۷ قانون ساده برای توسعهدهندگان: بهترین روشهای توسعه افزونه وردپرس
[ad_1]
افزونهای که در وبسایت خود استفاده میکنیم قبلا توسط اشخاصی توسعه داده شده و به صورت کامل درآمده است. اما گاهی در ساخت و روشهای توسعه افزونه وردپرس خطاهایی صورت میگیرد که بعدها از نظر امنیتی یا عملکردی کاربران را دچار مشکلاتی میکند. چه مشکلاتی؟
مثلا از کاربران شنیدهایم که میگویند افزونه را نصب کردم اما هیچ چیزی به پیشخوان من اضافه نشد! افزونه را نصب کردم اما در هنگام فعالسازی خطا دریافت کردم! افزونه را نصب کردم اما بعد از نصب سایتم بهم ریخت!
موضوع بسیار مهمی است و باید حتما بررسی شود.
روشهای توسعه افزونه وردپرس
در این مقاله همراه شما توسعه دهندگان عزیز هستیم تا این مشکل را رفع کنیم. بهترین روشهای توسعه افزونه وردپرس با ۷ قانون بسیار ساده امکانپذیر است. نظر شما را به ادامه مقاله جلب میکنم…
قانون ۱: یک استراتژی داشته باشید
بله استراتژی! به چک لیست زیر توجه کنید:
- آیا افزونهای که ساختهام به صورت تفریحی است یا برای اهداف رسمی طراحی شده؟ آیا این افزونه وردپرس هر روز مورد استفاده قرار میگیرد؟
- آیا آن را به صورت رایگان ایجاد میکنم یا برای کسب درآمد؟
- آیا میتوانم مدت زمانی را برای پشتیبانی افزونه به کاربران در نظر بگیرم؟
- آیا مشابه افزونه من موجود است؟ برای این منظور باید مخزن وردپرس و مارکت مورد نظر را بررسی کرد.
این سوالات در ابتدای کار بسیار موثر است و باید مطرح شود. در واقع اولین گزینه از روشهای توسعه افزونه وردپرس به حساب میآید.
قانون ۲: کدنویسی استاندارد و منظمی داشته باشید
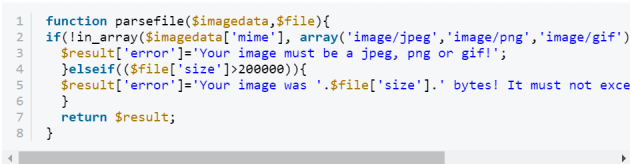
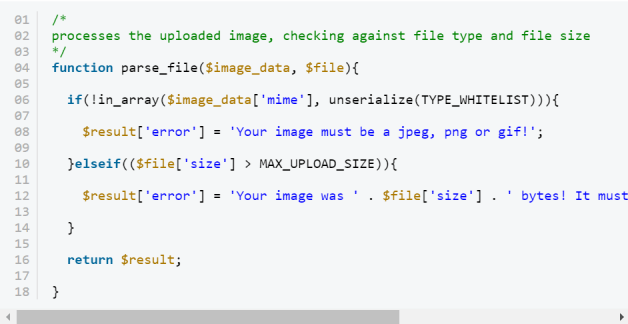
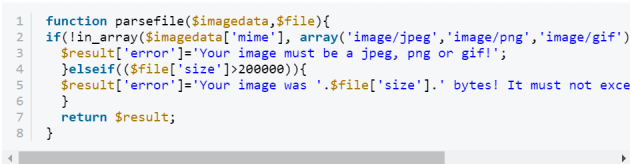
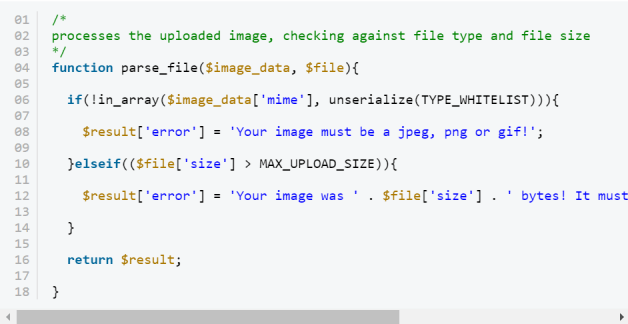
شما کدامیک را ترجیح میدهید:

یا

مسلما مورد دوم بهترین نظم را دارد. معمولا چیزهای سادهای مانند فاصله مناسب و نامگذاری متغیرها گزینههای خوبی در یک کدنویسی استاندارد هستند. کدهایی که به صورت استاندارد نوشته میشوند به راحتی قابل فهم، ویرایش و debug هستند.
قانون ۳: به امنیت توجه کنید

حفظ امنیت از مهمترین روشهای توسعه افزونه وردپرس است، اما متاسفانه بسیاری از توسعه دهندگان به آن کم توجهی کرده یا کلا نادیده میگیرند. لطفا این اشتباه بزرگ را مرتکب نشوید!
خروجی و ورودی را ایمن کنید
باید با موارد زیر آشنا باشید:
- esc_url
- esc_url_raw
- wp_filter_kses
- esc_attr
- esc_html
- esc_textarea
اگر از یک فانکشن مثل wp_insert_post استفاده میکنید، وردپرس امکان پاکسازی اطلاعات را برایتان محیا میکند. به صورت مشابه اگر از پایگاه دادهای به صورت wpdb->insert$ یا wpdb->update$ استفاده میکنید، وردپرس اطلاعات را پاکسازی میکند. اما اگر برای دسترسی به پایگاه داده به صورت مستقیم از چیزی مانند wpdb->get_result$ و سپس از wpdb->prepare استفاده کنید، باید از تزریق کد مخرب به پایگاه داده جلوگیری کنید.
به جای استفاده از قطعه کد زیر:
$admin_posts = $wpdb->get_results(
"SELECT ID, post_title FROM $wpdb->posts WHERE post_status = 'publish' AND post_author = 1"
);
از قطعه کد زیر استفاده کنید:
$admin_posts = $wpdb->get_results($wpdb->prepare(
"SELECT ID, post_title FROM $wpdb->posts WHERE post_status = %s AND post_author = %d",
'publish', 1
));
استفاده از nonce برای فرم و تایید Url
مسئله مهمی که وجود دارد این است که گاهی فرم یا آدرس ارسالی به وردپرس برمیگردد، این خود نشان دهنده یک عامل مخرب است. برای اینکه بتوانید امنیت این بخش را تامین کنید از nonce استفاده میکنیم. nonce یک عدد است که فقط یکبار استفاده میشود مانند کد یک بار مصرف.
برای یک فرم، ما از فیلد wp_nonce_field برای nonce استفاده میکنیم که در فرم به عنوان یک عامل مخفی گنجانده میشود:
wp_nonce_field('my_nonce', 'my_nonce_submit');
به دلیل اینکه یک عامل مخفی در فرم است، برای تایید فرم به ما برمیگردد. ما نیز میتوانیم برای اعتبارسنجی آن از قطعه کد زیر در wp_verify_nonce استفاد کنیم:
wp_verify_nonce($_POST['my_nonce_submit'], 'my_nonce') )
حال به صورت کاملا درست به ما برمیگردد و اعتبارسنجی صورت میگیرد.
برای آدرس یا Url میتوانید یک Nonce با کمک wp_nonce_url ایجاد کنید:
$nonced_url = wp_nonce_url('http://my_site.com?action=register&id=123456', 'register_nonce');
زمانی که میخواهید ایمیلی جهت تایید مراحل ارسال کنید به کار میآید. سپس برای بررسی آدرسهای ورودی از nonce باید از check_admin_referer برای اعتبار سنجی استفاده کرد:
if($_GET['action'] == 'register'){
if(check_admin_referer('register_nonce')){
if(verify_id($_GET['id'])){
echo 'Registration verified!';
}
}else{
echo 'Registration verification FAILED!';
}
}
قانون ۴: دسترسی هوشمندانه به خدمات وب

اگر کمی در اینترنت جستجو کنید متوجه خواهید شد که خدمات وب به وفور یافت میشود. یکی از امکاناتی که معمولا بعضی از افزونهها به آن نیازمندند دسترسی افزونه به API است. با کمک اتصالات کلید API میتوان کارایی افزونه را فعال کرد و از طرفی امنیت خوبی را نیز برقرار ساخت. برای اینکه بتوانید این امکان را برای افزونهای ایجاد کنید باید از wp_remote_get استفاده کرده و کد زیر را در بدنه افزونه وارد کنید:
$page_data = wp_remote_get('http://site.com/page');
if($page_data['response']['code'] == 200){
$body = $page_data['body'];
}
به طور مشابه کد زیر را نیز در wp_remote_post برای ورود وارد کنید:
$args = array(
'login' => 'login_name',
'password' => 'my_password'
);
$response = wp_remote_post('http://site.com/login', $args);
قانون ۵: بینالمللی کردن افزونه
برای ما ایرانیها شاید خیلی مهم نباشد که افزونه مورد نظر را به صورت بین المللی نسازیم. اما به هر حال شاید شخصی از عملکرد افزونه شما خوشش آمد و خواست آن را استفاده کند اما زبانش متفاوت است. چاره کار چیست؟
یکی از روشهای توسعه افزونه وردپرس این است که از عملگر e_ و __ حتما استفاده کنید. تا شخص در صورت لزوم به راحتی بتواند با نرم افزارهایی مانند poedit آن را به زبان مورد نظر ترجمه کند.
قانون ۶: بارگذاری آنچه که نیاز است
شما یک افزونه را ایجاد میکنید اما ممکن است برای مدتی نباشید یا کلا روزی قید آن را بزنید اما این دلیل نمیشود که افراد هم بیخیال آن شوند. در واقع افرادی از این افزونه استفاده میکنند. بهترین راه این است که به گونهای فایلهای مورد نیاز افزونه را بارگذاری کنید که شخص دیگری بعد از شما امکان بروزرسانی و تغییر را داشته باشد. مثلا فقط یک شیوهنامه Stylesheet، Java Script و سایر موارد ضروری را بارگذاری نمایید.
قانون ۷: امکان غیرفعال کردن را ایجاد کنید
یکی دیگر از روشهای توسعه افزونه وردپرس این است که بعد از فعالسازی و نصب افزونه را غیرفعال و حذف کنید. این امکان بسیار مهم است. اینکه کاربران با غیرفعال کردن و حذف افزونه دچار مشکلات جدی در وبسایت شوند، یعنی به کار شما ایراد وارد است!
برای این منظور باید فایلی با عنوان Uninistall.php ایجاد کنید. و کد آن باید به گونهای باشد که کاربر با فشار دادن یک دکمه افزونه را غیرفعال کند:
if(defined('WP_UNINSTALL_PLUGIN') ){
//delete options, tables or anything else
}
قطعه کد بالا عملیات غیرفعالسازی و حذف افزونه را بررسی میکند.
نکات کلیدی در روشهای توسعه افزونه وردپرس
۷ قانون در روشهای توسعه افزونه وردپرس به اتمام رسید اما لازم میدانیم نکاتی را نیز در انتها برایتان بگوییم.
فعالسازی امکان اشکالزدایی یا Debug
وردپرس امکان اشکالزدایی و یافتن خطاها را دارد. همیشه توصیه میکنیم این بخش را فعال کنید تا بتوانید از تمامی اشکالات خود باخبر شوید. برای فعال کردن این قسمت کد زیر در wp-config.php باید وجود داشته باشید:
define('WP_DEBUG', TRUE);
مطالعهای درباره کتابخانه عملگرهای وردپرس داشته باشید
وردپرس دارای یک کتابخانه از عملگردهای مختلف است که برای ساخت افزونه و عملیات اینچنینی لازم است مطالعه کنید. Function Reference را میتوانید مطالعه کنید.
نتیجه گیری
چنانچه یه توسعه دهنده افزونه هستید، باید روشهای توسعه افزونه وردپرس را بدانید و طبق قوانین آن عملیات خود را انجام دهید تا کارتان استاندارد و مورد قبول باشد. برای این منظور ۷ قانون را برایتان در این مطلب در نظر گرفتیم که پیشنهاد میکنم حتما آنها را مطالعه کنید. این ۷ قانون به صورت زیر است:
- قانون ۱: یک استراتژی داشته باشید.
- قانون ۲: کدنویسی استاندارد و منظمی داشته باشید.
- قانون ۳: به امنیت توجه کنید.
- قانون ۴: دسترسی هوشمندانه به خدمات وب
- قانون ۵: بینالمللی کردن افزونه
- قانون ۶: بارگذاری آنچه که نیاز است.
- قانون ۷: امکان غیرفعال کردن را ایجاد کنید.
نوشته ۷ قانون ساده برای توسعهدهندگان: بهترین روشهای توسعه افزونه وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب