- تاریخ : 22nd جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 231 نمایش
مشکل سئو در نمایش تاریخ میلادی با WP Jalali
[ad_1]
وقتی وردپرس فارسی رو دانلود و نصب میکنید. افزونه قدیمی wp jalali بصورت پیشفرض روی سایت شما نصب میشه. اما مشکل بزرگی که این افزونه داره، نمایش همزمان تاریخ میلادی و شمسی هست. یعنی یا باید کل تاریخها شمسی باشه یا میلادی!! پس بریم برای نمایش تاریخ میلادی با WP Jalali

البته همه ما میدونیم که این افزونه سالهای سال هست که آپدیت نشده. بعد از آپدیت بزرگی که توسط تیم زاکروت وب داشتدیگر آپدیتی از این افزونه سرشناس ندیدیم.اما در هر صورت هنوز در عجبم که چرا تیم وردپرس فارسی هنوز هم با آپدیت وردپرس، این افزونه رو بروزرسانی نکردند و اگر قصد آپدیت ندارند حداقل اون رو با Parsi Date جایگزین کنند!
اما در هر صورت هنوز در عجبم که چرا تیم وردپرس فارسی هنوز هم با آپدیت وردپرس، این افزونه رو بروزرسانی نکردند و اگر قصد آپدیت ندارند حداقل اون رو با Parsi Date جایگزین کنند! پارسیدیت رو هم که میشناسید. یکی از بهترین افزونههای شمسی ساز وردپرس هست که توسط دوستان خوبم در تیم وردپرس پارسی ساخته شده.
اما مشکل افزونه ParsiDate چیست؟
در هر صورت هر افزونهای مشکلات خودش رو داره و برنامهنویس بی عیب خداست. تا قبل از نوروز ۱۳۹۸ روی ۲۰اسکریپت از پارسی دیت استفاده میکردیم. اما نسخه جدید پارسی دیت با اینکه مشکل نمایش تاریخ شمسی رو قبل از عید امسال حل کرد اما یک مشکل جدید رو به نمایش گذاشت! مشکل عدم پشتیبانی از تابع the_modified_time که برای سایت ما و خیلی از کاربران وردپرسی مشکلات زیادی رو ایجاد کرد.
البته این مورد رو @glastir توی انجمن وردپرس اعلام کردن. منتظر پاسخ تیم وردپرس پارسی هستیم.
و اما استفاده از WP Jalali
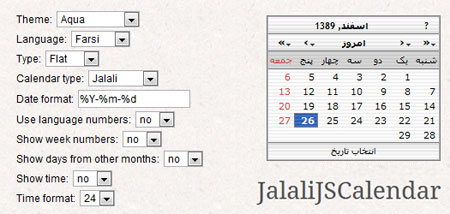
سعی کردیم این موضوع رو قبول کنیم که باید از همان افزونه قدیمی وردپرس جلالی استفاده کنیم. البته با کمی تغییرات. چون بصورت پیشفرض وردپرس جلالی یک گزینه در اختیار شما قرار میده که بتونید با استفاده از اون، تاریخ کل وردپرس رو شمسی کنید. این موضوع مشکلات زیادی در بخش گزارشات افزونه EDD و ووکامرس و … ایجاد خواهد کرد.
همچنین مشکل بسیار بزرگ این گزینه این هست که متادیتاهایی که باید به گوگل بصورت w3c time نمایش داده بشه رو بصورت شمسی با اعداد فارسی نمایش خواهد داد که خودش کلی داستان برای سئو ایجاد میکنه. پس بعد از نصب افزونه وردپرس جلالی باید این گزینه رو غیر فعال کنیم:
- تاریخ تمامی بخشهای وردپرس از میلادی به شمسی تبدیل شود.
- این گزینه باید غیر فعال شود!
نمایش تاریخ میلادی با WP Jalali
حالا تاریخ متادیتای time در گوگل بدون مشکل نمایش داده خواهد شد. تاریخ همه بخشهای وردپرس از جمله پنل مدیریت هم میلادی شد.
خب تاریخ میلادی که بدون مشکل در سایت شما نمایش داده میشه. اما با غیر فعال کردن این گزینه، عملا چرا افزونه وردپرس جلالی نصب شده؟! مگر قرار نیست تاریخ شمسی رو توی بخشهای مختلفی از سایت نمایش بدیم؟ اینجاست که باید دست به کد بشیم و کمی با توابع این افزونه کار کنیم.
نمایش تاریخ شمسی در WP Jalali
برای نمایش تاریخ شمسی باید از تابع jdate افزونه جلالی استفاده کنیم. یعنی با استفاده از این تابع زمان رو بگیریم و نشون بدیم. پس شروع میکنیم به نوشتن یک تابع اختصاصی برای نمایش زمان. وارد فایل functions.php قالب بشید و این کد رو به انتهای فایل قبل از ?> قرار بدید.
// jalali date by www.20script.ir
function get_jdate_publish_time(){
$greg_date = get_post_time('d F Y');
$timestamp = strtotime($greg_date);
if ( function_exists('jdate') ) {
echo jdate('d F Y',$timestamp);
} else {
echo $greg_date;
}
}
توضیح کد بالا:
ابتدا یک تابع به نام get_jdate_publish_time ساختیم. توی این تابع اعلام کردیم که توی متغیر greg_date تاریخ پست رو بگیر. سپس با استفاده از تابع strtotime، تاریخ قابل خوندن برای انسان رو به تاریخ قابل خوندن برای کامپیوتر تبدیل کن و در نهایت اگر jdate روی سایت فعال بود. (یعنی افزونه وردپرس جلالی فعال بود) این تاریخ رو بصورت جلالی خروجی بگیر و echo کن.
حالا باید وارد فایل single.php یا هر جایی از سایتتون که قصد دارید اونجا تاریخ رو نمایش بدید شده و این کد رو به جای تابع get_post_time قرار بدید.
<?php get_jdate_publish_time();?>
نمایش تاریخ آپدیت پست بصورت شمسی
برای نمایش تاریخ آپدیت پست، باید همین تابع رو مجدد با نام دیگری بسازیم. با این تفاوت که به جای get_post_time از get_post_modified_time استفاده میکنیم.
function get_jdate_update_time(){
$greg_date = get_post_modified_time('d F Y');
$timestamp = strtotime($greg_date);
if ( function_exists('jdate') ) {
echo jdate('d F Y',$timestamp);
} else {
echo $greg_date;
}
}
حالا به جای modified_time از get_post_modified_time استفاده میکنیم. یعنی در فایل single.php از این کد برای نمایش تاریخ آپدیت پست استفاده میکنیم.
<?php get_jdate_update_time();?>
به همین راحتی! موفق و پیروز و وردپرسی باشید.
نوشته مشکل سئو در نمایش تاریخ میلادی با WP Jalali اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب