آموزش اضافه کردن Google Optimize به وردپرس
[ad_1]
خب همانطور که میدونید انتخاب یک الگوریتم کلی برای صفحات سایت کار سادهای نیست و شما باید چیدمان، عنوان و تصاویر مختلفی رو توی صفحات سایت خودتون قرار بدید و درصورتیکه کاربرپسند نبود، اون رو تغییر بدید. این کار ممکنه زمان زیادی از شما بگیره؛ اما خب گوگل با ارائه یک ابزار حرفهای و رایگان، کار رو برای همه آسون کرده و این امکان رو به شما داده که بتونید یک صفحه با دو چیدمان کاملاً متفاوت رو با هم مقایسه کنید و تا جایی که به صفحه دلخواه خودتون برسید، تغییرات موردنظر خودتون رو توی اون ایجاد کنید. برای اضافه کردن Google Optimize این مقاله را تا انتها مشاهده بفرمایید.
Google Optimize یکی از ابزارهای گوگل هست که شما با کمک اون میتونید سایت خودتون رو با استفاده از یک سری آزمایشها، بهینهسازی کنید؛ شما میتونید با کمک این ابزار، یک صفحه رو با دو ورژن منتشر کنید و بررسی کنید که کدام یکی از اونها موفقیت بیشتری داشته و تونسته کاربر بیشتری رو به خودش جذب کنه و درنهایت از اون استفاده کنید.
امروز تصمیم داریم توی این مقاله به شما آموزش بدیم چطور بهراحتی و در کوتاهترین زمان ممکن، Google Optimize رو به سایت وردپرسی خودتون اضافه کنید و از قابلیتهاش نهایت استفاده رو بکنید.
Google Optimize چیست
خب قبل از اینکه بخواهیم بریم سراغ آموزش اضافه کردن این ابزار به وردپرس، بهتره یک سری اطلاعات در مورد اون در اختیارتون قرار بدیم تا افرادی که این ابزار گوگل رو نمیشناسند، این مقاله رو بهتر درک کنند.
Google Optimize یکی دیگه از ابزارهای رایگان گوگل هست که به شما این امکان رو میده که صفحههای سایت خودتون رو آزمایش و بررسی کنید و درصورتیکه بخواهید هم میتونید این صفحات رو برای مشتریان خودتون سفارشیسازی کنید.

به بیان دیگه شما میتونید سایت خودتون رو بررسی کنید و مشکلات اون رو شناسایی و برطرف کنید تا درنهایت بتونید به یک سایت ایده آل و کاربرپسند دست پیدا کنید. این بررسی از طریق تست A/B انجام میشه؛ نحوه کار این تست به این صورت هست که مثلاً یک صفحه رو توی دو حالت مختلف به نمایش در میآره و به شما میگه که کدوم یکی از این صفحات موفقتر بوده و کاربر اون رو بیشتر میپسندیده.
دقت داشته باشید که ممکنه محتوای این صفحات با یکدیگر فرق داشته باشه؛ مثلاً آگه بخوایم این تست رو در مورد یک صفحه محصولات توی یک فروشگاه اینترنتی انجام بدیم؛ باید بدونید که محصولات توی هر دو صفحه مثل هم هستن اما ممکنه تصاویر و یا عنوانهای مطالب اونها با یکدیگر فرق داشته باشه. درواقع همین تفاوت هم هست که مشخص میکنه کدوم صفحه کاربرپسندتر هست.
پس شما میتونید از Google Optimize برای بهینهسازی نرخ تبدیل سایت خودتون هم استفاده کنید؛ همچنین به شما این امکان رو میده که این Split-Tests رو تنها با کشیدن و رها کردن، ویرایش کنید.
موارد مورد نیاز برای اضافه کردن Google Optimize
خب حالا که با این ابزار آشنا شدید، بهتره بریم سراغ مواردی که شما برای استفاده از اون نیاز دارید؛ اولین موردی که نیاز دارید، یک حساب کاربری گوگل آنالیتیکس هست؛ پس اگه از قبل توی گوگل آنالیتیکس حساب کاربری ندارید باید یک یوزر برای خودتون ایجاد کنید و کد رهگیری گوگل آنالیتیکس رو توی سایت خودتون قرار بدید. برای این کار میتونید مقاله افزونه گوگل آنالیتیکس برای وردپرس – Google Analytics رو مطالعه کنید.
توی مراحل بعدی شما دو راه دارید یا باید از افزونه MonsterInsights استفاده کنید، که این افزونه دو نسخه رایگان و حرفهای داره که توی این بخش شما به امکاناتی از این افزونه نیاز دارید که توی نسخه Pro هست؛ یا اینکه میتونید تنظیمات رو بهصورت دستی انجام بدید.
درسته که استفاده از افزونه راه سادهتری هست ولی اگه بخواید از روش دستی استفاده کنید دیگه نیاز به پرداخت هیچ هزینهای ندارید. در ادامه روش دستی رو براتون آموزش میدیم، پس با ما همراه باشید.
ساخت اکانت در سیستم Google Optimize
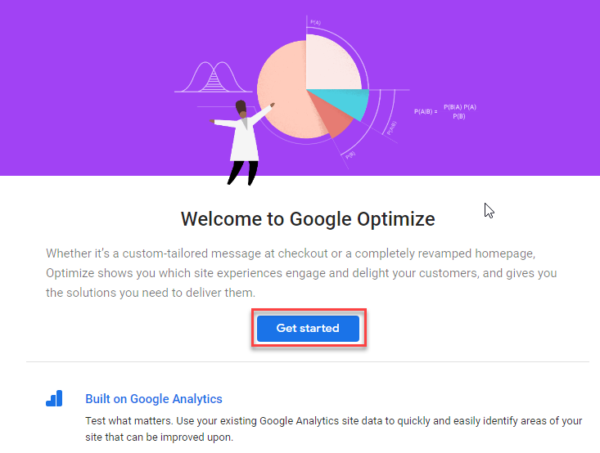
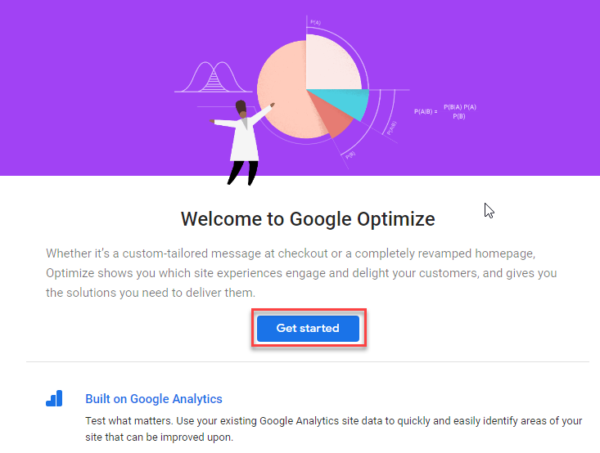
خب اولین کاری که شما باید انجام بدید این هست که وارد سایت Google Optimize بشید و روی گزینه Get Started کلیک کنید. البته این سرویس در حال حاضر برای ایران تحریم شده و شما باید اون رو با سرویس تغییر آی پی باز کنید. 🙂

توی مرحله بعد از شما پرسیده میشه که میخواهید، ایمیلهای گوگل رو دریافت کنید یا نه و شما باید گزینه موردنظر خودتون رو انتخاب کنید و در انتها به سمت پایین اسکرول کنید و روی گزینه Next کلیک کنید.
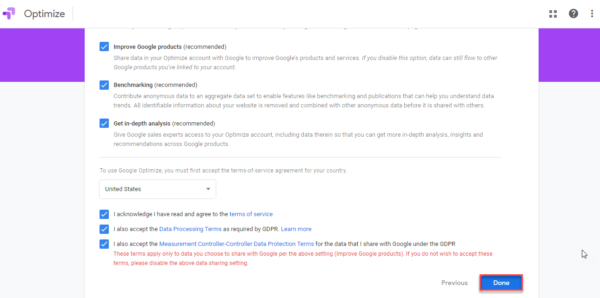
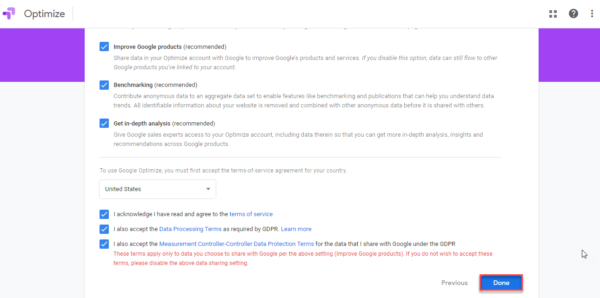
توی قسمت بعدی هم تنظیمات رو بهدلخواه خودتون تغییر بدید که البته توی این مورد پیشنهاد میکنیم از تنظیمات پیشنهادی این ابزار استفاده کنید. توی یکی از بخشها از شما میخواد که کشور موردنظر خودتون رو هم وارد کنید و به نسبت کشوری که انتخاب میکنید ممکنه چک باکس متفاوتی رو مشاهده کنید.
بعدازاینکه همه اطلاعات رو وارد کردید، روی گزینه “Finished” یا “Done” کلیک کنید. البته تا زمانی که تمامی اطلاعات خواسته شده رو بهصورت کامل وارد نکرده باشید این گزینه به رنگ خاکستری هست و بعد از وارد کردن اونها به رنگ آبی در میاد. وقتی روی این گزینه کلیک کردید، گوگل اکانت شما رو توی Google Optimize ایجاد میکنه.

خب حالا شما برای تست A/B توی این ابزار دوتا راه دارید؛ یا باید با استفاده از گزینه Create Experiment، اولین تست خودتون رو ایجاد کنید و یا اینکه باید این ابزار رو به وبسایت خودتون متصل کنید. که توی این مرحله پیشنهاد ما به شما متصل شدن به سایت هست و میشه گفت این روش نتیجه بهتری داره.
اگه تصمیم دارید از روش اول استفاده کنید میتونید از مقاله تست A/B صفحات فرود با استفاده از گوگل آنالیتیکس هم کمک بگیرید.
اضافه کردن Google Optimize به گوگل آنالیتیکس
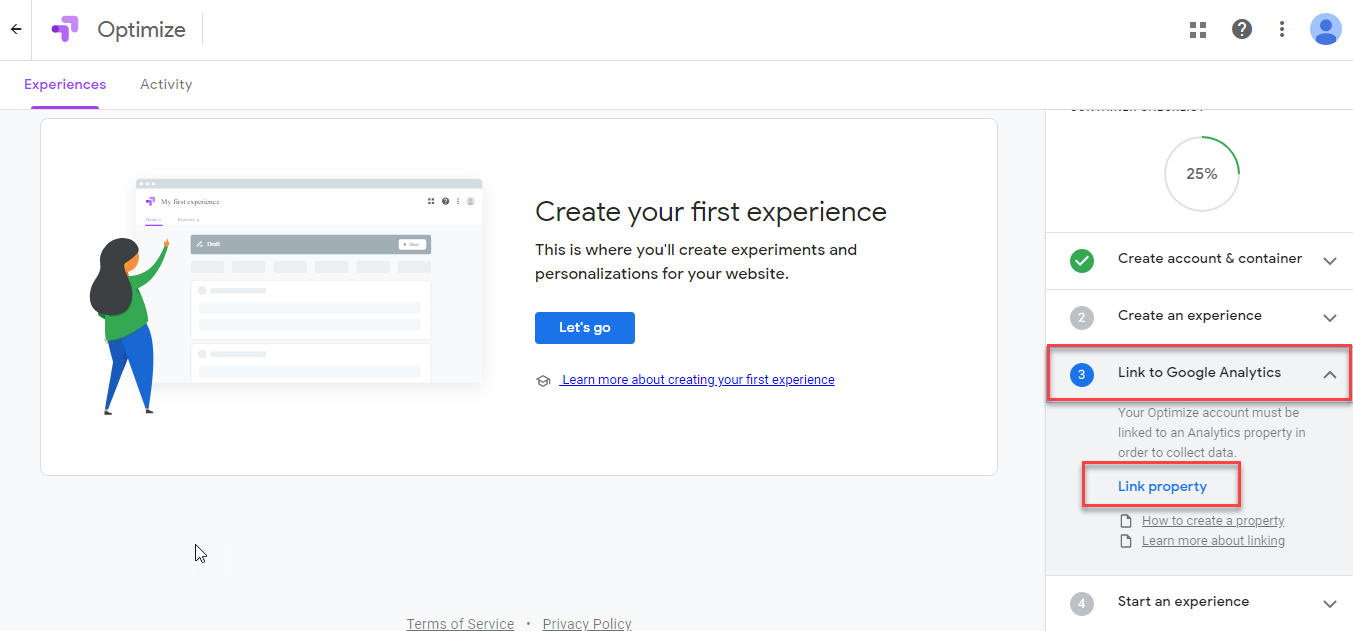
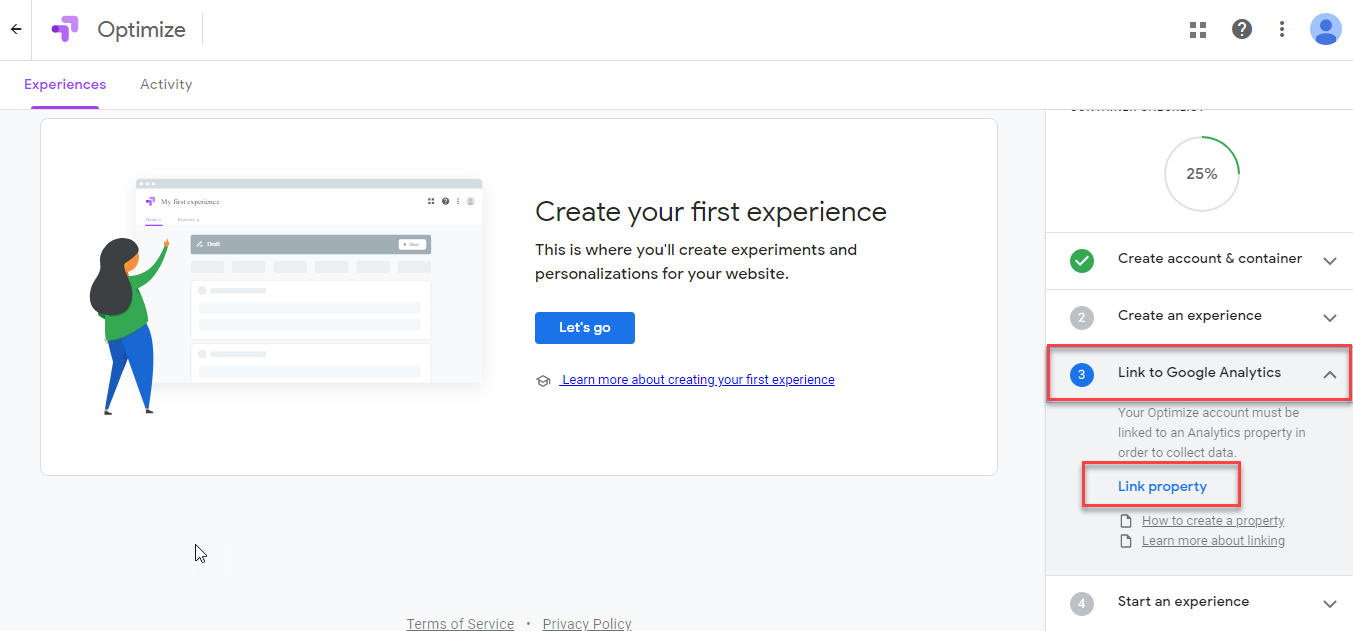
توی همون صفحهای که قرار دارید، سمت راستتون یک باکس قرار داره که چند تا گزینه توی اون قرار داره، شما باید روی گزینه Link to Google Analytics کلیک کنید تا منوی اون باز بشه و بعد روی Link property کلیک کنید.

حالا یک صفحه جدید براتون باز میشه که شما باید وبسایتی که میخواهید به اون متصل بشید رو از منوی کشویی انتخاب کنید. حالا یک اتفاقی که ممکنه توی این بخش برای برخی از افراد پیش بیاد این هست که، نمیتونند سایت موردنظر خودشون رو ببینند؛ این مورد میتونه به این دلیل باشه که این افراد تنظیمات گوگل آنالیتیکس رو بهدرستی به پایان نرسوندند؛ پس قبل از اینکه وارد این مراحل بشید از درست بودن اکانت گوگل آنالیتیکس خودتون اطمینان پیدا کنید.
بعدازاینکه وبسایت موردنظر خودتون رو انتخاب کردید، روی گزینه “Link” در بالای صفحه کلیک کنید. وقتی تمامی این کارها رو انجام دادید، یک پاپ آپ براتون نمایش داده میشه که شامل دوتا گزینه هست. اگه میخواهید از افزونه MonsterInsights استفاده کنید باید روی Skip for now کلیک کنید.
اگر هم میخواهید با استفاده از روش زیر، این کار رو انجام بدید باید روی گزینه “Get Snippet” کلیک کنید تا یک کد در اختیارتون قرار بده. این کد رو توی مراحل بعدی نیاز دارید.
اضافه کردن Google Optimize به وردپرس
برای استفاده از این روش شما باید کد گوگل آنالیتیکس خودتون رو بهصورت دستی اصلاح کنید. روشهای مختلفی برای انجام این کار وجود داره که استفاده از این روشها هم به این موضوع بستگی داره که شما از چه روشی برای اضافه کردن کد گوگل آنالیتیکس به سایت استفاده کردید.
توی این بخش ما میخواهیم بهتون روش افزودن Google Optimize به تگ analytics.js رو با هم بررسی کنیم. ازاینجهت تصمیم داریم این روش رو براتون آموزش بدیم، چون تعداد زیادی از افراد این روش رو برای ست آپ کردن گوگل آنالیتیکش استفاده میکنند.
اگه گوگل آنالیتیکس رو تازه راهاندازی کرده باشید، ممکنه از Global Site Tag برای توسعه گوگل آنالیتیکس استفاده کرده باشید، که در این صورت میتونید خیلی راحت، دستورالعمل این کار رو توی Google Optimize پیدا و از اون استفاده کنید. برای اینکه بتونید دستورالعمل و کد موردنظر خودتون رو پیدا کنید باید روی عبارت آبی رنگ “Install Optimize” کلیک کنید.
استفاده از گوگل تگ منیجر
خب حالا دو حالت داره یا شما گوگل تگ منیجر رو روی سایت خودتون نصب کردید، که در این صورت کار خودتون رو خیلی آسون کردید، چون میتونید خیلی راحت و بدون اینکه نیاز به تغییرات دستی داشته باشید، یک تگ جدید ایجاد کنید و Google Optimize رو با استفاده از اون، به سایت وردپرسی خودتون اضافه کنید. برای آشنایی بیشتر با این ابزار میتونید مقاله آموزش کار با Google Tag Manager و مدیریت تگهای وبسایت رو مطالعه کنید و با کمک راهنماییهای اون یک تگ جدید ایجاد کنید. همچنین میتونید از راهنمایی گوگل برای Installing Optimize With Google Tag Manager هم استفاده کنید.
خب حالا بیایم فرض رو بر این بذاریم که شما به جای استفاده از گوگل تگ منیجر، از تگ analytics.js استفاده کردید، که در این صورت باید یک سری تغییرات رو بهصورت دستی اعمال کنید و یک خط کد رو بین اسکریپتهای گوگل آنالیتیکس خودتون جایگذاری کنید که در ادامه این روش رو براتون آموزش میدیم.
برای استفاده از این روش شما باید کد گوگل آنالیتیکس رو از داشبورد کاربری وردپرس خودتون پیدا کنید. برای اینکه این کد کارکرد درستی داشته باشه، باید توی هدر سایت قرار داشته باشه، حالا ممکنه شما از یک قالب یا افزونهای استفاده کنید که گوگل آنالیتیکس رو توی فوتر قرار بده، در این صورت باید اون رو جابهجا کنید و به هدر منتقلش کنید.
تغییر کد گوگل آنالیتیکس
خب بعدازاینکه کد گوگل آنالیتیکس خودتون رو پیدا کردید باید عبارت زیر رو به ادامه اون اضافه کنید:
ga(‘require’, ‘GTM-XXXXXXX’);
وقتی این عبارت رو اضافه کردید، کد بهصورت زیر در میآد:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
البته دقت داشته باشید که شما باید توی کد بالا، عبارت GTM-XXXXXXX رو به شناسه یا آی دی Optimize Container سایت خودتون تغییر بدید. همچنین توی این قطعه کد، عبارت UA-XXXXXXXXX-1، آی دی Google Analytics property رو نشون میده.
بعدازاینکه عبارت گفته شده رو به کد گوگل آنالیتیکس اضافه کردید، تغییرات رو ذخیره کنید. به همین راحتی تونستید این ابزار رو به سایت وردپرسی خودتون اضافه کنید.
اگه نتونستیم کد گوگل آنالیتکس رو پیدا کنیم چی
چند مورد وجود داره که ممکنه باعث بشه شما نتونید به این کد دست پیدا کنید که همه این موارد رو اینجا براتون توضیح میدیم.
مورد اول این هست که یک سری از افراد هستند که برای درج کردن کد توی هدر سایت خودشون مشکل دارند و نمیتونند این دستورالعمل گفته شده رو انجام بدهند، در این صورت پیشنهاد میکنم مقاله درج کدهای دلخواه در هدر و فوتر وردپرس با Insert Headers and Footers رو مطالعه کنید.
مشکل بعدی برای افرادی هست که از قالبهای حرفهای روی سایت خودشون استفاده میکنند، که در این صورت ممکنه کد گوگل آنالیتیکس توی این قالب مخفی شده باشه و شما نتونید اون رو توی هدر ببینید؛ در چنین مواقعی باید در وهله اول مستندات قالب رو بررسی کنید و اگه توی داکیومنتهای قالب نبود باید با پشتیبانی قالب خودتون در ارتباط باشید و این مشکل رو باهاشون در میان بگذارید.
امیدواریم این مقاله به شما برای اضافه کردن Google Optimize به سایتتون کمک کرده باشه. موفق و پیروز باشید. 🙂
نوشته آموزش اضافه کردن Google Optimize به وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب