- تاریخ : 2nd ژانویه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 521 نمایش
- نظرات : بدون نظر
نمایش درختی موضوعات در وردپرس با افزونه jQuery Categories List Widget
[ad_1]
در وردپرس با کمک دسته ها می توانیم دسته بندی درستی از موضوعات خود داشته باشیم تا هر زمان مطلبی ایجاد کردیم دسته ی مورد نظر آن را مشخص کنیم تا هم کاربر متوجه باشد چه مسیری را طی می کند و هدفش را راحت تر دنبال کند و هم خودمان در هنگام نوشتن مطلب بدانیم که باید دقیقا در مورد چه موضوعی و مرتبط با چه دسته ای مطلب خود را ایجاد کنیم. در واقع می توان گفت دسته بندی کردن موضوعات اولین گام و بهترین قدم در اجرای مسیر بهینه سازی و نظم دادن به یک سایت است.
نمایش درختی موضوعات در وردپرس
برای اینکه کاربران دسترسی بهتری به موضوعات یا همان دسته بندی های وبسایت ما داشته باشند بهتر است جایگاهی را در سایت به همین دسته ها اختصاص دهیم و آن ها را به شکلی ساده و زیبا نمایش دهیم برای نمایش درختی موضوعات در وردپرس میتوانید از افزونه jQuery Categories List وردپرس استفاده کنید. این افزونه با ورود به بخش ابزارک ها می تواند فهرستی از دسته بندی ها را در قسمتی از سایت و معمولا در سایدبار قالب ها به نمایش بگذارد.
افزونه jQuery Categories List وردپرس
این افزونه وردپرس بیش از ۸٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه jQuery Categories List را بصورت رایگان دانلود کنید

آموزش کار با افزونه jQuery Categories List وردپرس
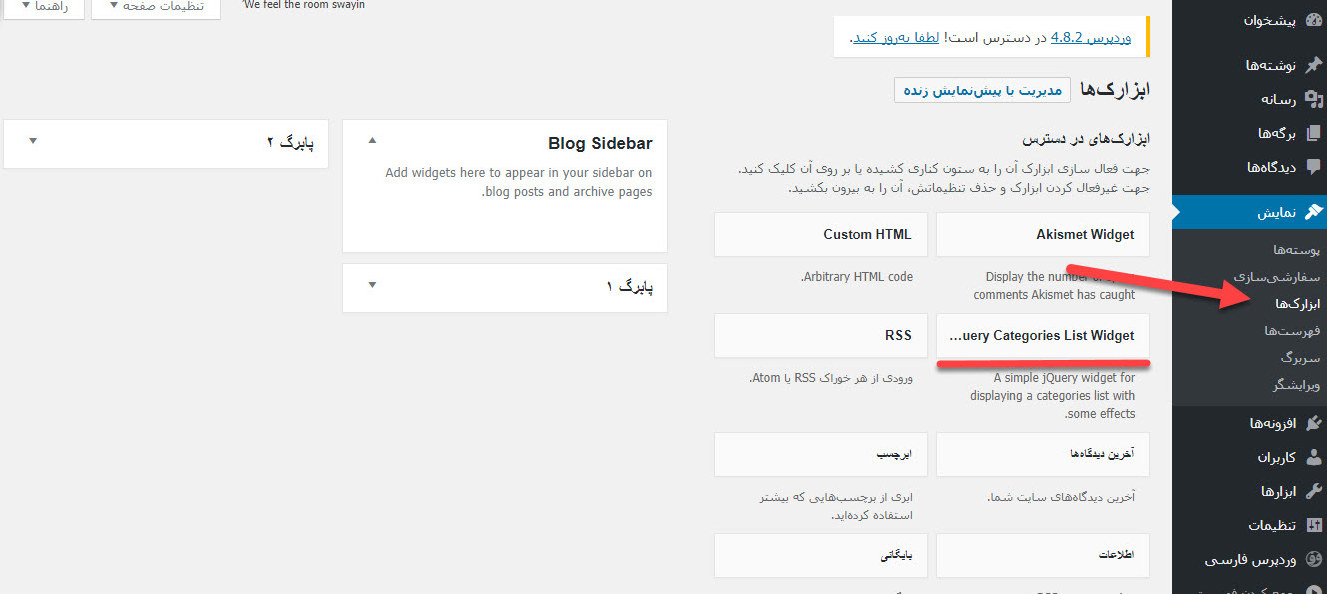
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، نیاز به اعمال تنظیمات خاصی نیست و باید به بخش ابزارک ها، در آیتم نمایش منو پیشخوان وردپرس برویم. مانند تصویر زیر:

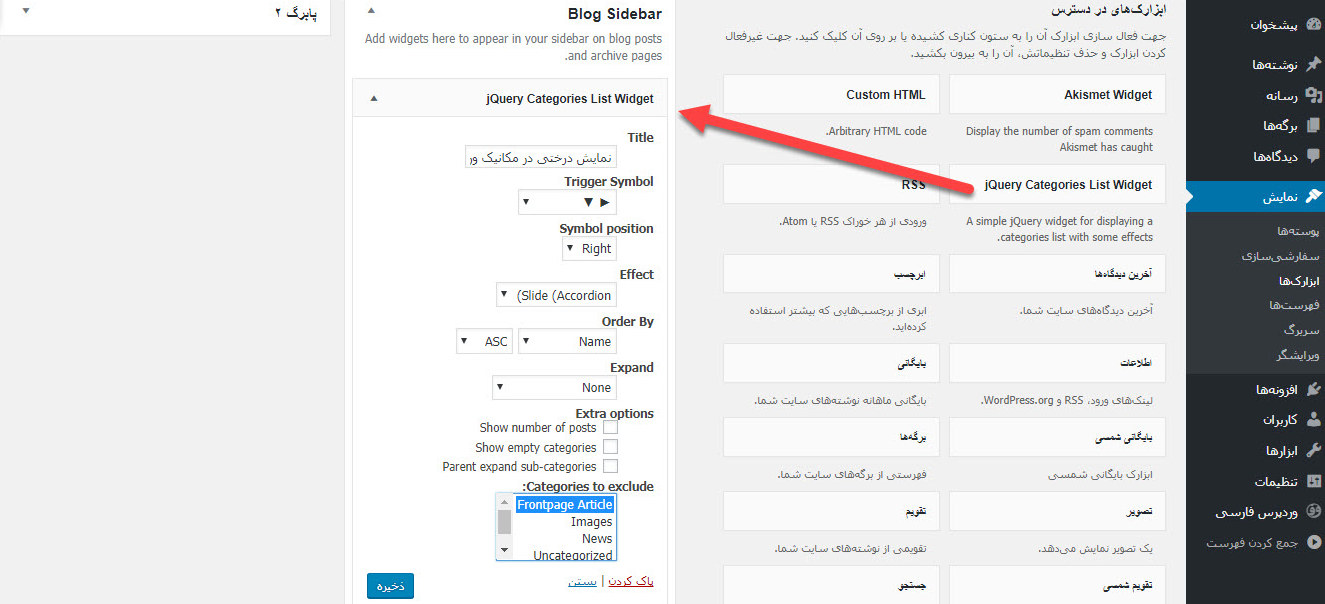
پس از قرار دادن ابزارک مورد نظر در محل مورد نطر، تنظیمات ان را انجام دهید:

- Title: عنوان
- Trigger Symbol: نماد
- Symbol position: محل قرارگیری نماد
- Effect: حالتی که می خواهید دسته ها باز شوند و زیر دسته های خود را نمایش دهند را معلوم کنید.
- Order By: نوع ترتیب نمایش دسته ها را مشخص کنید.
- Expand: میتوانید در این بخش تعیین کنید که تمامی موضوعات دسته بندی شوند
- Categories to exclude: اگر می خواهید موضوع و یا دسته ای در لیست قرار نگیرد می توانید از این قسمت آن را انتخاب کنید تا نمایش داده نشود.
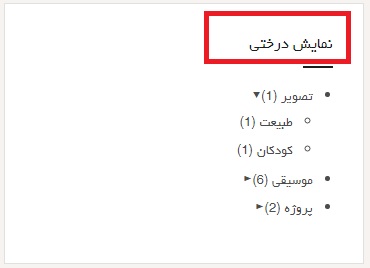
پس از ذخیره سازی تنظیمات میتوانید نتیجه را مشاهده کنید.

نکته مهم: اگر می خواهید دسته بندی ها و موضوعات مرتبط به هر نوشته را در نوشته نمایش دهید می توانید از شورت کد زیر استفاده نمایید:
[jQueryCategoriesList]
موفق باشید
این نوشته نمایش درختی موضوعات در وردپرس با افزونه jQuery Categories List Widget برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید