آموزش نصب وردپرس در هاست رایگان
[ad_1]
چگونگی نصب وردپرس بر روی هاست رایگان
در حال حاضر سیستم مدیریت محتوای وردپرس که یکی از بهترین و محبوب ترین سیستم های حال حاضر میباشد امروزه کاربران زیادی را به سمت خود کشیده چرا که اکثر هاستینگ ها سیستم خود را با وردپرس مچ کرده و به ارائه خدمات هر چه بهتر به کاربران وردپرسی میپردازن .
امروز برای شما در این مقاله در مورد چگونگی نصب وردپرس بر روی هاست های رایگان میپردازیم و در این مقاله یک سیستم رایگان هاست به شما معرفی میکنیم که به راحتی میتوانید وبسایت خود را چندین سال با این هاستینگ راه اندازی کنید . اگر نیاز به نصب وردپرس بر روی هاست cpanel را دارید کلیک کنید .
نصب وردپرس روی هاست رایگان به صورت دستی
سایت هاستینگ گیگ فا که چندین سال در حوضه ارائه هاست فعالیت میکند سیستم هاست رایگان با پشتیبانی و بدون محدودیت ارائه میدهد .
در این آموزش وردپرس ابتدا برای ایجاد هاست رایگان به وبسایت گیگ فا مراجعه کنید :
www.gigfa.com
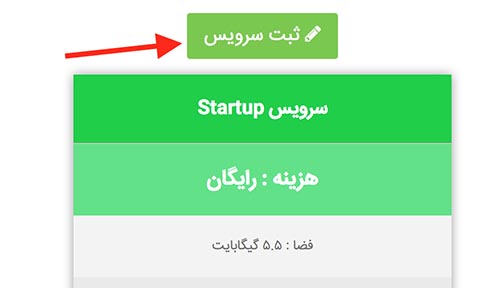
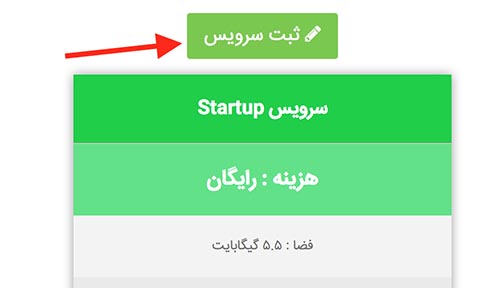
سپس در صفحه اصلی وبسایت هاست استارتاپ (رایگان) را انتخاب کنید و در صفحه ای که هدایت میشوید بر روی دکمه ثبت سرویس کلیک کنید .
طبق تصویر زیر :

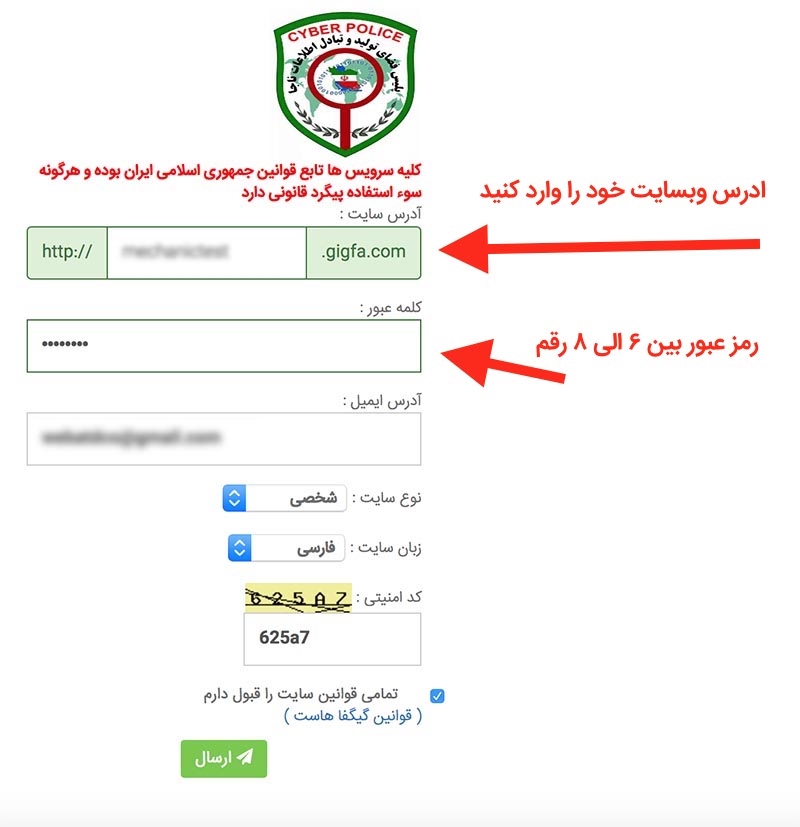
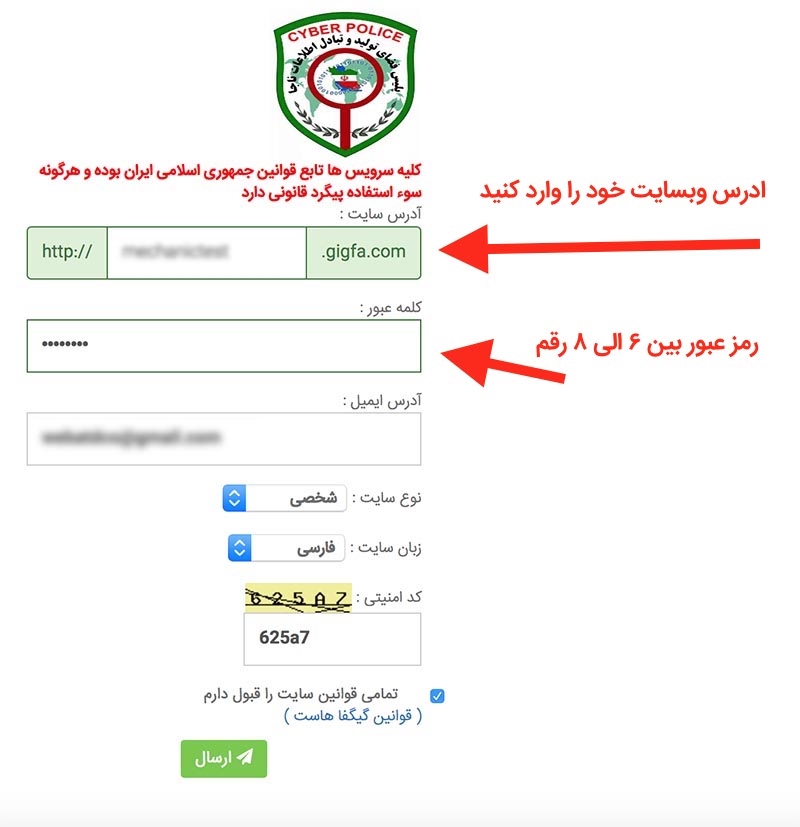
بعد از زدن دکمه ثبت سرویس به صفحه ثبت نام هدایت میشوید . در این بخش اطلاعات وبسایت را درج میکنید , تصویر زیر را ملاحظه کنید :

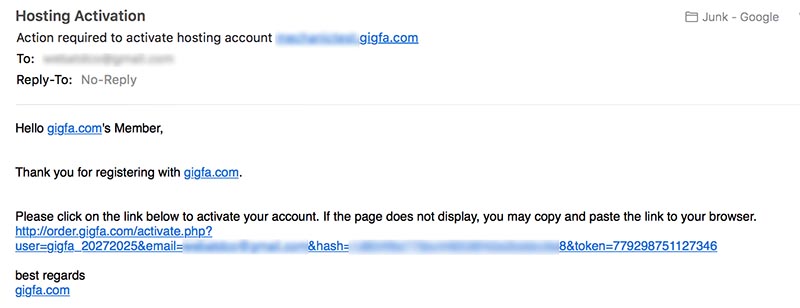
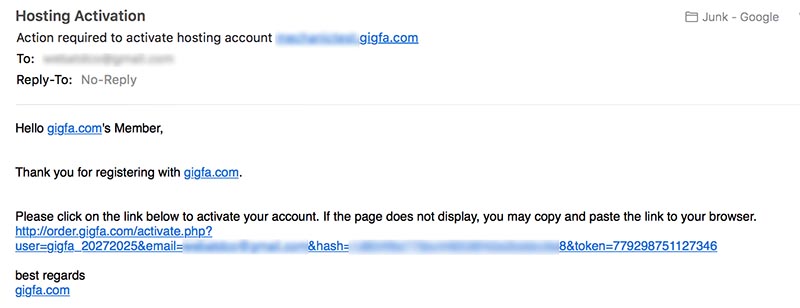
در تصویر بالا بعد از زدن تیک قوانین گیگفا بر روی ارسال کلیک کنید تا برای شما یک ایمیل تائید ارسال شود لازم به ذکر است زمانی هاست شما ایجاد خواهد شد که بر روی لینک تائید در ایمیلی که برای شما ارسال شده کلیک نمائید .
طبق تصویر زیر :

بعد از کلیک کردن لینک جهت تائید هاست به صفحه ای هدایت میشوید که در این صفحه پیغام ایجاد هاست برای شما به نمایش در می آید , لطفا دقایقی صبر کنید تا برای شما هاست رایگان ایجاد شود .
نکته : اطلاعات هاست برای شما در ایمیلی که درزمان ثبت نام ثبت کرده بودید ارسال میشود .
تصویر زیر در حال ایجاد اکانت هاست رایگان :

بعد از این مرحله ایمیلی حاوی اطلاعات هاست برای شما ارسال میشود که با استفاده از این اطلاعات شما میتوانید به هاستینگ خود رجوع کنید :
برای ورود در پنل هاست رایگان به ادرس زیر مراجعه کنید :
cpanel.gigfa.com
با توجه به اطلاعاتی که برای شما ارسال شد میتوانید در این بخش ورود کنید .
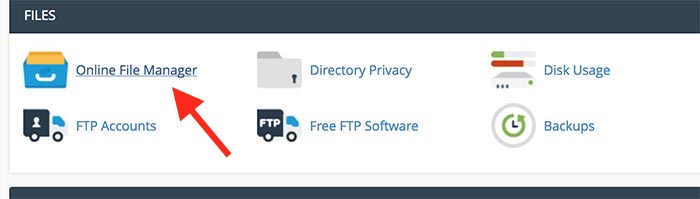
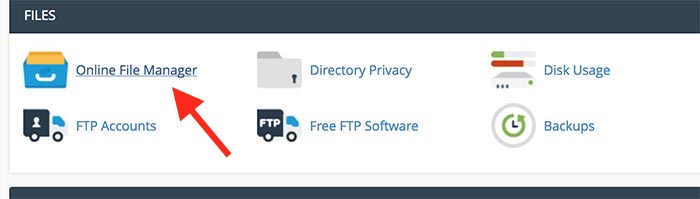
بعد از ورود به بخش هاستینگ که طبیعتا شبیه به cpanel میباشد با توجه به آموزش های پایین میتوانید یک وبسایت در هاست رایگان ایجاد کنید . در صفحه اصلی هاست در بخش file بر روی گزینه online file manager کلیک کنید :

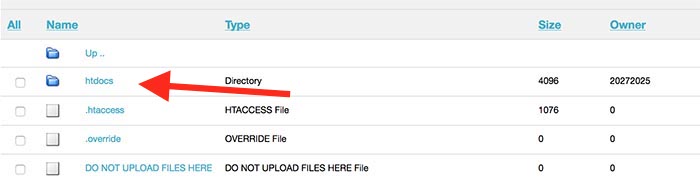
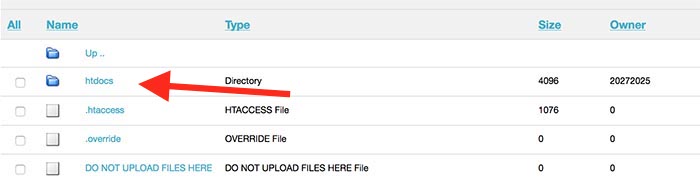
در مرحله بعدی وارد htdocs شوید این مسیر در واقع همان پوشه public_html معروف میباشد .
طبق تصویر زیر :

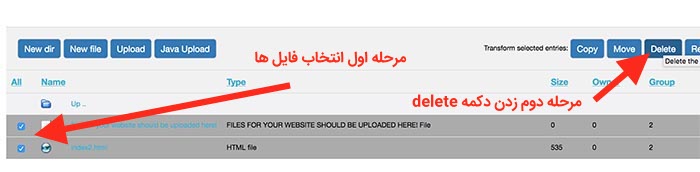
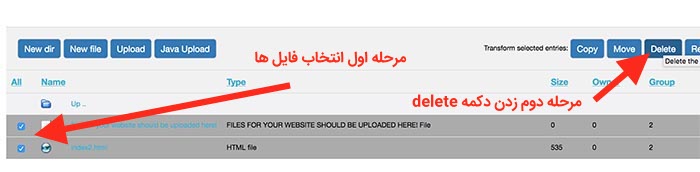
بعد از ورود به بخش htdocs چند فایل دیفالت موجود میباشد که در اولویت اول این دو فایل باید حذف شوند .
طبق تصویر زیر :

در مرحله بعدی که فایل های اضافه را حذف کردیم باید فایل اصلی وردپرس را بارگزاری کنیم .
لازم به ذکر است فایل وردپرس بصورت فشرده با فرمت zip باشد .
برای بارگزاری فایل بر روی دکمه Upload کلیک کنید :

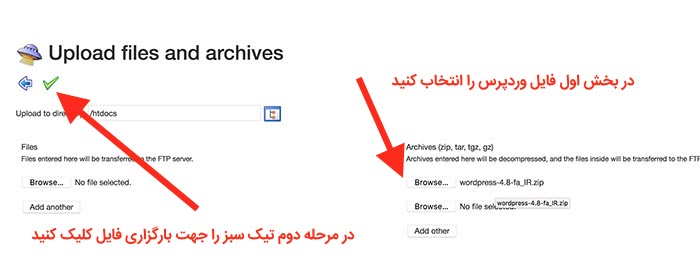
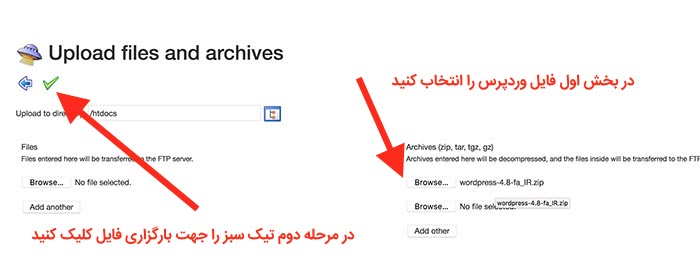
بعد از اینکه بر روی دکمه Upload کلیک کردیم به صفحه بارگزاری فایل هدایت میشویم که در واقع باید فایل وردپرس بصورت فشرده را در این بخش انتخاب و بارگزاری کنیم .
طبق تصویر زیر :

بعد از بارگزاری فایل پوشه مورد نظر بصورت اتوماتیک از حالت زیپ خارج شده و در روت وبسایت شما قرار میگیرد .
فایل وردپرس ما آماده میباشد اما جهت راه اندازی وردپرس باید این هسته وردپرس ما به دیتابیس یا همان phpmyadmin هاست اتصال داده شود .
برای ایجاد دیتابیس در بخش اصلی هاست بر روی MySQL Database کلیک کنید .

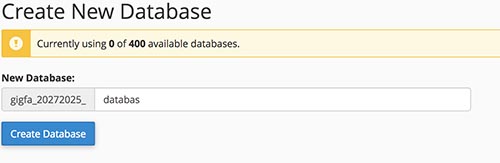
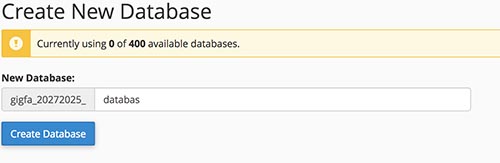
در مرحله بعدی باید نام دیتابیس خود را وارد کنید
نکته : یوزر و رمز عبور دیتابیس شما همان نام کاربری و رمز عبور هاست میباشد که بعد از ایجاد دیتابیس مشاهده میکنید .

در این بخش نام دیتابیس خود را وارد کنید و بر روی دکمه Create Database برای رفتن به مرحله بعد کلیک کنید .
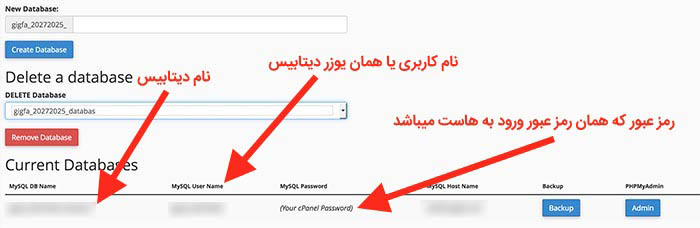
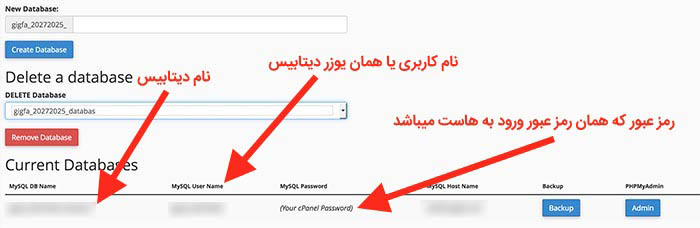
در تصویر زیر اطلاعات دیتابیس شما به نمایش در آمده است . لازم به ذکر است این اطلاعات محرمانه میباشد و از نگهداری این اطلاعات کوشا باشید .

در این بخش اطلاعات کل دیتابیس خود را تماشا میکنید .
این اطلاعات را نگه دارید تا بریم سراغ مرحله نصب وردپرس تا از این اطلاعات برای نصب و اتصال وردپرس به دیتابیس استفاده کنیم .
نصب وردپرس :
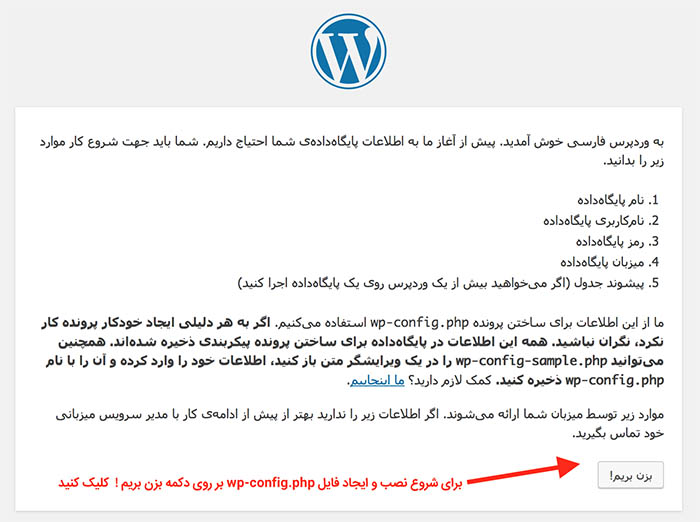
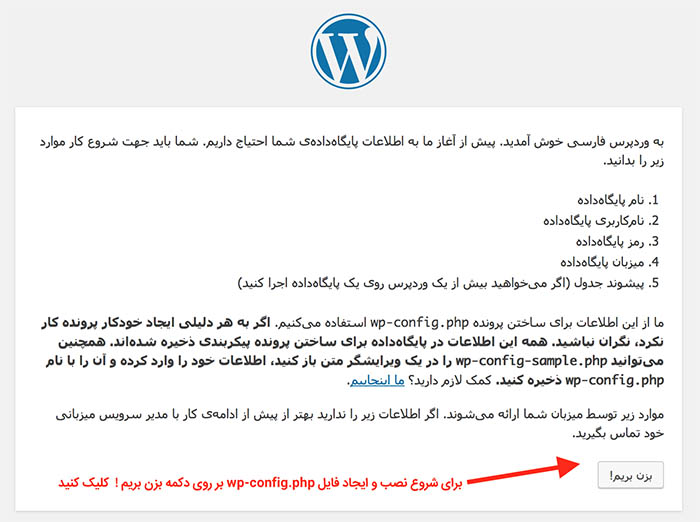
آدرس وبسایت خود را در زمان ثبت نام در مرورگر وارد کنید . نکته : اگر وردپرس در پوشه خاصی قرار دارد حتما از پوشه خارج کنید و داخل پوشه htdocs قرار دهید . بعد از درج آدرس در مروگر خود به صفحه شبیه به تصویر زیر برخورد میکنید :

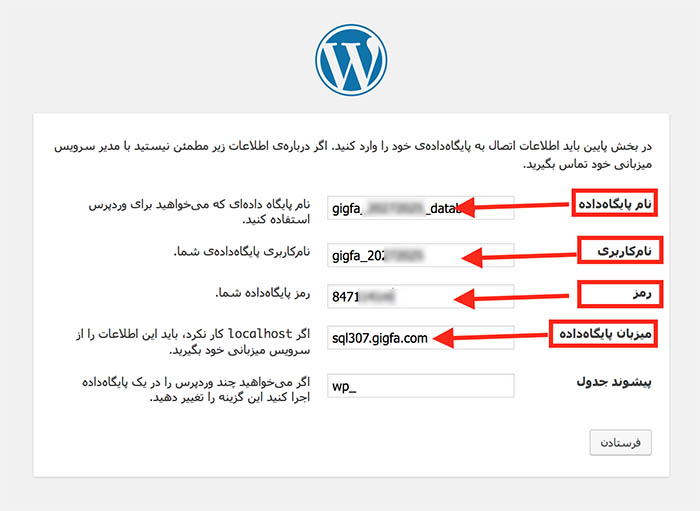
با زدن دکمه بزن بریم! به مرحله بعدی در نصب وردپرس هدایت میشوید . در این مرحله باید اطلاعات دیتابیس ساخته شده در این بخش وارد شود
تصویر زیر را مشاهده کنید :

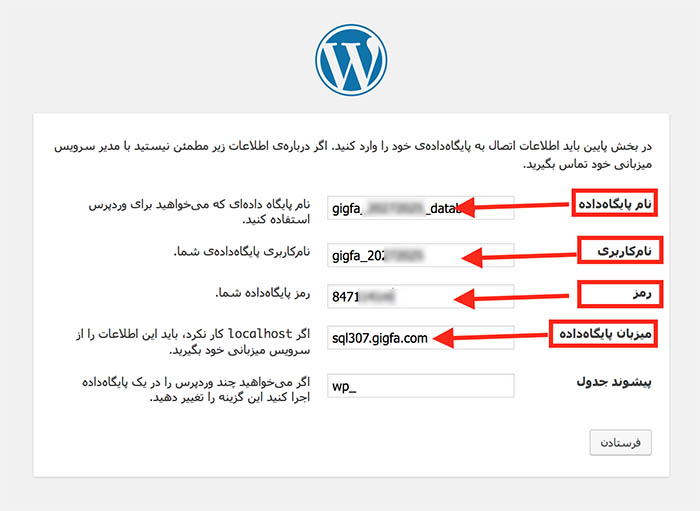
- نام پایگاه داده : در بخش ایجاد دیتابیس یک دیتابیس جدید ایجاد کردیم نام دیتابیس را وارد کنیم
- نام کاربری : نام کاربری که هنگام ثبت هاست برای ما ارسال شده (نام کاربری هنگام ورود به هاست)
- رمز : رمز عبور هنگام ورود به هاست شما
- میزبان پایگاه داده : در بخش دیتابیس شما موجود میباشد
- با زدن دکمه فرستادن اگر اطلاعات صحیح باشد وردپرس شما به دیتابیس اتصال پیدا میکند .
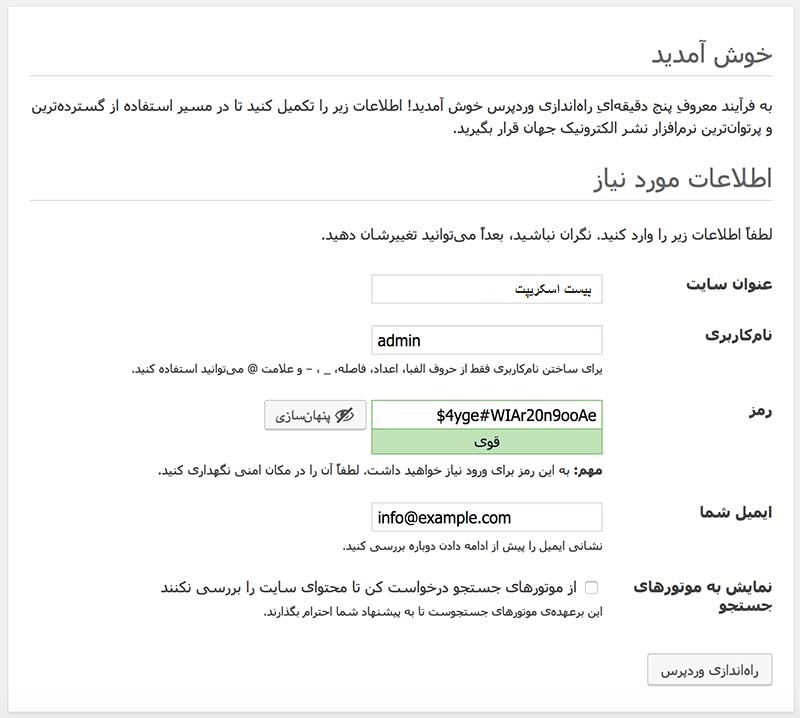
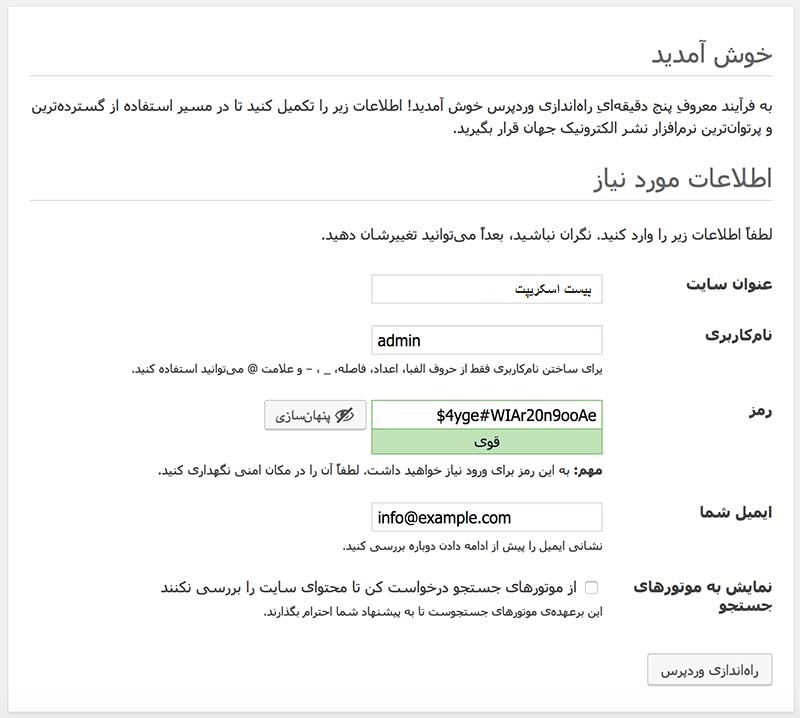
- در مرحله بعدی از شما اطلاعات وبسایت رو میخواد که طبق سلیقه خودتون میتونید اون بخش رو ویرایش و به اتمام برسونید .

پس از نصب موفق وردپرس شما می توانید با استفاده از نام کاربری و رمز عبوری که در بخش قبل انتخاب کردید وارد صفحه مدیریت وردپرس شوید.
نکته : برای ورود به صفحه مدیریت وردپرس باید بعد از آدرس سایت خود عبارت wp-admin.php/ را وارد کنید.
موفق باشید
این نوشته آموزش نصب وردپرس در هاست رایگان برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب