اشتباهات رایجی که هر طراح تجربه کاربری ممکن است مرتکب شود!
[ad_1]
طراحی یک تجربه کاربری مناسب، نتیجه استفاده از روشهای صحیح و تجربههای طراحی میباشد. از آنجا که در این زمینه مدام باید تجربه کسب کرد و فرآیندها را فیلتر کرد، ممکن است اشتباهاتی در فرآیند هر پروژه رخ دهد. این اشتباهات تجربه کاربری مانند استراتژی عمل میکند و همواره نیاز به بازنگری مداوم دارد.

اشتباهات طراحی UX
معمولا برخی اشتباهات در طراحی تجربه کاربری رایج هستند که باید آنها را بشناسید تا با رفع آنها از ضررهای ناشی و از دست دادن کاربران سایتتان جلوگیری کنید. در ادامه به بررسی این اشتباهات رایج و راهحل هر کدام میپردازیم:
۱- پاپآپ های غیرضروری
در سال ۲۰۱۷ گوگل هشدار داد که سایتهایی که دارای پاپهایی هستند که در آنها ایمیل کاربران جمعآوری میشود، ممکن است توسط الگوریتم پاندا در رتبهبندی جریمه شوند. در حال حاضر سایتهای بسیاری در دنیا وجود دارند که از پاپآپ استفاده میکنند. اما نکتهای که اهمیت دارد، ایسنت که این نوع پاپآپها چگونه در وبسایتها استفاده میشوند.
وقتی میخواهید یک پاپآپ در وبسایتتان ایجاد کنید، باید مطمئن شوید که آن را درست بهکار گرفتهاید. در زیر چند نمونه از پنجرههای پاپآپی که به سایتها آسیب زده را معرفی میکنیم:
- پاپ آپهایی که محتوا را مسدود میکنند.
- فضای زیادی از نمایشگر و مروگر کاربر را اشغال میکنند.
- باعث عصبانیت کاربران و ترک آنها از سایت میشوند.
- به دلیل برخی اشکالات در کدنویسی و یا طراحی نابهجا، عملکرد اشتباهی از خود نشان میدهند.
به یاد داشته باشید که تا زمانیکه استفاده از پاپ آپ در وبسایت امری ضروری نباشد، از آن استفاده نکنید. همچنین برای استفاده از کلید CTA از یک لندینگ پیچ به جای پاپ استفاده کنید.
۲- کنتراست رنگی ضعیف
طراحان UX معمولا برای به دست آوردن جلوههای چشم نواز برای کاربران، تلاش به ترکیب متن با پسزمینههای مختلف میکنند. این موضوع اگرچه ممکن است طرح را زیباتر جلوه دهد، اما باید در نظر داشت که ممکن است خوانایی متن را دچار مشکل کند. یکی از اشتباهات رایج تجربه کاربری که طراحان مرتکب می شوند نیز همین موضوع است: استفاده از فونت های نازک با کنتراست رنگی ضعیف نسبت به پس زمینه که نه تنها طرح چشم نوازی ایجاد نکرده اند، بلکه چشم را برای مشاهده تحت فشار قرار می دهند.
سعی کنید از فونت های نازک استفاده نکنید و حداقل ضخامت فونت را طوری در نظر بگیرید که در رزولوشن ها و ابعاد مختلف به اندازه کافی خوانا باشد. همچنین مطمئن شوید که رنگ متن با رنگ پس زمینه آن در تضاد کافی قرار دارد. یک نکته بسیار مهم دیگر این است که طرح خود را حتما در موبایل و نمایشگرهای مختلف بررسی کنید. گاهی اوقات در نمایشگرهای کوچک تصویر بریده می شود و متن در قسمتی از تصویر قرار می گیرد که انتظار آن را نداشته اید. باید مطمئن شوید وضعیت متن نسبت به پس زمینه طوریست که در هر نمایشگری سطح مناسبی از خوانایی (Readability) را بهره مند می باشد.
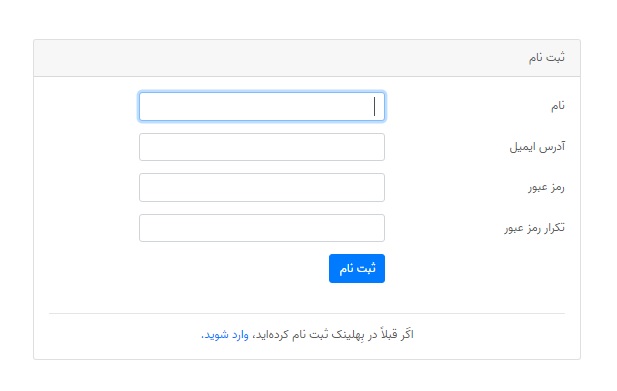
۳- استفاده از فرم های طولانی
یکی دیگر از اشتباهات تجربه کاربری ، کوتاه نبودن فرمهای مورد استفاده در وبسایت است. فرم های طولانی فضای زیادی از وب سایت را مشغول می کنند و حتی ممکن است صفحه نمایش کاربر را کاملا اشغال کنند. اگرچه چنین فرم هایی اطلاعات بیشتری از کاربران برای ما جمع آوری می کنند اما باید توجه داشت که کاربران از پر کردن چنین فرم هایی بیزارند. بنابراین تا جایی که ممکن است باید تلاش کنید فرم های کوتاه و ساده تری طراحی کنید تا کاربران نیز بیشتر با آن ها تعامل داشته باشند.
پیشنهاد ما این است که در طراحی فرم، همان شعار معروف مینیمایست ها یعنی !Less is More را فراموش نکنید. تا حد امکان فیلدهای اضافی را پاک کنید و سعی کنید فیلدهای مرتبط را با هم ادغام کنید. برای مثال نیازی نیست که حتما برای نام و نام خانوادگی دو فیلد مجزا در نظر بگیرید. همچنین در بسیاری از مواقع که نیازی به تاریخ تولد کاربر نداریم، می توانیم به جای استفاده از ۳ فیلد سال، ماه و روز تنها از یک فیلد برای گرفتن سن او استفاده کنیم. علاوه بر این، در فرم های ثبت نام سعی کنید در ابتدا تنها اطلاعات ضروری را از کاربر بگیرید و سپس با ارجاع وی به صفحه ویرایش اطلاعات پروفایل از او بخواهید در اولین فرصت سایر اطلاعات مد نظر شما را تکمیل کند.
۴- خوانا نبودن محتوا
دسترسی پذیری و خوانایی موضوعاتی هستند که مورد توجه طراحان UX هستند. تا مدت ها پیش تنها تعدادی ترند محدود در طراحی سایت وجود داشت. برای مثال استفاده از منوهای همبرگری یکی از روش های رایج در طراحی منو سایت بود. اما امروزه با پیشرفت ابزار های طراحی، انواع منوهای پیشرفته تر و گاهی عجیب تر را شاهد هستیم!
همچنین هنگام استفاده از فونت ها و تایپوگرافی های ترند و خلاقانه، مطمئن شوید که خواندن آن ها برای کاربران شما دشوار نیست. زیرا ناخوانا بودن محتوا یکی از اشتباهات تجربه کاربری است.
همیشه در نظر داشته باشید که تجربه کاربری از ترند بودن مهم تر است. ممکن است برخی طرح های جدید و بروز فاقد معیارهای لازم برای رضایت کاربران از کار با برنامه یا وب سایت باشند. در این حالت باید با انجام آزمایش های مختلف از کارایی طرحی که برای کاربران خود ایجاد کرده اید مطمئن شوید. همیشه به تعامل محصول خود با کاربران نظارت کنید و برای آنچه که کاربران از شما انتظار دارند ارزش قائل باشید.
۵- طراحی بدون محتوای ذهنی
از دیگر اشتباهات تجربه کاربری ، نبود طراحی ذهنی از قبل است. تعادل بین طراحی و محتوا تاثیر مهم و ماندگاری در تجربه کاربری افراد از وب سایت و برنامه دارد. با این وجود معمولا طراحی و محتوانویسی به صورت جداگانه انجام می شود. حال اگر بر تاثیرگذاری این دو مورد بر یکدیگر توجه کافی نشود ممکن است تجربه کاربری محصول را دچار مشکل کند. نکته مهم در مورد محتوا این است که چگونه مورد استفاده مخاطب قرار می گیرد، مخاطب چگونه می تواند به آن دسترسی مجدد داشته باشد و در نهایت اینکه چگونه می تواند آنرا به اشتراک بگذارد. اینها همه مواردی هستند که به نوعی در طراحی وب سایت یا برنامه های محتوا محور باید مد نظر گرفته شود.
تیم طراحی و تیم تولید محتوا در هر پروژه باید در ارتباط با یکدیگر و در تعامل با هم کار را پیش ببرند تا کار نهایی با هدف و نیاز کارفرما بیشترین مطابقت را داشته باشد. بدین ترتیب کاربران نیز تجربه کاربری بهتری خواهند داشت و از محتوا نیز راحت تر استفاده می کنند.
همانطور که گفتیم اگر چه طراحی و محتوا معمولا توسط دو فرد یا دو تیم مختلف توسعه پیدا می کنند اما این توسعه نباید به شکل مجزا و بدون ارتباط اعضای تیم با یکدیگر باشد. ارتباط مداوم اعضای فعال در دو بخش، اگر چه ممکن است روند طراحی و توسعه را کمی طولانی کند اما باز هم ارزشمند است، چرا که به ایجاد تجربه کاربری بهتری ختم خواهد شد.
۶- عدم استفاده از منوهای شناور
در بسیاری از وب سایت ها و برنامه ها منوی اصلی یکی از مهمترین موارد تاثیرگذار در تجربه کاربری محسوب می شود. بدون وجود آن، احتمالا کاربران برای بازگشت به صفحه قبلی و یا پیمایش بین صفحات مختلف دچار سردرگمی شوند. بنابراین تنها جنبه زیبایی را در نظر نگیرید و قبل از آنکه نوار منوهای اصلی را هنگام اسکرول حذف کنید، فکر کنید که چه تاثیراتی بر نحوه استفاده کاربران از وب سایت شما خواهد داشت.
سعی کنید طراحی را طوری انجام دهید که منوی اصلی وب سایت هنگام اسکرول کاربران به سمت پایین حذف نشود و به صورت شناور قابل دسترس باشد. البته یک راه بهتر این است که منو هنگام اسکرول به سمت پایین حذف شده و به محض اسکرول کاربر به سمت بالا، منو مجددا ظاهر شود. تنها در مواقعی منوی سایت را از حالت شناور خارج کنید که مجبور باشید. البته در این صورت هم سعی کنید یک جایگزین برای پیمایش کاربران به صفحات مختلف در نظر بگیرید.
۷- موقعیت اشتباه برای محتوا
ممکن است فکر کنید که در صورت طراحی به صورت تک ستونی، احتمال اینکه محتوا بیشتر مورد توجه مخاطبان قرار بگیرد، بیشتر خواهد بود. اما در حقیقت ستون های کناری، بنرها، تبلیغات و… در تجربه کاربری حائز اهمیت هستند. این موارد، حرکات چشمی و تعامل کاربران را بیشتر می کنند اما از طرفی ممکن است در کنار یک محتوای سنگین، کاربران را عصبی کنند.
از پاراگراف بالا اینگونه می توان فهمید استفاده یا عدم استفاده از ستون های کناری در کنار محتوا سلیقه ای است. به عبارتی ساده تر می تواند مزایا و معایبی را در کنار یکدیگر برای وب سایت به همراه داشته باشد. آنچه که مهم است این است که در اطراف محتوا، فضای سفید به اندازه کافی وجود داشته باشد و در صورت استفاده از ستون های کناری، آن ها را خلوت نگه دارید تا از شلوغی وب سایت و عصبانیت کاربران جلوگیری کنید. فراموش نکنید هر چقدر هم که عناصر متفاوت در صفحه وجود داشته باشد، تمرکز باید روی محتوا و موقعیت آن باشد و کاربران به راحتی هرچه تمام تر به کل محتوای اصلی دسترسی داشته باشند. اینگونه کاربران مدت زمان بیشتری نیز در وب سایت شما باقی خواهند ماند.
۸- نادیده گرفتن عادت های کاربران
عناصر طراحی باید به شیوه ای عمل کنند که کاربران انتظار دارند. گاهی اوقات طراحان در جهت خلاقیت بیشتر ممکن است برای بخش هایی از طراحی عملکردی متفاوت از آنچه کاربران انتظار دارند ایجاد کنند. در هر وب سایت، اپلیکیشن و یا محصول دیگری، قسمت هایی وجود دارد که نباید فراتر از عادت های کاربران به کار گرفته شوند. در غیر اینصورت، نه تنها نوآوری در طرح مشاهده نمی شود بلکه کاربران سردرگم و ناراضی تر خواهند شد.
هرگاه احساس کردید قسمتی از وب سایت با نرم افزار قرار است مورد خلاقیت و نوآوری شما قرار بگیرد و عملکردی غیر معمول با آنچه که در وب سایت ها و اپلیکیشن های دیگر مشاهده می شود در طراحی شما وجود دارد، آن را از نظر تجربه کاربری مورد بررسی قرار دهید و حتما از خود بپرسید که آیا با این کار دسترسی و استفاده کاربران از اینترفیس محدود و یا دچار اختلال نخواهد شد؟!
۹- استفاده از ابزارهای تست اشتباه
ابزارهایی برای تست و بررسی تجربه کاربری وجود دارند. اما آنچه که در مورد تجربه کاربری وجود دارد آن است که این امر کاملا ذهنی بوده و باید توسط افراد انجام شود. البته استفاده رباتیک و هوش مصنوعی در ابزارهای موجود برای تست تجربه کاربری می تواند در مواردی برخی از مشکلات مهم را تشخیص دهد و برای برطرف کردن آنها به شما کمک کند. اما همچنان تمرکز خود را بر روی تست و بررسی ذهنی تجربه کاربری قرار دهید.
از ابزارهای مختلف برای بررسی تجربه کاربری طرح خود استفاده کنید. اما بررسی های خود را به آنها محدود نکنید و از طرفی همیشه به آنها اعتماد نکنید. همانطور که گفتیم در تست و بررسی تجربه کاربری، باید تمرکز خود را بر یافته های ذهنی توسط گروه های مختلف کاربران قرار دهید.
نوشته اشتباهات رایجی که هر طراح تجربه کاربری ممکن است مرتکب شود! اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب