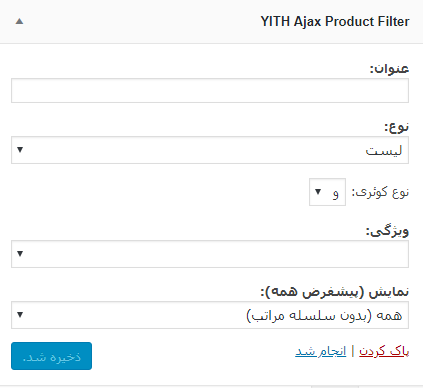
بعدازاین باید در قسمت نمایش» ابزارک وارد شوید، شما در این قسمت میتوانید ابزارکهای این پلاگین را مشاهده کنید. شما این امکان را دارید که ابزارک دلخواه خود را در فوتر و یا سایدبار موردنظر خود وارد کنید. با انتخاب یکی از فوترها پنجره جدید برای شما مطابق تصویر زیر برای شما باز خواهد شد.

در این پنجره میتوانید بخشهای عنوان فیلترهای موردنظر خود را وارد کنید. بخش دوم که مربوط به نوع میباشد دارای گزینههای مختلفی مانند لیست، رنگ، برچسب و کرکرهای میباشد که شما باید برحسب محصول خودتان یکی از این موارد را انتخاب کنید.
در فیلد بعد باید ویژگی دلخواه خود را وارد نمایید. به یاد داشته باشید بعد از واردکردن تمامی موارد بالا حتماً بر روی گزینهی “ذخیره شد” کلیک کنید تا فیلتر شما بر روی محصولات اعمال شود.
بعدازاینکه مواردی که گفته شد را انجام دادی میتوانید به سایت فروشگاهی خود مراجعه کنید و محصولات را بهصورت دستهبندی شده مشاهده کنید.
امیدواریم این مقاله به شما برای فیلتر محصولات در ووکامرس کمک کرده باشد. موفق و پیروز باشید.:)
نوشته فیلتر محصولات در ووکامرس با افزونه YITH WooCommerce Ajax Product Filter اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید