- تاریخ : 6th فوریه 2021
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 140 نمایش
- نظرات : بدون نظر
مخفی کردن ابزارک وردپرس در موبایل با افزونه Widget Options
[ad_1]
احتمالاً شما با ابزارکها و نحوه ساخت ابزارکها در وردپرس آشنا هستید. اما اگر اولین بار است که میخواهید با ابزارکهای وردپرس کار کنید. باید اول ابزارک را به قالب وردپرس خود اضافه و ناحیه ابزارک را در وردپرس خود بسازید. ابزارکها محتواهای پویایی هستند که بهطور معمول در کنارههای سایت یا Footer(انتهای سایت) قرار میگیرند. ممکن است نمایش یک ابزارک در سایت ما بهوسیله یک کامپیوتر یا لپتاپ، خوب باشد. اما زمانی که با استفاده از یک تلفن همراه وارد سایت میشویم، وجود همان ابزارکها در قالب موبایل، سایت را شلوغ نشان میدهد. در چنین مواقعی مدیران سایت میتوانند از افزونهایی خاص جهت مخفی کردن ابزارک وردپرس در موبایل استفاده کنند. تا در دستگاههای موبایل، ابزارک مورد نظر نمایش داده نشود. استفاده از این افزونه علاوهبر مخفی کردن ویجت(ابزارک) موردنیاز، باعث بهبود بخشیدن سرعت سایت شما و بهبود تجربه کاربری نیز میشود.
برای مثال در بعضی از قالبهای وردپرسی که واکنشگرا یا اصطلاحاً ریسپانسیو شده هستند. ابزارکهایی که در نسخهی دسکتاپ شما در نوار کناری سایت قرارگرفتهاند. به دلیل کمبود فضا و برای زیبایی بیشتر در نسخه موبایل، ابزارکها زیرِ محتوای سایت شما قرار میگیرند.
بنابراین وجود ابزارکهای متعدد در سایت باعث به هم ریختگی در نسخه موبایل میشود. که در این مقاله نحوه قدمبهقدم مخفی کردن ابزارکهای دلخواه را در دستگاه موبایل به شما آموزش خواهیم داد.
آنچه در این مقاله میخوانید
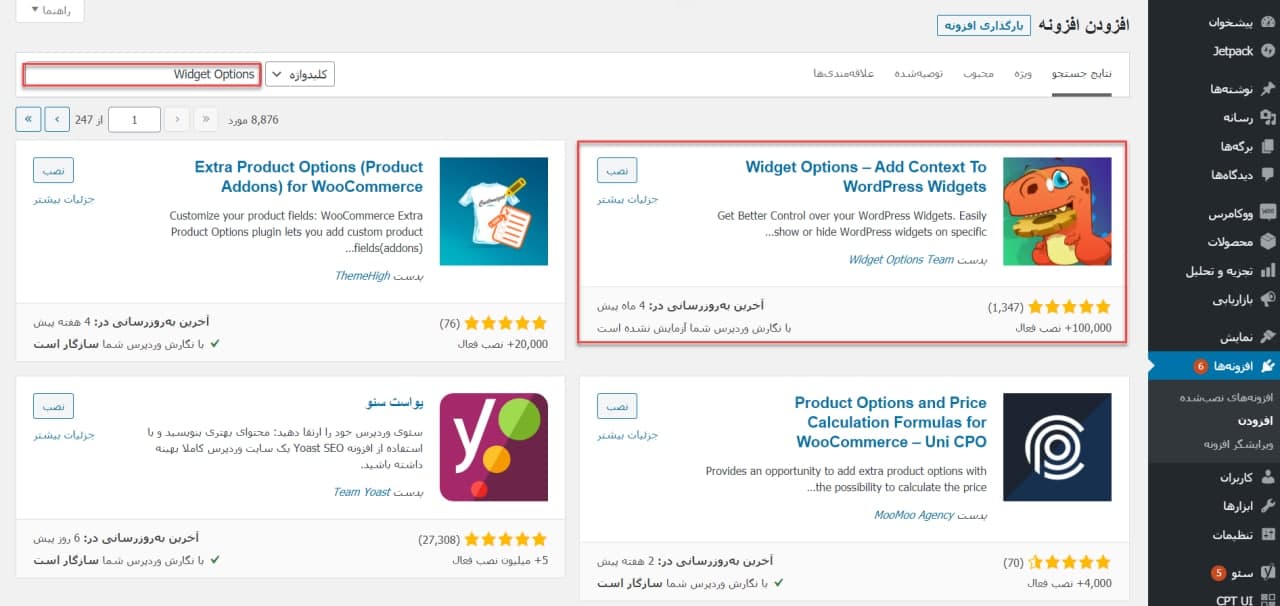
در اولین قدم افزونه Widget Options را نصبکنید. این پلاگین دارای یک نسخه رایگان و یک نسخه پریمیوم میباشد. اما برای مخفی کردن ابزارکهای وردپرس در موبایل نیازی به خرید نسخه پریمیوم آن نیست.

مخفی کردن ابزارک وردپرس در موبایل
پس از نصب و فعال کردن افزونه از بخش پیشخوان وردپرس >> نمایش >> ابزارکها را انتخاب کنید. صفحه جدیدی به نام مدیریت جزئیات ابزارکها باز میشود، که در پایین آن ویجتهایی(ابزارکها) وجود دارد که میتوانید بهدلخواه هرکدام را که دوست داشتید به سایت خود اضافه نمایید. در همین صفحه، ابزارکهایی که در سایت شما استفاده میشوند را در سمت چپ صفحه مشاهده میکنید. برای مخفی کردن، ابزارک موردنظر خود را انتخاب و باز کنید.
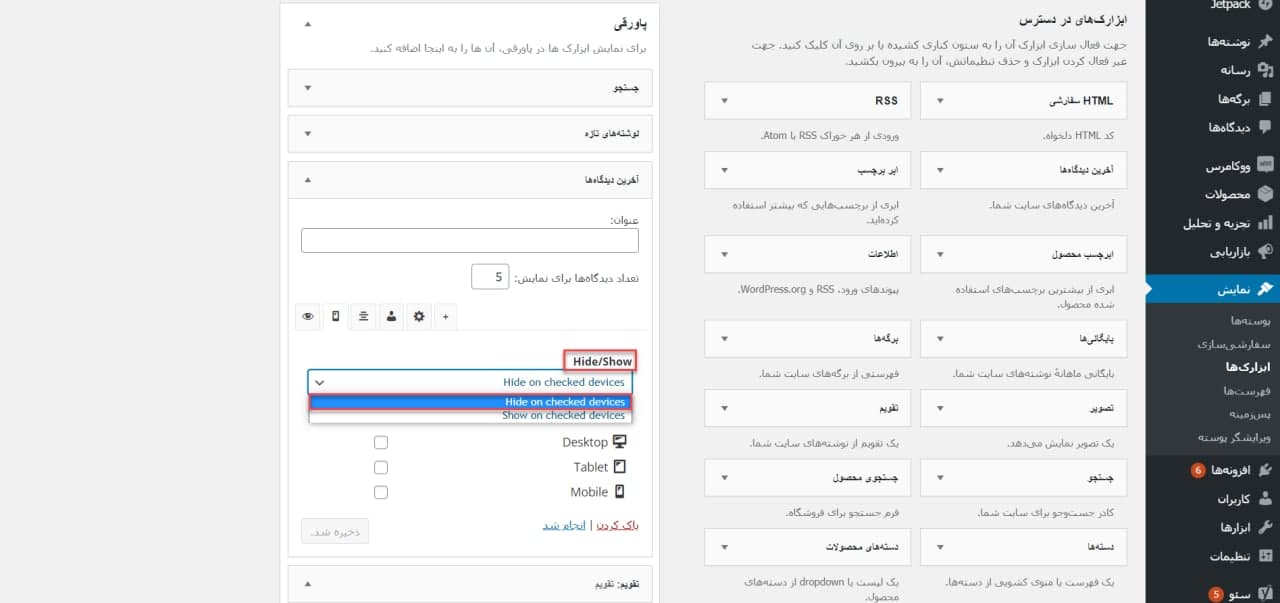
برای مثال ما در این مقاله میخواهیم ابزارک “آخرین دیدگاه” را در دستگاه موبایل مخفی کنیم. ابزارک “آخرین دیدگاه” را باز کنید. در صفحه کوچکی که باز میشود، آیکون موبایل را انتخاب کنید.
و از قسمت Hide/Show گزینه Hide on checked devices را از کادر زیرین آن انتخاب کنید.

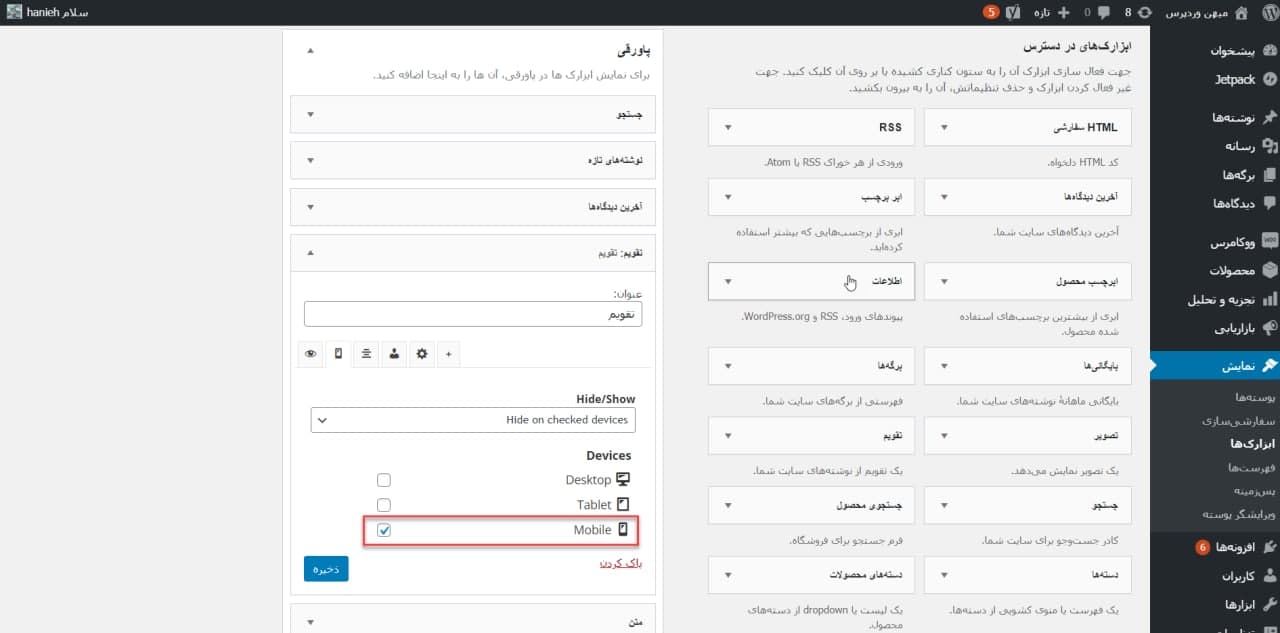
حالا از بخش Devices گزینه Mobile را انتخاب کنید. تا دیگر کاربران سایت شما، این ابزارک را در موبایل مشاهده نکنند.

در آخر، ابتدا روی دکمه ذخیره و سپس انجام شد کلیک کنید. حالا سایت خود را با استفاده از موبایل بررسی کنید. مشاهده خواهید کرد که ابزارک مورد نظر شما حذف شده است.
تعداد ابزارکهای نمایشی در دستگاههای مختلف
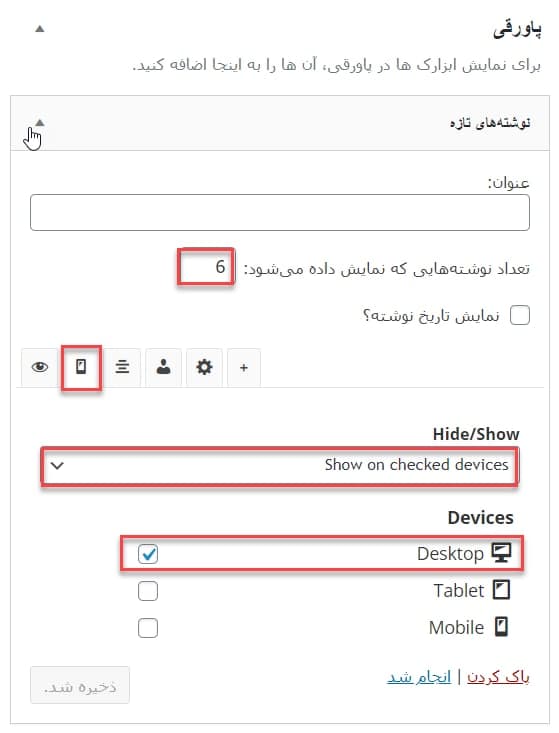
ممکن است که مدیر وبسایت بخواهد از یک ابزارک، چندین حالت در دستگاههای مختلف وجود داشته باشد. برای مثال ما شش مقاله جدید ایجاد کردهایم که میخواهیم همهی آنها در نسخه دسکتاپ به نمایش گذاشته شوند. اما در نسخه موبایل فقط سه مقاله دیده شود. برای این کار در قسمت “تعداد نوشتههایی که نمایش داده میشود”، تعداد را مشخص کرده و آیکون موبایل را کلیک کنید. سپس در برگه جدیدی که باز میشود از قسمت Hide/Show گزینه Show on checked devices را انتخاب کنید. در قسمت بعدی از بخش Devices دستگاه مورد نظر را انتخاب کنید. البته ما در این مثال میخواهیم تعداد نوشتهها را در دستگاه موبایل بر روی سه مقاله تنظیم کنیم. بنابراین عدد شش را برای نسخه دسکتاپ، عدد سه برای نسخه موبایل و عدد چهار را برای دستگاه تبلت مشخص کنید.
برای اینکه هم زمان این حالتها را برای هرکدام اعمال کنید. باید سه ابزارک “متن” انتخاب کرده و طبق مراحل پایین تنظیم کنید تا همزمان هر سه حالت برای دستگاههای مختلف نمایش داده شود.
در مرحله اول یک ابزارک “متن” جدید میسازیم و تعداد مقالاتی که میخواهیم در نسخه دسکتاپ نمایش داده شود را ثبت کرده و دستگاه دسکتاپ را انتخاب میکنیم.
در مرحله دوم دوباره یک ابزارک “متن” جدید بسازید تعداد را مشخص کنید و دستگاه موبایل را انتخاب کنید.
و در مرحله آخر باز هم یک ابزارک “متن” جدید بسازید. تعداد مقالات موردنظر را نوشته و دستگاه تبلت را نیز انتخاب کنید.
نکته: در تمامی این سه مرحله، از بخش Hide/Show باید گزینه Show on checked devices انتخاب شده باشد. تا فقط در دستگاهی که مشخص کردهاید، به نمایش گذاشته شود.

انتخاب ID و Class برای ابزارکها
اگر با زبان برنامهنویسی JavaScript و CSS آشنایی دارید میتوانید با استفاده از آیدی سلکتورها یا کلاس، سلکتورهای اختصاصی را به ابزارکها اضافه کنید.
- بهوسیله چند کلیک ساده میتوانید قابلیت دیدن ابزارکها را در صفحات مختلف سایتهای وردپرسی، محدود کنید.
- قابلیت نمایش دادن یا مخفی کردن ابزارکهای خاص در دستگاههای مختلف همچون موبایل، تبلت و کامپیوتر و لپتاپ را در اختیار دارید.
- قرار دادن ابزارکهای دلخواه در بخشهای مختلف سایت.
- استفاده از ID و Class اختصاصی برای قرار دادن عناصر موردنظر بر روی ابزارکها.
- -بهوسیله برچسبهای شرطی وردپرس میتوان قابلیتهای مشاهده ابزارکها را تعیین کرد.
-میتوانید عناوین ابزارکهای موردنظر را در زمان نمایش به کاربر مخفی کنید. درصورتیکه عناوین ابزارکها در پیشخوان وردپرس >> نمایش >> ابزارکها، برای مدیر وبسایت نمایش داده میشود اما در نمایش سایت مخفی است.
- به کاربردن لینک در عنوان ابزارکها برای انتقال کاربران به بخشهای مختلف سایت.
- غیرفعال کردن ابزارکهایی که به آنها نیاز ندارید(این کار باعث کاهش فضای ذخیرهسازی داشبوردتان میشود).
- اضافه کردن جلوههای ویژه به ابزارکها در زمان لود شدن یا اسکرول شدن سایت با استفاده از CSS.
-برای نمایش تاکسونومیها و Terms میتوان قابلیت نمایش هر عنصر را افزایش داد.
-با استفاده از قابلیتهای سفارشیسازی این افزونه، میتوانید رنگ و ظاهر ابزارک خود را تغییر دهید. تا جلوه بیشتری داشته باشد.
نتیجهگیری
همانطور که در این مقاله آموزش دادیم، مخفی کردن ابزارکهایی که نمیخواهید در هر دستگاهی نمایش داده شوند با استفاده از افزونه Widget Options بسیار بسیار آسان است. شما با استفاده از این افزونه میتوانید بدون خرید نسخه پولی آن و بدون هیچگونه برنامهنویسی بهراحتی ابزارکهای سایت خود را مدیریت کنید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب

به نکات زیر توجه کنید