- تاریخ : 28th مارس 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 161 نمایش
افزونه JetWooBuilder – صفحه ساز ووکامرس برای المنتور
[ad_1]
افزونه JetWooBuilder یکی از افزونه های کاربردی و جانبی برای صفحه ساز المنتور پرو هست که در سایت های فروشگاهی کاربرد دارد،با استفاده از این افزونه در سایت های فروشگاهی که بر بستر ووکامرس راه اندازی شده اند شما می توانید طراحی های زیبایی را داشته باشید.

شما با افزونه صفحه ساز Elementor Pro آشنا هستید،این افزونه برای شما این امکان را فراهم می کند.که بتوانید در وردپرس بدون کدنویسی طراحی بی نهایت داشته باشید به شرط این قالبی که استفاده می کنید از این افزونه صفحه ساز و اد ان های آن پشتیبانی کنید.
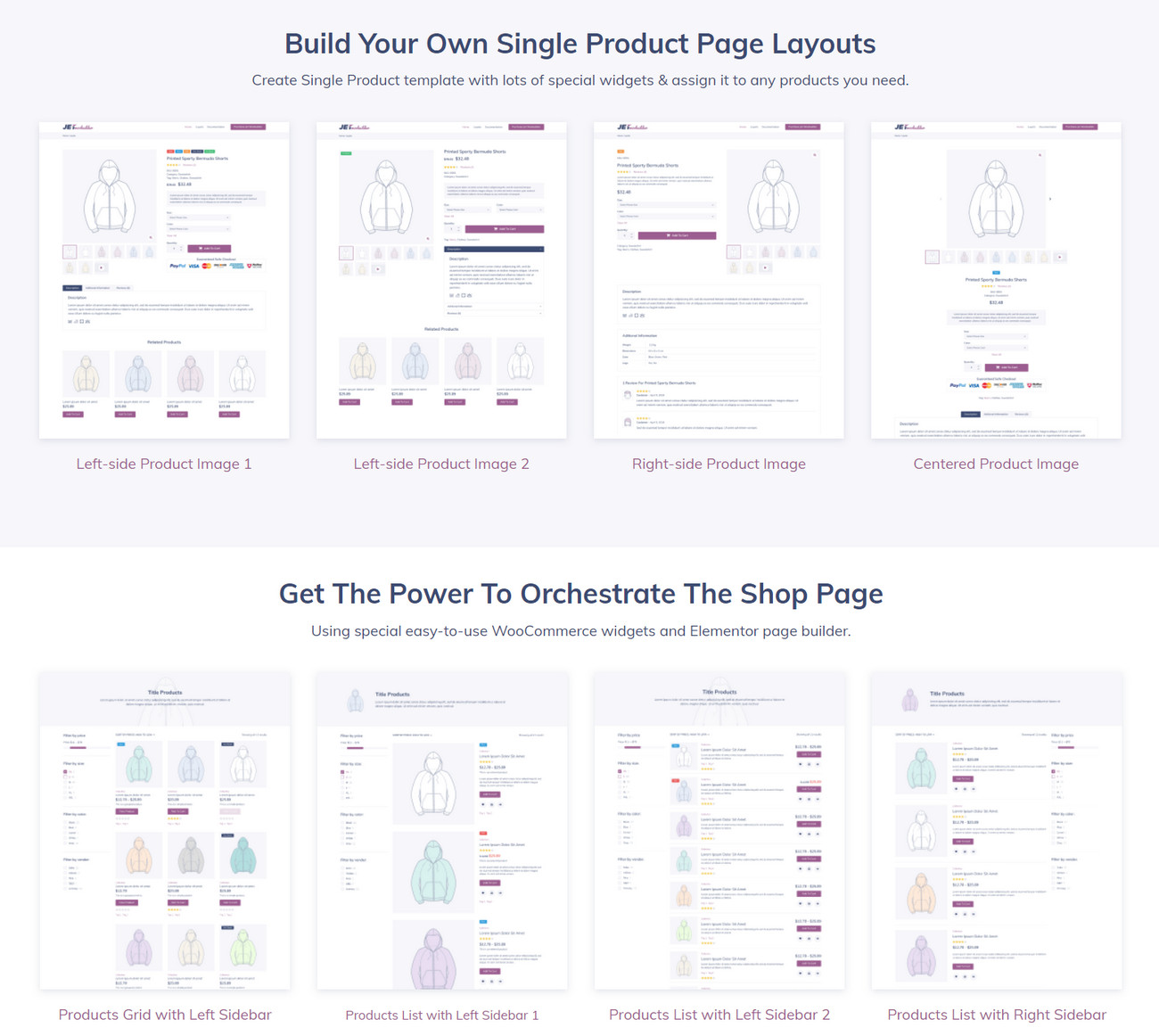
افزونه Jet Woo Builder هم یکی از افزونه های کاربردی برای المنتور پرو هست که برای سایت های فروشگاهی کاربرد دارد که با استفاده از این افزونه در صفحه محصول،فروشگاه،دسته بندی و دیگر بخش های فروشگاه اینترنتی خود طراحی های زیبایی را داشته باشید.

این افزونه بر بستر افزونه صفحه ساز المنتور کارمی کند و برای استفاده از این افزونه باید حتما صفحه ساز المنتور پرو را روی سایت خود نصب داشته باشید،پس از فعال سازی این افزونه المان های مختلف افزونه Jet Woo Builder For Elementor به صفحه ساز شما اضافه می شود که توانید از آنها استفاده کنید. در ادامه به برخی دیگر از امکانات این افزونه نیز اشاره می کنیم
برخی از امکانات افزونه JetWooBuilder – صفحه ساز ووکامرس برای المنتور :
- سازگار با آخرین نسخه وردپرس
- امکان فعال سازی بر روی نسخه پرو المنتور
- بدون استفاده از یک خط کدنویسی
- پشتیبانی از بینهایت رنگبندی
- امکان نمایش / عدم نمایش قیمت محصولات ووکامرسی
- سازگار با آخرین نسخه المنتور
- امکان نمایش شبکه ای محصول
- امکان طراحی صفحه برای دسته بندی
- امکان سفارشی کردن دکمه سبد خرید
- کاملا ریسپانسیو و سازگار با انواع نمایشگر ها
- سفارشی سازی کاملا حرفه ای و منحصربفرد
- امکان نمایش لیستی محصولات
- دارای پنل تنظیمات گسترده برای هر یک از المان ها
- سازگار با تمامی قالب های فروشگاهی سازگار با المنتور
- و هزاران امکانات و ویژگی های دیگر
نوشته افزونه JetWooBuilder – صفحه ساز ووکامرس برای المنتور اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب