- تاریخ : 6th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 328 نمایش
افزونه WP Live Chat
[ad_1]
با سلام خدمت همراهان همیشگی
برای ارتباط با کاربران و مشتریان خود همیشه به ساخت بخش هایی مانند ارتباط با ما نیازمندیم. اما این ارتباط می تواند به صورت های مختلفی شکل گیرد. مثلا از طریق فرم های تماس، ایمیل و چت آنلاین! البته هر کدام وظایفی را ایفا میکنند و می توانند امکان برقراری ارتباط را در وبسایت شما ایجاد کنند.
همراه شما هستیم با معرفی افزونه چت وردپرس با نام افزونه WP Live Chat از سری افزونه وردپرس .
افزونه WP Live Chat :
اگر قصد دارید یک سیستم چت حرفه ای برای پشتیبانی آنلاین در سایت خود راه اندازی کنید، پیشنهاد می کنیم ازافزونه WP Live Chat Support برای اینکار بهره ببرید. محیط این افزونه تقریبا به زبان فارسی می باشد و کار کردن با این افزونه را راحت می کند. امکانات و تنظیمات مختلفی را داراست و شما می توانید از آن ها در سیستم چت آنلاین خود استفاده کنید.
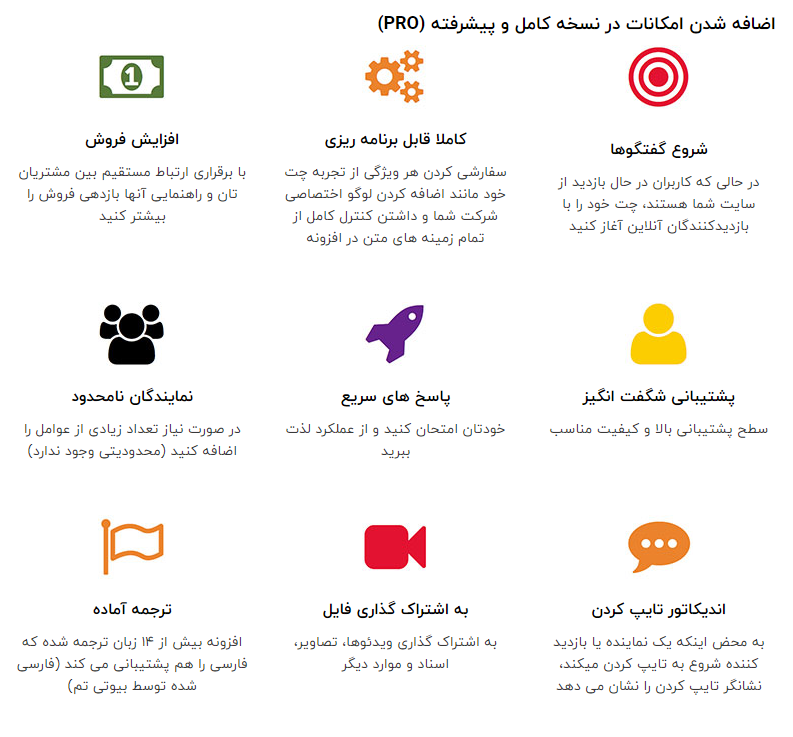
ویژگی های افزونه WP Live Chat :
- محبوب ترین افزونه چت آنلاین در پنل وردپرس
- WP Live Chat Support کاملا کاربردی و مؤثر
- چت آنلاین همزمان و نامحدود
- استفاده ساده از رابط برای هر دو مدیر و بازدید کننده
- تمام فیلدهای متن نمایش داده شده در جعبه چت آنلاین را ویرایش کنید
- کشیدن جعبه چت آنلاین در اطراف صفحه خود توسط کاربران
- تغییر رنگ های جعبه چت آنلاین
- داشبورد چت مدیر کاملا واکنشگرا
- پیام های آفلاین ذخیره می شوند (هنگامی که Chat Live خاموش است)
- انتخاب ۶ طرح از پیش تعریف شده برای چت آنلاین
- چت آنلاین کاملا قابل تنظیم
- افزودن انیمیشن های زیبا به پنجره گپ
- دسترسی به تاریخچه چت آنلاین
- امکان برنامه نویسی مدیریت با استفاده از API
- سازگار با افزونه ترجمه
- ادغام گوگل آنالیز
- هنگامی که آنلاین نیستید، فرم پیام سفارشی آفلاین را ایجاد کنید
- بدون تبلیغات یا لینک
- قبل یا بعد از جلسه چت، نظرسنجی ها را به جعبه چت خود اضافه کنید
- ناشناس برای بازدید کنندگان شما
- بدون پیوند “Powered by” در پنجره چت آنلاین
- هیچ اشتراک چت آنلاین ماهانه مورد نیاز نیست
- به طور خودکار پنجره چت آنلاین را فعال کنید
- محدود کردن کادر چت آنلاین فقط برای کاربران ثبت شده نشان داده شود
- سازگار با تمام افزونه های ذخیره سازی (پنجره چت آنلاین لود شده از طریق AJAX)
- اعلان های دسکتاپ هنگام دریافت چت های زنده جدید
- مشاهده هر چت آنلاین که ممکن است از دست رفته باشد
- موقعیت شروع جعبه گپ خود را تنظیم کنید
- لیست کاملی از تنظیمات چت آنلاین
- جعبه گپ را در دستگاه های تلفن همراه فعال و غیر فعال کنید
- فعال کردن و غیرفعال کردن صدا زمانی که یک پیام چت آنلاین جدید دریافت می شود
- نمایش آدرس آی پی بازدیدکنندگان
- انتخاب کنید که آیا نام و ایمیل مورد نیاز است زمانی که کاربران یک گپ را شروع کنند
The post افزونه WP Live Chat appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب