- تاریخ : 3rd فوریه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 280 نمایش
- تاریخ : 3rd فوریه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 287 نمایش
ساخت سیستم پشتیبانی و تیکت در وردپرس با Awesome Support
[ad_1]

اگر قصد راه اندازی یک سیستم پشتیبانی در سایت وردپرسی خودتان را دارید. پیشنهاد میکنیم از افزونههای پشتیبانی وردپرس که قبلا به شما معرفی کردیم استفاده کنید. اما یکی از بهترین افزونههای پشتیبانی برای وردپرس Awesome Support هست که سایت ما هم (البته با تغییرات بسیار در افزونه) از Awesome Support استفاده کنید. این افزونه کاملا رایگان هست و قابلیت راهاندازی آسوده یک سیستم پشتیبانی عالی را به شما هدیه خواهد داد.
این محصول به راحتی قابلیت ساخت بخش پشتیبانی سایت وردپرس شما را به وب سایت شما اضافه خواهد کرد. می توان گفت که آسم ساپورت بهترین افزونه برای اتصال سیستم پشتیبانی شما به سیستم های دیگر پشتیبانی مثل Zendesk و Helpscout خواهد بود مشتریان شما میتواند در عرض ۵ دقیقه با شما ارتباط برقرار کند.
در این مطلب میخوانید:
ساخت سیستم پشتیبانی در وردپرس
خوب در مورد تنظیمات ویژگیهای این افزونه توضیحات مختصری ارائه کردیم. اما بیایید نگاهی به امکانات ویژه افزونه داشته باشیم:
کاربران میتوانند از محیط فرانت اند وب سایت شما تیکت ارسال کنند و پشتیبانان شما به تیکت کاربر پاسخ های خود را ارسال کنند.
میتوانید از سایر سیستم های پشتیبانی با استفاده از ایمپورت کننده افزونه به صورت رایگان اطلاعات خود را انتقال دهید. بعد از این که هر تیکت ارسال شد یا پاسخ آن برای مشتری ارسال شد ولی مشتری و مدیر سایت او در پشتیبانی وب سایت ایمیل اطلاعیه ارسال خواهد شد.
تمامی گفتگوها بین پشتیبان و کاربران وب سایت شما به صورت کاملا خصوصی ارسال می شود تا اطلاعات کاربران شما محفوظ باشد. شما می توانید کنترل کنید که چه تعداد فایل به چه اندازه فایل توسط کاربر یا پشتیبانان شما در وب سایت آپلود شود همچنین قابلیت ارسال تیکت بر اساس محصولات خریداری شده کاربر وجود دارد.
شما می توانید چند دپارتمان مختلف برای پاسخگویی تیکت های پشتیبانی کاربران بسازید. می توانید برای ارسال تیکت قوانین جدید تعریف کنید تا کاربر با دیدن و تایید قوانین بتواند تیکت خود را ارسال کند. همچنین قابلیت واگذاری تیکت ها از یک کارمند پشتیبانی به کارمند پشتیبانی دیگر وجود دارد.
می توان گفت که این افزونه فاصله بیش از سه سال کار تلاش و تحقیق تیم توسعه دهنده است تا بتوانند یک افزونه پشتیبانی کامل برای شما بسازند.
امکانات افزونه Awesome Support
- تیکت های نامحدود (رایگان)
- پشتیبانان نامحدود (رایگان)
- کاربران نامحدود (رایگان)
- محصولات نامحدود (رایگان)
- گروه های نامحدود (رایگان)
- برچسب های نامحدود (رایگان)
- اولویت های سفارشی نامحدود با رنگ بندی (رایگان)
- کانالهای نامحدود (رایگان)
- سفارشی / نامحدود با رنگ بندی (رایگان)
- زمینه سفارشی نامحدود (رایگان)
- تیکت خصوصی (رایگان)
- پشتیبانان می توانند تیکت ها را از طرف کاربران ایجاد کنند (رایگان)
- پشتیبانان می توانند تیکت های خود و یا تمام تیکت ها را مشاهده کنند (رایگان)
- پشتیبانان می توانند اعلان های ایمیل را از طریق ایمیل برای رویدادهای تیکت مانند تیکت جدید، پاسخ به تیکت و غیره دریافت کنند (رایگان)
- کاربران می توانند اعلان های ایمیل را از طریق ایمیل برای رویدادهای تیکت مانند تیکت جدید، پاسخ به تیکت و غیره دریافت کنند. (رایگان)
- پشتیبانان می توانند با استفاده از ایمیل پاسخ دهند (Premium: Add-on Support E-mail)
- کاربران می توانند به استفاده از ایمیل با ایمیل (Premium: E-mail Support add-on) پاسخ دهند
- عوامل متعددی می توانند بر روی یک تیکت کار کنند (رایگان)
- انتقال تیکت از یک عامل اولیه به دیگری (رایگان)
- یادداشت های داخلی در تیکت (پولی: اضافه کردن یادداشت های خصوصی)
- کاربران می توانند تیکت ها را از طریق ایمیل باز کنند (Premium: E-mail Support add-on)
- اعلان های سومین رویداد تیکت از طریق ایمیل (Premium: Notifications add-on)
- اجازه یا ممنوع کردن کاربران از بازگشایی تیکت های بسته توسط ایمیل (Premium: E-mail Support add-on)
- پیکربندی قالب های ایمیل برای اطلاعیه های ایمیل (رایگان)
- تخصیص خودکار تیکت به عوامل بر اساس بارهای فعلی تیکت (رایگان)
- تیکت ها را به پشتیبانان بر اساس گروه ها و محصولات اختصاص دهید (Premium: Agent Add-on)
- تیکت ها را به عوامل بر اساس ساعات کاری اختصاص دهید (Premium: Agent Smart)
- ارسال پیام های هشدار دهنده متعدد قبل از بستن تیکت های قدیمی (Premium: Automatic Ticket Close add-on)
- ایجاد گردش کار چندگانه برای مدیریت تیکت های رها شده یا قدیمی بر اساس وضعیت (Premium: Automatic Ticket Close add-on)
- پاسخهای یکبار کلیک برای سوالات رایج (Premium-Canned Response Add-on)
- ایجاد پرسش های متداول و اختصاص دادن آنها به یک یا چند صفحه (Premium: FAQ add-on)
- پاسخ به یک تیکت و ایجاد یک FAQ در مرحله (Premium: FAQ add-on)
- بعد از اینکه یک تیکت بسته شد، نظرسنجی های رضایت را ارسال کنید (Premium-Survey Survey add-on)
- پیکربندی هر عنصر از نظرسنجی رضایت (Premium: Survey Survey add-on)
- اجازه پیوست به تیکت (رایگان)
- کنترل تعداد پیوست های مجاز در هر تیکت (رایگان)
- کنترل انواع فایل های مجاز برای پیوست (رایگان)
- کنترل حداکثر اندازه فایل مجاز برای پیوست (رایگان)
نصب و راه اندازی افزونه Awesome Support
برای نصب و راه اندازی سیستم پشتیبانی در وردپرس کافیست مطابق آموزش نصب افزونه در وردپرس این افزونه را دانلود کرده و روی سایتتان نصب کنید.
بعد از شروع نصب، یک نصب کننده سفارشی اجرا میشود که میتوانید مطابق موارد آن صفحه، نصب را انجام دهید. سپس وارد بخش برگهها شده و برگههای سایتتان را فارسی کنید.
بعد از نصب و فعالسازی افزونه، بخشی به نام تیکتها به پنل وردپرس شما اضافه خواهد شد.
بلافاصله سیستم پشتیبانی در سایت شما اجرا خواهد شد. بعد از نصب سیستم پشتیبانی روی سایتتان میتوانید وارد بخش تیکتها > تنظیمات شوید و تنظیمات بخش پشتیبانی را مدیریت کنید.


پنل کاربری پیشرفته برای سیستم پشتیبانی شما
توصیه: اگر میخواهید از سیستم پشتیبانی در یک پنل کاربری شیک استفاده کنید. پیشنهاد میکنیم افزونه میهن پنل را دریافت کرده و در کنار Awesome Support نصب کنید. میهن پنل بصورت خودکار تنظیمات نمایش Awesome Support را انجام داده و مثل سایت میهن وردپرس، بخش پشتیبانی را به پنل کاربری شما اضافه خواهد کرد.
موفق باشید.
[ad_2]
لینک منبع مطلب
- تاریخ : 2nd فوریه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 327 نمایش
URL فارسی یا انگلیسی؟ کدام یک از نظر سئو بهتر است؟
[ad_1]
درود. می خوام توی این کلیپ در مورد این صحبت کنم که url ها یا همون نامکهای وب سایت ما باید با عبارات فارسی تکمیل بشه یا انگلیسی؟
این سوالی هست که خیلی از کاربران از ما میپرسیدند و برای اینکه به جواب این سوال برسیم مجبور شدیم که یه A/B Testing روی وب سایت های مختلف انجام بدیم. ببینیم دوتا وب سایت با یک موضوع مشخص روی URL فارسی بهتر جواب میده یا لاتین؟ بعد از اینکه من این کار را انجام دادیم متوجه شدیم که…
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
- تاریخ : 1st فوریه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 253 نمایش
- تاریخ : 1st فوریه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 256 نمایش
- تاریخ : 1st فوریه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 252 نمایش
- تاریخ : 31st ژانویه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 333 نمایش
Allowed memory size را حل کنیم؟
[ad_1]

ممکن هست موقع کار با وردپرس یا هر سیستم مدیریت محتوای دیگری (جالب شد کم کم داریم علاوه بر وردپرس در مورد سیستمهای مدیریت محتوای دیگه هم صحبت میکنیم. 🙂 ) با خطای Allowed memory size of مواجه بشید. این خطا مربوط به چیست و چرا باید در سایت ما نمایان شود؟ در این مقاله این خطا را بررسی و رفع خواهیم کرد.
در این مطلب میخوانید:
خطای Fatal error: Allowed memory size
این خطا زمانی بوجود میاد که با کمبود رم مواجه شویم! خیلی از مواقع تا در مورد کمبود رم صحبت میکنیم، کاربر با شدت عصبانیت میگه: مرد مومن من ۱۶۴ گیگ رم روی سیستم لوکال هاست یا سرور دارم. 😀 کمی Relax باش دوست عزیز! منظور من خدایی نکرده کم بودن رم سیستم شما نیست! ممکن هست رم سیستم شما ۱ ترابایت باشه اما میزان رمی که برای هر پروسه در PHP شما تنظیم شده فقط ۶۴ مگابایت رم باشه. پس میتونید این میزان رو افزایش بدید.
خطا به این شکل در سایت شما مشاهده خواهد شد:
Fatal error: Allowed memory size of 32321532 bytes exhausted (tried to allocate 2331617 bytes) in /home/mihanwp/public_html/wp-includes/plugin.php on line 400افزایش PHP Memory Limit در سایت وردپرسی
برگردیم به سراغ بحث شیرین وردپرس 😀 قبول دارم که بخاطر این خطای مهلک سایت شما از دسترس خارج شده اما نفسی عمیق بکشید و آرام باشید. شما وردپرسی هستید و میتوانید بدون تماس با مدیر سرور بصورت مستقیم این مقدار را تغییر دهید.
کافیست وارد فایل منیجر هاست خود شده و فایل wp-config.php را ویرایش کنید. خط زیر را در این فایل پیدا کنید. اگر نیست، پس این خط را اضافه کنید.
define( 'WP_MEMORY_LIMIT', '256M' );به همین راحتی! رم وردپرس به ۲۵۶ مگابایت افزایش پیدا کرد و میتوانید سایتتان را بدون مشکل باز کنید. اگر با روش اول حل نشد پس بریم سراغ روش دوم یعنی دست به دامان هاستینگ شویم.
چطور میزان PHP Memory Limit را افزایش دهیم؟
برای حل این مشکل اگر مدیر سرور هستید یا روی لوکال هاست با وردپرس کار میکنید کافیست وارد فایل php.ini شوید. مسیر این فایل معمولا در پوشه php شماست اما با یک سرچ ساده در سیستم خود میتوانید این فایل را پیدا کنید.
- اگر به WHM دسترسی دارید میتوانید وارد بخش Multi PHP INI Editor شوید و این فایل را مستقیما از پنل سرور خود تغییر دهید.
- اگر به DirectAdmin مدیر هاست دسترسی دارید میتوانید از بخش File Editor این فایل را مستقیما تغییر دهید.
بعد از اینکه فایل را پیدا کردید کافیست به دنبال خط زیر باشید:
memory_limit = 256Mممکن هست بسته به تنظیمات وب سرور شما مقدار ۲۵۶ در کد بالا متغیر باشد. در هر صورت میتوانید این مقدار را به ۵۱۲M یا بیشتر افزایش دهید و دوباره از سایت خود استفاده کنید.
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
- تاریخ : 30th ژانویه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 270 نمایش
همه چی در مورد سئوی تصاویر سایت شما
[ad_1]

توی پادکست شماره ۱۴ در مورد سئوی تصاویر سایت شما هر چیزی که مهم هست رو توضیح دادم. پس پادکست این هفته میهن وردپرس رو حتما از دست ندید!
از قدیم گفتن محتوا پادشاه هست و یکی از بهترین نوع محتوایی که میتونید توی وب سایت استفاده کنید تصاویر هستند.
قبلا بارها و بارها گفتیم که یه تصویر میتونه خیلی بیشتر از چند تا پاراگراف متن منظور شما را به بازدید کننده وب سایتتون برسونه و تصاویر برای ارائه محتوا به کاربر و معرفی یک محصول یک مقاله خیلی میتونه به شما کمک کنه و بدون شک همیشه باید از تصاویر توی مقاله استفاده کنید. هر مقاله از وب سایت شما باید حداقل یک تا دو تا تصویر را داشته باشد.
اما سئوی تصاویر چیزی هست که هیچ موقع در رابطه باهاش صحبتی نشده و اگر هم صحبت شده خیلی کم در حد اینکه یه Alt اضافه کنید و تصویر کم حجم باشد و تو این پست می خوام در رابطه با سئوی تصاویر به صورت کامل توضیح بدم و بهتون بگم که چطوری میتونید تصاویر رو بهینه کنید که سئوی خوبی داشته باشد.
اولین چیزی که مد نظر داشته باشید این هست که توی مقالات وبسایتتون از تصاویر استفاده کنیم که خیلی معمولی هستش. اگر مقالات طولانی میشه برای اینکه کاربر خسته نشه توی مقاله یک سری تصاویر بین پاراگرافها اضافه کنید.
اما تصاویر باید ویژگیهایی باید داشته باشه. اول اینکه باید سایز مناسبی داشته باشه که فقط از نظر سایز حجمی تصویر نیست. سایز حجمی باید با سایز ابعادی تصویر متناسب باشه.
دومین مورد نام تصویر هست. نام تصویر باید گویای محتوای تصویر شما باشد. در این مقاله بصورت کامل در مورد نحوه انتخاب نام تصویر و مابقی موارد توضیح دادم که امیدوارم مفید واقع بشه…
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th ژانویه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 294 نمایش
دانلود رایگان افزونه Visual Composer 5.6 – ویژوال کامپوزر برای وردپرس
[ad_1]
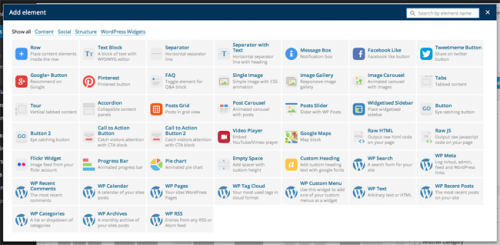
افزونه Visual Composer ‘ویژوال کامپوسر’ js_composer افزونه ای گسترده و قابل گسترش برای ساخت صفحه در پوسته های سیستم مدیریت محتوای وردپرس است. این افزونه برای صفحه های Frontend و backend وبسایت های وردپرسی بصورت Drag and Drop به سادگی صفحه های مختلفی میسازد. طراحی و ساخت صفحات برای پوسته های وردپرس با این افزونه بسیار ساده است و باعث میشود تا زمان خود را صرف کار مهم تری (محتوا) کنید. با این افزونه میتوانید کنترل کاملی بر روی وبسایت وردپرسی خود داشته باشید و هر صفحه ای با هر طراحی که تصورش را کنید به سادگی و بدون نیاز به دانش برنامه نویسی طراحی کنید! این افزونه اولین افزونه ای است که حد و مرز ها را کنار گذاشته و به شما امکان طراحی ریسپانسیو و سپارشی سازی بسیار را میدهد. در استفاده از این افزونه همین را بس که ابتدا سطر و ستون ها و Layout کلی پوسته صفحه مورد نظر را مشخص کنید. سپس از میان بیش از ۴۰ المنت از پیش طراحی شده در این افزونه هر کدام را که دوست دارید جایگذاری و ویژگی های آن را ویرایش کنید.

ویژگی های افزونه Visual Composer :
- ساخت صفحه به عنوان Frontend (سمت کاربر) / Backend (خارج از دید کاربر)
- پشتیبانی از هر پوسته وردپرسی
- افزونه، المنت و پوسته های آماده و قابل افزایش
- ساخت یک پوسته کامل با Drag and Drop
- طراحیی واکنشگرا (Responsive) نمونه های موبایلی
- دارای گزینه های نامحدود
- کنترل های ساده
- سازگار با افزونه های qTranslate و WPML
- سازگار با افزونه Yoast SEO
- دارای چندین فیلتر برای تصاویر
- پشتیبانی از Custom Post Type (نوع پست سپارشی)
- قابل گسترش با API ویژوال کامپزر
- Grid بندی پیشرفته و سپارشی
- پشتیبانی از زبان پارسی!
- رایگان!

نوشته دانلود رایگان افزونه Visual Composer 5.6 – ویژوال کامپوزر برای وردپرس اولین بار در اسکریپت باران پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th ژانویه 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 285 نمایش
غیر فعال کردن ذخیره خودکار پست در وردپرس (بدون افزونه)
[ad_1]

همانطور که میدونید وردپرس قابلیتی به نام ذخیره خودکار نوشته داره. این قابلیت به شما اجازه میده تا بدون نیاز به ذخیره کردن پیشنویس پست، بتونید صفحه رو ببندید. یعنی وردپرس بصورت خودکار متن و اطلاعات مقاله تایپ شده شما رو ذخیره خواهد کرد.
بارها و بارها این قابلیت موقع قطع شدن اینترنت یا خاموش شدن سیستم به دلیل Blackout شدن برق به داد ما رسیده. پس قابلیت چندان بدی هم نیست!
در این مطلب میخوانید:
پس مشکل قابلیت ذخیره خودکار پست در وردپرس چیست؟
اما این قابلیت عالی در بعضی از وبسایتهای چند نویسنده، باعث افزایش لود سرور شده و سایت رو با کندی مواجه خواهد کرد. پس شاید بخواهید ذخیره خودکار پستهای وردپرس رو غیر فعال کنید.
البته اگر مشکل سرعت ندارید و قصد دارید از این قابلیت استفاده کنید، میتونید مثل ما سایتتون رو به حال خودش بگذارید و چیزی رو تغییر ندید. اما اگر در هر صورت عزم شما برای غیر فعال کردن ذخیره خودکار جزم شده، پس این آموزش رو مهمون من باشید.
غیر فعال کردن ذخیره خودکار پست در وردپرس
برای اینکار ابتدا وارد کنترل پنل هاستینگ خودتون بشید.

سپس روی گزینه فایل منیجر کلیک کنید تا بتونید فایلهای وردپرسی خودتون رو ببینید.
حالا اگر پوشه public_html رو مشاهده میکنید پس وارد اون پوشه شده و فایل wp-config.php رو ویرایش کنید.
در این فایل میتونید تنظیمات اصلی هسته وردپرس خودتون رو دستکاری کنید. کافیه کد زیر رو لا به لای کدهای این فایل قرار داده و فایل کانفیگ وردپرس رو ذخیره کنید.
define('AUTOSAVE_INTERVAL', 86400);در کد بالا من مقدار AUTOSAVE_INTERVAL رو برابر با ۸۶۴۰۰ ثانیه قرار دادم. یعنی موقع نوشتن یک پست توی وردپرس، ذخیره خودکار سایت من هر ۲۴ ساعت یکبار عمل کنه. فکر هم نمیکنم نوشتن یک پست بیشتر از یک روز کامل طول بکشه!
موفق باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب