۱۶ راهکار طلایی برای افزایش سرعت وبسایت وردپرسی
[ad_1]
سرعت بارگذاری سایت از ویژگیهای فوق العاده مهم در زمینه سئو محسوب میشود. مدت زمان بارگذاری سایت باید کمتر از ۳ ثانیه باشد؛ در غیر اینصورت شک نکنید شمار زیادی از کاربران همان لحظه صفحه سایت شما را میبندند. همین باعث کاهش رتبه سایت در موتورهای جستجو مثل گوگل شده و به دنبال آن بازدید و فروش شما به میزان قابل توجهی کاهش مییابد و رفته رفته از ارزش سایت شما کم خواهد شد. در این مقاله از بیست اسکریپت همراه ما باشید تا ۱۶ راه مختلف برای افزایش سرعت وبسایت را یاد بگیرید و از همین امروز سرعت سایت وردپرس خود را افزایش دهید.
افزایش سرعت وبسایت
طبق تحقیقاتی که شرکت Akamai در این زمینه انجام داده است، ۴۷ درصد بازدیدکنندگان سایت انتظار دارند سایت شما در ۲ ثانیه یا کمتر بارگذاری شود. اگر مدت زمان بارگذاری سایت بیش از ۳ ثانیه شود، ۴۰ درصد از کاربران، سایت شما را ترک میکنند. خیلی بیرحمانه است نه؟!
علاوه بر این، هر ثانیه که سایت شما دیرتر بارگذاری شود، ۷ درصد کاربران صفحه سایت شما را میبندند. اعدادی که ذکر کردیم اعداد قابل توجهی هستند؛ فرض کنید ۲۰۰۰ نفر میخواهند وارد سایت شما شوند اما زمان بارگذاری آن بیش از ۳ ثانیه طول میکشد؛ همین باعث میشود حدود ۱۰۰۰ نفر سایت شما را ببندند و علاقهای به دیدن سایت شما نداشته باشند!
تشخیص سرعت سایت
ابزارهای آنلاین رایگانی مانند Pingdom، WebPageTest، GTmetrix و Google PageSpeed Insights وجود دارند که به شما کمک خواهند کرد تا علت کند بودن سرعت بارگذاری وبسایت خود را تشخیص دهید به افزایش سرعت وبسایت کمک کنید.
در ادامه مواردی را بیان خواهیم کرد که برای بهبود عملکرد وبسایتتان باید حتما و همیشه در نظر داشته باشید.
۱- با شرکت هاستینگ خود مشورت کنید
قبل از اینکه کاری انجام دهید، اول با شرکت هاستینگ خود مشورت کنید. از آنها بخواهید بهترین سرویس برای اجرای وردپرس را به شما معرفی کنند تا هماهنگی خوبی با وردپرس داشته باشد. (هاست وردپرس) آنها میتوانند راههایی را با توجه به سرویسهای خود به شما پیشنهاد دهند تا باعث افزایش سرعت وبسایت شما شود. با این کار در وقت و هزینه خود صرفهجویی خواهید کرد.
۲- یک افزونه Cache نصب کنید
یکی از راههای متداول افزایش سرعت سایت، استفاده از افزونههای کش مانند W3 Total Cache است. این افزونهها آخرین نسخه نمایش سایت شما را ذخیره میکنند تا به کاربران در آینده نمایش دهند. این بدین معنی است که وردپرس لازم نیست هر دفعه که کاربر وارد سایت شما میشود، عملیات بارگذاری را از سر بگیرد. اطلاعات موجود در حافظه کش میتواند شامل تصاویر، فونتها، فایلهای فلش و کدهای HTML، CSS و JS باشد.

افزونه های کش مختلفی وجود دارد. از جمله معروفترین آنها میتوان به W3 Total Cache، Hummingbird، Rocket، WP Fastest Cache، WP Super Cache و Breeze اشاره کرد.
معرفی افزونه Breeze
افزونه Breeze افزونهای رایگان در این زمینه به حساب میآید که با افزایش عملکرد سایت، کاهش زمان دانلودها و ادغام شبکههای CDN، باعث بهبود UX سایت شما میشود. از قابلیتهای بارز این افزونه میتوان به موارد زیر اشاره کرد:
- سازگاری کامل با وردپرس، ووکامرس و وردپرس شبکه
- کاهش حجم سایت
- فشردهسازی با استفاده از GZIP
- پشتیبانی از سیستم Varnish
- دارای قابلیت کش مرورگر
- یکپارچه سازی فایلهای استاتیک
- سازماندهی پایگاه داده
- مستثنی کردن فایلهای خاص از کش
- و …
اما قبل از انتخاب یکی از افزونههای کش، حتما با پشتیبانی هاست خود مشورت کنید. شاید آنها افزونه خاصی را به شما معرفی کنند که با هاست بهتر هماهنگ است. ما افزونه Breeze را به خاطر رایگان بودن و امکانات بسیار خوب آن معرفی کردیم. این افزونه کاربردی را میتوانید از همینجا دریافت کنید:
۳- از CDN استفاده کنید
استفاده از (CDN (Content Delivery Network هم یکی از گزینههای مهم برای افزایش سرعت وردپرس است. از مزیتهای استفاده از این سیستم، سرعت بارگذاری بهتر برای هر نوع سایتی است که قصد استفاده از آن را دارید.

در واقع با استفاده از شبکه انتقال داده (CDN)، محتویات سایت شما برای کاربران از نزدیکترین سرور به آنها بارگذاری خواهد شد و همین باعث میشود سرعت سایت به طور چشمگیری افزایش یابد. CloudFlare از شرکتهای ارائه دهنده CDN است که میتوانید از امکانات آن به صورت رایگان استفاده نمایید. این شرکت از تکنولوژی Anycast استفاده میکند و با استفاده از بیش از ۲۸ دیتاسنتر در جهان، بهترین خدمات را به کاربران ارائه مینماید.
۴- افزونههای غیر فعال/مشکلدار را شناسایی کنید
یکی دیگر از راههای افزایش سرعت وبسایت، شناسایی افزونههایی است که در عملکرد خود مشکل دارند. هر وبمستری از ابزار و افزونههای متفاوت برای نیازهای مختلف استفاده میکند؛ اما برخی از آنها باعث ایجاد مشکل حین بارگذاری سایت شما میشوند. همین امر از سرعت سایت میکاهد. پس باید افزونهها را به خوبی بررسی کنید و ببینید هر کدام چقدر سریع کار میکنند.
برای این کار باید افزونهای را به اسم Query Monitor نصب کنید. این افزونه به صورت رایگان است و از زمانی که نصب و فعال میشود، هر مشکلی که سایت شما داشته باشد را گزارش میدهد. اگر افزونهای باعث کاهش عملکرد سایت شما میشود، آن را پاک کرده و به دنبال جایگزین مناسب برای آن باشید.
همچنین استفاده از تعداد زیادی افزونه هم ممکن است باعث کاهش سرعت سایت شود. پس پیشنهاد میکنیم از حداقل تعداد افزونهها برای کارهای ضروری استفاده کنید.
۵- حجم عکسها را کاهش دهید
آپلود عکسها و ویدیوها با حجمهای بالا، میتواند باعث کندی بیش از حد سایت شما شود. اما یک راهحل آن است که با فشردهسازی و کاهش حجم آنها بدون افت کیفیت، باعث افزایش سرعت وردپرس خواهیم شد.

سایت tinypng از سرویسهای معروف کاهش حجم تصاویر بدون افت کیفیت است که میتوانید تصاویر خود را در این سایت آپلود کرده، سپس نسخه بهینه شده تصاویر را دانلود نمایید. اما خیلی از کاربران ترجیح میدهند این فرآیند به صورت خودکار انجام شود و لازم نباشد عکسها را یکی یکی بهینه کنند. در این زمنیه هم افزونههای مختلفی وجود دارد که افزونههای Imagify و WP Compress از افزونه های رایگان برای کاهش حجم تصاویر به صورت خودکار هستند.
۶- حجم سایت خود را مدیریت کنید
هر چقدر که حجم کلی سایت شما کمتر باشد، زودتر بارگذاری خواهد شد. استفاده از فشردهسازی GZIP میتواند حدود ۷۰ درصد حجم سایت شما را کاهش دهد. با استفاده از GZIP، سایت شما خیلی سریعتر بارگذاری خواهد شد و پهنای باند کمتری نیز مصرف میشود.
بسیاری از افزونههای Cache از جمله افزونه Breeze که به آن اشاره کردیم، قابلیت فشردهسازی GZIP را دارند و این کار را به صورت خودکار انجام میدهند. اما اگر نمیخواهید از افزونه کش استفاده کنید یا اینکه افزونه شما از این ویژگی پشتیبانی نمیکند، میتوانید قطعه کد زیر را در فایل htaccess. که جزو فایلهای وردپرس است، قرار دهید. اگر فایل htaccess. را مشاهده نمیکنید، به خاطر این است که این فایل جزو فایلهای مخفی است و از طریق دکمه Settings کنترل پنل خود، تیک Show Hidden Files را بزنید.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Removing browser bugs for older browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
۷- مطمئن شوید که سایت و پایگاههای داده روی یک دیتاسنتر هستند
یکی از راههای دیگر، قرار گرفتن خود سایت و پایگاههای داده روی یک دیتاسنتر است. این نزدیک بودن اهمیت زیادی دارد؛ چرا که باعث میشود عملکرد سایت شما خیلی سریعتر باشد و به راحتی بتوانید روی سایت خود مطالب مختلف بنویسید.
برای اینکه از این مجاورت مطمئن شوید، این موضوع را از پشتیبان شرکت هاستینگ خود بپرسید.
۸- صفحه اصلی سایت را بهینه کنید
یکی از راههای افزایش سرعت وبسایت، بهینه کردن صفحه اصلی سایت است. در صفحه اصلی سایت خود از ابزارکهای زیادی و کلا محتوای اضافه استفاده نکنید. همیشه تعادل را رعایت کنید و موارد مهم را در صفحه اصلی قرار دهید. هیچ گاه تمام محتویات مقالههای خود را در صفحه اصلی نمایش ندهید و فقط خلاصه آن را قرار دهید. تعداد مقالهها و محصولات موجود در صفحه اصلی را تا حد ممکن کم کنید تا سایت شما زودتر بارگذاری شود.
۹- بروزرسانی را هرگز فراموش نکنید!
همیشه وردپرس خود را بروز کنید. اگرچه ممکن است به دلیل وجود قالب یا افزونههایی که با نسخه جدید وردپرس سازگاری ندارند، به محض ارائه آپدیت نتوانید وردپرس خود را بروز کنید، اما وقتی همه قالب و افزونههای شما با نسخه جدید سازگاری دارند، آپدیت را انجام دهید. اکثر این بروزرسانیها شامل موارد امنیتی و بهینهسازی کدها هستند که میتواند در افزایش سرعت سایت شما نقش داشته باشد.
۱۰- Hotlinking را غیر فعال کنید
تصور کنید عکسی را در سایت خود آپلود کرده و آن را در مقاله خود قرار دادهاید. اگر شخص دیگری لینک این عکس را در مقاله خود قرار دهد، این عکس از هاست شما فراخوانی خواهد شد که موجب استفاده بیش از حد پهنای باند و کاهش سرعت سایت میشود. به این فرآیند Hotlinking میگویند. برای غیر فعالسازی این حالت میتوانید قطعه کد زیر را در فایل htaccess. وردپرس خود قرار دهید.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?EXAMPLE.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?feeds2.feedburner.com/EXAMPLE [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
دقت داشته باشید در قسمتهایی که لینک سایتی نوشته شده است، آدرس سایتهایی که مجاز به استفاده از عکسهای شما هستند را بنویسید. به عنوان مثال در کد بالا به سایت گوگل اجازه استفاده از تصاویر را داده است.
۱۱- کدهای CSS و JS را فشرده سازی کنید
اگر سایت خود را با استفاده از ابزارهایی که در ابتدای مقاله معرفی کردیم بررسی کنید، ممکن است اخطار Minify JavaScript and CSS Files را دریافت کنید. با فشردهسازی فایلهای CSS و JS میتوان سرعت سایت را افزایش داد. همچنین این کار باعث کاهش استفاده از پهنای باند سایت شما میشود. در واقع با فشردهسازی این فایلها، تمام فایلهای CSS و JS را ادغام میکنید و مرورگر کاربر دیگر نیازی ندارد تعداد زیادی فایل CSS و JS را فراخوانی کند.
در این مورد هم افزونههای کش معمولا این فشردهسازی و ادغام را انجام میدهند اما میتوانید از افزونههای مخصوص این کار مثل Autoptimiz نیز استفاده کنید.
۱۲- از قالبهای مناسب استفاده کنید
قالبهای زیادی در فروشگاهها و سایتهای مختلف وجود دارند که با ظاهری زیبا خریداران را فریب میدهند! بعضی از این قالبهای وردپرس به صورت اصولی کدنویسی نشدهاند و با داشتن تعداد زیادی ابزارک و اسلایدرهای سنگین، فشار زیادی به هاست شما وارد میکنند. منظور ما این نیست که از قالبهای پیشفرض وردپرس استفاده کنید؛ بلکه هدف ما استفاده از قالبهای زیبا با تکنولوژیهای روز و کدنویسی صحیح است.
۱۳- رونوشتهای مقالات را مدیریت کنید
ویژگی رونوشتها در وردپرس بدون شک یکی از نقاط قوت این سیستم مدیریت محتوای قدرتمند است. اما گاهی برای برخی از کاربران، تبدیل به نقطه ضعف میشود.
هر زمان که تغییری در مقاله ی خود ایجاد کنید، به جای پاک کردن نسخه قبلی مقاله، یک نسخه کپی از آن در دیتابیس هاست شما ذخیره میشود. در این حالت شما این امکان را دارید تا به نسخه قبلی مقاله خود دسترسی داشته باشید. در واقع تمامی تغییرات پستهای شما در وردپرس قابل مشاهده و دسترسی است. اما همین ویژگی باعث اشغال فضای دیتابیس میشود و کندی سایت را در بردارد.
شما میتوانید تعداد دفعات یا زمان ذخیره خودکار وردپرس را تغییر دهید. در بین فایلهای وردپرس، فایل wp-config.php را پیدا کرده و با استفاده از دکمه Edit، وارد صفحه ویرایش شوید. سپس کد require_once(ABSPATH . ‘wp-settings.php’); را پیدا کنید و یکی از کدهای زیر را قبل از این کد قرار دهید:
محدودیت رونوشتها:
define ('WP_POST_REVISIONS', 3);
این کد، وردپرس را مجبور میکند تا فقط ۳ نسخه از رونوشتهای مقاله شما را ذخیره کند.
غیر فعالسازی رونوشتها:
define ('WP_POST_REVISIONS', false);
این کد، ویژگی رونوشتها در وردپرس را به طور کامل غیر فعال میکند. این روش خیلی توصیه نمیشود.
افزایش فاصله زمانی رونوشتها:
define('AUTOSAVE_INTERVAL', 300 ); // seconds
می توانید فاصله زمانی که وردپرس به طور خودکار رونوشتها را ذخیره میکند تغییر دهید. ۳۰۰ ثانیه در کد بالا بدین معنی است که به جای مدت زمان پیشفرض، هر ۵ دقیقه یکبار از مقاله شما رونوشت ذخیره شود.
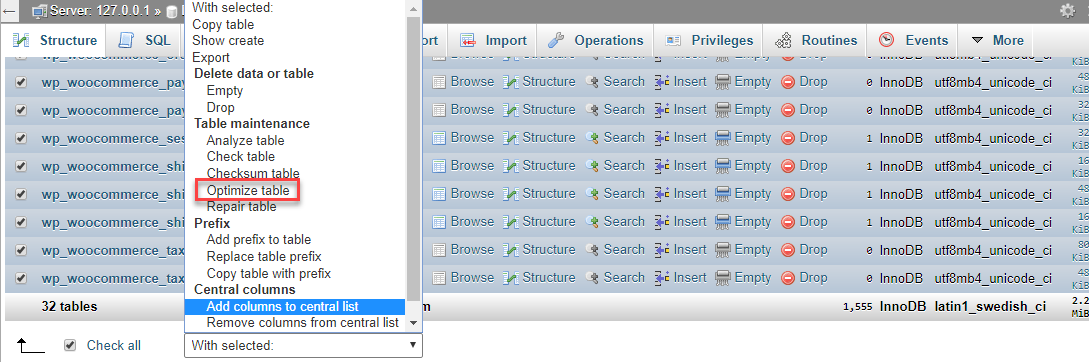
۱۴- بهینهسازی پایگاه داده (دیتابیس)
زمانی که یک سایت مبتنی بر پایگاه داده (وردپرس و سایر سیستمهای مدیریت محتوا) دارید، باید پایگاه داده سایت را بهینه کنید. بویژه اگر سایتی با ترافیک بالا یا میزان بازدید زیاد دارید. بنابراین به طور دورهای پایگاه دادههای سایت را بررسی کنید و با بهینهسازی و کاهش حجم دادهها، امکان افزایش سرعت وبسایت را فراهم کنید.
اگر یک هاست اختصاصی یا VPS دارید، کش جستجو سایت را فعال کرده و دادههای سایت را بررسی کنید و اطلاعات اضافی را پاک نمایید.
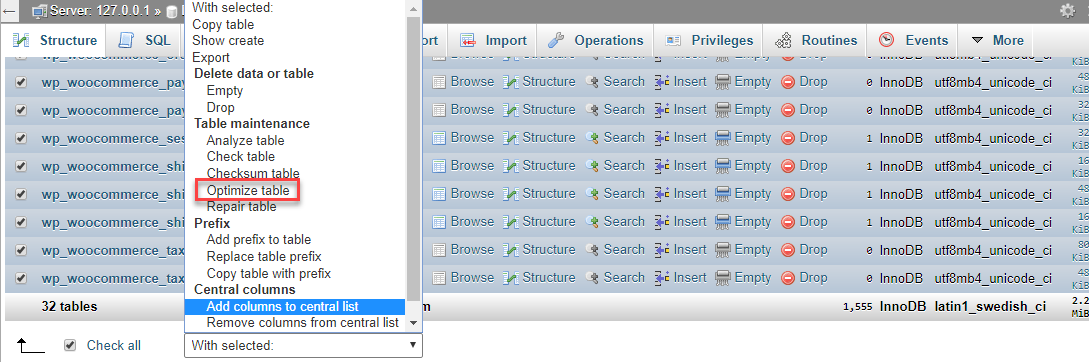
اگر چه بهینهسازی پایگاه دادهها کاری وقتگیر و گاهی مشکل است… اما بهترین روش استفاده از phpMyAdmin است. با وارد شدن در کنترل پنل هاست سی پنل، از بخش دیتابیس گزینه phpMyAdmin را انتخاب کنید. پس از ورود به محیط phpMyAdmin، دیتابیسی که میخواهید بهینه شود را انتخاب کنید. phpMyAdmin توسط گزینه “optimizing your tables” به شما مواردی را پیشنهاد میکند که بهینهسازی آنها مهم است.

۱۵- اصلاح خطای ۴۰۴
هرگاه کاربر صفحهای از وبسایت شما را درخواست کند، اما صفحه در سایت شما موجود نباشد، خطای ۴۰۴ رخ میدهد، که این خطا باعث کاهش سرعت بارگذاری سایت میشود.
همیشه سایتتان را چک کنید تا مطمئن شوید خطای ۴۰۴ ظاهر نمیشود. ابزارهای مختلفی برای تست سرعت سایت وجود دارد. یکی از این روشها برای ارزیابی سرعت سایت، بررسی تک تک درخواستها است که به آن روش آبشاری (waterfall) گفته میشود. ابزارهای مختلفی نیز برای ارزیابی آبشاری سایت وجود دارد.
در شکل زیر یک نمودار آبشاری دیده میشود که ردیفهای قرمز نشان دهنده خطای ۴۰۴ هستند. همانطور که در شکل میبینید، این خطا زمان بارگذاری سایت را به میزان قابل ملاحظهای افزایش داده است.
۱۶- مطمئن شوید که KeepAlive فعال است.
آپاچی (Apache) یکی از رایجترین و محبوبترین وبسرورهای HTTP در دسترس شما است. یکی از قابلیتهای این وبسرور، امکان فعال سازی KeepAlive است.
KeepAlive یک ویژگی است که اجازه ارسال چندین فایل را در یک ارتباط بین کاربر و وبسرور فراهم میسازد و در نتیجه باعث افزایش سرعت وبسایت خواهد داد. به طور خلاصه، وظیفه آن حفظ و پایداری خط اتصال است.
مطمئن شوید که KeepAlive در هاستینگ سایت شما فعال است. بدین منظور، اگر به فایل httpd.conf دسترسی دارید، فایل را باز کنید و مطمئن شوید که KeepAlive به صورت On در آن ثبت شده است. در غیر اینصورت کافی است که کد زیر را به فایل htaccess. در فولدر اصلی سایت کپی کرده و فایل را ذخیره کنید.
</pre>
<pre><ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule></pre>
<pre>
جمع بندی
اگر سرعت سایت شما بالا نباشد، کاربران زیادی را از دست خواهید داد که همین امر قطعا آینده کسب و کار اینترنتی شما را تحت تاثیر قرار میدهد. ابتدا با استفاده از ابزارها و سایتهایی که معرفی کردیم، سرعت سایت خود را بسنجید و مشکلات سایت را دریافت کنید. سپس با استفاده از روشهایی که گفته شد، به رفع مشکلات بپردازید. ما به شما قول میدهیم با افزایش سرعت وبسایت خود میتوانید کاربران زیادی را جذب کنید.
نوشته ۱۶ راهکار طلایی برای افزایش سرعت وبسایت وردپرسی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب