آموزش تبدیل قالب HTML به قالب وردپرس
[ad_1]
تا امروز با هم از وردپرس خیلی صحبت کرده ایم و آموزش های بسیاری را نیز در این رابطه در وبسایت درج نمودیم. در میان این آموزش ها، جای خالی یک آموزش مهم حس میشد و آن هم آموزش تبدیل قالب HTML به قالب وردپرس و در واقع تبدیل سایت استاتیک به سایت داینامیک بود. در همین راستا، امروز بیست اسکریپت تصمیم دارد که به شما روش تبدیل قالب HTML به وردپرس را آموزش دهد. پس از مطالعه ی این آموزش، تنها با کمی تمرین، به سادگی قادر خواهید بود انواع HTML را با وردپرس سازگار کرده و از سایت استاتیک خود، یک سایت داینامیک تمام عیار ایجاد کنید.
در آموزش امروز سعی میکنیم که ساده ترین روش را جهت تبدیل HTML به قالب وردپرس در پیش بگیریم. در تمام مراحل این نکته را در نظر داشته باشید که صرف اینکه ما کاری را به روشی خاص انجام داده ایم، دلیل نمیشود این تنها راه یا صحیح ترین راه باشد. بلکه هدف، حفظ سادگی این آموزش است تا همه ی افراد، چه تازه کار و چه خبره بتوانند از آن بهره بگیرند و با نحوه ی تبدیل قالب های اچ تی ام ال به قالب های وردپرس آشنا شوند.

منابع و ابزارهای مورد نیاز
ابزارها و منابعی که برای انجام این کار نیاز داریم بسیار ساده هستند. پیش از هر چیز به یک قالب HTML نیاز داریم. برای ساده تر کردن فرایند آموزش، قالب HTML ای که در این آموزش مورد استفاده میدهیم را جهت دانلود در اختیار شما نیز قرار داده ایم. قالب را میتوانید از لینک زیر دریافت کنید :
دانلود قالب HTML
توصیه میکنیم که کار را با همین قالب نمونه شروع کرده و قدم به قدم با ۲۰اسکریپت پیش بروید و بعد از آشنایی با شیوه ی کلی انجام کار، این آموزش را با هر قالب HTML دیگری که مایل هستید تکرار کنید.
ابزار دیگری که مورد نیاز شماست، یک ویرایشگر متنی مناسب است. ما برای انجام این کار، استفاده از نرم افزار بسیار قدرتمند NotePad++ را توصیه میکنیم. نوت پد پلاس پلاس را میتوانید با کلیک بر روی اینجا از سایت رسمی اش دریافت نمایید.
طبعا در ادامه برای مشاهده فایل های HTML به یک مرورگر نیاز خواهید داشت و در نهایت هم برای تست نتیجه ی کار، به یک نصب وردپرس. (توصیه میکنیم برای تست از وردپرس لوکال یا یک نصب خالی استفاده نمایید) همین … اگر آماده اید میتوانیم دست به کار شویم.
شروع به کار
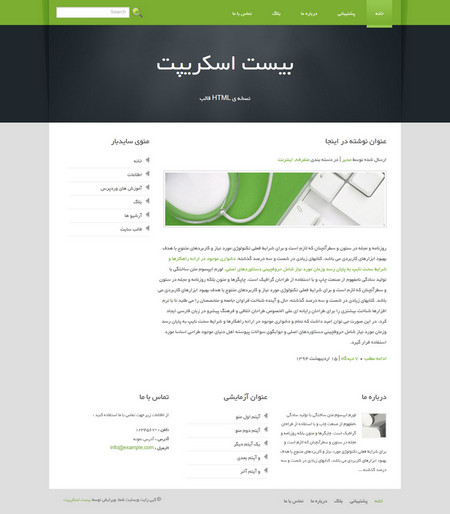
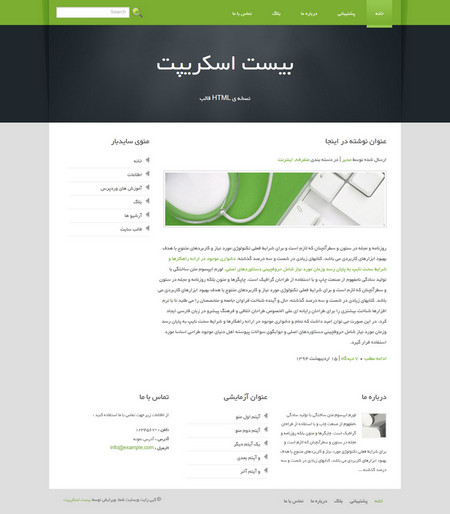
برای شروع کار، قالب HTML ساده ای مانند شکل زیر در اختیار داریم که کلیه ی بخش های آن کاملا ثابت یا استاتیک است :

اگر قالب نمونه را دریافت کرده اید و ابزارهای شما آماده است از اینجا به بعد، کافی است مراحل را قدم به قدم به همراه بیست اسکریپت دنبال کنید.
ایجاد فولدر قالب و ساختن فایل های اولیه
فولدری با نام دلخواه برای قالب وردپرستان ایجاد کنید. در نام فولدر ترجیحا از فاصله استفاده نکنید و سعی کنید کلیه ی حروف کوچک باشند (و طبعا انگلیسی!)
سپس در فولدری که ساخته اید فایل های زیر را ایجاد نمایید :
index.php
header.php
footer.php
functions.php
loop.php
sidebar.php
style.css
بدیهی است که الزامی نیست یک قالب وردپرس تنها محدود به فایل های بالا باشد. در میان فایل های ذکر شده نیز این امکان وجود دارد که از فایل loop.php و sidebar.php هم صرف نظر کنید ولی جهت مرتب بودن و مشخص بودن بخش های مختلف قالب، ما تصمیم گرفتیم این دو فایل را نیز در ساختار اصلی فایل های قالب خود داشته باشیم.همچنین جهت سادگی بیشتر میتوانید بجای ایجاد فایل style.css این فایل را از درون فولدر قالب HTML ای که در ابتدا دانلود کرده بودید کپی کرده و در فولدر قالب وردپرس خود پیست کنید.
توجه : حتما همه ی فایل های خود را با اینکودینگ UTF-8 ایجاد کنید. برای انجام این کار در NotePad++ میتوانید از منوی Encoding گزینه ی Encode in UTF-8 یا در نسخه های قدیمی تر، نسخه ی Encode in UTF-8 Without BOM را انتخاب نمایید. اگر در قالبتان علامت های عجیب و غریب مشاهده کردید و یا اگر نوشته های فارسی شما تبدیل به علامت سوال میشد، این مسئله به این مفهوم است که اینکودینگ شما روی UTF-8 تنظیم نشده.
افزودن اطلاعات قالب به فایل Style.css
اگر هنوز فایل style.css شما خالی است، ابتدا محتوای موجود در فایل style.css قالب HTML را کپی کرده و در فایل استایل خود پیست کنید. سپس جهت افزودن اطلاعات قالب به فایل استایل، کد زیر را در بالاترین بخش فایل style.css خود قرار دهید :
/*
Theme Name: نام قالب شما
Description: توضیحات قالب
Version: 1.0
Author: نام نویسنده
Author URI: آدرس کامل سایت نویسنده
*/
واضح است که در کد بالا باید اطلاعات مورد نظرتان را جایگزین نوشته های نمونه کنید.
در اینجا لازم میبینم به این نکته هم اشاره کنم که برای استایل های راست به چپ، در قالب های وردپرس از فایل rtl.css استفاده میشود. در این حالت قالب به صورت چند زبانه نیز قابل استفاده خواهد بود. اما در اینجا چون هدف ما تنها ایجاد یک قالب ساده ی وردپرس بوده است، از همان فایل استایل پیشفرض یعنی style.css استفاده کرده ایم.
افزودن اسکرین شات قالب
حتما مشاهده کرده اید که وقتی در وردپرس از منوی نمایش به زیر منوی پوسته ها مراجعه میکنید، قالب هایی که در این بخش به شما نمایش داده میشوند، هر یک دارای یک تصویر پیش نمایش هستند. در این مرحله میخواهیم این تصویر پیش نمایش را در قالب خود قرار دهیم. تصویر مورد نظر باید تصویری با فرمت png و اندازه ی ۸۸۰ در ۶۶۰ پیکسل باشد. به سادگی با نرم افزاری مانند Paint یا Photoshop یا هر نرم افزار دیگری که با آن راحت هستید، میتوانید تصویری با این مشخصات و با نمای دلخواه خود ایجاد کرده و در فولدر قالب قرار دهید تا نماینده ی قالب جدیدتان باشد.
جدا کردن کد های HTML و قرار دادن آنها در فایل های مرتبط
حالا وقت آن رسیده که کد های HTML قالبمان را در میان فایل هایی که برای قالب وردپرسمان ایجاد کرده بودیم تقسیم کنیم. قالب HTML ما تنها دارای یک فایل اصلی است. بنابراین این فایل (index.html) را در ویرایشگر متنی خود باز کنید و مطابق راهنمایی که در ادامه درج شده، کد ها را در فایل هایی که قبلا برای قالب وردپرستان ایجاد کرده بودید قرار دهید.
برای فایل header.php :
از ابتدای فایل index.html تا انتهای خط ۳۸ که کد <div class=”content_resize”> در آن درج شده را انتخاب کنید. کد را کپی کرده و در فایل header.php قرار دهید.
برای فایل footer.php :
در فایل index.html از ابتدای خط ۶۱ که کد <div class=”clr”></div> در آن درج شده تا انتهای فایل را کپی کرده و در فایل footer.php قرار دهید.
برای فایل sidebar.php :
از ابتدای خط ۴۸ تا انتهای خط ۶۰ که در یک div با کلاس sidebar درج شده را کپی کرده و در فایل sidebar.php قرار دهید.
برای فایل loop.php :
فایل loop.php در واقع همان حلقه ی نوشته های وردپرس یا محلی است که محتوای یک نوشته یا برگه و … به نمایش در می آید. بنابراین در این فایل باید ناحیه اصلی محتوا را قرار دهیم. برای این کار از ابتدا خط ۳۹ تا انتهای خط ۴۷ که در یک div با کلاس mainbar قرار گرفته را کپی کرده و در این فایل قرار دهید.
برای فایل index.php :
در فایل index.php نوبت آن است که کلیه ی فایل های بالا را که قبلا با کد های مورد نیاز پر کرده ایم، فراخوانی کنیم. برای انجام این کار، کد های زیر را در فایل index.php قرار میدهیم :
<?php get_header(); ?>
<?php get_template_part('loop'); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
خط اول کد، فایل سربرگ یا header.php را فراخوانی میکند.
خط دوم فایل حلقه یا loop.php را فراخوانی میکند.
و خطوط سوم و چهارم نیز به ترتیب فایل های sidebar.php و footer.php را فراخوانی خواهند کرد.
اگر دقت کرده باشید برای فراخوانی loop.php از کد متفاوتی نسب به سربرگ، سایدبار و فوتر استفاده کرده ایم. این مسئله به این دلیل است که loop.php جزو فایل های ساختار اصلی قالب نیست و تابعی که مستقیما قادر به فراخوانی این فایل باشد، در وردپرس تعریف نشده. بنابراین ما با استفاده از تابع get_template_part به وردپرس گفته ایم بخشی از قالب را که نامش loop است برای ما فراخوانی کن.
کپی کردن منابع مورد نیاز از قالب HTML
اگر توجه کرده باشید قالب HTML ما دارای یک سری منابع مخصوص به خودش، مانند تصاویر، فونت ها و … است. بنابراین در این مرحله باید فولدر هایی که این منابع را در بر گرفته اند، کپی کرده و در فولدر قالب وردپرس خود قرار دهیم. بدیهی است که اگر این فولدر ها را به محل مناسب در قالب وردپرسمان کپی نکنیم، قالب ما فاقد تصاویر و منابع مورد نیاز بوده و نمای آن مشابه نمای قالب HTML نخواهد شد. بنابراین در این مرحله فولدر های images و fonts را از قالب اچ تی ام ال به قالب وردپرستان انتقال دهید.
تکمیل فایل loop.php و قرار دادن متغیر های حلقه ی وردپرس
فایل loop.php ما در حال حاضر شامل کد های استاتیک اچ تی ام ال است. حالا نوبت به آن میرسد که این کد های استاتیک را از این فایل حذف کرده و متغیر های مناسب را در آن جایگزین کنیم. بنابراین محتوای این فایل را مطابق کد های درج شده در زیر تغییر دهید :
<div class="mainbar">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2><a href="<?php the_permalink(); ?>" rel="bookmark" title="پیوند پایدار به <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<p>ارسال شده توسط <a href="#"><?php the_author(); ?></a> | در دسته بندی <?php echo get_the_category_list( ', ' ); ?></p>
<div class="post">
<?php the_content("خواندن ادامه مطلب"); ?>
<?php wp_link_pages(); ?>
</div>
<p><a href="<?php echo get_comments_link(); ?>" class="obg"><?php comments_number( '0', '1', '%' ); ?> دیدگاه</a> | <?php the_time(get_option( 'date_format' )); ?></p>
</div>
<?php
if (is_singular() && comments_open() )
{
comments_template();
}
?>
<?php endwhile; ?>
<?php else : ?>
<div class="article">
<p>
مطلبی پیدا نشد!
</p>
</div>
<?php endif; ?>
</div>
در کد بالا در خط دوم ابتدا بررسی میکنیم که آیا مطلبی جهت نمایش موجود است یا خیر. اگر مطلب موجود نباشد که یک راست به سراغ خط ۲۶ میرویم و پیام مطلبی پیدا نشد به کاربر نشان داده میشود. در غیر این صورت مادامی که نوشته ای جهت نمایش موجود باشد، اجرای حلقه ی خط ۳ ادامه پیدا خواهد کرد. همانطور که در کد بالا نیز مشخص است، عنوان مطلب، نام نویسنده، دسته بندی ها و محتوای پست، هر یک با توابع مربوطه جایگزین شده اند. در خط ۹ با استفاده از تابع wp_link_pages در صورتی که مطلب دارای چند صفحه باشد، صفحات مختلف آن به صورت لیست در اختیار کاربر قرار خواهند گرفت. (مثل همین آموزش که چند صفحه ایست.)
سپس در خطوط ۱۴ تا ۲۰ بررسی کرده ایم که اگر در نوشته ها یا برگه ها یا پیوست ها هستیم و اگر نظردهی فعال است، نظرات و فرم نظردهی در سایت نشان داده شود.
فراخوانی صحیح استایل در قالب وردپرس و فراخوانی توابع در سربرگ
اینکه مانند قالب های HTML، استایل خود را در سربرگ قالب فراخوانی کنید، در وردپرس کار صحیحی نیست. روش صحیح فراخوانی استایل ها در وردپرس، افزودن آنها به صف از طریق تابع wp_enqueue_style است. بنابراین فایل functions.php خود را باز کنید. در ابتدای فایل حتما تگ php را باز کنید و سپس کد زیر را در آن قرار دهید :
function bistscriptirwp_scripts() {
wp_enqueue_style( 'style', get_template_directory_uri().'/style.css', array(), '1.0' );
}
add_action( 'wp_enqueue_scripts', 'bistscriptirwp_scripts'
گفتیم تگ php را باز کنید ولی نگفتیم تگ php را ببندید! جدی هم گفتیم و تصمیم هم نداریم این تگ را ببندیم. (وای از مشکلات Whitespace … )
حالا به فایل header.php بروید. از ابتدای فایل تا جایی که تگ head به پایان میرسد یعنی </head> انتخاب کرده وکد زیر را به جای آن قرار دهید :
<!DOCTYPE html>
<html <?php language_attributes(); ?> xmlns="http://www.w3.org/1999/xhtml">
<head>
<title><?php bloginfo( 'name' ); wp_title( '-' ); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<?php
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
?>
<?php wp_head(); ?>
</head>
خوب، حالا به شرح کد بالا میپردازیم، در خط دوم با تابع language_attributes زبان و جهت زبان را مشخص کرده ایم.
در خط ۴، عنوان ثابت درج شده را حذف کرده ایم و کاری کرده ایم که عناوین سایت به صورت داینامیک بر اساس آنچه وردپرس تعیین میکند به نمایش در بیاید.
در خطوط ۶ تا ۱۰ امکان پاسخ دهی به نظرات را به شکل استاندارد وردپرس فراهم کرده ایم. یعنی در این حالت وقتی روی لینک پاسخ کلیک کنید، فرم نظردهی دقیقا در زیر نظری که میخواهید به آن پاسخ بدهید به نمایش در خواهد آمد.
در خط ۱۱ تابع بسیار مهم wp_head را قرار داده ایم. کلیه ی استایل ها و هر آنچه وردپرس قرار است در سربرگ سایت شما قرار دهد، از طریق این تابع در این بخش قرار خواهند گرفت. در واقع بدون این تابع، حتی استایلی که به صف اضافه کرده بودید را نیز در قالب مشاهده نخواهید کرد.
رجیستر کردن سایدبار ها و فهرست ها
در وردپرس برای اینکه بتوانیم از سایدبار های و فهرست ها (منوها) استفاده کنیم، ابتدای باید آنها را در قالب خود تعریف یا رجیستر کرده باشیم و محل نمایش آنها را نیز مشخص کرده باشیم. برای انجام این کار کد زیر را به فایل functions.php خود اضافه کنید :
function bistscriptirwp_register_menus() {
register_nav_menus(
array(
'top-menu' => 'Top Navigation',
'footer-menu' => 'Footer Navigation',
)
);
}
add_action( 'init', 'bistscriptirwp_register_menus' );
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
if( in_array('current-menu-item', $classes) ){
$classes[] = 'active ';
}
return $classes;
}
function bistscriptirwp_register_sidebars() {
$args = array(
'name' => 'Main Sidebar',
'description' => 'Main Sidebar',
'before_widget' => '<div class="gadget">',
'after_widget' => '</div><!-- End Widget -->',
'before_title' => '<h2 class="star">',
'after_title' => '</h2>' );
register_sidebar( $args );
$args = array(
'name' => 'Footer Sidebar 1',
'description' => 'Footer Sidebar 1',
'before_widget' => '',
'after_widget' => '<!-- End Widget -->',
'before_title' => '<h2>',
'after_title' => '</h2>' );
register_sidebar( $args );
$args = array(
'name' => 'Footer Sidebar 2',
'description' => 'Footer Sidebar 2',
'before_widget' => '',
'after_widget' => '<!-- End Widget -->',
'before_title' => '<h2>',
'after_title' => '</h2>' );
register_sidebar( $args );
$args = array(
'name' => 'Footer Sidebar 3',
'description' => 'Footer Sidebar 3',
'before_widget' => '',
'after_widget' => '<!-- End Widget -->',
'before_title' => '<h2>',
'after_title' => '</h2>' );
register_sidebar( $args );
}
add_action( 'widgets_init', 'bistscriptirwp_register_sidebars' );
توجه داشته باشید که تابع special_nav_class در این فایل ارتباطی به رجیستر کردن منو ها یا سایدبار ها ندارد و کار آن مشخص کردن آیتم فعال منو و افزودن کلاس active به آن است تا بعدا بتوانیم از این امکان برای تعریف استایل های خاص برای آیتم های فعال استفاده کنیم.
همانطور که در کد بالا نیز مشخص است، ما مجموعا دو جایگاه منو و ۴ جایگاه سایدبار برای قالب تعریف کرده ایم. در میان این جایگاه های سایدبار، یکی مربوط به سایدبار اصلی سمت چپ قالب و سه تای دیگر مربوط به فوتر قالب هستند.
حالا به فایل header.php مراجعه کرده و محتوای درج شده بین تگ <div class=”menu_nav”> را حذف کرده و بجای آن کد زیر را قرار دهید :
<?php wp_nav_menu( array( 'theme_location' => 'top-menu' ) ); ?>
محتوای موجود در فایل footer.php را نیز به طور کامل با محتوای زیر جایگزین کنید تا منو ها و سایدبار ها در محل صحیح خود به نمایش در بیایند :
<div class="clr"></div>
</div>
</div>
<div class="fbg">
<div class="fbg_resize">
<div class="col c1">
<?php dynamic_sidebar( 'Footer Sidebar 1' ); ?>
</div>
<div class="col c2">
<?php dynamic_sidebar( 'Footer Sidebar 2' ); ?>
</div>
<div class="col c3">
<?php dynamic_sidebar( 'Footer Sidebar 3' ); ?>
</div>
<div class="clr"></div>
</div>
</div>
<div class="footer">
<div class="footer_resize">
<p class="lf">© کپی رایت <?php bloginfo( 'name' ); ?>. ویرایش توسط <a href="http://www.20script.ir/" targe="_blank">بیست اسکریپت</a></p>
<div class="fmenu">
<?php wp_nav_menu( array( 'theme_location' => 'footer-menu' ) ); ?>
</div>
<div class="clr"></div>
</div>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
اگر توجه کرده باشید در فایل footer.php در خط ۲۸ تابع wp_footer را درج کرده ایم. این تابع اسکریپت ها و استایل های مربوط به فوتر وردپرس را در قالب شما به نمایش در می آورد. مثلا یکی از کارهای بسیار مهم این تابع نمایش نوار مدیریت وردپرس در سایت شماست. بنابراین توجه کنید که این تابع حتما در محل صحیح خود فراخوانی شده باشد.
در آخر هم فایل sidebar.php را باز کنید، کد های موجود در آن را حذف کرده و جهت نمایش سایدبار مربوط به این ناحیه، کد زیر را در آن قرار دهید :
<div class="sidebar">
<?php dynamic_sidebar( 'Main Sidebar' ); ?>
</div>
اصلاح جستجو و تنظیم آن برای استفاده در وردپرس
اگر توجه کرده باشید، در سربرگ قالبمان یک باکس برای جستجو داشتیم. این باکس برای اینکه به درستی در وردپرس کار کند، نیاز به اندکی تغییر دارد. بنابراین فایل header.php خود را باز کنید و فرم جستجو را به شکل زیر تغییر دهید (حوالی خط های ۲۱ تا ۲۸)
<div class="searchform">
<form id="formsearch" name="formsearch" method="get" action="<?php echo site_url(); ?>">
<input src="http://www.20script.ir/<?php echo get_template_directory_uri();?>/images/search_btn.gif" class="button_search" type="image" />
<span>
<input name="s" class="editbox_search" id="editbox_search" maxlength="80" value="جستجو" type="text" />
</span>
</form>
</div>
در واقع اصل کاری که در کد بالا انجام داده ایم، تعیین آدرس action و تغییر method به get در خط دوم و همچنین تغییر مقدار name به s در خط پنجم کد است. همچنین برای اینکه تصویر ذره بین نیز به درستی بارگذاری شود، با استفاده از تابع get_template_directory_uri آدرس کامل آن را در بخش src قرار داده ایم.
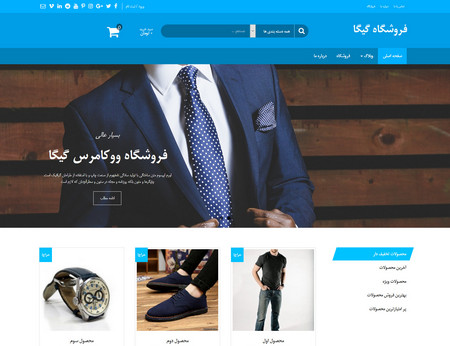
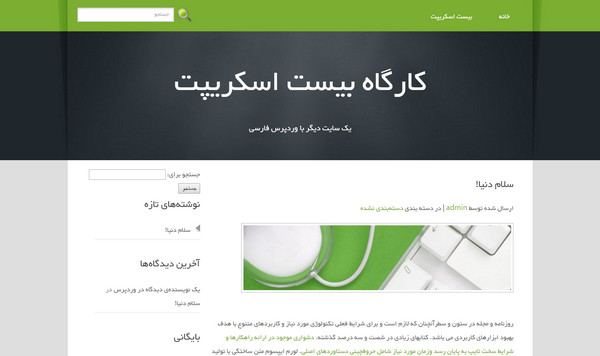
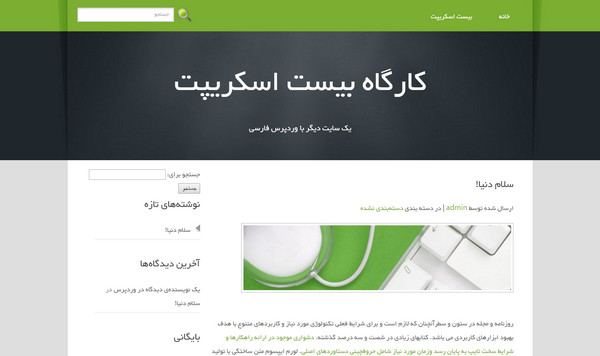
این هم نمایی از قالب ما پس از تبدیل شدن به نسخه ی وردپرسی :

تغییر عنوان و توضیحات نمایش داده شده در سربرگ سایت
حالا میخواهیم کاری کنیم که عنوان و توضیحی که در بخش سورمه ای رنگ سربرگ به نمایش در می آید نیز به صورت داینامیک بر اساس اطلاعات درج شده در تنظیمات وردپرس شما تغییر کند. برای انجام این کار کافی است فایل header.php را باز کرده بخش مربوط به لوگو را که از حوالی خط ۳۰ شروع میشود به شکل زیر اصلاح کنید :
<div class="logo">
<h1><a href="<?php echo site_url(); ?>"><?php bloginfo( 'name' ); ?><br />
<small><?php bloginfo( 'description' ); ?></small></a></h1>
</div>
سخنان پایانی
به طور کلی ممکن است از ذکر کردن برخی تغییرات جزئی مانند درج کلاس های پست یا درج کلاس های بدنه در این آموزش صرف نظر کرده باشیم ولی کلیه ی این موارد را میتوانید در قالب وردپرس نهایی که در زیر جهت دانلود در دسترس شماست، به طور کامل مشاهده و بررسی کنید :
دانلود قالب تبدیل شده وردپرس
همچنین در هر بخش اگر بر اساس خطوط ذکر شده قادر به پیدا کردن محل کد مورد نظر نبودید، کافی است به قالب تبدیل شده ای که دریافت کردید مراجعه کنید تا بتوانید محل دقیق کد ها را یافته و از نحوه ی درج صحیح آنها آگاهی پیدا کنید.
یک نکته را هم به یاد داشته باشید، قالب html ای که در این آموزش به قالب وردپرس تبدیل کردیم، امکان استفاده از منو های چند مرحله ای را ندارد، بنابراین در این قالب همیشه از یک سطح منو استفاده کنید. به یاد داشته باشید که گرچه در این قالب از نمایش سطوح دوم به بعد منو ها جلوگیری نکرده ایم ولی وظیفه ی طراح است که از بهم ریختگی قالب جلوگیری به عمل آورد. بنابراین در صورتی که قالبی طراحی کردید که بخشی از آن از منو های چند مرحله ای پشتیبانی نمیکند، فراموش نکنید که از طریق css، نمایش زیر منو ها را در آن محل خاص غیر فعال نمایید.
اگر در جایی از این آموزش سوالی برایتان پیش آمد یا به مشکلی برخورد کردید، در بخش دیدگاه ها در خدمت شما هستیم.
مطمئنا از آموزش امروز لذت برده اید …. !
در پایان خواندن مطالب زیر را نیز به شما توصیه میکنیم :
نوشته آموزش تبدیل قالب HTML به قالب وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

 این فایل رو از مسیر نصب شدن xampp به یه مکان امن انتقال بدید.
این فایل رو از مسیر نصب شدن xampp به یه مکان امن انتقال بدید.