- تاریخ : 16th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 323 نمایش
حل خطای زمان بندی از دست رفته در وردپرس
[ad_1]
حل خطای زمان بندی از دست رفته در وردپرس
گاهی اوقات زمانی که در وردپرس پستی را زمان بندی می کنید که در زمان مشخصی منتشر شود، به علت یکسری دلایل پست منتشر نمی شود و با خطای Missed Schedule Post مواجه می شوید. برای رفع خطا با ما همراه باشید.
دلایل رخ دادن خطای زمان بندی از دست رفته در وردپرس
در ابتدا باید علت وقوع خطا را بیابید. دلایل مختلفی وجود دارد که باعث رخ دادن خطای زمان بندی از دست رفته می شود:
کم شدن حجم ترافیک سایت
اگر صفحه وب شما به درستی بارگیری نمی شود، به طور خودکار ترافیک سایت شما کاهش می یابد. هنگامی که سایت شما ترافیک کمتری پیدا می کند، کرون جاب انجام نمی شود. ( کرون جاب یا Cron Jobs قابلیتی در سیستم های لینوکسی می باشد که وظیفه ی اجرای عملیاتی خاص در زمانبندی خاصی را به صورت کاملا اوتوماتیک بر عهده دارد). اگر کار cron نتواند کار برنامه را به درستی انجام دهد، احتمال رخ دادن خطای زمان بندی از دست رفته افزایش می یابد.
بازگذاری نشدن WP-CRON
در وردپرس، Cron Job آدرس های برنامه را مدیریت می کند. هنگامی که برنامه ای برای یک پست در وردپرس را تنظیم می کنید، Cron Job این پست را در یک زمان مشخص برنامه ریزی شده توسط شما تنظیم می کند. این کار Cron هر زمانی که یک صفحه درخواست می شود، هر بار شروع می شود و توسط wp-cron کنترل می شود. گاهی اوقات Cron Job این پست را در زمان برنامه ریزی شده منتشر نمی کند، زیرا خطاهای اسکریپت در وردپرس شما وجود دارد. خطای اسکریپت وردپرس باعث رخ دادن خطا میشود.
رفع خطای Missed Schedule Post در وردپرس
دو روش برای رفع خطا موجود است، در صورت دلخواه یک روش را دنبال و مشکل را برطرف کنید.
نصب و راه اندازی افزونه WP Missed Schedule Posts در وردپرس
در این روش میتوانید با نصب افزونه WP Missed Schedule Posts خطای موجود را برطرف نمایید. پس از فعال سازی این افزونه، تمامی پستهای زمانبندی شده هر ۱۵ دقیقه بررسی شده و ۲۰ پست در یک زمان منتشر خواهد شد.
راه اندازی CRON Jobs
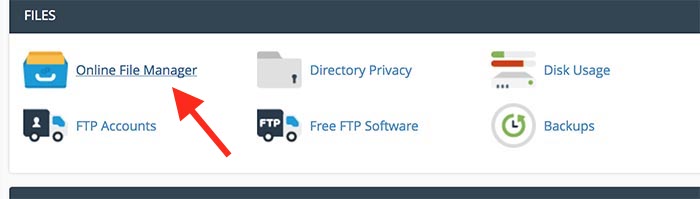
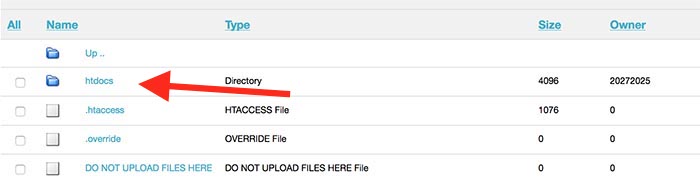
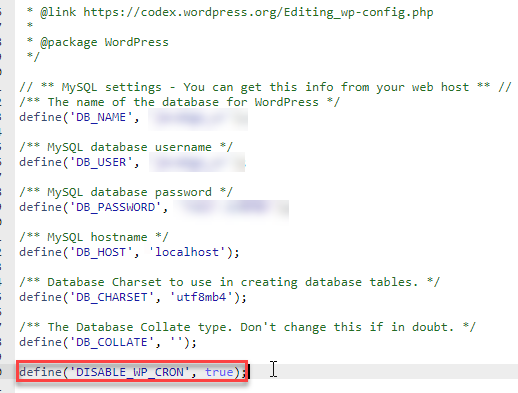
در این روش با پیکربندی تنظیمات CRON Jobs میتوان این خطا را برطرف کرد. در مرحله اول wp-cron.php پیش فرض را غیرفعال کنید. وارد پنل کاربری هاست خود شوید، سپس به مسیر file manager/ public-html/ wp-config.php بروید. و کد define(‘DISABLE_WP_CRON’, true); را مانند تصویر زیر پس از کدهای دیتابیس جایگذاری و ذخیره کنید.

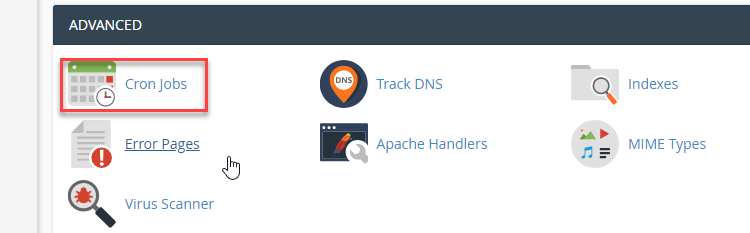
در محله بعد مجددا یک CRON Jobs جدید راه اندازی کنید، در هاست آیکون CRON Jobs را یافته و کلیک کنید.

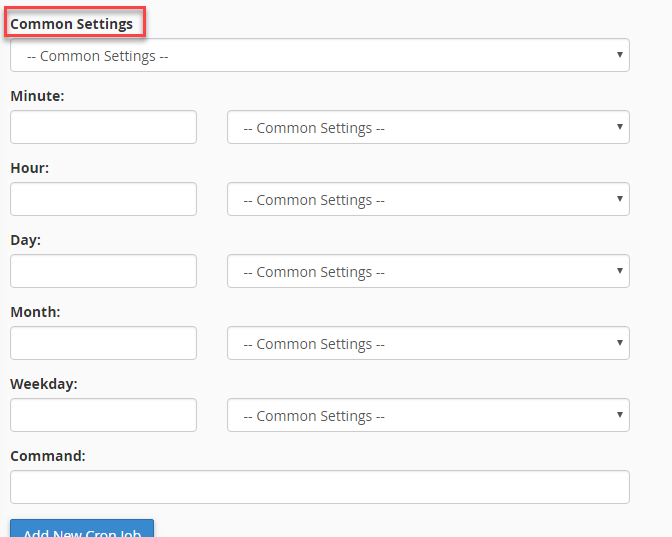
در پنجره جدید در فیلد Common Settings گزینه Every six hours را از لیست کشویی انتخاب کرده و روی دکمه Add New Cron Job کلیک کنید. اکنون Cron Job جدید در سایت وردپرسی شما فعال شده و باعث برطرف شدن خطای Missed Schedule Post می شود.

با یکی از این دو روش میتوان خطا را رفع کرد.
موفق و پیروز باشید.
نوشته حل خطای زمان بندی از دست رفته در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب