همه چیز درباره پینگ بک و ترک بک در وردپرس
[ad_1]
پینگ بک و ترک بک در وردپرس دوتا از مواردی هستند که ممکنه برای کاربرهایی که تازه وارد دنیای وردپرس شدند، جدید باشه و اطلاعاتی در مورد اونها نداشته باشند. به همین دلیل بود که امروز تصمیم گرفتیم توی این مقاله شما رو با دو تا از قابلیتهای وردپرس، یعنی Trackbacks و Pingbacks یا همون بازتاب و پینگ آشنا کنیم.

این دو مورد برای بعضی از افراد کارایی زیادی داره اما یک سری از افراد هم هستند که میخواهند اونها رو از سایت خودشون حذف کنند که تصمیم داریم توی این مقاله به دلیل این موارد بپردازیم.
توی این آموزش ما برای شما Trackback و Pingback رو بهصورت کامل بررسی میکنیم و به شما میگیم که اصلاً این دو مورد چی هستند و چه تفاوتی با هم دارند و شما چطور میتونید بهراحتی اونها رو استفاده و یا غیرفعال کنید. پس با ما همراه باشید.:)
ترک بک در وردپرس
Trackbacks به معنای بازتاب هست و قابلیتی هست که وبلاگ نویس ها از اون برای برقراری ارتباط با سایتهای دیگه استفاده میکنند. Trackbacks میتونه باعث شه سایت شما با دیگر وبسایتها بهراحتی ارتباط برقرار کنه. خب حالا ما یه مثال میزنیم که این موضوع رو بهتر درک کنید.
فکر کنید که شما یک وبسایت دارید و میخواهید با استفاده از اکانت خودتون زیر یکی از پستهای سایت ۲۰اسکریپت کامنت ارسال کنید، خب این مشکلی نداره اما بحث از اونجایی شروع میشه که شما میخواهید به کاربرهای خودتون نشون بدید که برای ما چه کامنتی گذاشتید، اینجاست که جریان بازتاب یا همون Trackback پیش میاد.
شما میتونید از Trackback که یک ابزار وبلاگ نویسی هستش استفاده کنید، به این صورت که باید یک پست توی سایت خودتون بنویسید و با استفاده از Trackback، اون رو برای پست وبلاگ ما ارسال کنید.
حالا ما این درخواست شما رو میبینیم و این تصمیم بر عهده ما هستش که این پست شما رو بهعنوان یک دیدگاه توی سایت خودمون نشون بدیم یا نه. درواقع هدف بازتاب این هستش که بین مطالب سایتها یک ارتباط برقرار کنه و درصورتیکه شما و سایت پذیرنده این کار رو بهدرستی انجام بدید میتونه برای هر دو شما فواید زیادی داشته باشه.
پینگ بک وردپرس چیست
Pingback هم یکی دیگه از قابلیتها و ابزارهای وبلاگ نویسی هست به وبلاگها این امکان رو میده که بهصورت اتوماتیک با یکدیگر در ارتباط باشند. به بیان دیگه اگه ما سایت دیگه ای رو توی پستهای خودمون لینک کرده باشیم، Pingback به اون وبسایتها این موضوع رو اعلام میکنند و اون رو بهصورت یک دیدگاه منتشر میکنه. اگه این موضوع رو به خوبی متوجه نشدید، به مثال زیر دقت کنید:
فرض کنید که شما یک پست توی سایت خودتون منتشر کردید و یکی از پستهای سایت بیست اسکریپت رو توی اون لینک کردید؛ خب حالا اگه قابلیت Pingback توی سایت ما و شما فعال باشه، این موضوع به سایت ۲۰ اسکریپت اطلاع داده میشه و برای شما هم یک Pingback ارسال میشود که باید درست بودن این قضیه رو تأیید کنید.
اگه این لینک دهی از طرف هر دو سایت تأیید بشه، توی سایت ما یعنی بیست اسکریپت یک کامنت قرار میگیره مبنی بر اینکه، شما توی پست خودتون به پست ما لینک دادید.
البته لزومی نداره Pingback بین دوتا سایت باشه و توی سایت شما هم کار میکنه، به این صورت که شما میتونید به یکی از پستهای سایت خودتون لینک بدید که در این صورت وردپرس بهصورت خودکار یک پینگ بک برای خودش ارسال میکنه.
دقت داشته باشید که نحوه نمایش این کامنتها توی هر سایتی ممکنه متفاوت باشه و ظاهر اون کاملاً به قالبی ربط داره که شما روی سایت خودتون استفاده میکنید.
این نکته رو به یاد داشته باشید که هر دو این موارد ممکنه برای سایت شما مفید باشه، درهرصورت کاربران سایتی که لینک پست شما رو توی خودش قرار داده، ممکنه روی لینک کلیک کنه و وارد سایت شما بشه که این باعث افزایش ترافیک ورودی سایت میشود.
تفاوت پینگ بک و ترک بک در وردپرس
خب با توجه به توضیحاتی که در بالا به شما گفتیم، شاید این سؤال براتون پیش بیاد که این دو مورد با هم چه تفاوتی دارند؟ در جواب این سؤال باید بگم که Trackback و Pingback تقریباً کار یکسانی رو انجام میدهند اما خب رویکرد اونها با هم فرق داره.
به این صورت که Trackbackها بهصورت دستی انجام میشه و این در حالی هست که شما برای Pingback نیاز به لینک دهی بهصورت دستی ندارید و این کار بهصورت خودکار و اتوماتیک انجام میشه.
تفاوت دیگهای که این دو دارند این هست که trackback به همراه یک قسمتی از محتوا برای کاربر نمایش داده میشه و این در صورتی است که Pingback هیچ محتوایی رو نشون نمیده.
این دو موردی که ذکر شد تنها تفاوتهای این ابزارهای وبلاگ نویسی هستند. حالا بریم سراغ اینکه چطوری توی وردپرس Pingback و Trackback ارسال کنیم.
ارسال پینگ بک و ترک بک در وردپرس
قبل از اینکه نسخه ۰٫۵ وردپرس منتشر بشه، کاربرها این امکان رو داشتند که بهصورت دستی trackbackها رو ارسال کنند، اما خب این قابلیت از این نسخه به بعد حذف شد؛ البته این قابلیت از صفحه ویرایش حذف شده و به این معنا نیست که شما دیگه نمیتونید از اون استفاده کنید.
دلیل اینکه این قابلیت از وردپرس حذف شد این بود که استفاده زیادی از اون نمیشد، در حال حاضر وردپرس قابلیت Pingback اتوماتیک رو بهصورت پیشفرض داره اما اگه شما هنوز هم بخواهید از قابلیت قبلی استفاده کنید میتونید ویرایشگر خودتون رو به ویرایشگر کلاسیک تغییر بدید.
برای این کار میتونید به پیشخوان » افزونهها» افزودن برید و افزونهی ویرایشگر کلاسیک رو دانلود و سپس نصب کنید. برای فعالسازی میتونید مقاله نصب افزونه در وردپرس رو ببینید.
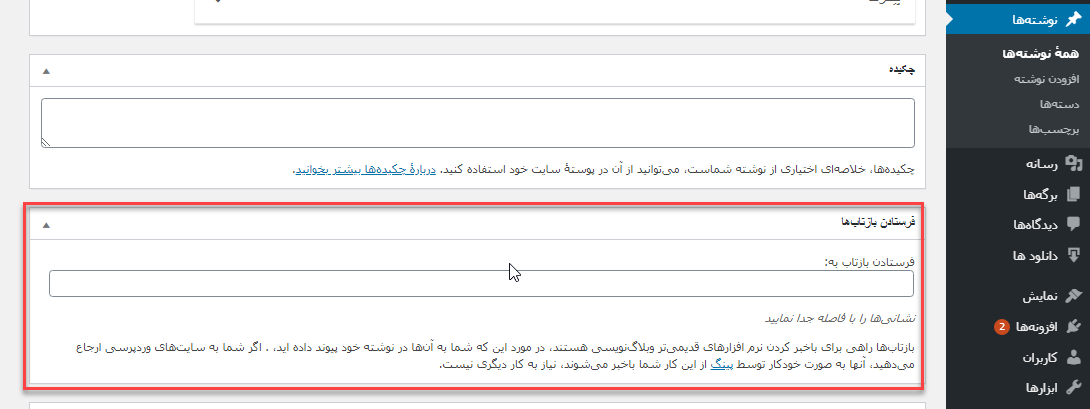
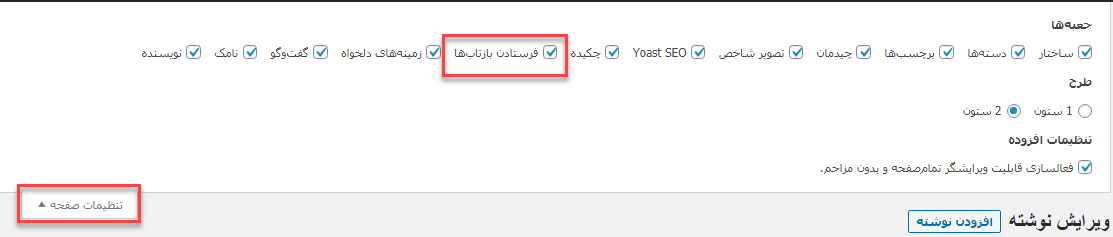
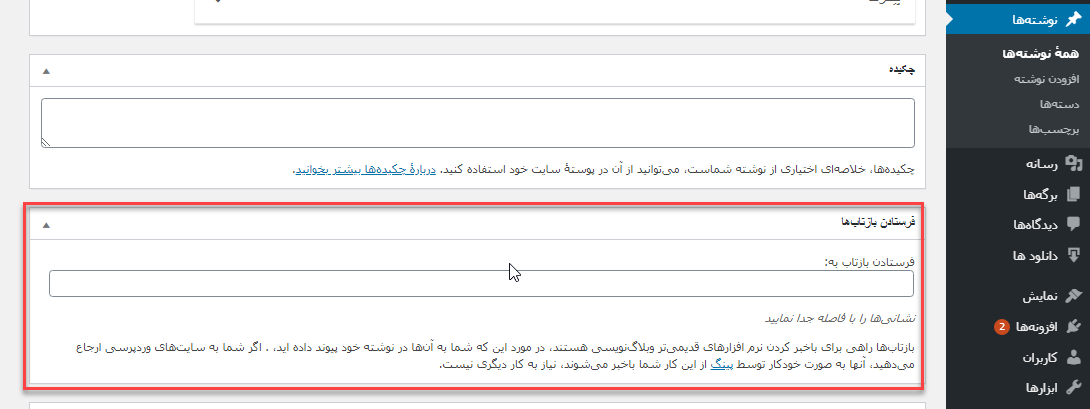
حالا شما باید بهدلخواه خودتون یکی از پستها رو ویرایش کنید، توی صفحه ویرایش پست باید به سمت پایین اسکرول کنید تا بتونید بخش “فرستادن بازتابها” رو ببینید. این بخش درواقع همون trackbackها هستند.

حالا تنها کاری که باید انجام بدید اینه که لینک مورد نظر خودتون رو توی این باکس قرار بدید. به همین راحتی!
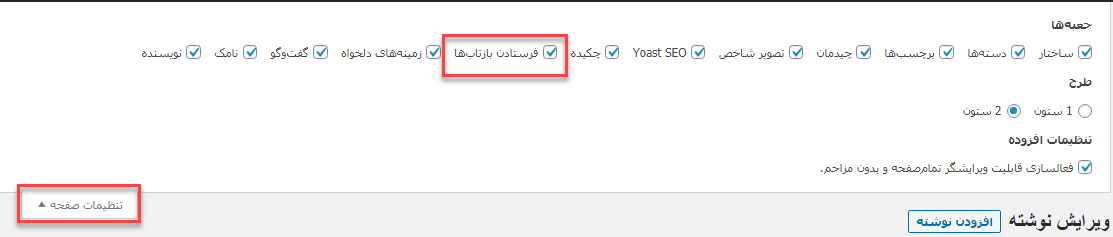
اگه این باکس براتون قابل مشاهده نبود، روی “تنظیمات صفحه” در بالا سمت چپ صفحه کلیک کنید و تیک گزینه “فرستادن بازتابها” رو فعال کنید.

مدیریت ارسال پینگ بک در وردپرس
شما این امکان رو دارید که بهراحتی هر کدوم از Pingback و Trackback های سایت خودتون رو مدیریت کنید، همانطور هم که گفتیم هر دو این موارد بهعنوان دیدگاه توی سایت شما قرار میگیرند؛ پس برای اینکه بتونید اونها رو تأیید، حذف و یا بهعنوان اسپم انتخاب کنید؛ باید به بخش دیدگاهها برید.
البته این نکته رو هم باید بدونید که بیشتر این لینک دهیها به سایت اسپم هستند، درواقع برخی از سایتها هستند که محتوای سایتهای دیگه رو بدون اینکه هیچ تغییری توی اون ایجاد کنند، بهعنوان مقاله خودشون منتشر میکنند که این محتوا شامل همه لینک دهیها هم میشود.
پس اگه توی اون پست یک لینک به سایت مبدأ داده شده باشه؛ یک درخواست Pingback برای اونها ارسال میشه. با توجه به این موضوع خیلی از افراد هستند که فکر میکنند اصلاً ارزش نداره بخواهند وقتشون رو برای اسپم شناختن این موارد هدر بدهند و خیلی راحت، Pingback رو از سایت خودشون غیرفعال میکنند.
اگه شما هم جزء این دسته از افرادی هستید که میخواهید این قابلیتها رو غیرفعال کنه از روش زیر استفاده کنید.
غیر فعال کردن پینگ بک در وردپرس
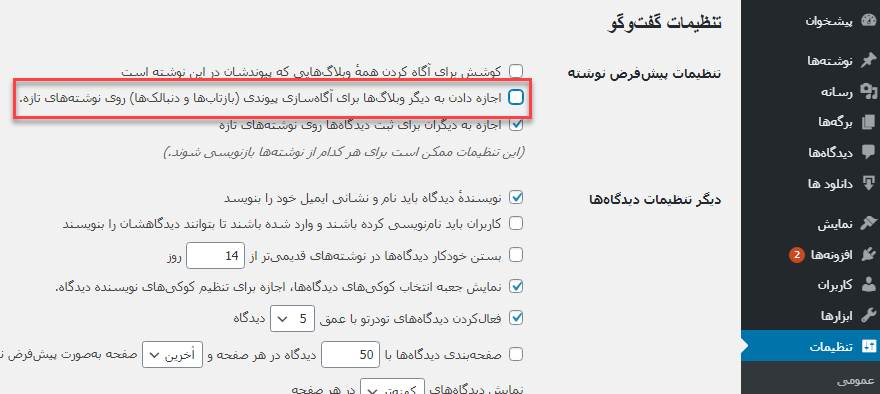
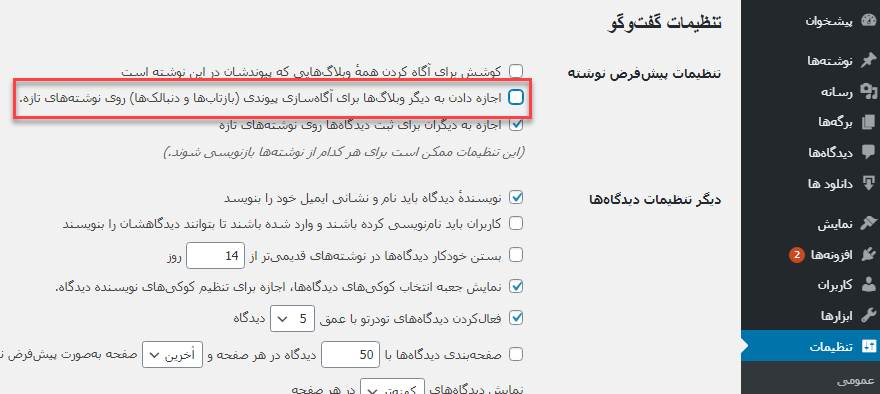
خب برای اینکه بتونید این کار رو انجام بدید باید به پیشخوان وردپرس خودتون برید، سپس وارد تنظیمات» گفتوگو بشید؛ حالا تنها کاری که باید انجام بدید اینه که توی بخش “تنظیمات پیشفرض نوشته” تیک گزینه دوم رو غیرفعال کنید، مطابق با تصویر زیر:

نکته: اگر این گزینه رو غیرفعال کنید؛ میتونید از بازتابهایی که در آینده به سایت شما ارسال میشه جلوگیری کنید و این موضوع برای پستهایی که توی سایت شما منتشر شده صدق نمیکنه. برای این کار باید روش زیر رو امتحان کنید.
آموزش غیرفعال کردن پینگ بک در پستهای قدیمی
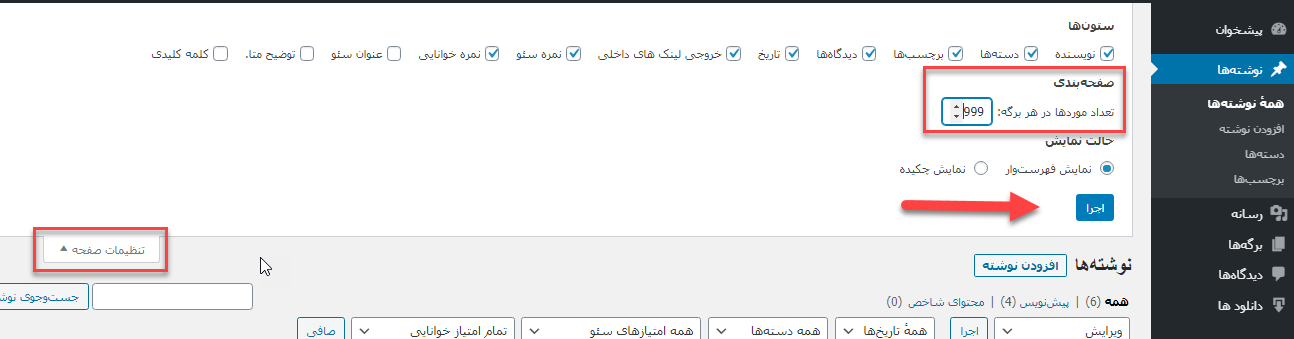
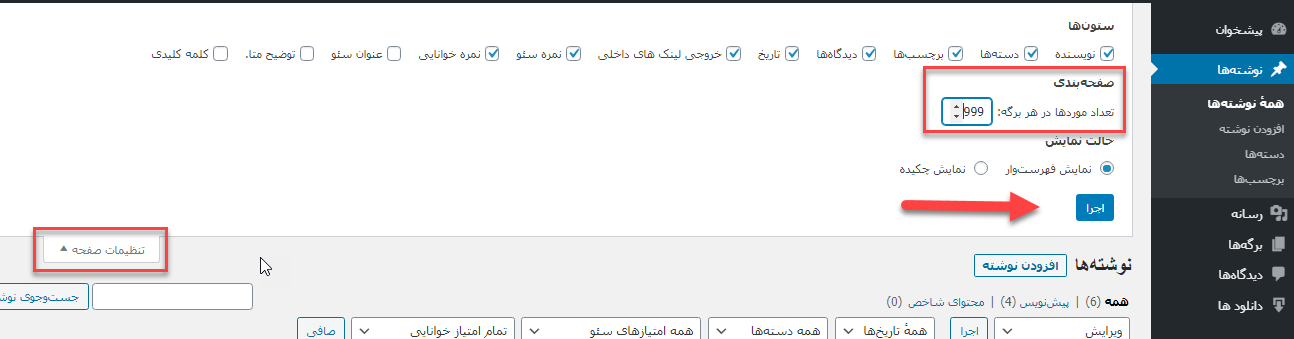
برای اینکه بتونید این قابلیت رو از پستهای قبلی سایت خودتون حذف کنید، باید به پیشخوان وردپرس سایت خودتون برید و روی نوشتهها» همه نوشتهها کلیک کنید. حالا از بالا سمت چپ روی گزینه “تنظیمات صفحه کلیک کنید. مانند تصویر زیر:

خب حالا ما توی قسمت “تعداد موردها در هر برگه” عدد ۹۹۹ رو وارد کردیم و سپس روی “اجرا” کلیک کردیم. بعدازاینکه این کار رو انجام دادید، این صفحه یک بار دیگه بارگذاری میشه.
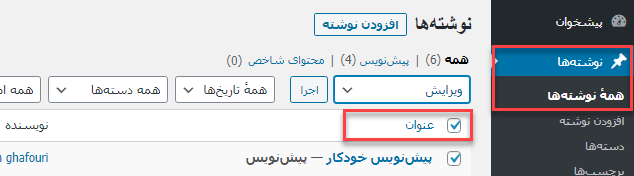
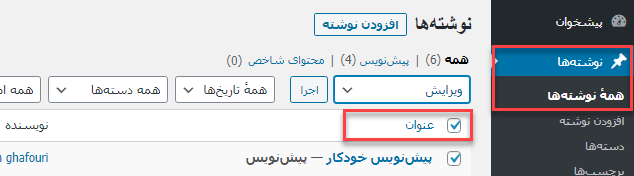
حالا شما باید همه پستها رو با هم ویرایش کنید، که برای این کار هم میتونید تیک گزینه “عنوان” که در سمت راست صفحه قرار داره رو فعال کنید.

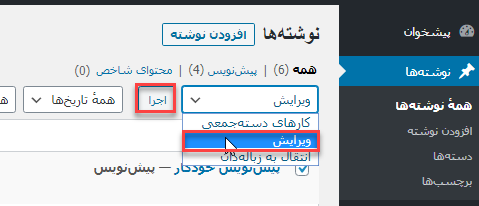
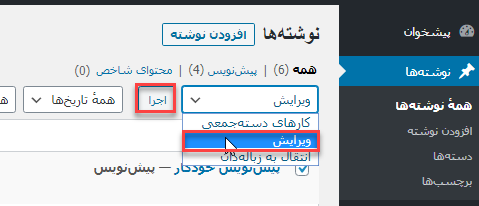
سپس توی همون صفحه روی باکس “کارهای دستهجمعی” کلیک کنید و گزینه ویرایش رو انتخاب کنید و روی گزینه “اجرا” مانند تصویر زیر کلیک کنید.

بعدازاین، وردپرس یک صفحهای به شما نشون میده که شامل ویرایش دستهجمعی همه پستهایی هست که توی مرحله قبلی انتخاب کردید؛ حالا تنها کاری که باید انجام بدید آینه که توی قسمت ویرایش دستهجمعی دنبال گزینه Pings یا همون بازتاب باشید و با انتخاب گزینه “Do Not Allow”، این قابلیت رو از پستهای قبلی سایت خودتون نیز حذف کنید.
بعد از انتخاب گزینهای که گفتم، باید روی بهروزرسانی یا همون آپدیت کلیک کنید، تا این موارد روی سایت شما اجرا شود.
نکته: ممکنه سایت شما بیشتر از ۹۹۹ تا پست داشته باشه، در این صورت باید به یکی دیگه از صفحات برید و این روند رو دوباره تکرار کنید.
امیدوارم این مقاله برای شما مفید واقع شده باشد.موفق و سربلند باشید. 🙂
نوشته همه چیز درباره پینگ بک و ترک بک در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب