ایجاد بخش هواشناسی در وب سایت با استفاده از Vanilla JavaScript
[ad_1]
امروز قصد داریم در این مقاله به شما آموزش دهیم که چطور بهراحتی یک برنامه هواشناسی با استفاده از Vanilla JavaScript بسازید، پس اگر میخواهید یک برنامه بسیار کاربردی را با سادهترین روش ممکن ایجاد کنید، این مقاله را دنبال کنید تا بتوانید بخش هواشناسی در وب سایت خودتان راه اندازی کنید. دستورالعملهایی که در این مقاله در اختیار شما قرار خواهد گرفت، به شما این امکان را میدهد که بهراحتی، یک برنامه هواشناسی کاربردی بسازید و آن را در اختیار کاربران خود قرار دهید.
قبل از اینکه بریم سراغ ساخت برنامه باید یک سری کارها را انجام دهید که در این قسمت به آنها اشاره خواهیم کرد.
یک API هواشناسی پیدا کنید
اولین چیزی که نیاز دارید این است که یک ارائهدهنده پیدا کنید که به شما این امکان را بدهد که برنامه هواشناسی خود را در آن جای دهید، برای این کار به شما پیشنهاد میکنیم از ابزارهای رایگان استفاده کنید، یکی از بهترین سایتهایی که میتواند به شما کمک کند، OpenWeatherMap میباشد، البته قبل از اینکه بتوانید از قابلیتهای آن استفاده کنید باید یک API Key ایجاد کنید.
برای این کار باید بر روی Sign Up کلیک کنید و در صفحهای که مشاهده میکنید، اطلاعات موردنیاز مانند آدرس ایمیل و بقیه موارد را وارد کنید و تیک تمامی گزینهها را فعال کنید، در انتها بر روی گزینه Create Account کلیک کنید.
توجه داشته باشید که این ابزار نسخه پولی نیز ارائه میدهد اما در حال حاضر، نسخه رایگان آن برای ما کافی است. حالا باید روی تب API Keys کلیک کنید و کلید مربوطه را کپی کنید. این کلید در مراحل بعدی لازم خواهد شد.
آیکون مربوط به آبوهوا را انتخاب کنید
مورد دیگری که شما برای ساخت یک اپلیکیشن آب و هوایی به آن احتیاج دارید، یک آیکون زیبا است. برای این کار میتوانید از OpenWeatherMap کمک بگیرید، این ابزار دارای یک مجموعه خاص از آیکونها است که شما میتوانید از آن استفاده کنید. در این بخش میتوانید از کتابخانه Envato Elements برای بارگیری مجموعهای از آیکونهای آب و هوایی استفاده کنید.
ساخت بخش هواشناسی در وب سایت
مورد دومی که شما قبل از رفتن سراغ ساخت اپلیکیشن به آن نیاز دارید، یک صفحه نشانهگذاری شده است. در اینجا ما دو بخش را تعریف خواهیم کرد. یکی از بخشهای آن شامل یک عنوان، یک فرم جستجو و یک عنصر محدود خواهد بود، محدودیت این عنصر به این دلیل است که تنها در شرایط مناسب و تحت شرایط خاص، قابل مشاهده خواهد بود.
این شرایط خاص میتواند به این دلیل باشد که برای شهری که کاربر جستجو کرده است، هیچ اطلاعات جوی در حال حاضر، در دسترس نباشد.
بخش دومی که در این صفحه قرار خواهد گرفت، یک لیست از شهرها میباشد، البته این لیست شامل تمامی شهرها نیست اما زمانی که کاربر شرایط آب و هوایی یک شهر خاص را جستجو میکند، درصورتیکه دادههای هواشناسی آن موجود باشد، آن شهر بهصورت نامرتب به لیست اضافه خواهد شد.
نشانهگذاری صفحه اولیه با استفاده از قطعه کد زیر برای شما امکانپذیر است:
<section class="top-banner">
<div class="container">
<h1 class="heading">Simple Weather App</h1>
<form>
<input type="text" placeholder="Search for a city" autofocus>
<button type="submit">SUBMIT</button>
<span class="msg"></span>
</form>
</div>
</section>
<section class="ajax-section">
<div class="container">
<ul class="cities"></ul>
</div>
</section>
و این بخشی هست که توسط جاوا اسکریپت میسازیم:
<li class="city">
<h2 class="city-name" data-name="http://www.20script.ir/...">
<span>...</span>
<sup>...</sup>
</h2>
<span class="city-temp">...<sup>°C</sup></span>
<figure>
<img class="city-icon" src="http://www.20script.ir/..." alt="http://www.20script.ir/...">
<figcaption>...</figcaption>
</figure>
</li>
استایل دهی به بخش ساخته شده
بعدازاینکه شما صفحه نشانهگذاری را بهدرستی ایجاد کردید، باید برخی از سبکهای اصلی را برای خود تعیین کنید. میتوانید از قطعه کد زیر برای مشخص کردن برخی از متغیرهای CSS یا بازنشانی استایلهای قبلی استفاده کنید:
:root {
--bg_main: #0a1f44;
--text_light: #fff;
--text_med: #53627c;
--text_dark: #1e2432;
--red: #ff1e42;
--darkred: #c3112d;
--orange: #ff8c00;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-weight: normal;
}
button {
cursor: pointer;
}
input {
-webkit-appearance: none;
}
button,
input {
border: none;
background: none;
outline: none;
color: inherit;
}
img {
display: block;
max-width: 100%;
height: auto;
}
ul {
list-style: none;
}
body {
font: 1rem/1.3 "Roboto", sans-serif;
background: var(--bg_main);
color: var(--text_dark);
padding: 50px;
}
تنظیم استایل اصلی
خب حالا شما باید یک استایل اصلی برای این برنامه در نظر بگیرید که میتوانید از کد زیر برای این کار استفاده کنید:
/*CUSTOM VARIABLES HERE*/
.top-banner {
color: var(--text_light);
}
.heading {
font-weight: bold;
font-size: 4rem;
letter-spacing: 0.02em;
padding: 0 0 30px 0;
}
.top-banner form {
position: relative;
display: flex;
align-items: center;
}
.top-banner form input {
font-size: 2rem;
height: 40px;
padding: 5px 5px 10px;
border-bottom: 1px solid;
}
.top-banner form input::placeholder {
color: currentColor;
}
.top-banner form button {
font-size: 1rem;
font-weight: bold;
letter-spacing: 0.1em;
padding: 15px 20px;
margin-left: 15px;
border-radius: 5px;
background: var(--red);
transition: background 0.3s ease-in-out;
}
.top-banner form button:hover {
background: var(--darkred);
}
.top-banner form .msg {
position: absolute;
bottom: -40px;
left: 0;
max-width: 450px;
min-height: 40px;
}
@media screen and (max-width: 700px) {
.top-banner form {
flex-direction: column;
}
.top-banner form input,
.top-banner form button {
width: 100%;
}
.top-banner form button {
margin: 20px 0 0 0;
}
.top-banner form .msg {
position: static;
max-width: none;
min-height: 0;
margin-top: 10px;
}
}
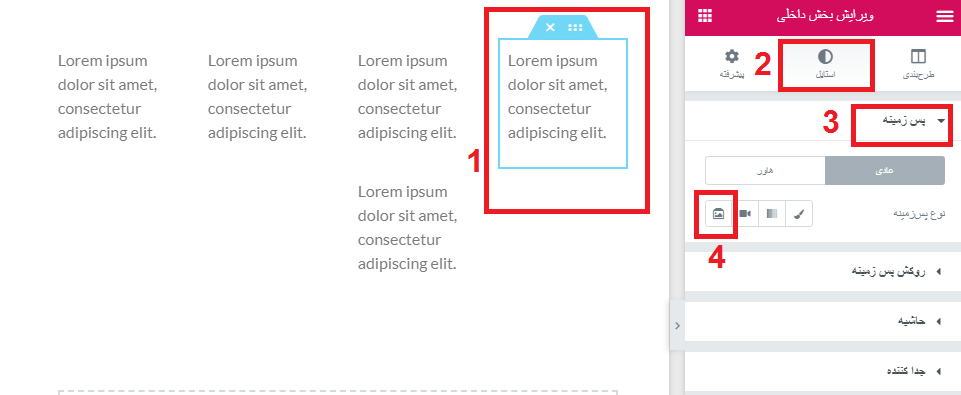
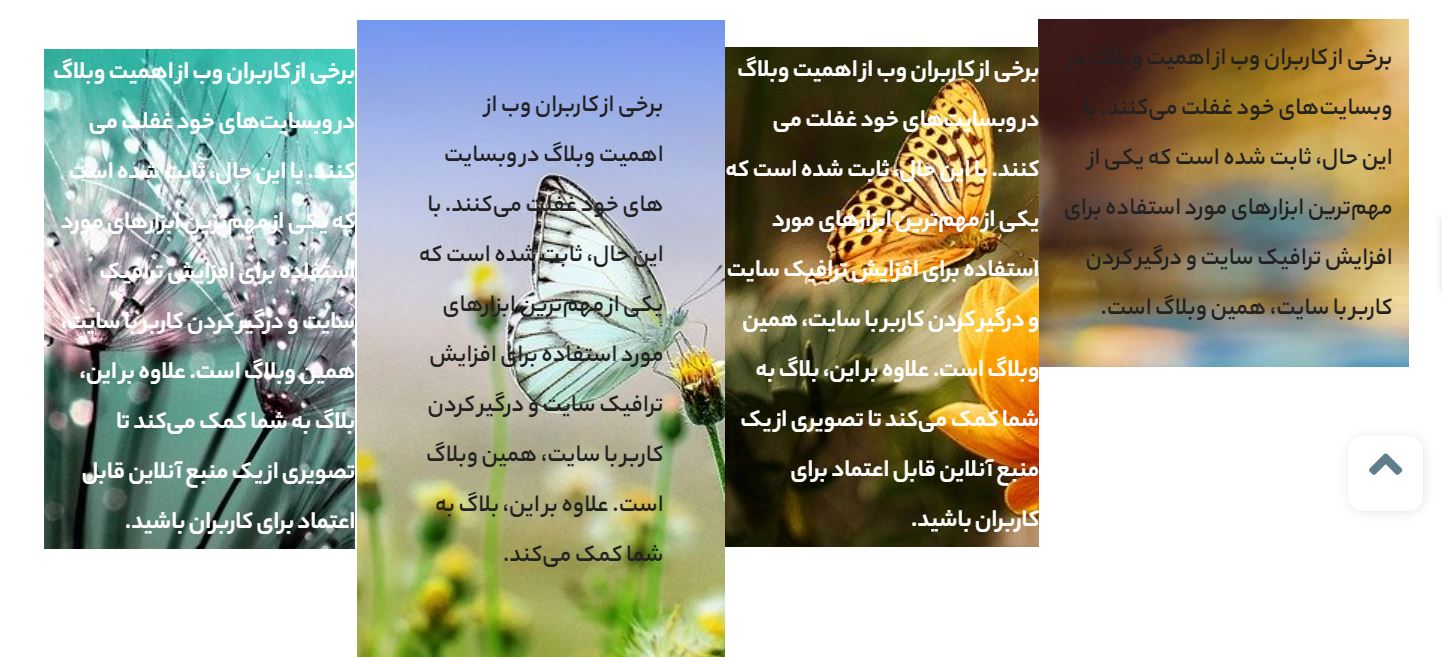
شما میتوانید برای استایل و ظاهر نمایش این اپلیکیشن از CSS Grid استفاده کنید، البته دقت داشته باشید که هر مورد لیست مربوط به یک شهر است و عرض آن هم بهاندازه صفحه نمایشگری دارد که کاربر استفاده میکند.
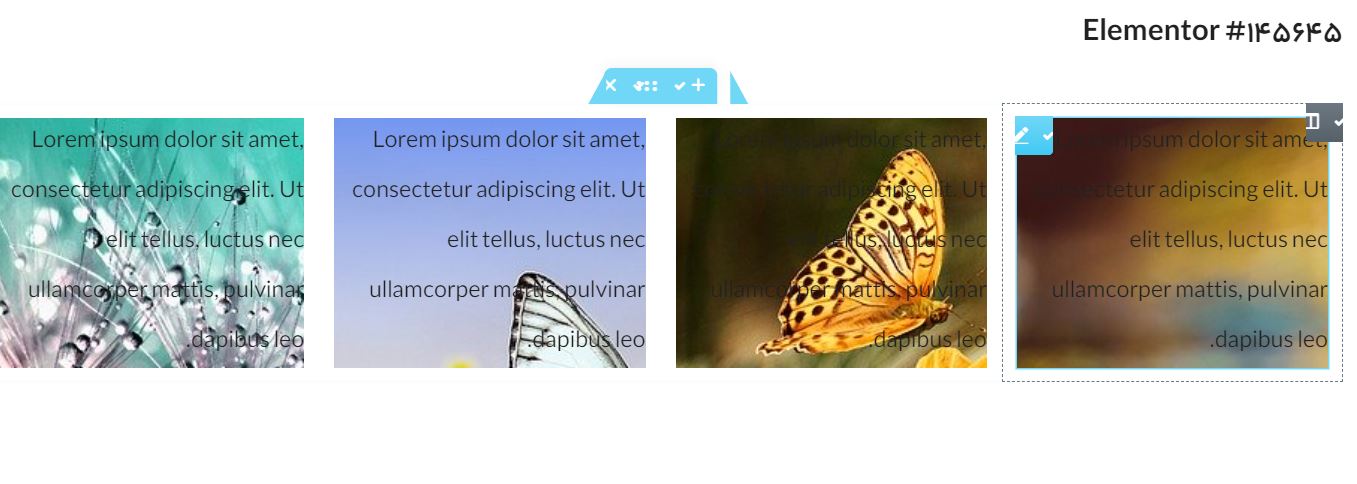
مثلاً اگر عرض صفحه (>1000px) باشد، یک باکس ۴ ستونه نمایش داده میشود و در نمایشگرهای با عرض متوسط یعنی (۷۰۰px and ≤۱۰۰۰px) باکسها ۳ ستونه خواهند بود؛ همچنین در نمایشگرهای کوچکتر (>500px and ≤۷۰۰px) این تعداد به ۲ تغییر پیدا میکند.
میتوانید از استایل زیر استفاده کنید:
.ajax-section {
margin: 50px 0 20px;
}
.ajax-section .cities {
display: grid;
grid-gap: 32px 20px;
grid-template-columns: repeat(4, 1fr);
}
@media screen and (max-width: 1000px) {
.ajax-section .cities {
grid-template-columns: repeat(3, 1fr);
}
}
@media screen and (max-width: 700px) {
.ajax-section .cities {
grid-template-columns: repeat(2, 1fr);
}
}
@media screen and (max-width: 500px) {
.ajax-section .cities {
grid-template-columns: repeat(1, 1fr);
}
}
هرکدام از این باکسها دارای یک ستون هستند که در این ستونها یک سری آیکون و اطلاعات قرار گرفته شده است؛ شما هم میتوانید آیکون موردنظر خودتان را همانطور که در بالا به آن اشاره کردیم از Envato Elements پیدا کنید و در این فیلدها قرار دهید.
در این ستونها وضعیت آب و هوایی هر شهر بهصورت جدا جایگذاری و برای کاربر نمایش داده میشود.
کدهای CSS که برای این چیدمان نیاز دارید:
/*CUSTOM VARIABLES HERE*/
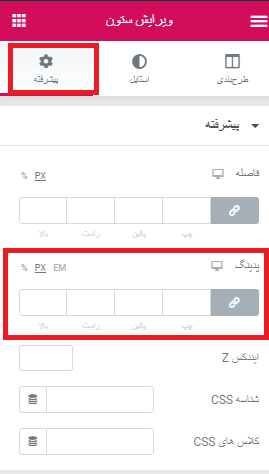
.ajax-section .city {
position: relative;
padding: 40px 10%;
border-radius: 20px;
background: var(--text_light);
color: var(--text_med);
}
.ajax-section .city::after {
content: ’’;
width: 90%;
height: 50px;
position: absolute;
bottom: -12px;
left: 5%;
z-index: -1;
opacity: 0.3;
border-radius: 20px;
background: var(--text_light);
}
.ajax-section figcaption {
margin-top: 10px;
text-transform: uppercase;
letter-spacing: 0.05em;
}
.ajax-section .city-temp {
font-size: 5rem;
font-weight: bold;
margin-top: 10px;
color: var(--text_dark);
}
.ajax-section .city sup {
font-size: 0.5em;
}
.ajax-section .city-name sup {
padding: 0.2em 0.6em;
border-radius: 30px;
color: var(--text_light);
background: var(--orange);
}
.ajax-section .city-icon {
margin-top: 10px;
width: 100px;
height: 100px;
}
افزودن JavaScript به بخش هواشناسی در وب سایت
الآن وقت آن است که شما قابلیتهای اصلی برنامه هواشناسی را بسازید، برای این کار از دستورالعملهای زیر کمک بگیرید.
اولین قابلیتی که باید در برنامه خود قرار دهید” ارسال فرم” میباشد:
بهصورتکلی زمانیکه کاربران شما بر روی دکمه ارسال فرم در اپلیکیشن کلیک میکنند، شما این امکان را دارید که ارسال فرم را متوقف کنید، یعنی از بارگیری مجدد صفحه جلوگیری خواهید کرد.
کد مورد نیاز برای شروع:
const form = document.querySelector(".top-banner form");
form.addEventListener("submit", e => {
e.preventDefault();
const inputVal = input.value;
});
در مرحله بعد بررسی خواهیم کرد که شهرهای موجود در لیست، در بخش دوم وجود دارد یا خیر.
انجام درخواست بصورت AJAX
ما فرض اولیه را بر این اساس خواهیم گذاشت که لیست شهرها خالی است، این فرض مشخص میکند که در گذشته هیچ درخواست آجاکسی اجرا نشده است. در چنین حالتی شما باید یک درخواست به OpenWeatherMap API ارسال کنید و از پارامترهای زیر پیروی کنید:
استفاده از کلید API، شما باید از یک کلید مختص به خودتان استفاده کنید، تا بتوانید از خطاهای غیرمنتظره جلوگیری کنید.
نام شهرها را باید بصورت کاما از یکدیگر جدا کنید.
مورد بعدی دمای هوا برای شهری است که کاربر درخواست شرایط جوی آن را خواهد کرد، در اینجا این دما سلسیوس در نظر خواهیم گرفت.
با توجه به مواردی که در بالا به آن اشاره شد و مستندات API، درخواست URL باید چیزی شبیه به این کد باشد:
const apiKey = "YOUR_OWN_KEY";
const inputVal = input.value;
...
const url = `https://api.openweathermap.org/data/2.5/weather?q=${inputVal}&appid=${apiKey}&units=metric`;
شما این امکان را دارید که برای انجام درخواست آجاکسی، از گزینههای زیادی استفاده کنید. بهعنوانمثال میتوانید از کتابخانه جاوا اسکریپت مانند Axios و jQuery استفاده کنید؛ در این بخش ما از Fetch API استفاده خواهیم کرد.
برای اینکه بتوانید اطلاعات مورد نظر خودتان را به دست بیاورید باید موارد زیر را انجام دهید:
- انتقال آدرس اینترنتی سایت که میخواهید با استفاده از روش Fetch به آن دسترسی پیدا کنید.
- با استفاده از این روش شما امکان دستکاری دادهها را خواهید داشت.
بنابراین درخواست AJAX شما باید چیزی شبیه به کد آورده شده در قسمت زیر باشد:
...
fetch(url)
.then(response => response.json())
.then(data => {
// do stuff with the data
})
.catch(() => {
msg.textContent = "Please search for a valid city 😩";
});
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂
نوشته ایجاد بخش هواشناسی در وب سایت با استفاده از Vanilla JavaScript اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب