- تاریخ : 4th اکتبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 277 نمایش
وردپرس ۵٫۰ و تغییرات احتمالی آن
[ad_1]
وردپرس در حال حاضر به قدرتمندترین سیستم مدیریت محتوای متن باز در جهان تبدیل شده است که ۳۰ درصد از وبسایتهای جهان را پوشش میدهد. قابل توجه دوستانی که با وردپرس آشنایی ندارند، WordPress یک ابزار ایجاد وبسایت به صورت منبع باز (Open Source) است. برای شروع، وردپرس باید بر روی یک وب سرور نصب شود. این سرویس در سال ۲۰۰۳ با یک بیت از کد برای افزایش تایپوگرافی از نوشتن روزانه، با کاربرانی کمتر از انگشتان یک دست شروع شد. از آن زمان به بعد بزرگترین ابزار وبلاگنویسی در جهان است که در میلیونها سایت استفاده میشود.
در حال حاضر که این مقاله را میخوانید نسخه وردپرس ۴٫۹٫۸ در دسترس است و به زودی باید با نسخه ۴ خداحافظی کنید و به نسخه ۵ خوش آمد بگویید، به همین دلیل مطلب امروز را به معرفی وردپرس ۵٫۰ اختصاص دادیم.
وردپرس ۵٫۰
به تازگی، کنفرانس (WordCamp Europe 2018 (WCEU برگزار شد، جایی که انتظار میرفت ویرایشگر گوتبرگ معرفی شود. بنابراین سخنران اصلی این رویداد، یکی از بنیانگذاران وردپرس، مت مولنوگ بود، که در چند ماه آینده برنامه بلند پروازانهای را برای توسعه بیشتر گوتنبرگ اعلام کرد. تاریخ انتشار وردپرس ۵٫۰ پیشتر در آوریل یا مه ۲۰۱۸ تنظیم شده بود اما به نظر میرسد که وردپرس انتشار نسخه ۵ آن را به تاخیر بیاندازد.
اکثر کاربران وردپرس احتمالا از این واقعیت مطلع نیستند که قرار است با چه تغییرات در وردپرس مواجه شوند. وردپرس ۵٫۰ در ماههای آینده و احتمالا در سال جاری ۲۰۱۸ عرضه خواهد شد. به نظر میرسد وردپرس قصد دارد ویرایشگر گوتنبرگ را به ویرایشگر محتوای اصلی وردپرس تبدیل کند و دیر یا زود قالبهای وردپرسی با این ویرایشگر طراحی و عرضه شوند و نیازی به نصب افزونه صفحهساز دیگری نباشد.
مت مولنوگ میگوید هدف او این است که گوتنبرگ را تا چندین نسخه قبل از انتشار وردپرس ۵٫۰ گسترش دهد تا کاربران با تغییرات و ویژگیهای جدید آن مواجه شوند. پروسه تست توسط تیم وردپرس به طور مداوم در حال اجرا است. بازخورد توسعه دهندگان و سازمانها، اطلاعات ارزشمند و پایهای برای بهبود ویرایشگر، قبل از انتشار رسمی آن در بازار محسوب میشود. البته اکنون میتوان آن را امتحان کرد، نسخه بتای گوتنبرگ در حال حاضر از WordPress در دسترس قرار گرفته و بیش از ۳۰۰٫۰۰۰+ نصب فعال داشته است. البته گوتنبرگ موجود در وردپرس ۵٫۰ ورژن اصلی و بهبود یافتهای خواهد بود.
یک تغییر بزرگ در ویرایشگر گوتنبرگ

یکی از مهمترین ویژگیهای وردپرس ۵٫۰ ، ویرایشگر گوتنبرگ خواهد بود. ویرایشگر گوتنبرگ از نام آقای یوهانس گوتنبرگ گرفته شده که پیشتر به عنوان مخترع دستگاه چاپگر قابل حمل خود، شناخته شده بود. ویرایشگر تصویری فعلی ما برای مدیریت محتوا نیاز به استفاده از کدهای کوتاه و HTML دارد. هدف اصلی این است که کاربری آسانتر شود. به ویژه برای افرادی که تازه با وردپرس شروع به کار کردند. نسخه اصلی گوتنبرگ هنوز آماده نیست و درحال حاضر در مرحله تست قرار دارد. بنابراین مشکلات و باگهای زیادی وجود دارد که در حال برطرف کردن آن هستند تا با یک ویرایشگر محتوای بینقص روبرو شویم.
گوتنبرگ یک روش کاملا جدید برای ویرایشگر ایجاد کرده است. کاربر با روش جدید مدیریت محتوا مواجه میشود. محتوای جدید به صفحات و پستها از طریق بلوکها اضافه میشود. شما فقط باید روی نماد “+” در ویرایشگر کلیک کنید. به این ترتیب، میتوانید هر نوع محتوایی مانند گالری، ویدیوها یا کدهای جاسازی و حتی بلوکهای سفارشی را اضافه کنید. و با درگ کردن، محتوا را به راحتی جا به جا کنید.
اگر میخواهید این ویرایشگر را خودتان امتحان کنید میتوانید از تست Gutenberg استفاده کنید و با امکانات آن آشنا شوید.
امنیت

بسیاری از وبمسترها ممکن است نگران امنیت وبسایت وردپرسی خود باشند. البته هر نوع نقص امنیتی میتواند به کسب و کار ما آسیبهای جبران ناپذیری وارد کند. برای افزایش امنیت وبسایتها، وردپرس تهیه سرویس هاستینگ معتبر به همراه گواهینامه امنیتی SSL ، کد تایید هویت دو مرحلهای گوگل، کد تأیید پشتیبان OTP، پسورد قوی و استفاده از افزونههای قدرتمند امنیتی مانند افزونه CloudFlare را توصیه میکند. اطلاعات دقیقی در مورد ویژگیهای امنیتی جدید وردپرس ۵٫۰ در دسترس نیست ولی به نظر میرسد وردپرس تلاش خود را برای بهبود امنیت در نسخههای آینده بیش از پیش ادامه خواهد داد.
بهینهسازی موبایل

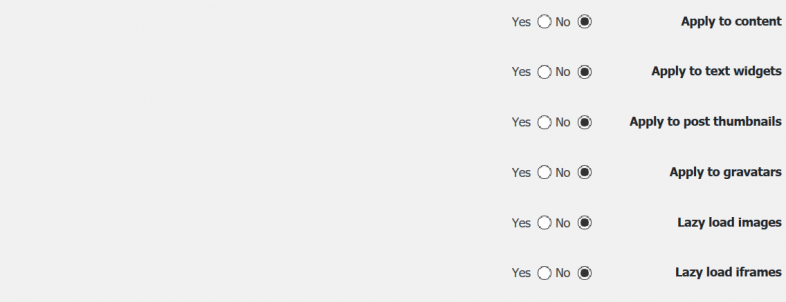
یکی از مهمترین فاکتورهای سئو در سیستمهای مدیریت محتوا، ریسپانسیو بودن قالب و تجربه کاربری موبایل است. هرروز شاهد بهینهسازی وبسایتها بر بستر موبایل برای کاربر عادی و توسعه دهندگان هستیم. در وردپرس ۵٫۰ هم تلاش شده بیش از پیش این موضوع به یک اصل تبدیل شود و تمامی قالبها بصورت ریسپانسیو ارائه شوند و مدیریت سایت از طریق موبایل امکانپذیر باشد.
برش تصاویر پس زمینه
در حال حاضر امکان تغییر پس زمینه وبسایت را داریم، اما یک روند خسته کننده است باید بصورت دستی با ابزارهای گرافیکی اندازه و ویرایش تصویر را انجام بدهیم، سپس دوباره آپلود کنیم. در وردپرس ۵٫۰ کاربر میتواند عکس را داخل وردپرس قبل از اینکه روی سایت قرار گیرد کاملا ویرایش کند، شاید این یک بهبود کوچک در ساختار محتوا گذاری باشد ولی قطعا زمان قابل توجهی را در ویرایش تصاویر پس زمینه کاهش میدهد.
ویرایشگر Front-End
با ویرایشگر front-end هرکسی میتواند حتی با تلفن همراه هوشمند خودش صفحات را ویرایش کند. ویرایشگر Visual Composer ویرایشگر غالب وردپرس برای مدت زیادی بوده است ولی اخیرا افزونه ویرایشگر front-end در مارکتها قرار گرفت. Front-end کاربری راحتتر و سریعتری را در مقایسه با ویژوال کامپوزر دارد. ولی با این حال ویرایشگر front-end قرار نیست جایگزین ویژوال کامپوزر باشد و هر کدام کارایی خودش را دارد.
قبل از ارتقا به وردپرس ۵ موارد زیر را در نظر داشته باشید:
به نظر می آید وردپرس ۵٫۰ با تغییرات کلی و جزئی که خواهد داشت خیلی جالب خواهد بود، اما این یک تغییر بزرگ است و باید نکاتی را در نظر بگیریم تا اختلالی روی سایت به وجود نیاد:
- بهتر است ابتدا پلاگین Gutenberg را آزمایش کنید.
- ارتقا به وردپرس ۵٫۰ غیر قابل برگشت است، ابتدا نسخه پشتیبان بگیرید.
- ممکن است بعضی از موضوعات و پلاگینها را از بین ببرد.
- تمها و پلاگینهای مورد استفاده را تغییر خواهد داد.
- شبیه ویرایشگر مورد استفاده شما نیست، این یک تغییر سخت است.
- ویژگی بلوک همه چیز (حتی ویدجتها) را جایگزین میکند.
- بهتر است چند ماه پس از انتشار ۵٫۰ منتظر بمانید تا پایدار شود.
نتیجه گیری
به طور کلی ما در نسخه جدید وردپرس بطور ویژه شاهد رونمایی از ویرایشگر گوتنبرگ خواهیم بود؛ البته در حال حاضر هم با ویرایشگر Gutenberg تحت تاثیر قرار گرفتیم و این چیزی است که ما برای آینده آن هیجان زده هستیم. به نظر میرسد وردپرس وبمستران را تشویق میکند تا یک کپی از این ویرایشگر را داشته باشند. احتمالا در ابتدا کاربران اولیه بخشی از یک آزمایش بزرگتر خواهند بود تا در نهایت وردپرس به یک ویرایشگر بینقص در آینده دست یابد.
نوشته وردپرس ۵٫۰ و تغییرات احتمالی آن اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب