بهینه سازی فرم ها در وردپرس
[ad_1]

سلام خدمت همراهان ایـکـس اسـکـریـپـت 
یکی از مهمترین بخش های هر سایت، فرم های ارتباط با مشتری، ثبت نام، ورود، سفارش و … است.
فرم های تماس مهمترین درگاه ارتباطی شما با کاربران سایت می باشد که علاوه بر طراحی زیبا نیازمند کارایی بالا نیز هستند.
در این قسمت از آموزش وردپرس به بررسی تکنیک هایی برای بهینه سازی این فرم ها در وردپرس میپردازیم.
با ما همراه باشید…
تکنیک های بهینه سازی فرم ها در وردپرس
ساخت فضای مناسب برای ارتباط با کاربران، نیازمند دقت در اصول و مواردی است که باید هنگام ساخت فرم ها در سایت به آنها توجه کنید.
ایجاد قابلیت ثبت نام سریع در سایت
در فرم های ثبت نام امکان ثبت نام از طریق گوگل، فیس بوک، توییتر و سایر شبکه های اجتماعی دیگر را هم قرار دهید.
در حال حاضر بیشتر شبکه های اجتماعی API مورد نیاز برای ارتباط از طریق سایت را در اختیار کاربران قرار داده اند و شما میتوانید مسیر عضویت افراد در سایت خود را تا حد بسیار زیادی ساده تر کنید.
فرم تماس کوتاه
واقعیت این است که کاربران علاقه ای به پر کردن فرم های طولانی ندارند.
اگر خود را به عنوان یک کاربر اینترنتی در نظر بگیرید، باید در هفته با چندین فرم اینترنتی برای ثبت نام در سایت های مختلف سرو کله بزنید.
احتمالا خود شما هم حداقل یک یا دو بار در هفته از پر کردن فرم ها به خاطر طولانی بودن فرم و یا درخواست کامل اطلاعات شخصی انصراف می دهید. بنابر این اگر می خواهید شانس تکمیل فرم تماس یا ثبت نام شما توسط کاربران افزایش یابد آنها را دوباره بازبینی کرده و فیلدهای اضافه را حذف کنید.
عدم استفاده از فیلد های اجباری
هر فرم تماس در سایت شما حداقل باید یک فیلد اجباری داشته باشد و این گزینه معمولا برای ایمیل یا شماره تماس فرد در نظر گرفته میشود. اما در بسیاری موارد مشاهد میکنیم که طراح سایت فیلدهای غیر ضروری را نیز به حالت اجباری قرار داده و از کاربران اطلاعاتی را درخواست میکند که در اختیار ندارند و یا حتی دلیلی برای ارائه آن به شما وجود ندارد.

تعیین مقدار پیش فرض برای فیلد های خاص
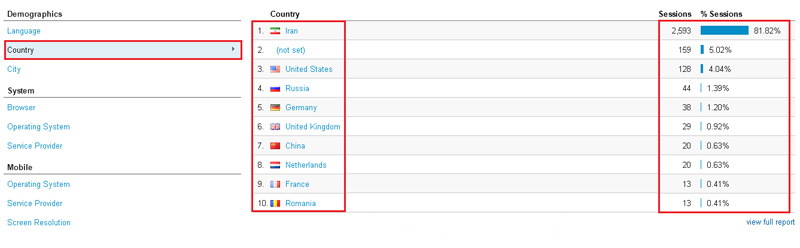
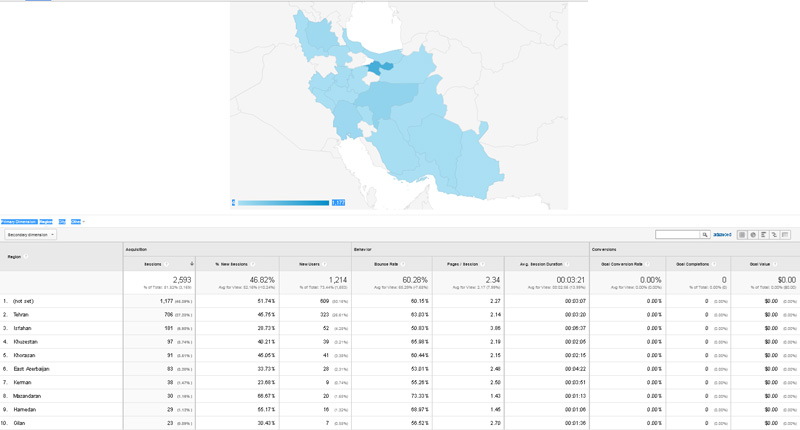
برای مثال میتوان به این نکته اشاره کرد که اگر کسب و کارتان در ایران است بسیاری از افرادی که با وب سایت شما در ارتباط هستند نیز از ایران هستند. بنابراین میتوانید هنگام ایجاد فرم خود مقدار پیش فرض فیلد کشور را ایران قرار دهید.
استفاده از تکنولوژی Ajax در طراحی فرم سایت
هیچ چیز نمیتواند آزار دهنده تر از مشاهده ی پیغام خطا جهت اصلاح و تغییر اطلاعات وارد شده بعد از پر کردن یک فرم بلند نیست.
تکراری بودن نام کاربری، درست نبودن فرمت ایمیل، پیچیده نبودن پسورد و مواردی از این دست که مانع ارسال فرم میشوند انگیزه افراد برای تکمیل را کاهش میدهد.
تکنولوژی Ajax به شما امکان میدهد خطاهای موجود در فرم را بدون آنکه صفحه مجدد بارگذاری شود و یا اطلاعات سایر فیلدها از دست بروند به کاربر نمایش دهید. معمولا کاربران بعد از تکمیل و ارسال یک فرم طولانی خیلی سخت حاضر میشوند اطلاعات آن را ویرایش کنند چه برسد به آنکه مجبور باشند از ابتدا آن را تکمیل کنند.
استفاده از فیلدهای HTML5 در فرم های وردپرس
مرورگرهای جدید و مدرن همگی فیلدهای HTML5 را شناسایی کرده و به خوبی نمایش میدهند. قابلیت های جالبی در HTML5 اضافه شده است که به برای نمایش اجباری بودن فیلدها و یا درست بودن آدرس ایمیل بسیار کاربردی هستند. شما میتوانید بدون استفاده از Ajax برخی از بررسی های امنیتی را قبل از ارسال فرم انجام دهید.
جایگزین برای فرم تماس
لینک تجارت خود در شبکه های اجتماعی در اختیار کاربران خود قرار دهید تا از این طریق کاربران بتوانند به راحتی با شما در تماس باشند.
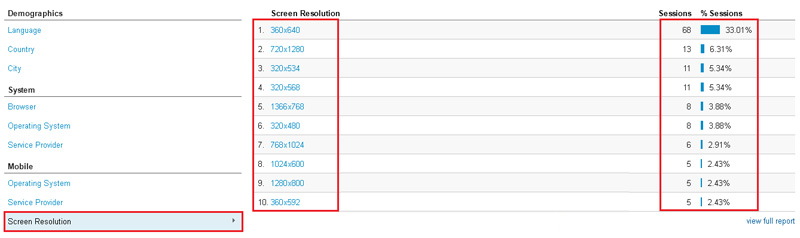
نمایش مناسب در موبایل و تبلت
امروزه بسیاری از مردم از طریق تلفن همراه و یا تبلت به دنیای وب دسترسی دارند.
به همین دلیل همیشه باید مطمئن باشید که فرم هایتان در صفحه نمایش کوچک نیز به راحتی قابل استفاده است.
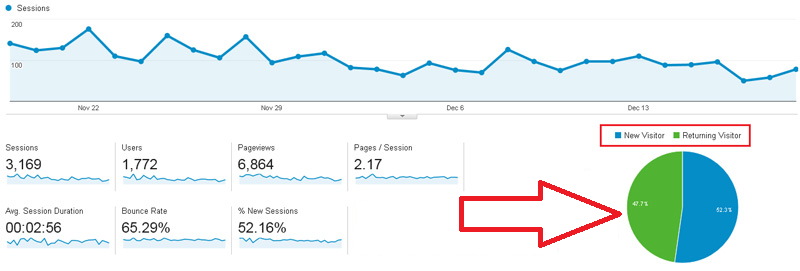
اگر طراحی سایت ریسپانسیو را نادیده بگیرید نزدیک به ۵۰ درصد، کاربران را از دست خواهید داد.
استفاده از آنتی اسپم آسان در فرم تماس
ربات های آزار دهنده و ارسال ایمیل های اسپم موجب شده است که شاهد استفاده از کپچا یا فیلدهای آنتی اسپم در طراحی فرم های تماس باشیم.
این مسئله امنیت سایت شما را افزایش داده و استفاده از منابع سرور را به شدت کاهش میدهد. چنین گزینه هایی باید به گونه ای طراحی شوند که برای ربات ها دشوار بوده اما برای کاربران ساده باشند.
همانطور که مشاهده کردید سعی کردیم تا با ذکر و بررسی نکاتی در مورد بهینه سازی فرم ها در وردپرس، شما را به داشتن فرم های کاربردی در سایت هدایت کنیم.
موفق و پاینده باشید…
The post بهینه سازی فرم ها در وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب