- تاریخ : 14th جولای 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 171 نمایش
دانلود سورس TOTO – VPN App | Phone Booster | CPU Cooler | Battery Saver | New Subscription Plan
[ad_1]
[ad_2]
لینک منبع مطلب
دانلود سورس TOTO – VPN App | Phone Booster | CPU Cooler | Battery Saver | New Subscription Plan
[ad_1]
[ad_2]
لینک منبع مطلب
دانلود سورس Post, Story, Timeline Downloader for Instagram + Facebook, Admob Ads + Firebase Push Notification
[ad_1]
[ad_2]
لینک منبع مطلب
دانلود سورس Open VPN App With OVPN Protocol – Subscription Plan – Secure VPN Servers – Admob Ads
[ad_1]
[ad_2]
لینک منبع مطلب
دانلود سورس Video Conference Android App – Meeting, Rooms, Virtual Meeting
[ad_1]
[ad_2]
لینک منبع مطلب
ویرایش مستقیم فایل روی هاست با Atom
[ad_1]
بسیاری از دوستان من قصد دارند با نرم افزارهای ویرایش کد مثل Atom بصورت مستقیم کدهای موجود روی هاست خود را تغییر دهند. همچنین میخواهند موقع ذخیره کردن فایل، بهصورت مستقیم فایل روی سرور ذخیره شود. با این روش میتوانید به راحتی این کار را انجام دهید.
متن آموزش به زودی…
[ad_2]
لینک منبع مطلب
افزونه Gravity Forms Styles Pro – زیباسازی فرم های گراویتی فرم
[ad_1]
افزونه Gravity Forms Styles Pro شمارا در زیباسازی فرم های ساخته شده با افزونه فرم ساز گرویتی فرم کمک می کند.شما می توانید با استفاده از این افزونه کاربردی برای فرم هایی که ساخته اید از طرح های آماده استفاده کنید و این طرح ها را به دلخواه خودتان تغییر دهید .
همانطور که می دانید افزونه Gravity Forms بهترین افزونه فرم ساز است.
فرم های که شما در افزونه گراویتی فرم طراحی می کنید به صورت پیش فرض امکان ظاهرسازی محدودی را دارند،که در این افزونه به صورت پیش فرض نزدیک به ۱۰ طرح برای شما است و هریک از این طرح ها قابل شخصی سازی هستند،از رنگ و فونت گرفته تا افزودن آیکون به چک باکس ها و استفاده از طرح های متنوع برای انواع زمینه های فرم که شما می توانید برای هریک از المان های فرم خودتان به دلخواه از آنها استفاده کنید.
دقت کنید که افزونه Gravity Forms Styles Pro به صورت مجزا فعالیتی نداره،چرا که این افزونه بر بسته گرویتی فرم فعالیت می کند و شما باید در کنار این افزونه فرم ساز از آن استفاده کنید.زمانی که شما این افزونه را نصب کنید در دو بخش یکی تنظیمات و یکی در هر المان می توانید در بخش نمایش از طرح های این افزونه استفاده کنید.
برای خرید افزونه گرویتی فرم بروی لینک زیر کلیک کنید
[ad_2]
لینک منبع مطلب
۲۰ فرم آماده گرویتی فرم
[ad_1]
در بسته ای که پس از خرید این محصول دریافت می کنید فایل درون ریز ۲۰فرم آماده وجود وجود دارد . با درون ریزی این فایل فرم های آماده gravity forms تمامی ۲۰فرم نمونه پیش ساخته در پیش نمایش به لیست فرم ها اضافه می شود . می توانید بصورت مستقیم یا پس از کمی ویرایش از آنها استفاده کنید
درصورتی که گرویتی فرم را هنوز دریافت نکرده اید میتوانید از لینک زیر اقدام به دریافت افزونه نمایید
فرم های آماده شامل فرم های زیر می شوند :
پیشنیاز این فرم ها علاوه بر داشتن افزونه گرویتی فرم ، افزونه زیر میباشد که میتوانید از لینک زیر خریداری کنید
[ad_2]
لینک منبع مطلب
افزایش سرعت سایت وردپرسی | بهینه سازی وردپرس در Gtmetrix
[ad_1]
امروز با دومین بخش راهکارهای افزایش سرعت سایت وردپرس با شما همراه هستیم.
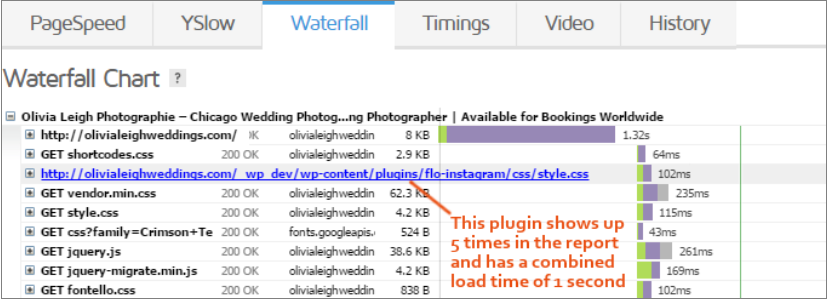
برای پیدا کردن پلاگین ها به تب Waterfall در Gtmetrix مراجعه کنید.

اکثر افزونه های اشتراک گذاری شبکات اجتماعی ، آمار (statistic) ، اسلایدر ها ، portfolio ، صفحه سازها ، تقویم ها ، چت ، فرم های تماس ، پست های مرتبط ، نقشه سایت ، Wordfence ، WPML ، WooCommerce و هر افزونه ای که اسکن ها یا پردازش های مداوم را اجرا می کند باعث کندی سایت خواهد شد.
به عنوان مثال چند افزونه زیر را می توان نام برد:
Contact Form 7 – Google Analytics – Revolution Slider – WPStatistics – Wordfence
راه حل برای پیدا کردن افزونه های باعث کندی میشود این است که سایت خود را از طریق GTmetrix اجرا کنید و گزارش خود را بررسی کنید. اگر وقتی موارد بررسی میکنید ، افزونه چندین بار در گزارش شما ظاهر می شود (یا به سادگی مدت زمان طولانی برای بارگیری در برگه waterfall GTmetrix طول می کشد) ، احتمالاً باید آن افزونه را حذف یا جایگزین کنید. مثلا در افزونه Wordfence می توانید گزینه Live Traffic را غیرفعال کنید.
اسکریپت های Third Party هر چیزی است که باعث ایجاد درخواست از وب سایت های خارجی می شود.
اینها شامل فونت های Google ، Analytics ، Maps ، AdSense ، Tag Tag ، فیلم های جاسازی شده ، ابزارک های رسانه های اجتماعی ، Facebook Pixel ، Gravatars یا حتی دکمه هایی مانند پلاگین اشتراک گذاری اجتماعی شما هستند. برخی می توانند بهینه سازی شوند تا در GTmetrix هیچ تأثیری نداشته باشند در حالی که این کار برای AdSense / Tag Manager دشوارتر است.
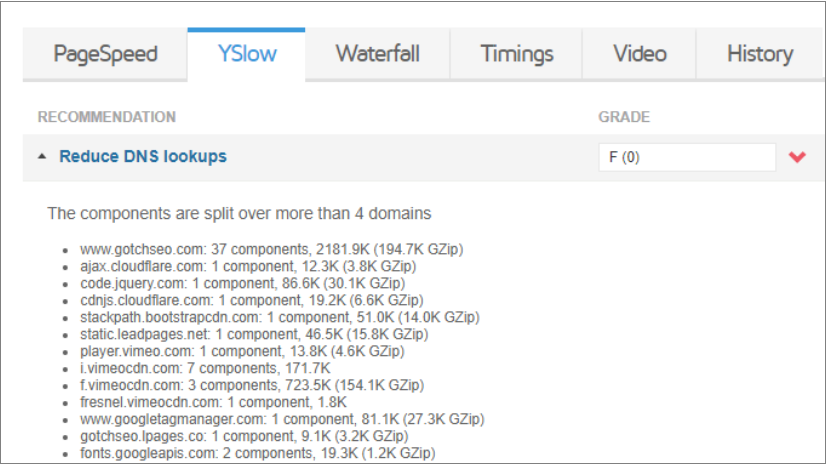
برای پیدا کردن آنها قسمت reduce DNS lookups در Gtmetrix و یا third party usage در PageSpeed Insights را بررسی کنید.
برخی از Third Party اسکریپت ها بصورت زیر است:
fonts.googleapis.com – google-analytics.com – cdnjs.cloudflare.com – s.gravatar.com – yektanet.com – crisp.chat
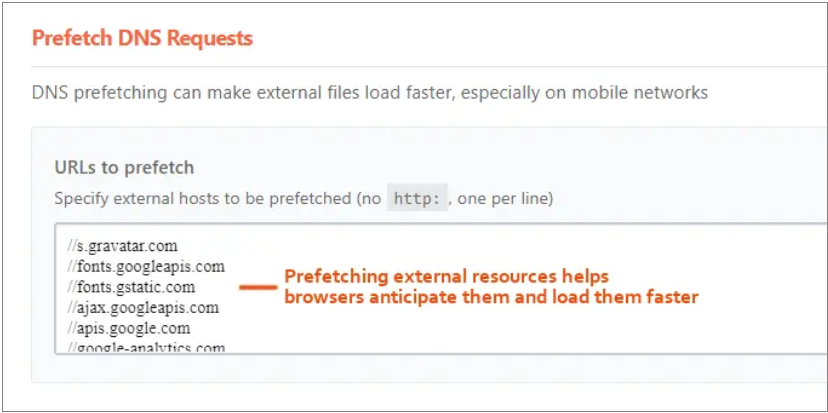
اسکریپت های خارجی را از گزارش GTmetrix خود بگیرید و آنها را به WP Rocket اضافه کنید. (Preload → prefetch DNS Requests)

تنظیم مجدد و سایر نکات مربوط به منابع مرورگر باعث می شود سرعت بیشتری بارگیری شود. در WP-Rocket تنظیمات را انجام دهید.

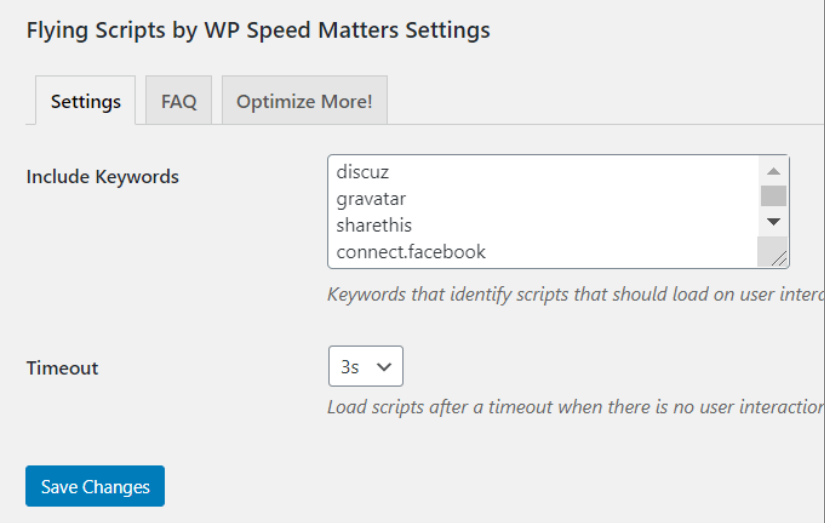
افزونه Flying Scripts بارگذاری جاوا اسکریپت را تا مدت زمانی که در افزونه تنظیم کرده اید به تأخیر می اندازد. این تنها افزونه ای است که به من اجازه می دهد تا Gravatars را نشان دهم بدون اینکه آنها تأثیری در گزارش GTmetrix بگذارند ، اما این کار را می توان با اسکریپت های Third Party نیز انجام داد. فقط کلمه کلیدی اسکریپت را در افزونه وارد کنید (به عنوان مثال (discuz و یک دوره زمان بندی تنظیم کنید. من همچنین توصیه می کنم پلاگین های سرعت Gijo را بررسی کنید.

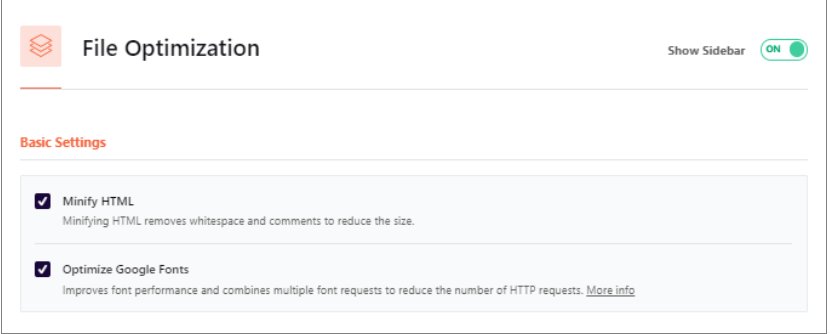
در اینجا ۴ مرحله برای بهینه سازی فونت های Google و Font Awesome ارائه شده است. هر دو پلاگین WP Rocket و SG Optimizer گزینه ای برای بهینه سازی فونت های Google دارند WP Rocket یا افزونه SG Optimizer. این فونت های شما را برای ایجاد درخواست کمتر HTTP ترکیب می کند

افزونه OMGF ، فونت های شما را بصورت لوکالی ذخیره میکند. این افزونه به طور خودکار فونت ها های شما را بارگیری می کند ، یک stylesheet برای آنها ایجاد می کند ، سپس آن را در هدر قرار می دهد.
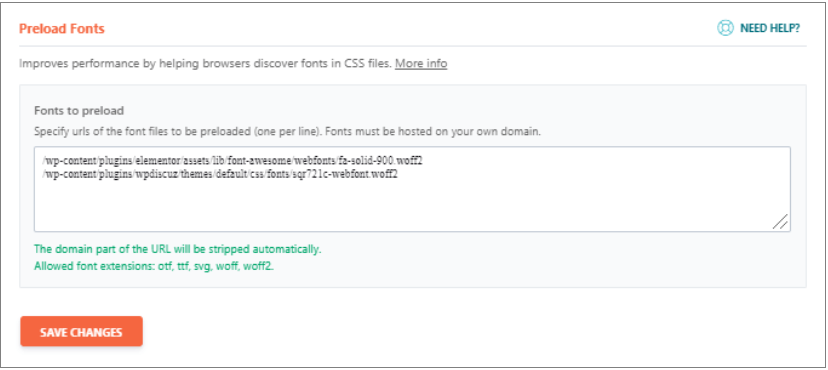
آدرس فونت خود را در گزارش WaterFall GTmetrix پیدا کنید و آنها را به گزینه “precon font” WP Rocket یا در OMGF اضافه کنید. این به مرورگرها کمک می کند تا فونت ها را سریعتر بارگیری کنند.

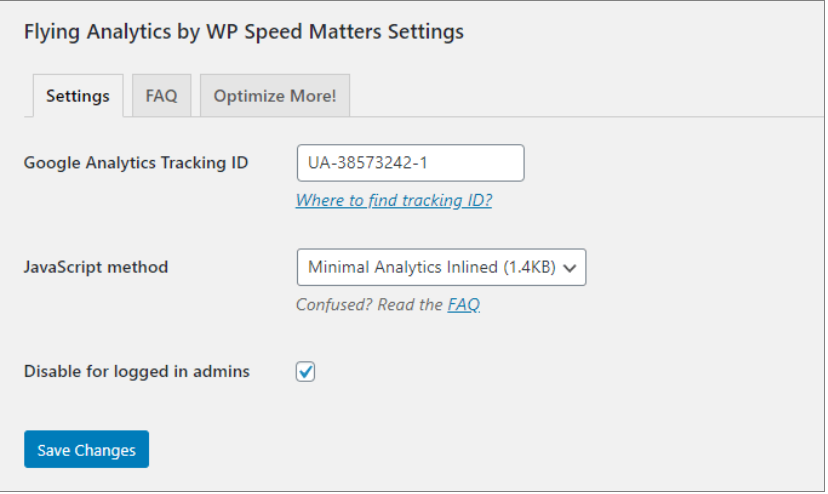
میزبانی از Google Analytics به صورت لوکالی، مشکل leverage browser caching را برای Google Analytics در GTmetrix برطرف می کند. به همین منظور ، من از افزونه Flying Analytics استفاده می کنم زیرا افزودنی Google Tracking WP Rocket هنوز خطایی را نشان داد. شناسه ردیابی Google Analytics (کد UA) خود را درون افزونه وارد کنید ، سپس از روش “Minimal Analytics Inelled” استفاده کنید که فقط ۱٫۴KB به آن اضافه می کند.

یکی از دشوارترین اسکریپت ها برای بهینه سازی است و نباید انتظار داشته باشید گزارش خوبی با آن داشته باشید. می توانید سعی کنید Rocket Loader Cloudflare را فعال کنید که بارگیری JavaScript را تا بعد از render شدن به تعویق می اندازد ، اما برای اما لینک های وابسته سریع تر و معمولا کارآمدتر می باشد.
[ad_2]
لینک منبع مطلب
چرا یواست سئو محتوای صفحه را در نظر نمیگیرد؟
[ad_1]

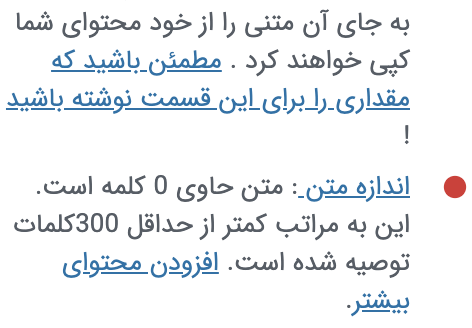
سلام. بسیاری از دوستانی که با افزونه یواست سئو، آنالیز محتوای سایت خود را از نظر سئو و خوانایی بررسی میکنند، با این مشکل مواجه هستند که یواست سئو محتوای صفحه را در بخش اندازه متن یا لینکهای داخلی یا عبارت کلیدی در پاراگراف اول اصلا در نظر نمیگیرد! این یک مشکل اساسی است و معمولا دسترسی شما به یواست سئو را محدود خواهد کرد. چرا که نمیتوانید محتوای سایت خود را سئو کنید. راه حل چیست؟
اصل مشکل در نظر نگرفتن محتوا توسط یواست سئو اینجاست که شما از صفحه سازی استفاده میکنید که خارج از ویرایشگر وردپرس شما قرار دارد. مثلا فرض کنید شما قالب وردپرس بی تم را نصب کرده اید. این قالب دارای صفحه سازی است که خارج از ویرایشگر وردپرس عمل میکند و محتوای آن بصورت post meta خارج از ویرایشگر وردپرس قرار میگیرد.

یا فرض کنید از قالب وردپرس اهورا استفاده میکنید. این قالب از ویرایشگر المنتور استفاده میکند و المنتور دقیقا به جای محتوای وردپرس قرار میگیرد. در چنین حالتی یواست سئو محتوا را تشخیص خواهد داد.
پس تا اینجا متوجه شدیم که یواست سئو تنها محتوایی را بررسی میکند که در بخش ویرایشگر متن وردپرس قرار گرفته باشد.
برای حل این موضوع چندین روش وجود دارد. روش اول این هست که اگر صفحه ساز شما المنتی برای نمایش متن در صفحه ساز دارد، یعنی میتوانید محتوای بخش ویرایشگر وردپرس را در صفحه ساز قرار دهید، حتما از این روش استفاده کنید. مثلا قالب بی تم چنین قابلیتی را دارد.
راه حل دوم استفاده از قالبی است که از صفحهسازهایی مثل ویژوال کامپوزر یا المنتور استفاده میکنند. در چنین قالبهایی چون محتوا بصورت مستقیم در content پست شما ذخیره میشود مشکلی با این موضوع نخواهید داشت.
و راه حل آخر استفاده از پلاگین ACF Content Analysis for Yoast SEO در کنار یواست سئو هست. بسیاری از قالبها از افزونه ACF برای درج محتوا و مدیریت صفحات استفاده میکنند. این افزونه به یواست این امکان را میدهد تا محتواهایی که در فیلدهای سفارشی پست خود وارد کردهاید را نیز بررسی و اعلام نتیجه کند.
موفق باشید. 🙂
[ad_2]
لینک منبع مطلب
دانلود سورس بیلیارد آنلاین اندروید Billiards Multiplayer – ۸ Ball Pool (With AI and reward store) Android + IOS
[ad_1]
[ad_2]
لینک منبع مطلب