قرار دادن سبد خرید و تسویه حساب ووکامرس در یک صفحه
[ad_1]
این روزها در حال تغییر سیستم فروش وبسایت میهن وردپرس از Easy Digital Downloads به ووکامرس هستیم و ساده کردن فرایند خرید وبسایت، یکی از کارهایی است که حتما باید به آن توجه داشته باشیم. در کنار استفاده از افزونه WC Digital Checkout میتوانیم کارهای بیشتری برای بهبود فرایند خرید در ووکامرس انجام دهیم. با قرار دادن سبد خرید و تسویه حساب ووکامرس در یک صفحه واحد، میتوانید فروش خود را افزایش دهید.
این مقاله آموزشی یک راهنمای کامل برای افزایش فروش شماست. چراکه با انجام مراحل آن، مراحل خرید در سایت شما بسیار سادهتر خواهد شد. بهصورت پیشفرض در ووکامرس، کاربر برای خرید یک محصول باید روی دکمه افزودن به سبد خرید کلیک کرده، سپس سبد خرید را مشاهده و تایید کند و در مرحله آخر اطلاعات خود را وارد کرده و وارد درگاه پرداخت شود.
حال میخواهیم این مراحل را کمتر کنیم. با حذف مرحله سبد خرید ووکامرس! یعنی کاربر محصول را به سبد خرید اضافه کند. وارد تسویه حساب شود و در نهایت وارد درگاه پرداخت شود.
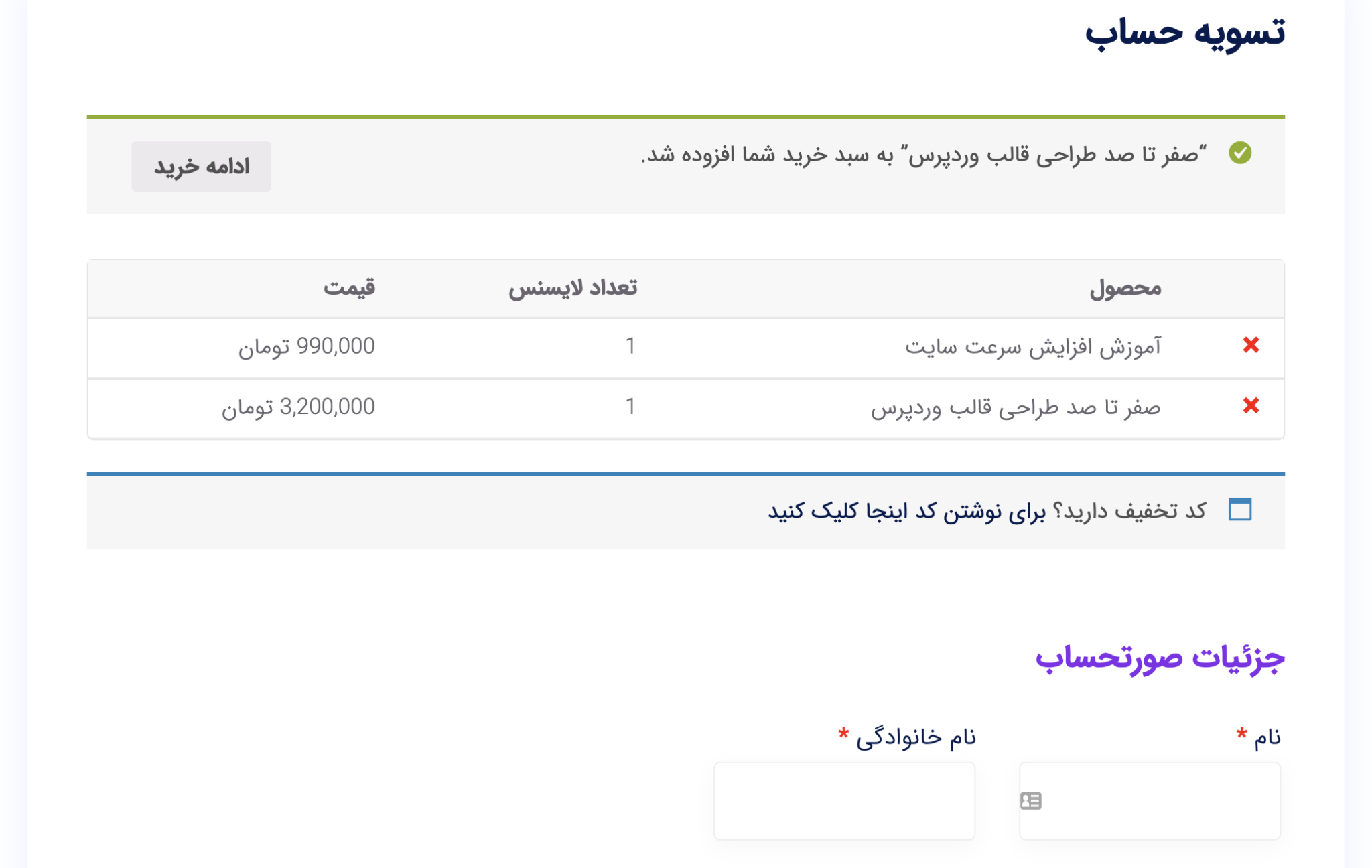
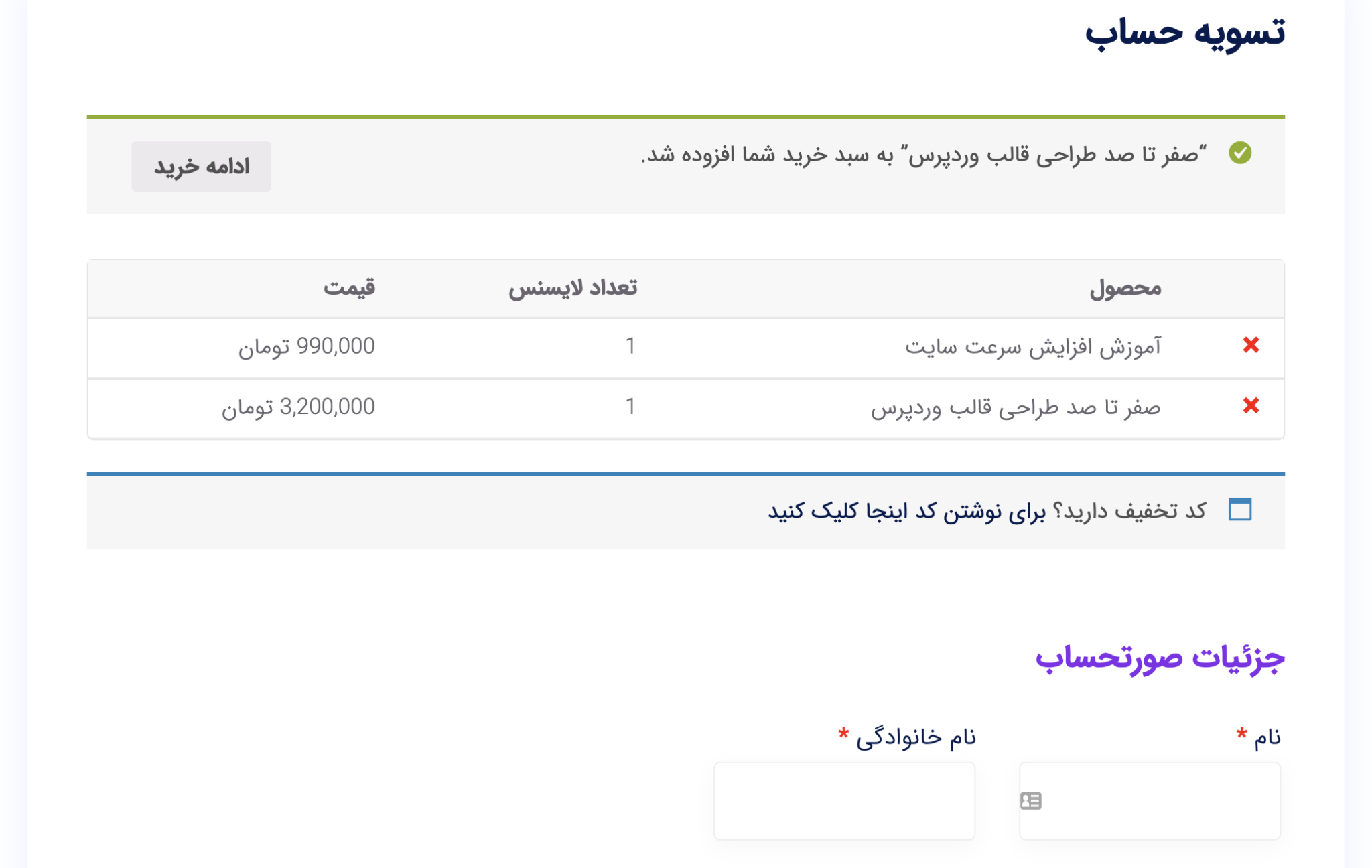
قرار دادن سبد خرید در صفحه تسویه حساب ووکامرس
اما بیایید ببینیم چطور میتوان سبد خرید ووکامرس را حذف کرد. یا بهتر است بگوییم چطور میتوان سبد خرید را در صفحه تسویه حساب نمایش داد. برای انجام اینکار کافیست ابتدا کد زیر را در فایل. funtions.php قالب سایت خود وارد کنید.
add_action( 'woocommerce_before_checkout_form', 'bistscript_cart_on_checkout_page_only', 5 );
function bistscript_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
با وارد کردن کد بالا، سبد خرید را در صفحه تسویه حساب ووکامرس نمایش دادیم.

حذف صفحه سبد خرید از ووکامرس
حالا باید سبد خرید ووکامرس را حذف کنیم. چرا که نیازی به آن نداریم.
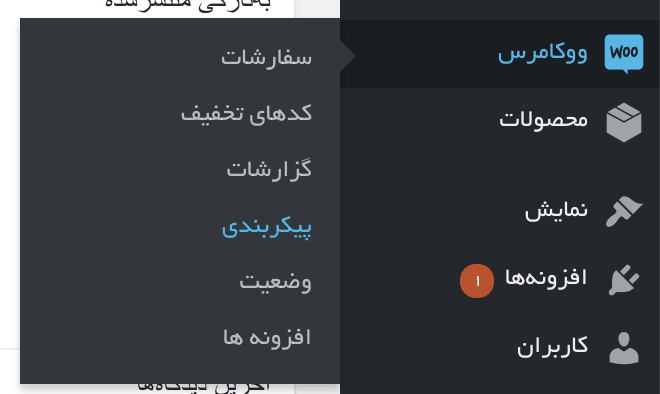
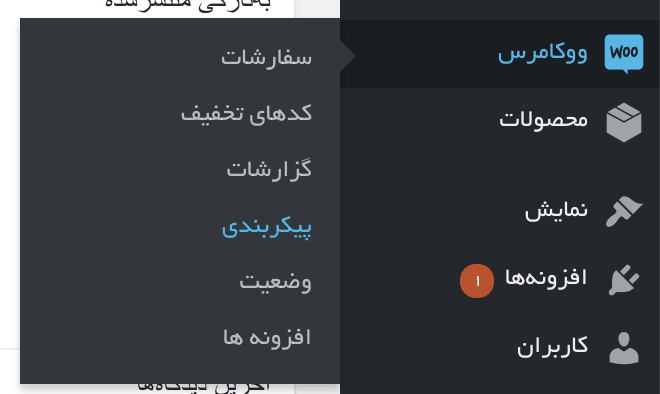
وارد بخش ووکامرس > پیکربندی شوید.

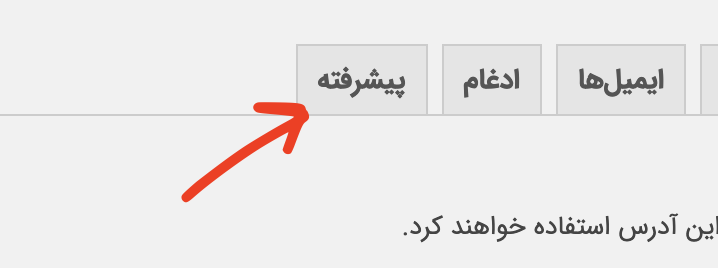
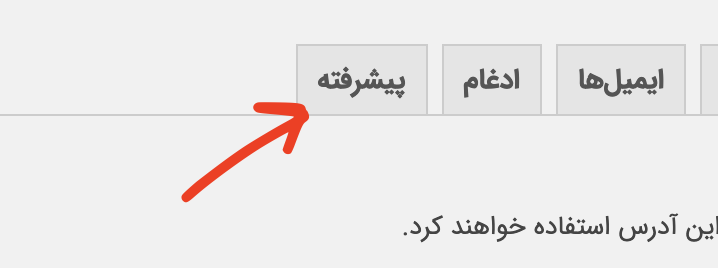
سپس وارد بخش پیشرفته شوید.

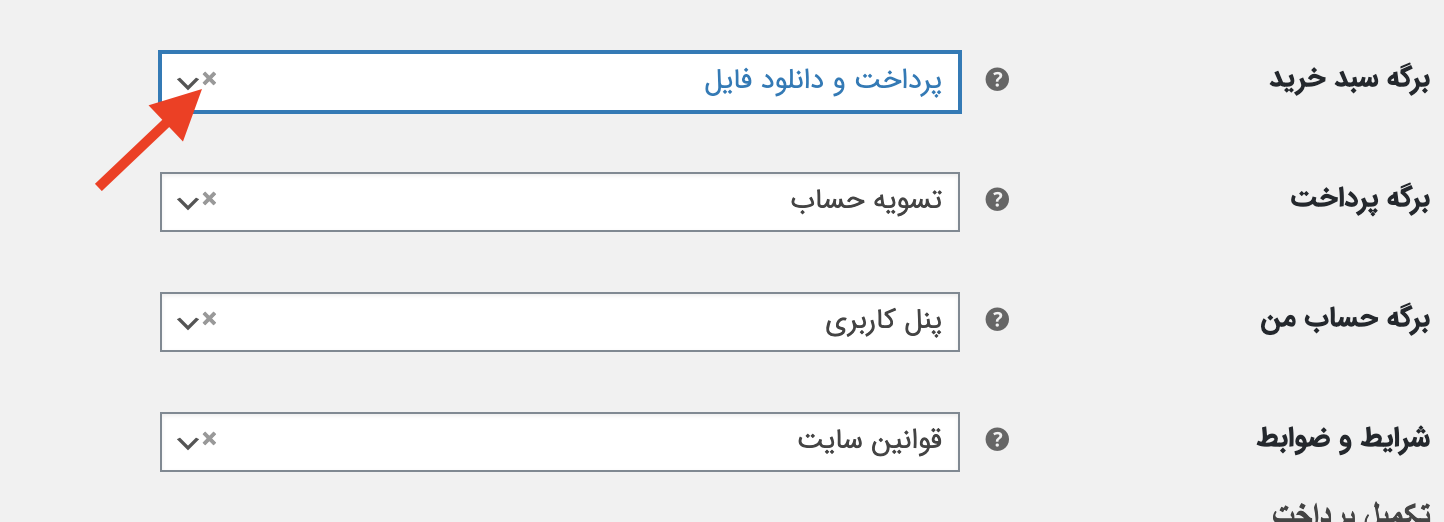
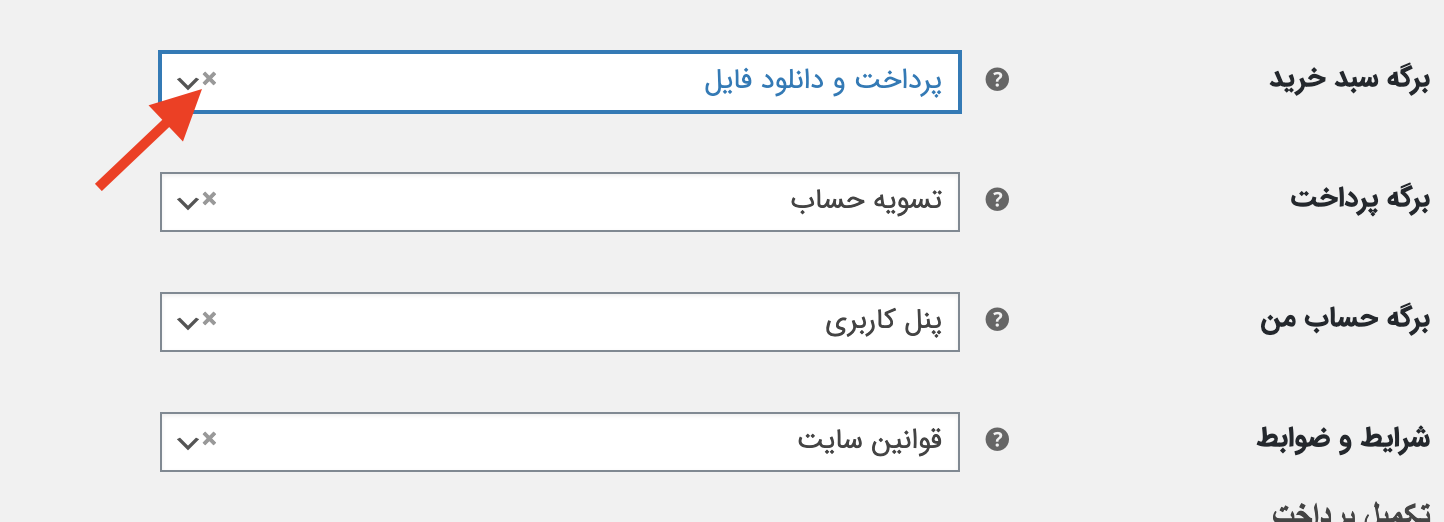
اینجا باید صفحه سبد خرید ووکامرس را حذف کنیم. پس روی ضربدر کنار سبد خرید کلیک کنید تا غیر فعال شود.

تنظیمات را ذخیره کرده و وارد بخش برگهها شوید. سپس برگه سبد خرید را از لیست برگههای سایت وردپرسی خود حذف کنید.
به همین راحتی! حالا میتوانید از ووکامرس بدون صفحه سبد خرید استفاده کنید و فروش بیشتری با مراحل سادهتر کردن خرید داشته باشیم.
فراموش نکنید هر جایی که به صفحه سبد خرید لینک دادهاید، باید به صفحه تسویه حساب شما لینک داده شود.
شاد باشید. 
نوشته قرار دادن سبد خرید و تسویه حساب ووکامرس در یک صفحه اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب