- تاریخ : 12th ژانویه 2021
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 221 نمایش
- نظرات : بدون نظر
نمایش نوار اطلاعیه در بالای سایت وردپرس
[ad_1]

همانطور که میدانید اخیرا یک افزونه به نام MihanWP Notification Bar برای ایجاد نوار اطلاعرسانی در سایت، توسط تیم ما به صورت کاملا اختصاصی ساخته شده و در مخزن وردپرس ثبت شده است. با استفاده از این افزونه میتوانید نوارهای اطلاعرسانی، با قابلیتهای سفارشسازی زیادی در سایت ایجاد کنید و به راحتی کاربران را از رویدادهای سایت خود باخبر کنید. حالا در این مقاله به صورت کاملا گام به گام، نمایش نوار اطلاعیه در بالای سایت وردپرس را شما آموزش خواهیم داد. پس تا آخر این مقاله با ما همراه باشید.
نصب و فعالسازی افزونه نوار اطلاع رسانی
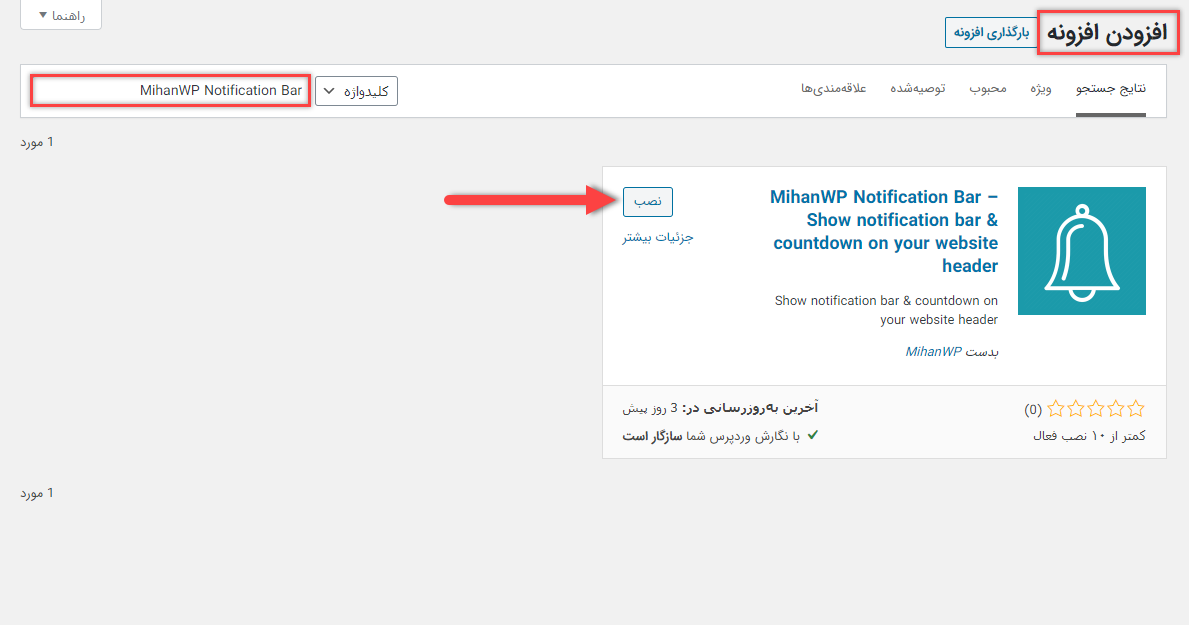
ابتدا از منوی وردپرس، وارد قسمت افزودن افزونه شوید.

در کادر جستجو نام افزونه “MihanWP Notification Bar” را تایپ کنید. روی دکمه نصب کلیک کنید و سپس افزونه را فعال کنید.
نمایش نوار اطلاعیه در بالای سایت وردپرس
پس از نصب و فعالسازی افزونه نوار اطلاعرسانی میهن وردپرس، یک گزینه به منوی وردپرس شما با عنوان “Notification Bar” اضافه میشود. برای انجام تنظیمات و پیکربندی نوار اطلاعرسانی وارد این قسمت شوید. در ادامه این مقاله، به صورت گام به گام، تمام قسمتهای صفحه تنظیمات را برای شما شرح خواهیم داد.
فعال کردن بنر در سایت
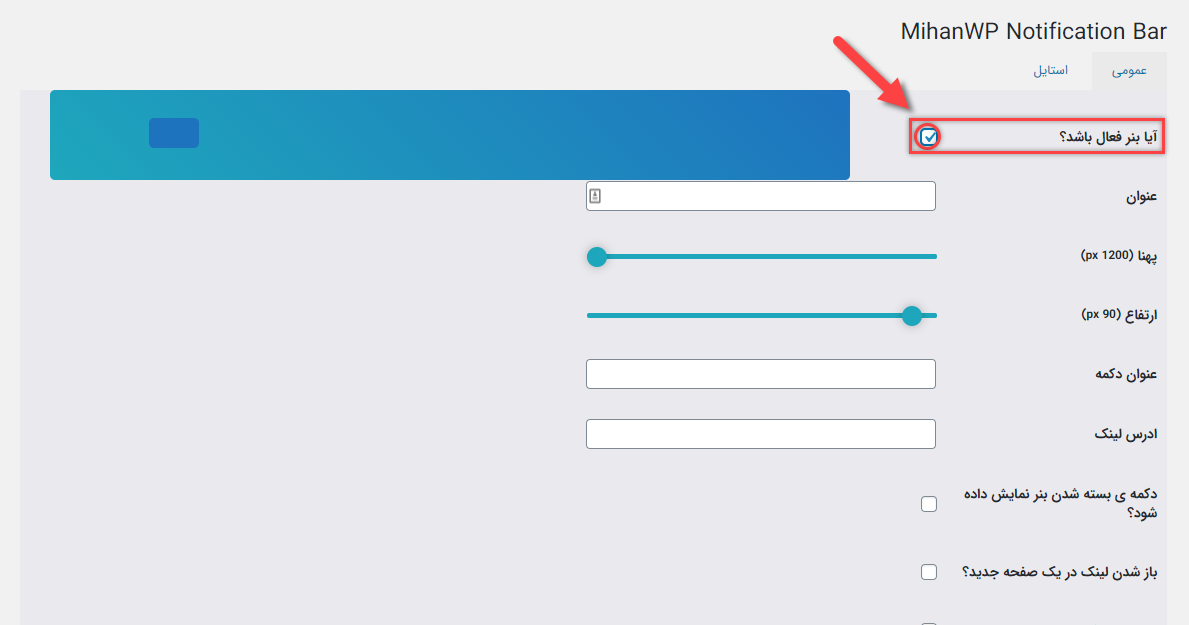
برای اینکه بتوانید نوار اطلاعرسانی را در سایت نمایش دهید. پس از وارد شدن به قسمت تنطیمات افزونه، در زبانه عمومی، کافی است تیک گزینه “آیا بنر فعال باشد؟” را بزنید.

عنوان نوار اطلاعرسانی
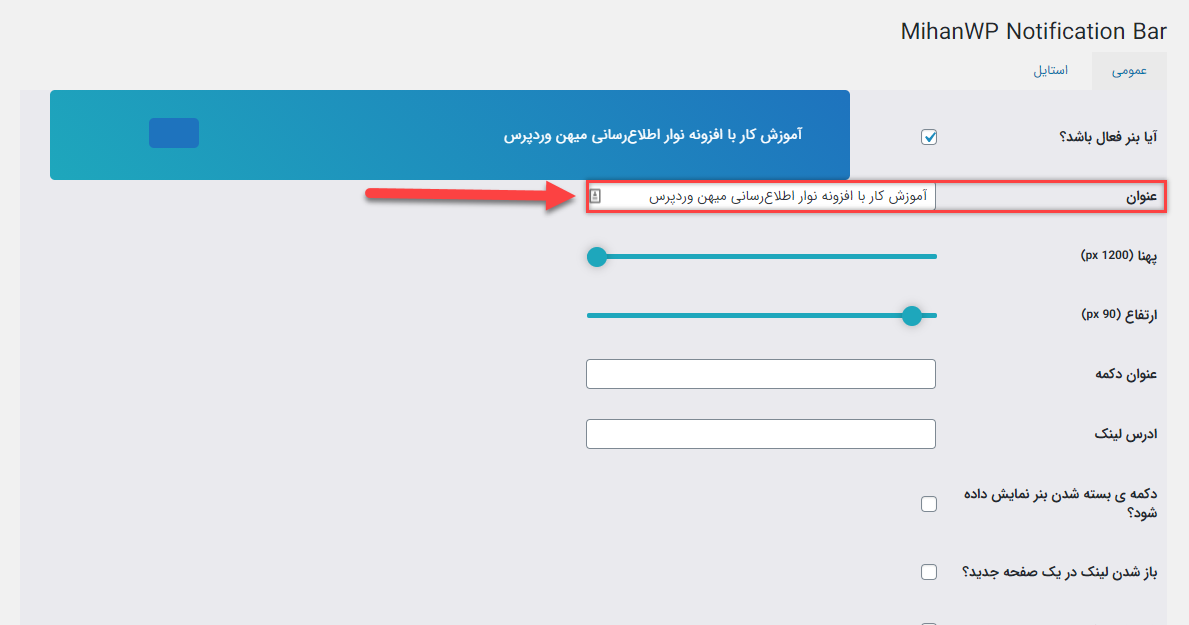
برای مشخص کردن عنوان یا متن اصلی بنر، از زبانه عمومی، قسمت “عنوان”، متن مورد نظر خود را بنویسید. همزمان با نوشتن عنوان بنر، همانگونه که در تصویر پایین هم مشاهده میکنید یک پیشنمایش از بنر سایت به شما نمایش داده میشود.

تعیین اندازه نوار
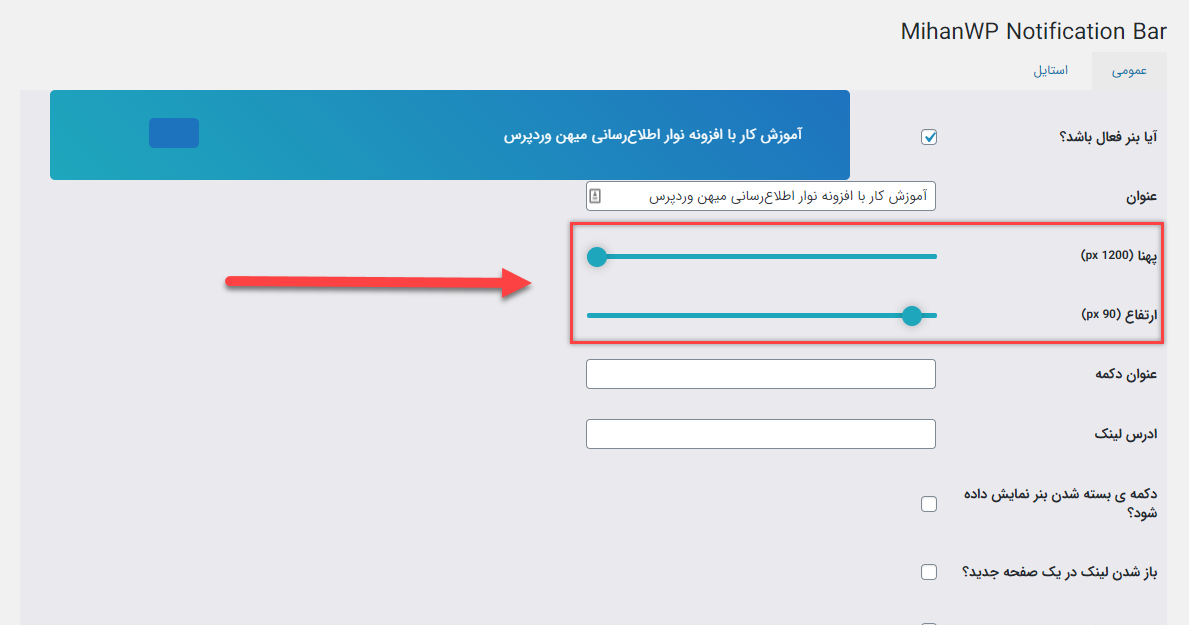
برای تعیین طول(پهنا) و عرض(ارتفاع) بنر باید از قسمت “پهنا” و “ارتفاع”، سایز هرکدام را به دلخواه مشخص کنید. به راحتی با کشیدن و رها کردن ماوس خود سایز نوار را برحسب پیکسل(px) میتوانید تعیین کنید.

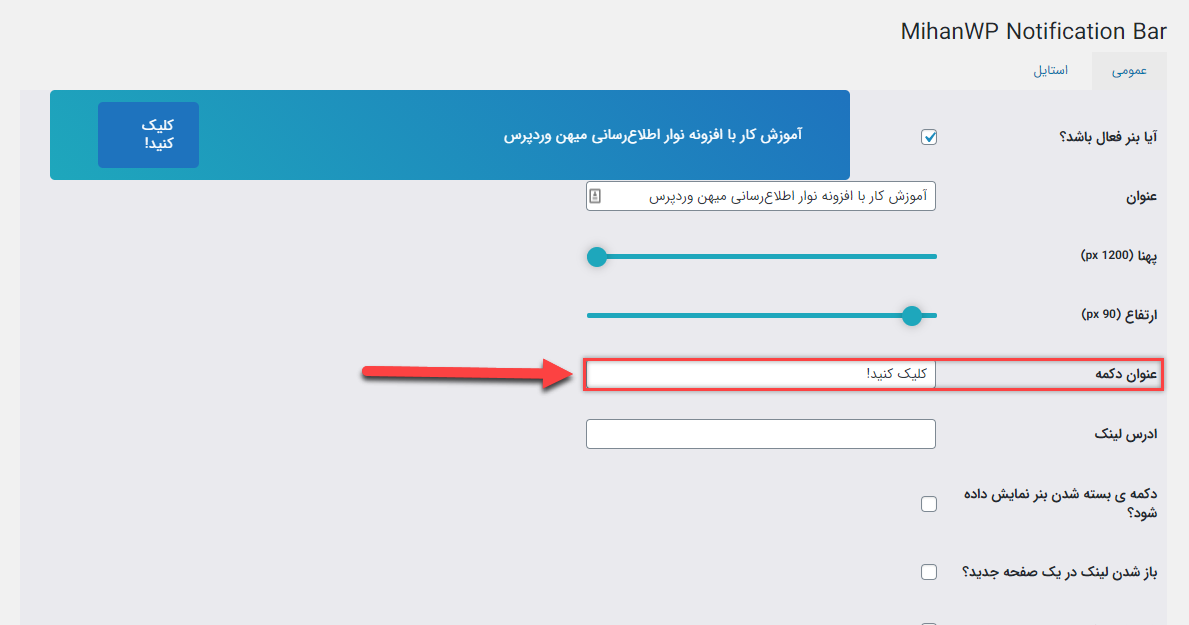
قراردادن دکمه روی نوار
اگر قصد داشتید یک دکمه روی بنر خود قرار دهید. باید از قسمت “عنوان دکمه” یک متن برای دکمه خود بنویسید تا دکمه روی بنر شما نمایش داده شود. استفاده از دکمه CTA میتواند تمایل کاربر را برای کلیک کردن تا چند برابر افزایش دهد.

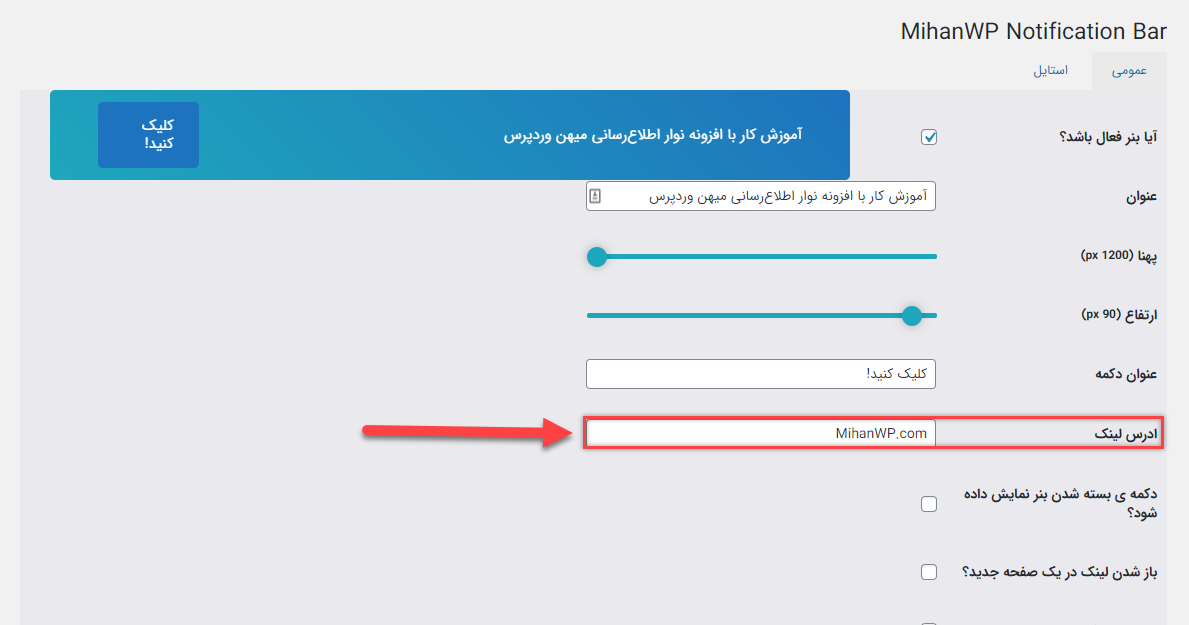
لینک کردن نوار
در صورت تمایل، میتوانید با استفاده از قسمت “آدرس لینک” یک لینک قرار دهید. تا زمانی که کاربر روی آن کلیک کرد، وارد صفحه مورد نظر شما شود.

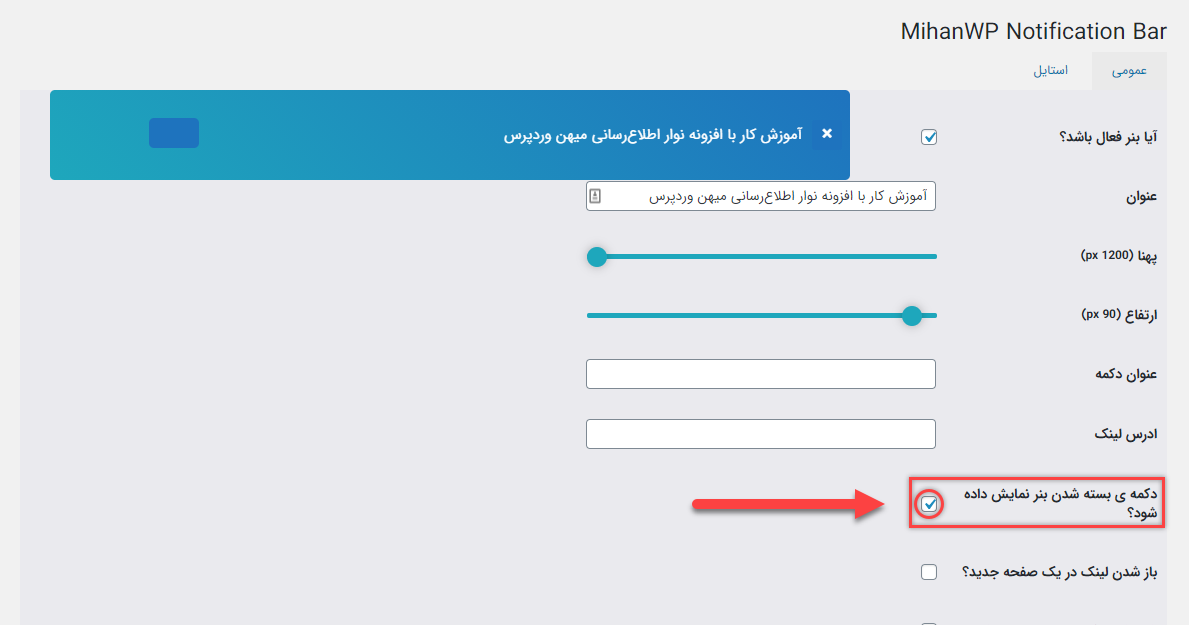
دکمه بستن نوار
اگر میخواهید دکمهای برای بسته شدن بنر سایت به کاربران نمایش داده شود. تیک گزینه “دکمهی بسته شدن بنر نمایش داده شود؟” را بزنید. با این حالت کاربران در صورتی که تمایل به رویداد مورد نظر شما نداشتند، آن را میبندند

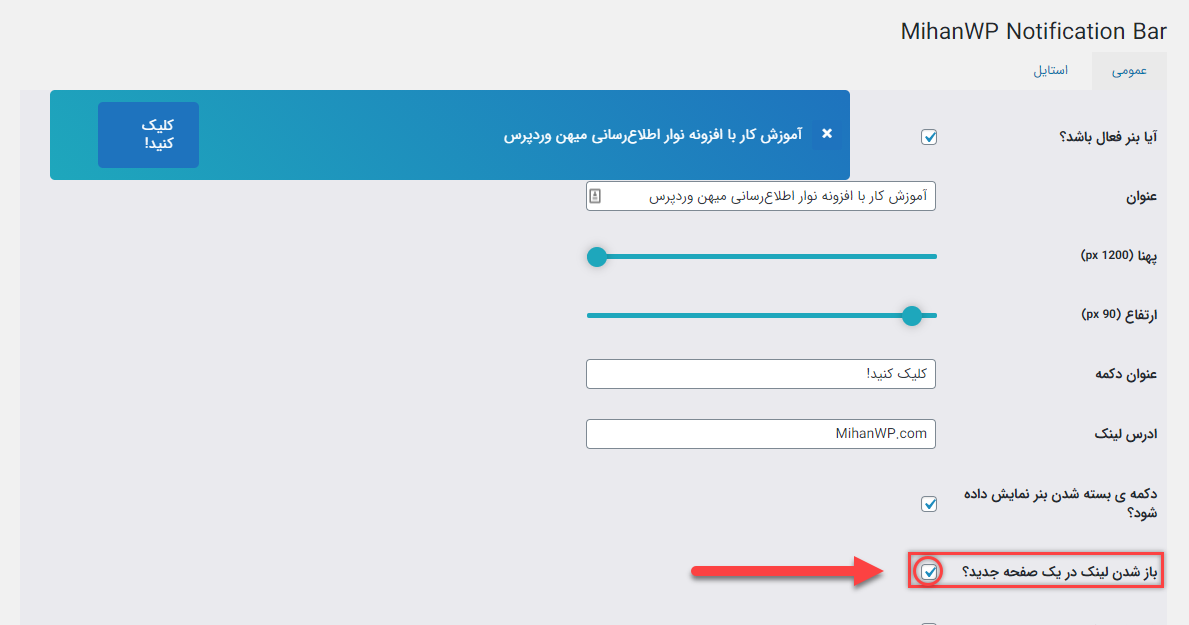
باز شدن لینک در صفحه جدید
شما با فعال کردن گزینه “باز شدن لینک در یک صفحه جدید” میتوانید مشخص کنید، زمانی که کاربر روی بنر یا دکمه بنر کلیک میکند، آدرس لینک در یک صفحه جدید(تب جدید در مرورگر) باز شود. توجه داشته باشید که در حالت عادی و زمانی که این گزینه فعال نیست. پس از کلیک کردن، لینک در همان صفحه باز میشود.

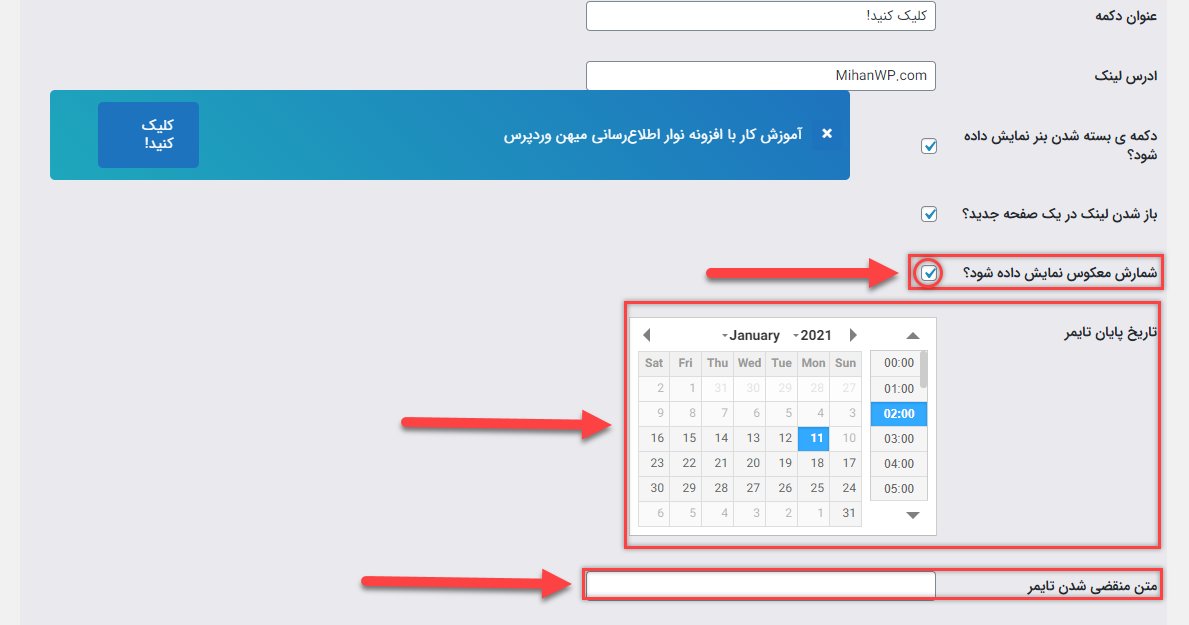
قراردادن شمارش معکوس
اگر رویداد شما دارای مدت زمان محدودی است، میتوانید یک شمارش معکوس روی آن قرار دهید. برای این کار کافی است گزینه “شمارش معکوس نمایش داده شود؟” را فعال کنید. همچنین با استفاده از قسمت “تاریخ پایان تایمر” میتوانید روز و ساعت به اتمام رسیدن رویداد خود را مشخص کنید. در قسمت “متن منقضی شدن تایمر” هم میتوانید پیامی مبنیبر به اتمام رسیدن زمان رویداد بنویسید.

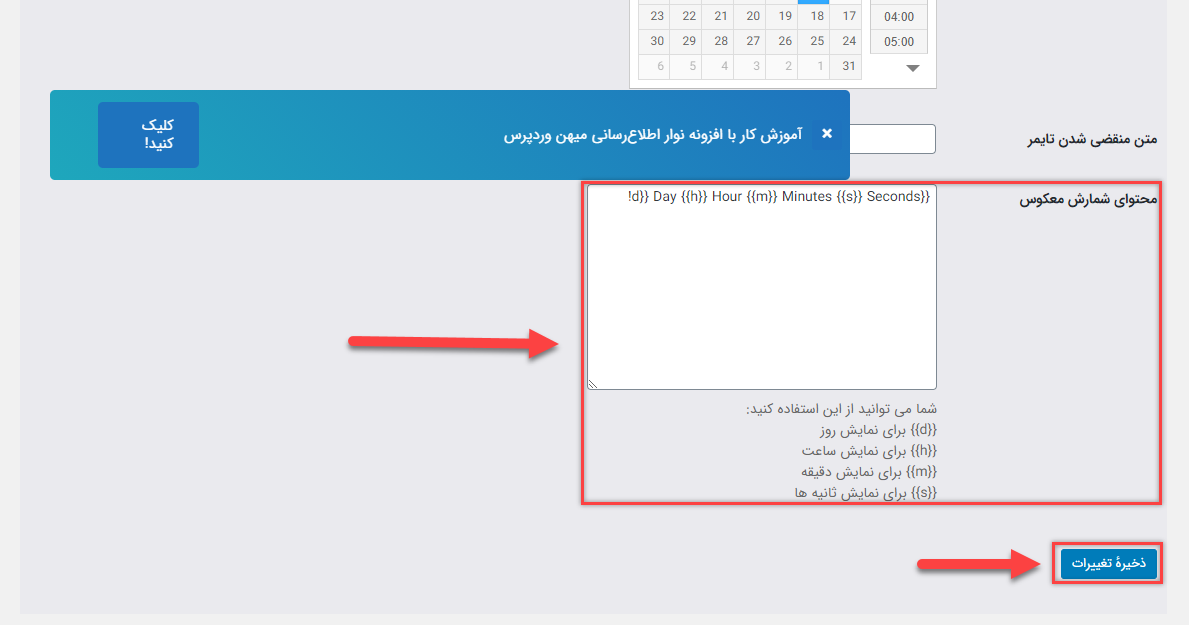
همچنین در آخرین قسمت زبانه عمومی، میتوانید قالببندی شمارش معکوس را به دلخواه مشخص کنید. پس از اعمال تنظیمات انجام شده، حتما روی گزینه ذخیره تغییرات کلیک کنید.

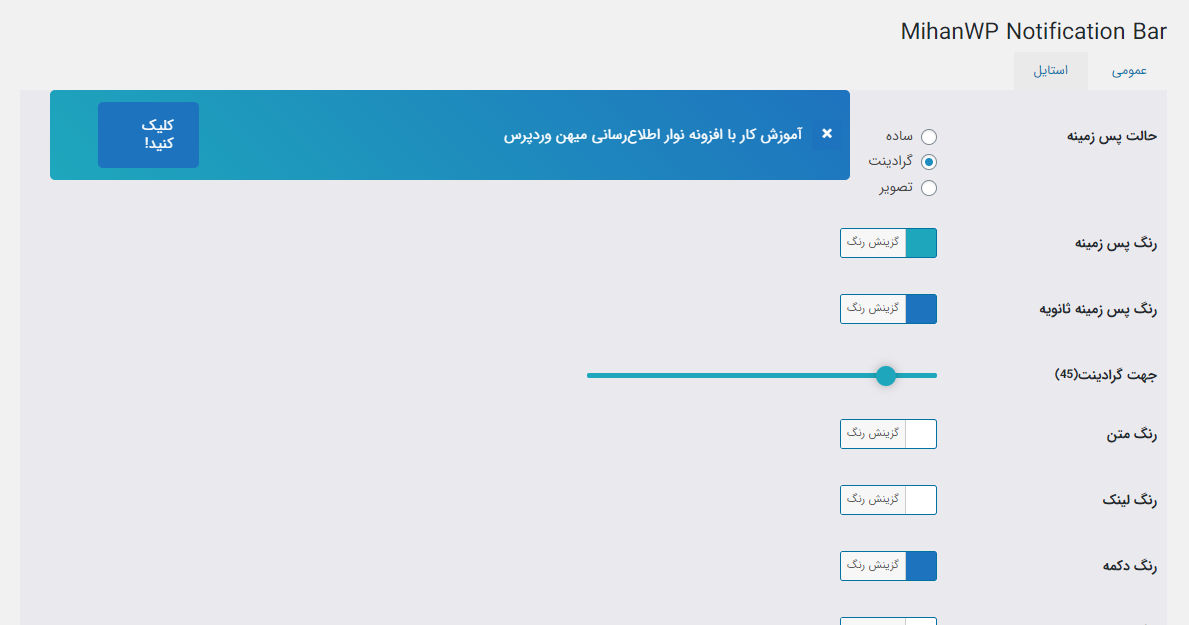
تنظیمات زبانه استایل
تنظیمات این بخش با انتخاب حالت پسزمینه، تغییر میکند. به راحتی با استفاده از این قسمت میتوانید پسزمینه نوار اطلاعرسانی خود را رنگ ساده، گرادینت و تصویر قرار دهید. با انتخاب هر یک از این حالتها تنظیمات متفاوتی نمایش داده میشود که قابلیت سفارشسازی زیادی در اختیار شما قرار میدهد. البته قسمتهای اندازه فونت عنوان، تایمر و دکمه برای هر سه حالت پسزمینه ثابت است.

به همین راحتی! شما توانستید نوار اطلاع رسانی دلخواه خود را در بالای سایت وردپرسیتان نمایش دهید.
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید