- تاریخ : 16th اکتبر 2018
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 323 نمایش
آموزش چگونگی تغییر آدرس دامنه سایت در وردپرس از دیتابیس
[ad_1]
شاید پیش از خواندن این نوشتهی آموزشی در وبلاگ هاستینگ ماندگار وب، در سایت وردپرسیتان نیاز به تغییر دامنه سایت داشتهاید، اینکه بخواهید آدرس پیشین سایت وردپرسی خود را به آدرسی تازه تغییر دهید و حتما نوشتههای آموزشی دیگری را در سایر وبسایتها برای چگونگی انجام اینکار خواندهاید که روشهای گوناگونی را برای تغییر آدرس سایت در وردپرس به کمک افزونهها و یا کدها به شما آموزش دادهاند که ممکن است هرکدام از این روشها، کاستیها و یا دشواریهای خودش را داشته باشد اما ما در این نوشتهی آموزشی، سادهترین و کارآمدترین روش را برای تغییر آدرس دامنه در سایت وردپرسی به شما خواهیم آموخت که در کوتاهترین زمان و به کاملترین شکل ممکن بتوانید آدرس جدید سایت خود را در همهی جای سایت وردپرسیتان با آدرس جدید سایت، جایگزین کنید.
چنانچه از کاربران هاستینگ ماندگار وب هستید، میتوانید درخواست دهید تا تغییر دامنه وردپرس به رایگان برای شما انجام شود.
پیش از رفتن به سراغ آموزش عوض کردن نام دامنه در وردپرس برای اینکه آگاهی شما دوستان نیز بالا برود، تا بدانید قرار هست از چه طریقی تغییر دامنه در وردپرس انجام شود، لازم است بگوییم آدرس دامنه اصلی یک سایت وردپرسی و آدرسهای پیوسته با دامنه اصلی، همگی در دیتابیس وردپرس انباشته میشوند که جداول wp_options, wp_posts, wp_postmeta از اصلیترین جداول ذخیره چنین اطلاعاتی هستند، گرچه با نصب افزونههای وردپرس و یا پوستههایی که دارای پنلهای پیشرفته هستند، ممکن هست جداول دیگری نیز برای ذخیرهی این اطلاعات در دیتابیس وردپرس ساخته شوند. ما نیز در این آموزش وردپرس میخواهیم با استفاده از یک کوئری کد در دیتابیس سایتمان، آدرس تازه سایت را جایگزین آدرس قدیمی سایت در این جدولها کنیم.
آموزش تغییر دامنه سایت وردپرسی از طریق دیتابیس
پیش از اینکه بخواهید تغییری روی دیتابیس وردپرس خود ایجاد کنید شدیدا توصیه میکنیم از دیتابیس خود نسخه پشتیبان تهیه کنید چراکه این آموزش برای افرادی مناسب هست که سطح آشنایی آنها با وردپرس، متوسط به بالا باشد.
برای تغییر آدرس دامنه وردپرس از دیتابیس، نخست باید به هاست وردپرس خود لاگین کنید، هاست شما چه سیپنل باشد چه دایرکت ادمین، در آن آیتمی با نام phpMyAdmin خواهید داشت، آنرا پیدا کرده و بر روی آن کلیک کنید. اگر کنترل پنل هاست شما سیپنل باشد بصورت خودکار به پیاچپی مای ادمین منتقل خواهید شد اما اگر هاست دایرکت ادمین دارید پس از کلیک بر روی phpMyAdmin از شما میخواهد که یوزر دیتابیس و رمز آن را وارد کنید که این اطلاعات را اگر در اختیار ندارید، میتوانید آنها را از فایل wp-config.php که در مسیر نصب وردپرس سایت شما هست، بهدست بیاورید. خطهای زیر بهترتیب یوزر و رمز دیتابیس وردپرس شما هستند:/** MySQL database username */
define('DB_USER', 'username_here');
/** MySQL database password */
define('DB_PASSWORD', 'password_here');
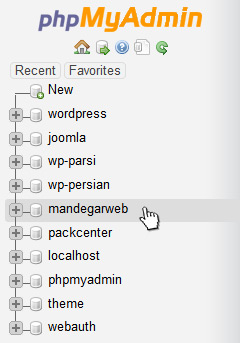
پس از آنکه به درستی وارد محیط phpMyAdmin شدید در سمت چپ این برگه میتوانید دیتابیسهایی که تا کنون ساختهاید را تماشا کنید. شما باید روی دیتابیسی که برای نصب وردپرستان آنرا ساختهاید کلیک کنید تا پس از آن بتوانید در ستون روبرو جدولهای آن دیتابیس را تماشا کنید که در تصویر زیر ما برای نمونه دیتابیس mandegarweb را گزینش میکنیم:

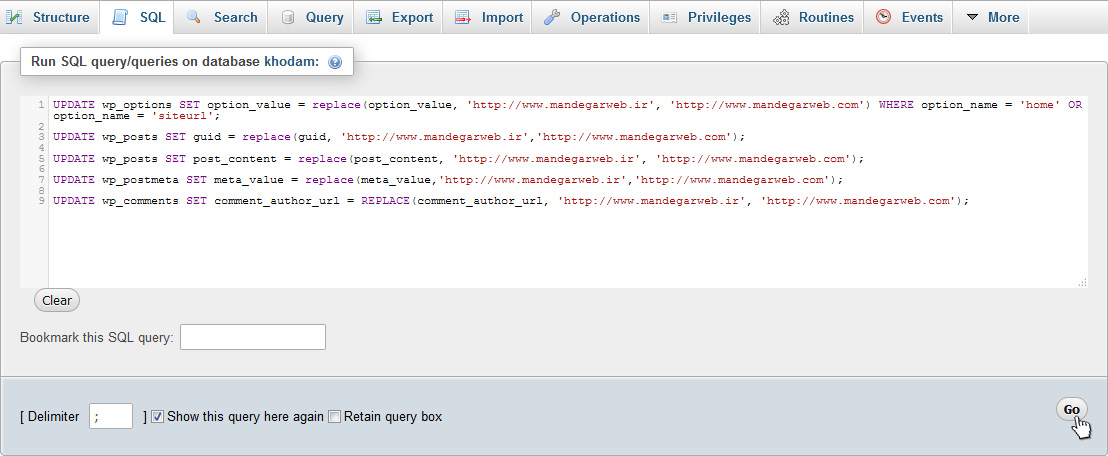
پس از انتخابِ دیتابیس مورد نظرتان، در بالای برگهی phpMyAdmin نواری را تماشا میکنید که دارای تبهای گوناگونی است. یکی از این تبها SQL نام دارد که شما باید همانند تصویر زیر، روی آن کلیک کنید (توجه داشته باشید، نخست حتما باید دیتابیس را انتخاب کنید، سپس بر روی تب SQL کلیک کنید):
![]()
زمانیکه روی تب SQL کلیک میکنید، یک ناحیهی متنی بزرگی را تماشا میکنید که میبایست کدی که در ادامه به شما ارایه خواهیم داد را همانند تصویر زیر که در آن ما میخواهیم دامنه سایت وردپرسی خود را از mandegarweb.ir به mandegarweb.com تغییر دهیم، درونِ این ناحیه متنی بگذارید:

حال اگر متوجه چگونگی انجام اینکار شدهاید، مراحل بالا را پیش بروید و کد زیر را درون ناحیه متنی قرار دهید و بر روی دکمهی Go کلیک کنید تا دستور گذاشته شده پردازش و بر روی دیتابیستان اجرا شود:UPDATE wp_options SET option_value = replace(option_value, 'http://www.oldurl.com', 'http://www.newurl.com') WHERE option_name = 'home' OR option_name = 'siteurl';
UPDATE wp_posts SET guid = replace(guid, 'http://www.oldurl.com','http://www.newurl.com');
UPDATE wp_posts SET post_content = replace(post_content, 'http://www.oldurl.com', 'http://www.newurl.com');
UPDATE wp_postmeta SET meta_value = replace(meta_value,'http://www.oldurl.com','http://www.newurl.com');
UPDATE wp_comments SET comment_author_url = REPLACE(comment_author_url, 'http://www.oldurl.com', 'http://www.newurl.com');
در زیر به نکاتی اشاره خواهیم داشت که اگر آنها را بررسی نکنید، ممکن است تغییر دامنه در دیتابیس وردپرس شما بهدرستی انجام نشود و یا آسیبی را به اطلاعات دیتابیس شما وارد سازد.
پیشوند جداول وردپرس را چک کنید
پیشتر در مقالهای آموزشی با عنوان تغییر پیشوند جداول دیتابیس وردپرس به شما آموختیم که برای بالابردن امنیت وردپرس چگونه پیشوند جداول وردپرس را که بهصورت پیش فرض با wp شروع میشود را تغییر دهید، حال اگر شما نیز این تغییر را در پیشوند جداول دیتابیس وردپرس خود داشتهاید، میبایست کدی را که در ناحیهی متنی قرار دادهاید و در آن پیشوند جداول با wp آمده است را ویرایش کرده و پیشوندی را که برای جداول دیتابیس گزینش کردهاید، جایگزین کنید. برای اینکه بدانید پیشوند جداول دیتابیس وردپرس شما چه میباشد، میتوانید خط ۶۶ فایل wp-config.php را چک کنید:$table_prefix = 'wp_';
محل قرارگیری آدرس دامنه تازه و کهنه
در کدی که به شما ارایه دادیم، همانگونه که مشخص هست هر خط آدرس تازه و آدرس پیشین را در یکی از جداول بروزرسانی میکند که دامنه قدیم ما http://www.oldurl.com میباشد و دامنه تازهی ما http://www.newurl.com میباشد و شما نیز به همین شکل، دامنه قدیم و تازهی خود را درون کد جایگذاری کنید.
وارد کردن آدرسها به شکل درست
توجه داشته باشید در کدی که در اختیار شما قرار دادهایم، دامنه با www وارد شده است، اگر دامنه شما بدون www بوده است، حتما شما نیز باید در کد آنرا بدون www وارد کنید. یا اگر دامنه شما دارای SSL میباشد، باید کد را ویرایش کرده و دامنه خود را با https وارد کنید. همچنین به هیچ وجهی در آخر آدرسها از اسلش ( / ) استفاده نکنید، استفاده از آدرس به شکل زیر درست نیست:http://www.newurl.com/
سایر موارد را نیز برای تکمیل تغییر آدرستان چک کنید
پس از آنکه روی دکمه Go کلیک کردید، اگر مشکلی در کار شما نباشد، پیام انجام موفقیت آمیز بودن، بههمراه نمایش تعداد ویرایش رکوردها برایتان گزارش خواهد شد.
تا به اینجای کار تمام urlها در جداول طبق خواستهی شما بروزرسانی شدهاند، حال ممکن هست آدرس قدیمیای سایت شما در بخشهایی همانند: تنظیمات پوسته، ابزارکها، فهرستها و… بهصورت دستی وارد شده باشد که نیاز است شما آنها را پیدا کرده و با دامنه تازه سایت خود، جایگزین کنید.
پس از به پایان رسیدن مراحل تغییر آدرس دامنه در سایت وردپرسی، پیشنهاد میکنیم این بروزرسانی را در کنسول گوگل یا همان گوگل وبمستر تولز خود ثبت کنید و از ریدایرکت درست دامنه قدیم به دامنه تازه، اطمینان حاصل کنید و اگر از چگونگی ریدایرکت یک دامنه به دامنهی دیگر اطلاعاتی ندارید از هاستینگ خود کمک بخواهید.
دوستان عزیز، در نظر داشته باشید از این روش میتوانید برای تغییر آدرسهای لوکال هاست به آدرس دامنه اصلی و یا تغییر پروتکل http به پروتکل https استفاده کنید.
امیدواریم این آموزش وردپرسی مورد پسند شما دوستان عزیز قرار گرفته باشد، چنانچه پرسشی دارید، میتوانید آنرا در دیدگاههای همین نوشته، بیان کنید.

[ad_2]
لینک منبع مطلب