- تاریخ : 27th آگوست 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 340 نمایش
آموزش حذف کامل افزونه وردپرس و اطلاعات آن از دیتابیس
[ad_1]
حذف کامل افزونه وردپرس و نحوه حذف افزونه از هاست وردپرس یکی از مسائل مهم در سایتهای وردپرس هست که کمتر کاربری به این موضوع اهمیت میده. مطمئنا برای شما هم پیش اومده که نیاز به افزونهای داشتید تا با استفاده از اون قابلیتی را در سایت خودتون استفاده کنید، اما بعد از نصب افزونه در وردپرس و استفاده از افزونه دیدین چیزی که به دنبالش بودین واقعا اون نیست و مجبور به غیرفعال کردن و در نهایت پاک کردن افزونه از وردپرس خودتون شدین. اما موضوع به این سادگیها که فکر کنید نیست، گاهی اوقات پیش میاد که اقدام به حذف یک افزونه از وردپرس میکنیم و در ظاهر میبینیم که افزونه پاک شده اما بعد از مدتی که وارد هاست خودمون میشیم میبینیم که در پوشه مربوط به افزونهها همچنان پوشه افزونه پا برجاست. یا در نمونه دیگه میبینیم که افزونه از وردپرس پاک شده و اثری ازش در صفحه افزونهها وجود نداره اما وقتی وارد phpmuadmin میشیم و سری به دیتابیس میزنیم جداول وردپرس را که بررسی میکنیم همچنان افزونه در دیتابیس وجود داره.

در این آموزش از بیست اسکریپت قصد دارم تا به نحوه حذف کامل افزونه از وردپرس بپردازم که با استفاده از این آموزش میتونید به صورت کامل افزونه را از پیشخوان وردپرس، هاست و دیتابیس وردپرس کاملا پاک کنید تا اثری از افزونه در سایت شما به جای نمونده باشد.
آموزش حذف کامل افزونه وردپرس
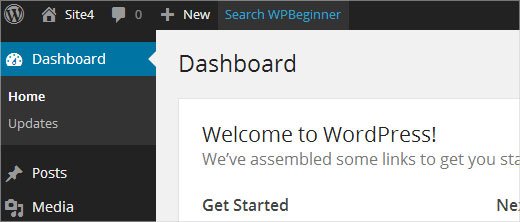
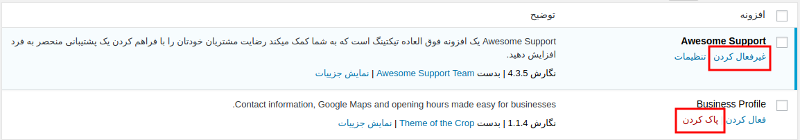
وقتی که اقدام به حذف افزونه از وردپرس میکنید طبق معمول به مسیر افزونهها در پیشخوان وردپرس رفته، افزونه مورد نظر را انتخاب میکنیم.
- حالا اگر افزونه فعال بود برای اینکه امکان حذف اون را داشته باشیم باید ابتدا افزونه را غیرفعال کنیم و سپس اقدام به حذف افزونه کنیم.
- اگر افزونه غیرفعال بود مستقیما میتونید روی دکمه پاک کردن افزونه کلیک کنید تا افزونه از وردپرس حذف شود.

بعد از اینکه روی دکمه پاک کردن کلیک کنید افزونه از سایت حذف میشه، اما برای اطمینان از اینکه افزونه از وردپرس حذف شده یا خیر لازمه تا ابتدا وارد هاست خود شده و سپس به مدیریت فایل در هاست مراجعه کنید و ببینید که آیا پوشهای از افزونه در هاست وجود داره یا خیر.
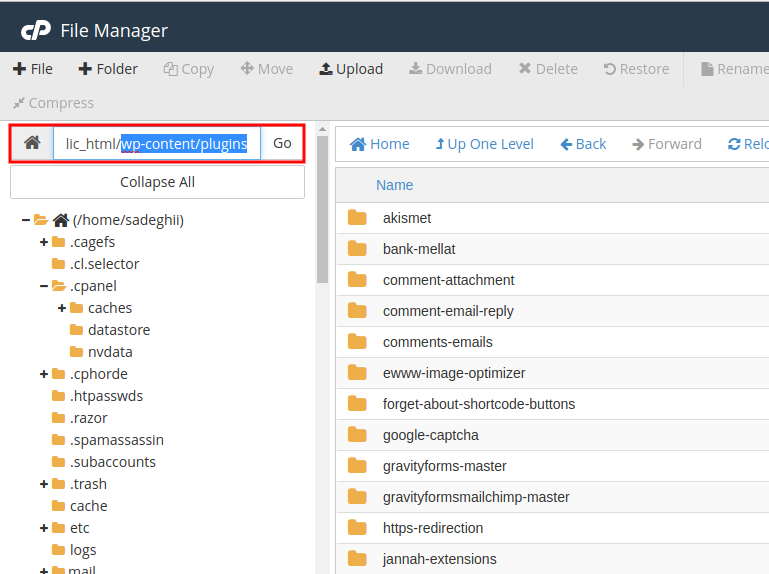
آموزش حذف کامل افزونه وردپرس از هاست
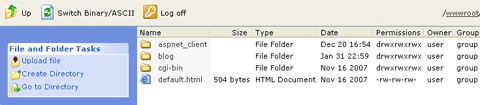
برای این منظور بعد از اینکه وارد هاست خودتون شدید روی گزینه File Manager کلیک کنید تا به صفحه مدیریت فایلها در هاست وارد شوید، سپس به مسیر /public_html/wp-content/plugins/ مراجعه کرده و کلیه پوشههای موجود در هاست را بررسی کنید. هر یک از این پوشههایی که در پوشه plugins قرار داره مربوط به یکی از افزونههایی هست که ازش استفاده میکنید.

اما در این بین برخی افزونهها هم وجود دارند که علاوه بر پوشه خودشون برخی اطلاعات را در پوشه دیگری نگهداری میکنند که لازمه به صورت کامل پوشههای موجود در این دایرکتوری را بررسی کنید و اگر احساس کردید هر یک از پوشههایی که در این دایرکتوری وجود دارند مربوط به افزونهای هستند که اونو از وردپرس حذف کردید میتونید پوشه مورد نظر را از هاست خودتون حذف کنید. برای اینکه بتونید بهتر تشخیص بدین که آیا پوشهای اضافه در این مسیر وجود داره یا نه میتونید تعداد پوشههای موجود در این دایرکتوری را با تعداد کل افزونهها که در پیشخوان وردپرس به شما نمایش داده میشه مقایسه کنید.
آموزش حذف کامل افزونه وردپرس از دیتابیس
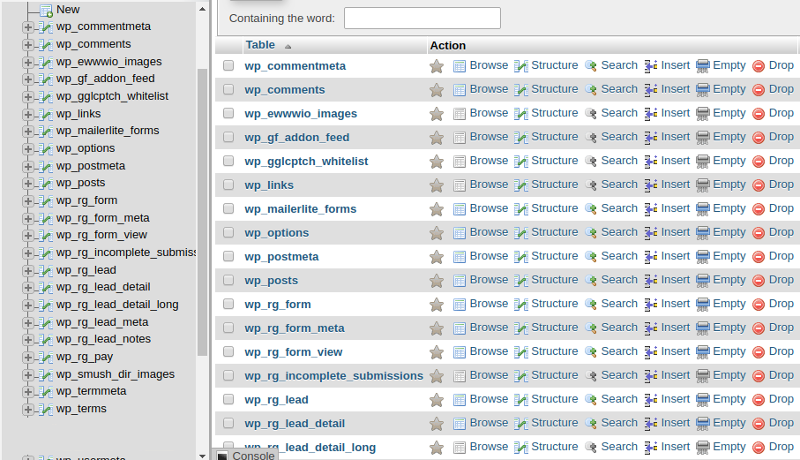
در آخرین مرحله برای حذف اطلاعات یک افزونه به صورت کامل از وردپرس نوبت به دیتابیس وردپرس میرسه تا با بررسی جداول وردپرس که برای هر افزونه در دیتابیس وردپرس یک یا چند جدول تعلق میگیره بررسی کنید که اگر هر یک از این جدولها مربوط به افزونهای بودند که حذف شدهاند اقدام به حذف این جداول از وردپرس بکنید. برای این منظور بعد از اینکه وارد هاست خود شدید به مسیر phpmyadmin مراجعه کرده و سپس مشابه تصویر زیر از منوی سمت چپ دیتابیس وردپرس خودتون را انتخاب کنید تا جداول وردپرس در اون نمایش داده شوند.

حالا همونطور که در تصویر میبینید کلیه جداول وردپرس که مربوط به افزونهها و خود وردپرس هستند در این صفحه نمایش داده میشه که اگر هر یک از این افزونهها مربوط به افزونهای بوده که اونو پاک کردید ابتدا جدول مورد نظر را انتخاب کرده و سمت روی گزینه Drop که در سمت راست و برای هر جدول قرار داره کلیک کنید تا از دیتابیس حذف شده و برای همیشه اطلاعاتی از افزونهها که نیازی بهشون ندارید و افزونه را هم از سایت حذف کردید را حذف کنید.
نوشته آموزش حذف کامل افزونه وردپرس و اطلاعات آن از دیتابیس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب