- تاریخ : 28th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 241 نمایش
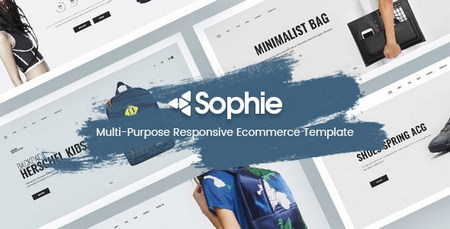
دانلود قالب فروشگاهی Digital Mart برای اپن کارت
[ad_1]
قالب Digital Mart یک قالب فروشگاهی مناسب برای راه اندازی انواع فروشگاه اینترنتی با استفاده از اسکریپت فروشگاه ساز اپن کارت است. از این قالب میتوانید برای راه اندازی فروشگاه و فروش انواع محصولات از قبل لوازم الکترونیکی، مد و فشن، لوازم اتومبیل، لوازم منزل، لازم تزئینی، گل، هدایا، مواد غذایی و محصولات ارگانیک، جواهرات و ساعت و به طور کلی هر نوع فروشگاه اینترنتی بهره بگیرید. این قالب دارای طرح بندی های متنوعی بوده و میتواند به شما در ایجاد انواع سایت های فروشگاهی پر امکانات و بسیار موفق کمک کند. در واقع به تناسب محصولی که قصد فروش آن را دارید، میتوانید طرحی منحصر به فرد و زیبا را با استفاده از این قالب پیاده سازی کرده و سایتی چشم نواز را برای خود ایجاد کنید که درصد شانس موفقیت شما را در تجارتتان افزایش دهد.

قالب اپن کارت دیجیتال مارت برای موتورهای جستجو بهینه سازی شده و استاندارد های سئو را رعایت کرده است. در این قالب میتوانید از فونت های سفارشی استفاده کرده و همچنین میتوانید بخش های مختلف سایتتان را به دلخواه سفارشی سازی کنید. از میان امکانات جالب توجه این قالب میتوان به مواردی همچون طراحی ریسپانسیو، سازگاری با همه مرورگرهای مرسوم، امکان راه اندازی وبلاگ، پشتیبانی از نمایش لیست و شبکه، پشتیبانی از نان ریزه ها، استفاده از تسویه حساب استاندارد پنج مرحله ای، پشتیبانی از سبد خرید چسبنده، پشتیبانی از انواع منو از جمله مگامنو و منوی چسبنده، سازگاری با زبان های راست به چپ، سازگاری با نمایشگر های رتینا، امکان استفاده از آیکن فونت ها، طراحی موبایل فرست، سبد خرید ایجکسی و امکان استفاده از اسلایدشو در سایت اشاره کرد.
برخی امکانات قالب Digital Mart برای اپن کارت :
- مجهز به استایل های راست چین
- پشتیبانی از درج دیدگاه در محصولات
- پشتیبانی از افزودن به سبد خرید به صورت پاپ آپ
- دارای بلاک های CMS اضافی
- امکان تسویه حساب مهمان
- پشتیبانی از انواع اسلایدر
- دارای دکمه های اشتراک گذاری شبکه های اجتماعی
- پشتیبانی از فرم تماس
- دارای بلاک های استاتیک سفارشی
- پشتیبانی از مقایسه محصولات
- پشتیبانی از لیست خرید بعدی یا لیست آرزو
- امکان سفارشی سازی صفحات
- پشتیبانی از نمایش برند/تولید کننده ها در قالب اسلایدر
- سازگار با نمایشگر های رتینا
- طراحی موبایل فرست و ریسپانسیو
- پشتیبانی از بارگذاری تاخیری تصاویر
- پشتیبانی از ریچ اسنیپت های گوگل
- بهره گیری از بوت استرپ
- بهره گیری از فریم ورک اسمارتی
- پشتیبانی از حالات متنوع منو
- پشتیبانی از صفحه بندی محصولات
- امکان استفاده از نان ریزه ها در سایت
- و بسیاری امکانات دیگر …
نوشته دانلود قالب فروشگاهی Digital Mart برای اپن کارت اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب