- تاریخ : 14th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 163 نمایش
- تاریخ : 14th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 181 نمایش
ساخت پنل تنظیمات قالب وردپرس با بخش سفارشیسازی
[ad_1]

سلام و درود. خب خیلی وقت بود که روی بحث برنامهنویسی و آموزش طراحی سایت فعالیت زیادی نداشتیم. پس تصمیم گرفتم در این مقاله یک بحث بسیار داغ که ساخت پنل تنظیمات برای قالب وردپرس هست را به شما عزیزان آموزش دهم.
تا به حال شده یک قالب وردپرسی حرفهای مثل قالب وردپرس آوادا یا قالب وردپرس اهورا نصب کنید و ببینید که این قالبها دارای یک پنل تنظیمات قالب هستند و میتوانید اکثر تنظیمات سایت خود را از طریق آنها انجام دهید.
حالا اگر قالب اختصاصی خود را با دیدن دوره آموزش صفر تا صد طراحی سایت ساخته باشید طبیعتا یاد گرفتهاید که چطور پنل تنظیمات برای قالب طراحی شده بسازید. اما اگر در این دوره ثبتنام نکردهاید خب مشکلی نیست. در این مقاله به شما توضیح خواهم داد. 🙂
فهرست محتوای این مقاله
بهترین روش ساخت پنل تنظیمات قالب
مگر روشهای مختلفی برای ساخت پنل تنظیمات قالب داریم؟ بله قطعا! قالبهایی که آوادا یا انفولد از روش ساخت پنل تنظیمات اختصاصی خود استفاده میکنند. روش دیگری که ما در قالبهایی مثل اهورا و آریایی استفاده میکنیم، استفاده از Customizer اصلی وردپرس هست. نسخه در نسخه ۳٫۴ قابلیت جدیدی به نام Customization API ارائه کرد. با استفاده از این بخش میتوانید به راحتی یک پنل مدیریت عالی برای سایت خود بسازید.
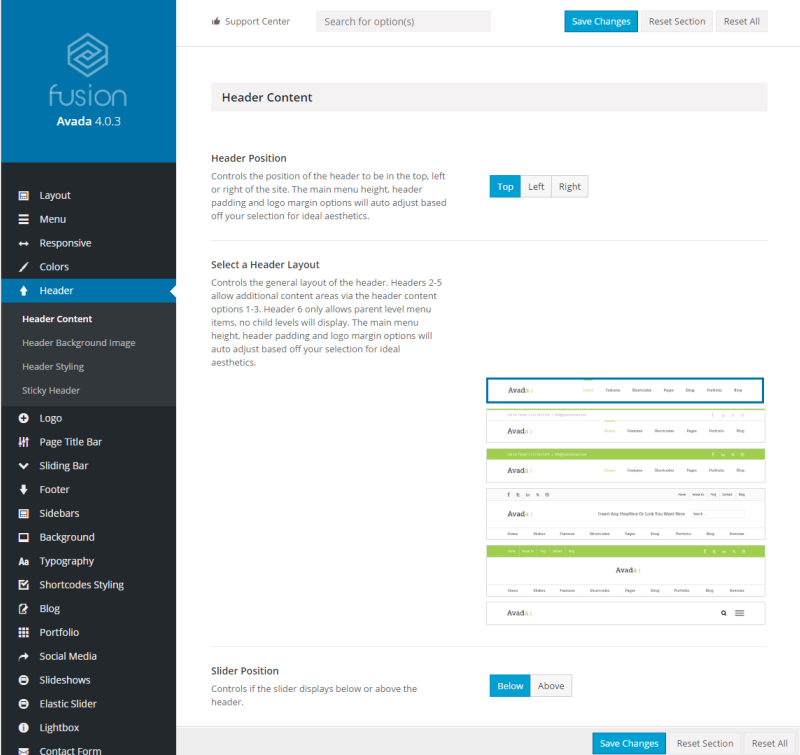
در واقع پنل قالبهایی که از پنل مدیریت اختصاصی استفاده میکنند به این شکل هستند:

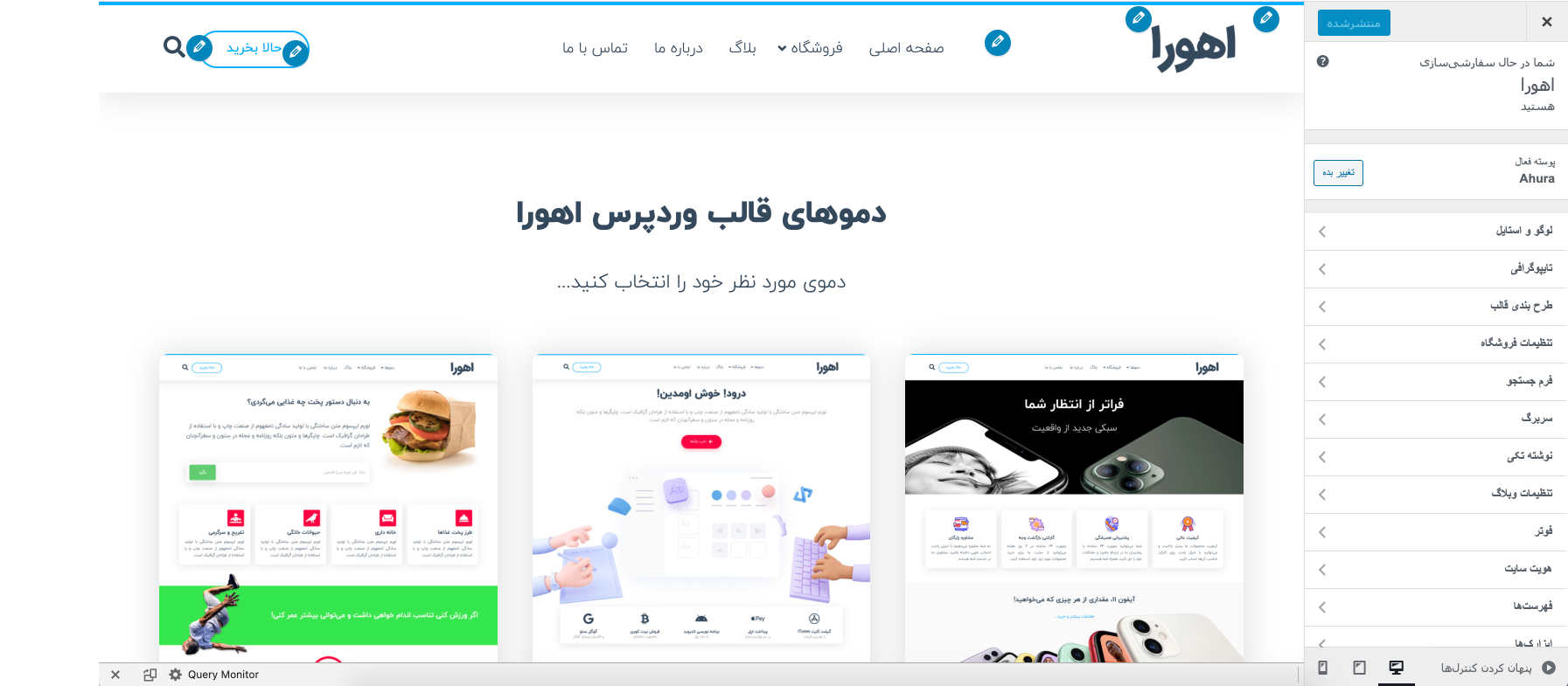
و پنل قالبهایی که از Customization API استفاده میکنند به این شکل:

سوال: چرا قالبهای معروف مثل آوادا و بیتم از پنل اختصاصی استفاده میکنند؟
پاسخ: این قالبها سالهای سال از این پنلها استفاده میکنند. بیش از هزاران کاربر دارند و با این حجم سایت فعال نمیتوانند پنل مدیریت قالب را تغییر دهند. اطلاعات کاربرانی که در حال استفاده از قالب هستند از بین میرود! ماهها کار اضافی برای ساخت پنل مدیریت جدید خواهند داشت و از آن بدتر، کاربر گمان میکند پنل مدیریتی قالب حذف شده!
پس این نکته که در تمام دورهها عنوان میکنم را همیشه به خاطر داشته باشید. اگر میهن وردپرس یا آوادا یا انفولد از یک سیستم یا یک پنل تنظیمات قالب استفاده میکند دلیلی نیست شما هم دقیقا همان را اجرا کنید. اگر اینطور عمل کنید، حداکثر در حد این قالبها یا شرکتها عمل خواهید کرد نه بیشتر!
ساخت پنل تنظیمات قالب وردپرس
اما خارج از این اضافات، مستقیما شروع کنیم به ساخت پنل مدیریت قالب سایت و ببینیم چطور میتوان با Customizer یا همان بخش سفارشی سازی وردپرس، یک پنل مدیریتی بسیار عالی ساخت.
در ابتدا باید یک تابع بسازید و آن را به customize_register قلاب کنید.
پس کد زیر را در functions.php قالب خود اضافه کنید:
function mihanwpcregister( $wp_customize ) {
// تمام کدها اینجا قرار میگیرند
}
add_action( 'customize_register', 'mihanwpcregister' );تابعی به نام mihanwpcregister ساختیم و آن را به customize_register قلاب کردیم. حالا هر زمان که بخش سفارشی سازی وردپرس باز شد، تمام کدهای موجود در mihanwpcregister اجرا خواهد شد.
از این پس تمام کدها را باید در تابعی که ساختیم اضافه کنیم. یعنی جایی که نوشته شده “// تمام کدها اینجا قرار میگیرند”.
ساخت یک بخش برای تنظیمات
حالا بیایید یک بخش تنظیمات به بخش سفارشی سازی اضافه کنیم تا وقتی روی آن کلیک کردیم، آیتمهای تنظیمات مربوط به آن بخش نمایش داده شود.
$wp_customize->add_section( 'logostyle' , array(
'title' => __( 'لوگو و استایل', 'mytheme' ),
'priority' => 1,
) );فراموش نکنید کد بالا باید در تابع قرار بگیرد. حالا بخش نمایش > سفارشی سازی را باز کنید. بخشی خالی به نام لوگو و استایل اضافه شده. اگر این بخش را نمیبینید نگران نباشید. دلیل این هست که هنوز گزینهای به این بخش اضافه نشده.

اضافه کردن تنظیمات به پنل قالب
برای اضافه کردن تنظیم خاص ابتدا باید یک کانفیگ جدید برای تنظیم مورد نظر بسازیم. به این شکل:
$wp_customize->add_setting( 'header_textcolor' , array(
'default' => '#000000',
'transport' => 'refresh',
) );مثلا تنظیم بالا یک گزینه هست برای تنظیم کردن رنگ متن هدر. حالا باید یک کنترل کننده برای این تنظیم اضافه کنیم. پس کد زیر را اضافه میکنیم:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array(
'label' => __( 'Header Color', 'mytheme' ),
'section' => 'your_section_id',
'settings' => 'your_setting_id',
) ) );در کد بالا باید به جای your_section_id از logostyle استفاده کنیم تا تنظیم در بخش لوگو و استایل نمایش داده شود. همچنین به جای your_setting_id باید از header_textcolor استفاده کنیم.
به همین راحتی میتوانید بخشهای نامحدود و گزینههای نامحدودی را به پنل مدیریت قالب سایت خود اضافه کنید.
در کل شما باید کدی به این شکل در بخش توابع سایت خود داشته باشید:
function mihanwpcregister( $wp_customize ) {
$wp_customize->add_section( 'logostyle' , array(
'title' => __( 'لوگو و استایل', 'mytheme' ),
'priority' => 1,
) );
$wp_customize->add_setting( 'header_textcolor' , array(
'default' => '#000000',
'transport' => 'refresh',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array(
'label' => __( 'Header Color', 'mytheme' ),
'section' => 'logostyle',
'settings' => 'header_textcolor',
) ) );
}
add_action( 'customize_register', 'mihanwpcregister' );نمایش تنظیمات در بخشهای مختلف قالب
حالا باید مقادیری که کاربر در بخش تنظیمات قالب اضافه کرده را در بخشهای مختلف قالب سایت وردپرسی نمایش دهیم.
برای نمایش داده تنظیمات در بخشهای مختلف قالب کافیست از کد زیر استفاده کنید:
<?php echo get_theme_mod('test');?>حالا به جای test باید از مقدار مورد نظر خود استفاده کنید. مثلا در کد بالا مقدار ما header_textcolor بود.
موفق باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
- تاریخ : 13th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 204 نمایش
ریدایرکت چیست و چه کاربردی دارد؟ با ذکر مثال موردی
[ad_1]

یکی از مهم ترین مباحث ساختاری یک وبسایت که هم در تجربه کاربری و هم سئوی سایت تاثیر زیادی دارد مبحث ریدایرکت هست. در این مقاله به این موضوع خواهیم پرداخت که ریدایرکت چیست و چه کاربردی دارد.
آنچه در این مطلب میخوانید:
ریدایرکت چیست
ریدایرکت به معنای انتقال کاربر از یک صفحه سایت به صفحه دیگر هست. البته منظور از این انتقال این نیست که کاربر روی یک لینک کلیک کند و به صفحه دیگری منتقل شود. بلکه بدون نیاز به کلیک به صفحه جدید تغییر مسیر داده شود.
مثلا فرض کنید آدرس سایت شما در تنظیمات وردپرس بصورت www.mihanwp.com وارد شده است. حالا میخواهید هر فردی که سایت شما را بدون www باز کرد به آدرس سایت با www منتقل شود. پس اینجاست که باید از ریدایرکت www to non www استفاده کنید.

یا فرضا آدرس سایت شما https://mihanwp.com هست و میخواهید هر فردی که سایت را بصورت http://www.mihanwp.com وارد کرد، به آدرس سایت اصلی منتقل شود. در این صورت باید یکبار سایت را از www به non www منتقل کنیم و بار دیگر از http به https که البته تمام این موارد توسط وب سرور شما انجام خواهد شد. البته این مورد حتما باید در سایت شما اجرا شود.
راه دیگر استفاده از ریدایرکت این هست که دامنههای دیگر سایت خود را به دامنه اصلی ریدایرکت کنید. مثلا همین الان دامنه mihanwp.ir را در مرورگر خود تایپ کنید. این دامنه به سایت mihanwp.com ریدایرکت (تغییر مسیر) داده خواهد شد.
یک روش دیگر ریدایرکت که معمولا در سایتهای وردپرسی استفاده میشود ریدایرکت صفحات است. مثلا میخواهید بعد از ورود، کاربر را به صفحه خاصی ریدایرکت کنید. این روش برای بهبود تجربه کاربری سایت استفاده میشود.
پس تا اینجا با ریدایرکت و روشهای استفاده از آن آشنا شدیم. امیدوارم به این موضوع پی برده باشید که اگر ریدایرکت وجود نداشت بسیاری از کارها برای ما سخت و طاقتفرسا میشد. حالا برویم سراغ انواع ریدایرکتها و استفاده از آنها در یک موقعیت مناسب.
ریدایرکت ۳۰۱
ریدایرکت ۳۰۱ یا ۳۰۱ redirection به معنای انتقال یک صفحه به صفحهای دیگر برای همیشه هست. مثلا تغییر مسیر سایت از www به آدرس بدون www قطعا باید با ۳۰۱ redirect انجام شود. چرا که قرار نیست چند سال بعد این آدرس را تغییر دهیم. (چون در صورت تغییر دادن این آدرس بصورت کلی دامنه سایت شما تغییر خواهد کرد و سئو سایت شما ضربهای مهلک خواهد دید.)
۳۰۲ ریدایرکت چیست
ریدایرکت ۳۰۲ یا ۳۰۲ redirection زمانی انجام میشود که میخواهید صفحه را بصورت موقت تغییر مسیر دهید. مثلا یک زمانی قصد دارید آدرس یک صفحه را به دلیل غیر فعال بودن فروش یک محصول به صفحه محصولی دیگر انتقال دهید. پس از گذشت چند ماه میخواهید مجدد فروش را فعال کنید و ریدایرکت را حذف خواهید کرد. به این نوع از ریدایرکت صفحه در وب، ریدایرکت ۳۰۲ میگوییم.
ریدایرکت صفحات ۴۰۴
یکی از روشهای حل خطاهای ۴۰۴ در سایت شما استفاده از ریدایرکت خطای ۴۰۴ به صفحه اصلی سایت است. به این روش دیگر در سرچ کنسول گوگل خطای ۴۰۴ نخواهید دید. البته از نظر سئو کارها این روش چندان جالب نیست. اما برخی از سئو کارها نتیجههای بسیار خوبی از این روش دریافت کردهاند.
چطور ریدایرکت ایجاد کنیم
البته انواع و اقسام ریدایرکتهای مختلف وجود دارد که اساسیترین آنها را در این مقاله توضیح دادیم. اگر میخواهید ریدایرکت صفحات وردپرس را انجام دهید میتوانید از بخش ریدایرکت افزونه یواست سئو پرمیوم یا از افزونههای رایگان ریدایرکت استفاده کنید.
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
- تاریخ : 10th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 176 نمایش
آموزش اتصال دامنه به هاست و تنظیم DNS هاست روی دامین
[ad_1]
اتصال دامنه به هاست

بعد از اینکه هاست و دامین را خریداری کردید کافیست اتصال دامنه به هاست را انجام دهید.
پس وارد پنل کاربری هاست شوید. اگر دقت کنید اطلاعات ورود به کنترل پنل و DNS را اینجا میتوانید مشاهده کنید. تنها کاری که انجام ندادهایم برای اینکه دامنه را به هاست متصل کنیم و بتوانیم از آن استفاده کنیم این است که، باید DNS دامنه را به DNS سروری که از آن هاست تهیهکردهایم، تغییر دهیم.
بعضاً ما برای شرکتی به نام هدیش هاست دی ان اسهای ns1.hadishhost.com و ns2.hadishhost.com را داریم. کافی است وارد پنل ایرنیک شویم و یا از همین طریق وارد پنل شرکت ثبت کننده دامنه شویم. سپس DNSها را وارد کنید.
تغییر NameServer را کلیک کنید ببینید تغییری اعمال میکند یا خیر. بالا بهصورت یک پیغام برای ما نوشته که در نظر داشته باشید تغییرات ممکن است تا ۲۴ ساعت طول بکشد تا در همهجا منتشر شود.
این سیستم کش DNS سرورهای ایران است که در این مدتزمان طول میکشد که انجام شود. متاسفانه دی ان اس ما از روی پنل تغییر نکرد چراکه در پنل ایرنیک من یک سوال امنیتیگذاشته شده و من آن را جواب میدهم. حال من به دلایل امنیتی اول NameSrever ها را میزنیم اول ns1 و بعد ns2 و این موارد را خالی میگذاریم و جواب امنیتی را میدهیم و ذخیره میکنیم. از پایین دکمه اعمال را کلیک میکنیم.
تست DNS سایت
بهروزرسانی کارگزاران دامنه با موفقیت انجام شد. اگر دقت کنید DNS ها به ns جدید تغییر کرده است.
کافی است که ما یک cmd را باز کنیم و دستور زیر را بزنیم ipconfig/flushdns دی ان اس را خالی کنیم با این دستور و ping بگیریم. زمانی که ما ping گرفتیم و دامنه ما یک ping به ما داد، این بدین معنی است که دامنه ما فعالشده متاسفانه دامنه ما هنوز فعال نشده است و در ایرنیک است که ۲۴ ساعت طول میکشد که این دامنه فعال شود و راه اندازی وب سایت شما تکمیل شود.
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.

این جلسه بخشی از دوره رایگان آموزش وردپرس هست. با مشاهده کامل دوره میتوانید ساخت سایت را آموزش ببینید.
[ad_2]
لینک منبع مطلب
- تاریخ : 9th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 179 نمایش
آموزش خرید هاست برای وردپرس و اجاره میزبانی وب بصورت عملی
[ad_1]
در جلسه قبل توضیح دادیم که چطور دامنه ثبت کنیم. اما بصورت عملی مراحل کار به ترتیب ثبت دامنه و خرید هاست و در نهایت اتصال هاست و دامنه می باشد. در این ویدیو میخواهیم به آموزش خرید هاست بپردازیم. تا در مراحل بعد بتوانیم وردپرس را روی سایت نصب کنیم. برای راه اندازی وب سایت بصورت عملی با این مقاله همراه باشید.
آنچه در این مطلب میخوانید:
آموزش خرید هاست

در این ویدیو از آموزش قدم به قدم وردپرس می خواهیم بصورت عملی یک سایت راه اندازی کنیم
حالا برای پنلها، ما ۴ پنل داریم. ۲ تا برای لینوکس که معروفترین آنها هستند و ۲ عدد هم برای ویندوز. هاستهای ویندوز که شامل Plesk و وبسایت پنل میشوند که اصلاً ما این دو مورد را به شما پیشنهاد نمیکنیم بهدلیل اینکه روی ویندوز سرور هستند و آن موارد موردنیازی که هاستهای وردپرسی باید داشته باشند را نمیتوانند دارا باشند پس نمیتوانند میزبان خوبی برای سایت وردپرس شما باشند.
انتخاب کنترلپنل مناسب
اما در لینوکس پنلهایی که ما پیشنهاد میکنیم، پنلهای C-panel و Direct-Admin هستند. سی پنل به طبع ظاهر بهتر و کاربرپسندیتری به نسبت دایرکت ادمین دارد و ما پیشنهاد ما سی پنل است. برای خرید هاست میتوانید مقاله ما درباره بهترین هاست وردپرس را مطالعه بفرمایید.
هاست ایرانی یا غیر ایرانی؟
البته هاستهای داخل ایران هم هستند که ما ارائه نمیکنیم و شما باید بدانید هاستهای داخل ایران فقط شامل دایرکت ادمین هستند، حال بعضا سی پنل هم دیده میشود.
البته این کار مجاز نیست چراکه سی پنل ایران را تحریم کرده است و فقط دایرکت ادمین روی ایران مجاز است.
خب به طبع برای اینکه بهترین سرویس را بخواهیم ارائه بدهیم سی پنل را استفاده میکنیم.
باید دقت کنید به هنگام خرید تعداد ساب دامینها و همچنین تعداد اکانتها به چه شکل باشد,
پشتیبان گیری
نکته دیگری که وجود دارد و باید به آن توجه کنید بک آپ است. اگر دقت کنید ما در این قسمت نوشتهایم بک آپ روزانه و هفتگی، باید هاستی که تهیه میکنید بک آپ حداقل هفتگی را دارا باشد. حال من برای مثال پنل C را انتخاب میکنم که پنل پیشنهادی خود ما است. روی سفارش آنلاین کلیک کرده و بعدازاینکه دامنه خود را ثبت کردیم احتیاج است که یکهاست داشته باشیم، که دامنه خود را بر روی آنهاست بارگذاری کنیم و همچنین اطلاعات سایت خود را روی آن دامنه بهاصطلاح بالا بیاوریم و استفاده کنیم.
آدرس دامنهای که من انتخاب کردم ghsmi است و حال برای اینکه اشتباهی به وجود نیاید من از همین بخش داخل پنل کپیاش میکنم. پسوند دامنه ir است سپس روی استفاده کلیک میکنیم. میگوییم این دامنه را بر روی هاستی که انتخاب کردهایم میخواهیم استفاده کنیم. اگر کوپن تخفیف داشتید میتوانید در این قسمت وارد کنید، بعدازآن معتبر سازی را کلیک کرده و استفاده کنید.
آموزش خرید هاست وردپرس
درنهایت برای راه اندازی وب سایت پرداخت نهایی را کلیک میکنم و اطلاعات فردی خود را وارد میکنم.
یک رمز قوی انتخاب میکنیم. اگر که شما یکهاست دارید و حال میخواهید انتقال بدهید و همچنین یک توضیح خیلی خاص دارید در رابطه با محصولی که میخواهید خریداری کنید و یا یک کار خاص میخواهید انجام دهید حتماً در داخل توضیح اضافه محصول وارد کنید.
بهعنوان مثال من یک هاست دیگر دارم و اطلاعات آن هاست را در اینجا وارد میکنم. به این شکل آدرس پنل” بنده درخواست انتقال وبسایت را دارم، اطلاعات هاست قبلی برای انتقال
User: test
Pass: test
Address: test
خب تکمیل سفارش را انتخاب میکنیم. دقت داشته باشید که حتماً باید قوانین را مطالعه کنید و بعدازآن تکمیل سفارش را انتخاب کنید. به درگاه پرداخت منتقل میشوید و پرداخت را انجام میدهید.
کار با پنلکاربری هاست
خب بنده بهصورت دستی پرداخت را تأیید کردهام. اگر دقت کنید در داخل سرویسها یک بار دیگر ناحیه کاربری را میآوریم.
این ناحیه کاربری است که شما بعد از پرداخت وارد سرویسها میشوید و سرویس Linux پنل C سالیانه ۷۸ هزار تومان وضعیت فعال است. روی سرویس که کلیک کنید مشخصات را میتوانید ببینید. از همین بخش میتوانید به سی پنل دسترسی داشته باشید. به وب میل و یک سری موارد و امکانات که پنل برای ما در نظر گرفته و میتوانیم از آنها استفاده کنیم.
ایمیل اطلاعات هاست
خب نکتهای که باید مدنظر بگیرید این است که وقتی شما خرید را انجام میدهید و تکمیل میکنید فرایند خرید را یک سری ایمیل دریافت میکنید و صد درصد ایمیل دریافت میکنید. احتمال دریافت نکردن ایمیل و اسپم شدن ایمیل بسیار پایین است.
در ادامه توضیح میدهم که اگر ایمیلی برای شما ارسال نشد به چه صورت بتوانید آن مشخصات هاست که برای شما ارسالشده است را مشاهده کنید. اگر دقت کنید به Inbox من بابت هدیش هاست دو ایمیل آمده که به جمع مشتریان اکسپرس خوشآمدید و اطلاعات را نشان داده است. فاکتور مشتری هم برای ما صادرشده است. اگر داخل اسپم را چک کنیم سفارش جدید ما را ثبت کرده است. نوشتهشده سفارش دادهاید و اطلاعات هاست نیز نمایش داده است.
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.

این جلسه بخشی از دوره رایگان آموزش وردپرس هست. با مشاهده کامل دوره میتوانید ساخت سایت را آموزش ببینیدو.
[ad_2]
لینک منبع مطلب
- تاریخ : 9th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 206 نمایش
- تاریخ : 9th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 177 نمایش
- تاریخ : 9th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 182 نمایش
دانلود سورس Corona Virus Live Status, Safety Guide with Admob. Flutter App
[ad_1]
[ad_2]
لینک منبع مطلب
- تاریخ : 9th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 177 نمایش
دانلود سورس Flutter Multi-Store – Ecommerce Mobile App for iOS & Android with same backend
[ad_1]
[ad_2]
لینک منبع مطلب
دانلود سورس ۱۱Dreamer – The Fantasy Cricket App – Fantasy Cricket, Dream11, Cricket App, Fantasy App
- تاریخ : 9th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 180 نمایش
دانلود سورس ۱۱Dreamer – The Fantasy Cricket App – Fantasy Cricket, Dream11, Cricket App, Fantasy App
[ad_1]
[ad_2]
لینک منبع مطلب