- تاریخ : 28th فوریه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 332 نمایش
- نظرات : بدون نظر
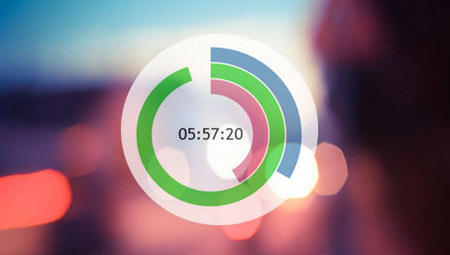
کد ساعت بسیار زیبای جی کوئری
[ad_1]
امروز با یک ساعت بسیار زیبا و از همه مهم تر بدون تبلیغ در خدمتتون هستیم ! اکثر ساعت هایی که تو نت موجود هستن دارای تگ و یا لینک تبلیغاتی هستن که برای وب نویس ها زیاد خوشایند نیست و یکی دیگه از نقاط ضعف این ساعت ها دارای پس زمینه با فرمت عکس هستند که بسیار تو سرعت لود وب شما تاثیر داره پس اگر خواستین از ساعت ها در وب خودتون استفاده کنید حتما به این نکات توجه کنید خوشبختانه استفاده از این ساعت زیاد سخت نیست و شما براحتی میتونید استفاده کنید

<canvas id="canvas" width="350" height="350"></canvas>
<script class="cssdeck">
var cvs = document.getElementById('canvas');
var ctx = cvs.getContext('2d');
ctx.lineWidth = 23;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.font = '25px Trebuchet MS';
ctx.fillStyle = 'black';
/**
* @closure
*/
var draw = (function () {
var start = 1.5 * Math.PI; // Start circle from top
var end = (2 * Math.PI) / 100; // One percent of circle
/**
* Draw percentage of a circle
*
* @param {number} r Radius
* @param {number} p Percentage of circle
* @param {string} c Stroke color
* @return void
*/
return function (r, p, c) {
p = p || 100; // When time is '00' we show full circle
ctx.strokeStyle = c;
ctx.beginPath();
ctx.arc(175, 175, r, start, p * end + start, false);
ctx.stroke();
};
}());
var clock = function () {
requestAnimationFrame(clock);
var date = new Date;
var h = date.getHours();
var m = date.getMinutes();
var s = date.getSeconds();
// Calculate percentage to be drawn
var hp = 100 / 12 * (h % 12);
var mp = 100 / 60 * m;
var sp = 100 / 60 * s;
// Ensure double digits
h = h < 10 ? '0' + h : h;
m = m < 10 ? '0' + m : m;
s = s < 10 ? '0' + s : s;
ctx.clearRect(0, 0, 350, 350);
ctx.fillText(h + ':' + m + ':' + s, 175, 175);
draw(75, hp, 'palevioletred');
draw(100, mp, 'limegreen');
draw(125, sp, 'steelblue');
};
clock()
</script>
اگر مایل به تغییر سایز ساعت بودید می توانید مقدار های آنهارا با تگ ها : width=”350″ height=”350″ به دلخواه تغییر بدید
نوشته کد ساعت بسیار زیبای جی کوئری اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید