- تاریخ : 27th فوریه 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 189 نمایش
آموزش نصب آمارگیر Microsoft Clarity در وردپرس
قبلا در یک اطلاعیه درباره رقیب جدید گوگل آنالیتیکس یعنی مایکروسافت Clarity صحبت کردیم. دیدیم که قابلیتهایی مثل نمایش رفتار کاربر در سایت شما و نمایش HeatMap وبسایت در این سرویس، تفاوت زیادی بین این سرویس و Google Analytics ایجاد خواهد کرد. اما در این مقاله درباره نصب آمارگیر Microsoft Clarity در وردپرس صحبت خواهیم کرد.
آموزش نصب آمارگیر Microsoft
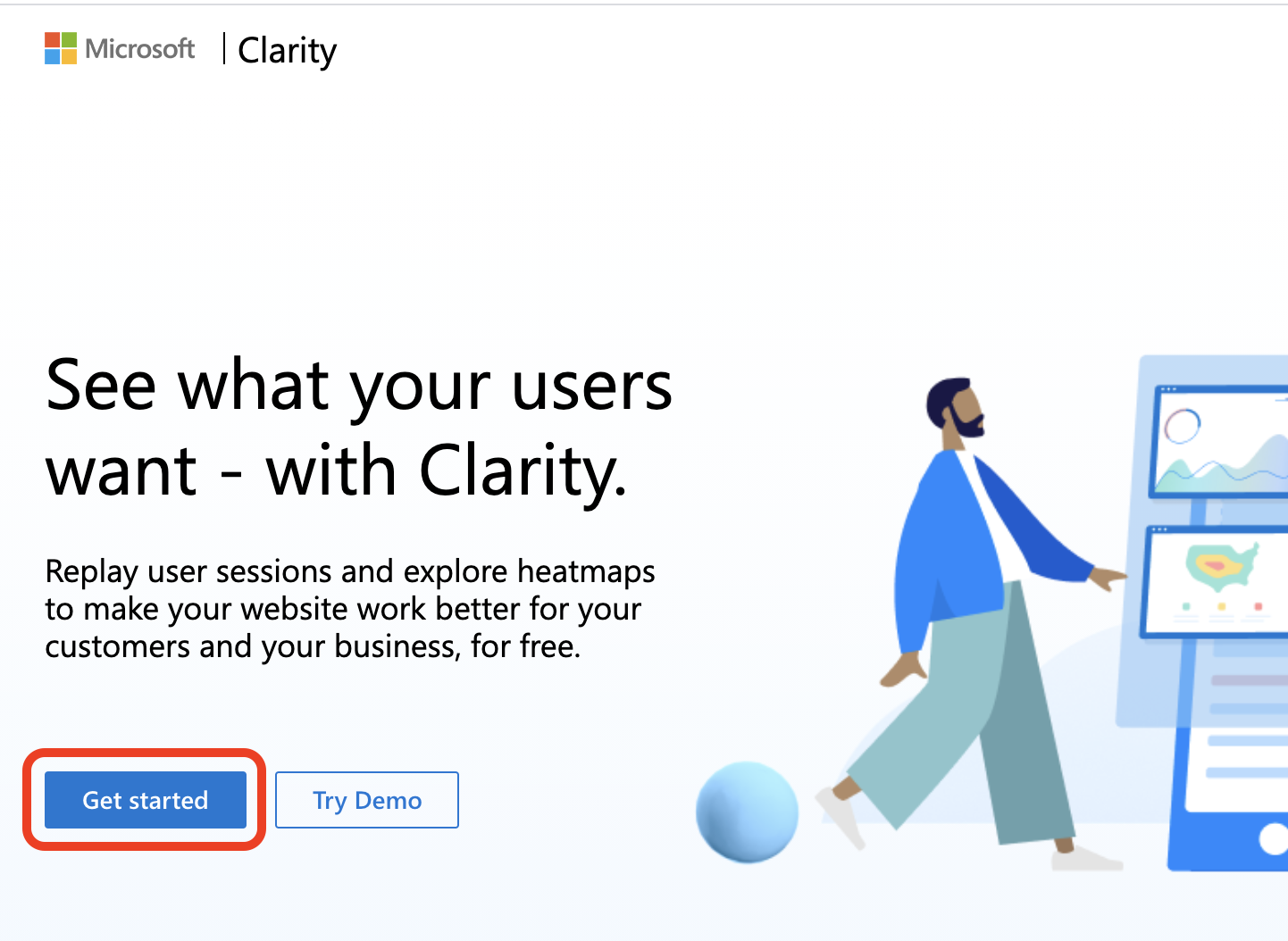
آمارگیر جدید مایکروسافت به شما این امکان را میدهد تا بدون نیاز به نصب هر افزونهای، از آن در وردپرس استفاده کنید. برای انجام اینکار کافیست ابتدا وارد سایت https://clarity.microsoft.com شوید. سپس روی Get Started کلیک کنید.

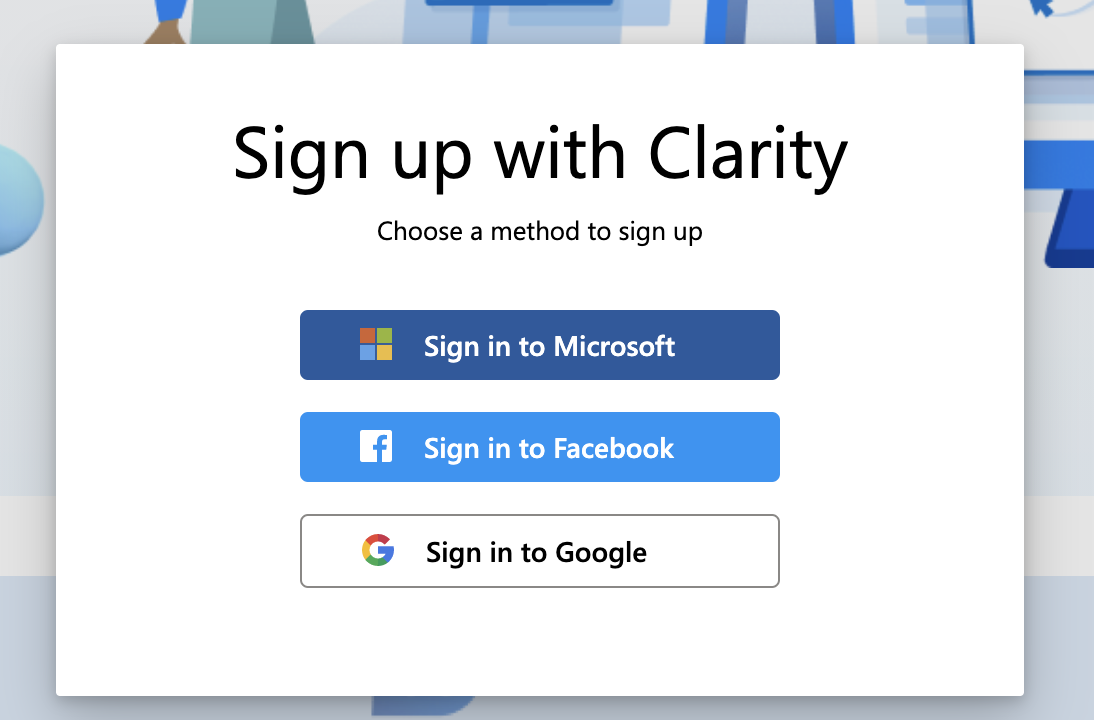
حالا یکی از این سرویسها را برای لاگین کردن در مایکروسافت کلریتی انتخاب کنید. پیشنهاد ما استفاده از گوگل هست.

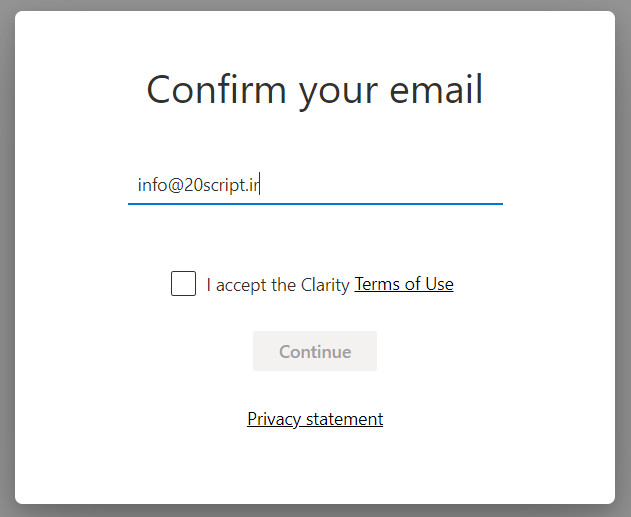
بعد از ورود، کافیست قوانین این سرویس را تایید کرده و حساب خود را فعال کنید.

به همین راحتی! شما در سرویس آمارگیر مایکروسافت ثبتنام کنید.
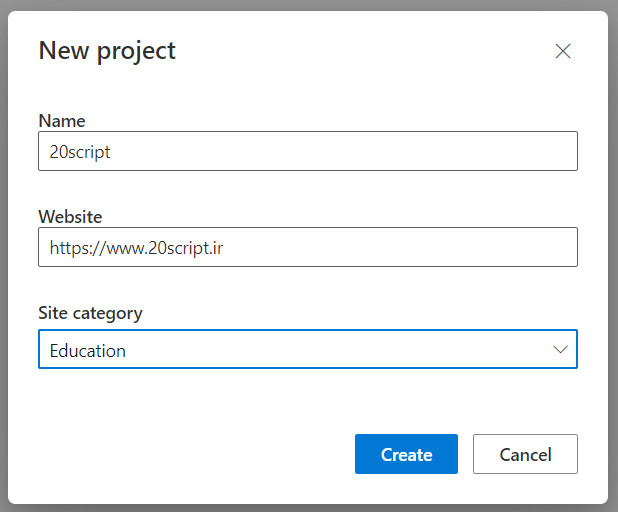
یک فرم جدید برای ثبت سایت شما در سرویس آمارگیر نمایش داده میشود. کافیست نام سایت خود، دامنه و زمینه کاری سایت خود را انتخاب کنید. سپس روی ساخت اکانت کلیک کنید.

افزودن کد Microsoft Clarity به وردپرس
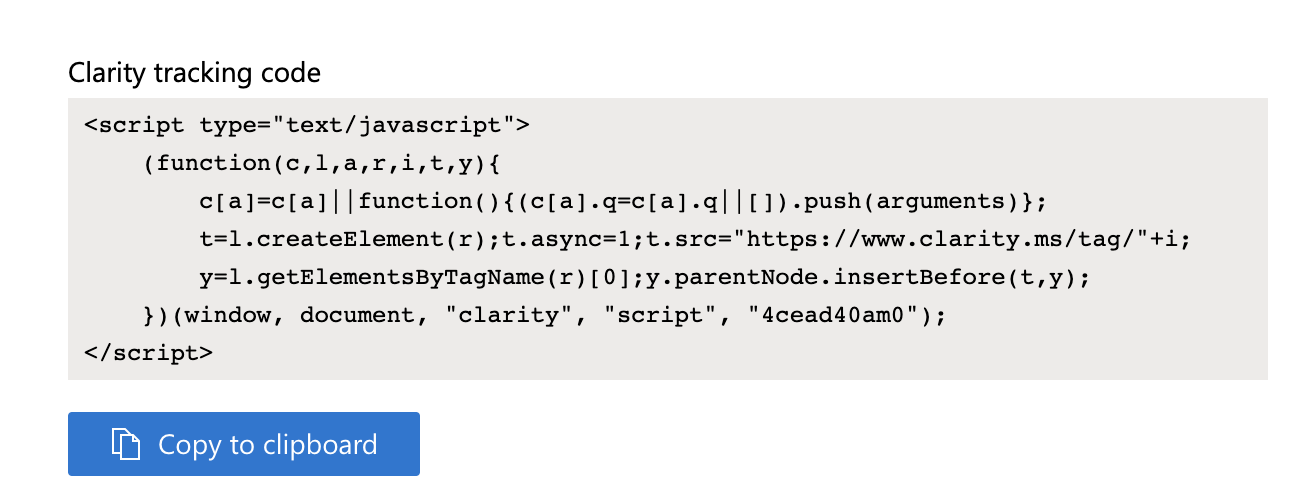
یک کد جدید برای آمارگیری از سایت شما، به شما نمایش داده خواهد شد. این کد را کپی کرده و با استفاده از افزونه Insert headers and footers این کد را به هدر سایت خود اضافه کنید.

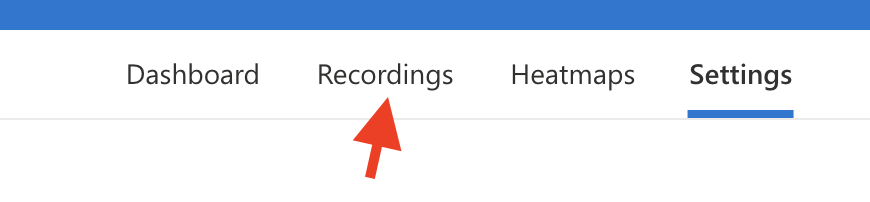
بعد از اضافه کردن کد به هدر سایت خود، باید ۲۴ ساعت صبر کنید. سپس به بخش Recordings وارد شده و صفحات ضبط شده کاربران خود را مشاهده کنید.

به همین راحتی! شما از سرویس جدید مایکروسافت استفاده میکنید. 
موفق باشید.
نوشته آموزش نصب آمارگیر Microsoft Clarity در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.