- تاریخ : 27th اکتبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 256 نمایش
سرویس ویدئو اندروید سیتی
[ad_1]
نوشته سرویس ویدئو اندروید سیتی اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
سرویس ویدئو اندروید سیتی
[ad_1]
نوشته سرویس ویدئو اندروید سیتی اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
اندروید سیتی | بررسی و دانلود بازی و برنامه اندروید
[ad_1]
برخی از امکانات این قالب به شرح زیر می باشد:
نوشته اندروید سیتی | بررسی و دانلود بازی و برنامه اندروید اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
اندرویدینا | دانلود بازی و برنامه اندروید Androidina
[ad_1]
نوشته اندرویدینا | دانلود بازی و برنامه اندروید Androidina اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
ناب فیلم – دانلود فیلم و سریال
[ad_1]
نوشته ناب فیلم – دانلود فیلم و سریال اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
پلی سانگ – مرجع تخصصی پخش موزیک های مجاز
[ad_1]
نوشته پلی سانگ – مرجع تخصصی پخش موزیک های مجاز اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
افزونه ایجاد منو شناور در وردپرس Float menu
[ad_1]
شما برای ساخت و ایجاد منو شناور در وردپرس وارد این بخش شده اید. حتما شما هم مثل خیلی از وبمستران دوست دارید کنار و گوشه های سایت منو شناور و ثابت قرار بدید تا در دید کاربران سایت باشه. معمولاً در یک وب سایت حرفه ای به سادگی می توان به تمامی بخش های آن وب سایت دسترسی داشت. که می توان این دسترسی آسان را با استفاده از منو ها ایجاد کرد و البته این منوها انواع مختلفی دارند، به عنوان مثال منو های شناور یا چسبان که به این صورت می باشد که با اسکرول کردن وب سایت قادر هستید منو را مشاهده کنید و از این طریق به تمام بخش های وب سایت دسترسی داشته باشید.

در صورتی که قالب وردپرس که شما شما استفاده می کنید این قابلیت رو نداره اصلا نگران نباشید . ما امروز قصد داریم برای ایجاد این منو های شناور در وردپرس به معرفی افزونه Float menu بپردازیم.
همان گونه که در ابتدا گفتیم از افزونه Float menu برای ایجاد منو شناور مخصوص برای هر وب سایت بدون استفاده زیادی از فضا وردپرس، استفاده می شود. که نتیجه استفاده از این افزونه این است که کاربران وب سایت شما به راحتی با وب سایتتان ارتباط بر قرار می کنند و همینطور به سادگی و بدون اتلاف زمان زیادی به هر بخشی ار وب سایت شما که می خواهند دسترسی خواهند داشت. در این بخش از آموزش وردپرس سایت همراه ما باشید تا این افزونه کاربردی وردپرس رو مورد بررسی قرار بدیم.
از این منوی شناور یا منو کناری می توانید به عنوان منو اصلی، بخش ناوبری وب سایت، منو اضافی و بلوک تماس نیز استفاده کنید. همچنین اگر شما از نسخه پرمیوم افزونه Float menu استفاده کنید قادر به افزودن امکانت دیگری هم می باشید به عنوان مثال می توانید زیر منو اضافه کنید، به هر تعداد که می خواهید در وب سایت منو ایجاد کنید، حالت نمایش دکمه را تغییر دهید، تعیین کنید در نمایشگر های کوچک منو نمایش داده نشود یا برای کاربرانی که هنوز عضو وب سایت شما نشده اند این منو ها نمایش داده نشود. در ادامه ویژگی های دیگری را هم ذکر خواهیم کرد.
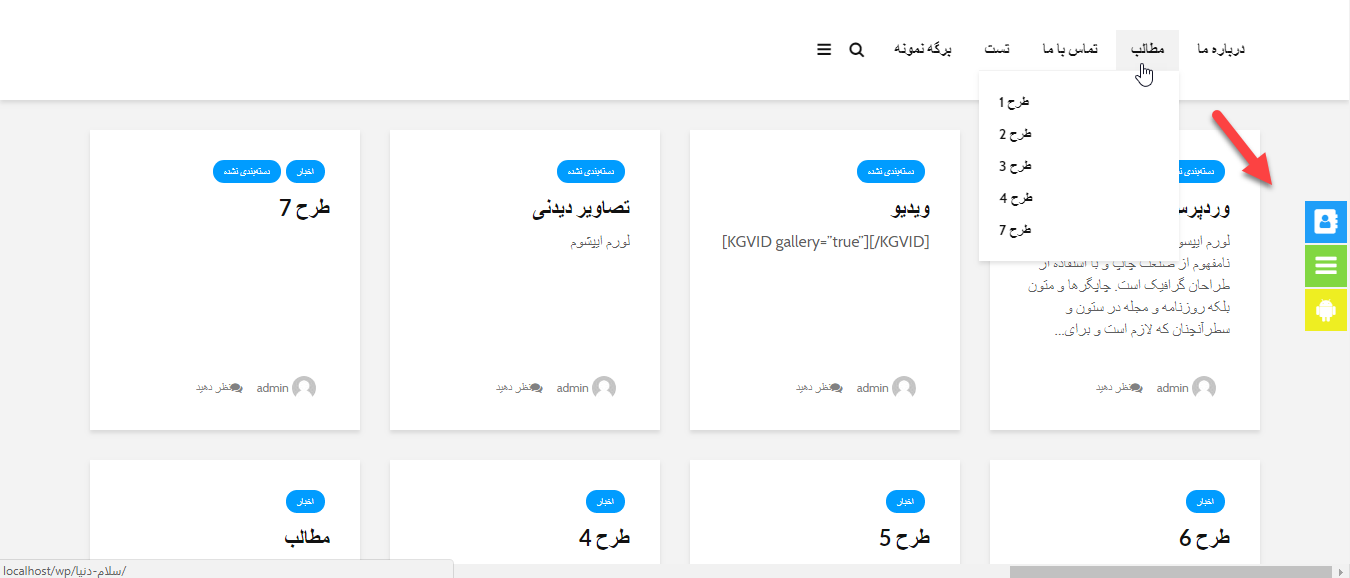
قبل از شروع کار افزونه Float menu را دانلود و سپس نصب و فعال کنید. بعد از این کار مشاهده خواهید کرد که یک منوی جدید به نام wow-company به منو های دیگر پیشخوان وردپرس شما اضافه شده است. یکی از زیر منو های این منو get more می باشد و می توانید از آن برای دانلود افزونه های رایگان دیگر استفاده کنید. زیر منو بعدی Float men است و شما برای ایجاد منو های شناور می بایست به روی این زیر منو کلیک کنید و سپس گزینه Add New انتخاب کنید.
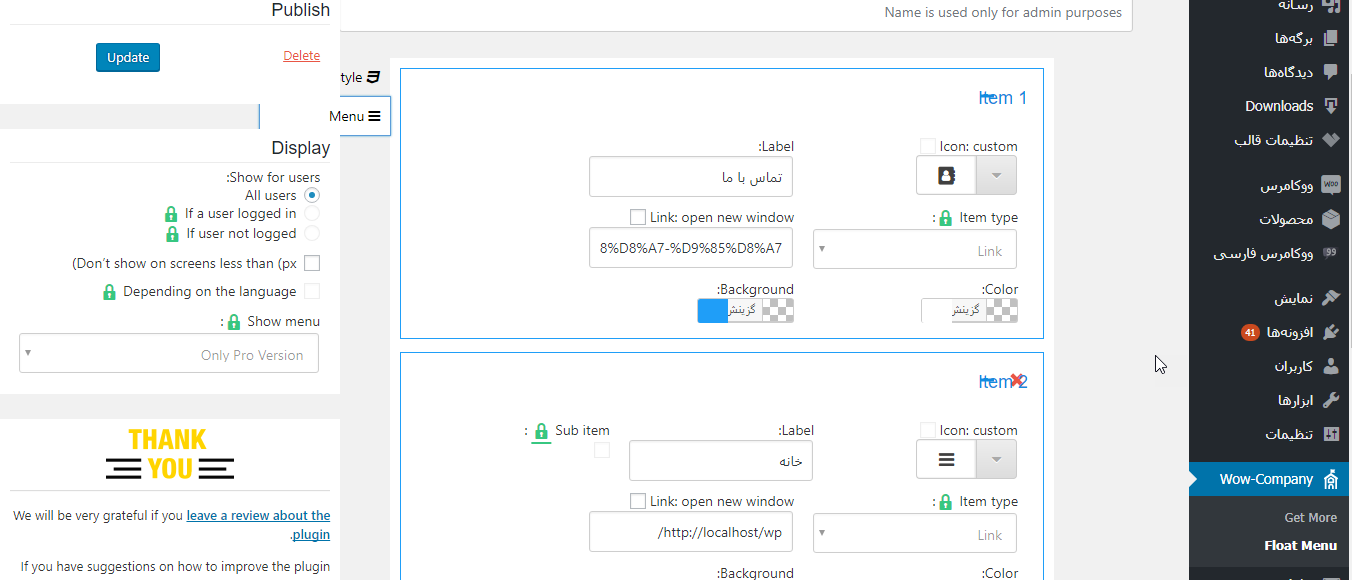
پس از انتخاب گزینه Add New صفحه جدیدی مطابق تصویر زیر برای شما باز خواهد شد که در آن ۲ تب به نام های style و menu وجود دارد که در ادامه هر دو این ها را توضیح خواهیم داد.

در مرحله اخر ایجاد منو آبشار می بایست رنگ وپس زمینه مورد نظر خود را انتخاب کنید.
برای ایجاد منو های دیگر همین روش را دوباره تکرار کنید و پس اتمام عمل ایجاد منو برای ذخیره به رو گزینه save کلیک کنید.

همان طور که مشاهده به سادگی و با استفاده از افزونه Float menu توانستسم منو شناور در وردپرس ایجاد کنیم.
نوشته افزونه ایجاد منو شناور در وردپرس Float menu اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
ویکی شهر – مرجع معرفی کسب و کار ها
[ad_1]
ویکی شهر مرجعی کامل برای معرفی تمام کسب و کارها است.
ویکی شهر، محفلی برای ارائه دیدگاه ها و نقدها از طرف عموم مردم می باشد و فضای رقابتی سالم بین اصناف (کافه، رستوران و…) و همچنین میان کاربران (مردم عادی) ایجاد می کند.
سامانه چک-این به آسان ترین و در دسترس ترین نحو ممکن در اختیار کاربران قرار گرفته است تا با استفاده از آن پیوندی به صرفه تر با دنیای کسب و کار پیدا کنند.
رزرو آنلاین با محیطی که پیچیدگی های سیستم های دیگر را رفع کرده و بر جذابیت ان افزوده است.
و…
نوشته ویکی شهر – مرجع معرفی کسب و کار ها اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
آموزش تغییر پیشوند دیتابیس وردپرس
[ad_1]
در این بخش از آموزش وردپرس با عنوان تغییر پیشوند دیتابیس وردپرس با ما در بیست اسکریپت همراه باشید :
پایگاه داده وردپرس مانند یک مغز برای کل وبسایت های وردپرس می باشد، زیرا هر اطلاعات ریزی در آن ذخیره می شود و همیشه مورد علاقه هر هکری می باشد.ما باید همیشه در نگهداری این اطلاعات در برابر هکرها مراقبت و دقت نماییم چرا که هکرها به وسیله اسپم ها کدهای مخرب برای انتقال به پایگاه داده شما اجرا می کنند.
متاسفانه بسیاری از مردم فراموش می کنند که هنگام نصب وردپرس پیشوند جدول های دیتابیس وردپرس را تغییر دهند و از پیشوندهای پیش فرض _wp استفاده می کنند ، در این صورت هکرها به راحتی می توانند به وب سایت شما و اطلاعات شما دسترسی داشته باشند و بتوانند به راحتی اطلاعات وب سایت شما را مورد حمله قرار دهند.
هوشمندانه ترین راه حفاظت از پایگاه داده وردپرس و افزایش امنیت وردپرس شما تغییر پیشوند جداول پایگاه داده است.
دوستان اگر شما در حال نصب وب سایت وردپرس خود هستید ، باید یک پیشوندی غیر از پیشوند پیش فرض آن انتخاب نمایید ولی اما اگر شما وردپرس خود را نصب کرده اید و در حال استفاده از وب سایت خود هستید ، جای هیچ نگرانی نیست ، برای شما عزیزان هم راه حلی وجود دارد، فقط کافیست با این آموزش همراه باشید.
نکته : توصیه می کنیم قبل از اینکه چیزی را که در این آموزش ارائه شده است استفاده کنید،حتما از پایگاه داده وردپرس خود پشتیبان تهیه کنید،برای اینکار به مقاله تیم بیست اسکریپت با عنوان تهیه نسخه پشتیبان از دیتابیس وردپرس مراجعه و طبق آموزش های داده شده از پایگاه داده خود پشتیبان تهیه نمایید.
برای تغییر پیشوند جدول ابتدا فایل wp-config.php خود را که در دایرکتوری ریشه وردپرس قرار دارد باز کنید و خط table_prefix را بیابید ، سپس پیشوند جدول را از _wp به چیز دیگری مانند _wp_a123456 تغییر دهید.
مانند خط کد زیر:
$table_prefix = 'wp_a123456_';
نکته: شما می توانید پیشوند جدول را فقط به اعداد و حروف تغییر دهید.
در این مرحله شما نیاز به دسترسی به پایگاه داده خود دارید و باید در آنجا نام جدول را که در فایل wp-config.php مشخص شده است،تغییر دهید.برای اینکار از صفحه phpMyAdmin استفاده میکنیم ، اگر از cPanel وردپرس استفاده می کنید، می توانید از پایگاه داده cpanel خود به این ابزار دسترسی پیدا کنید.
بعد از بازکردن phpMyAdmin بر روی نام پایگاه داده ای که به سایت وردپرس خود اختصاص دادهاید، کلیک کنید تا جدولها نمایش داده شود.
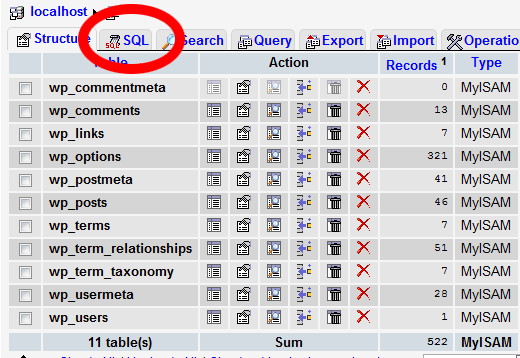
به تصاویر زیر نگاه کنید:

۱۱ جدول به طور پیش فرض در وردپرس وجود دارد، بنابراین تغییر آنها به صورت دستی دردسر خواهد بود.

همه چیز سریع و راحت خواهد بود ، با یک دستور در SQL میتوانید تغییر را انجام دهید.
ابتدا گزینه SQL را انتخاب کنید (مشخص شده در تصویر بالا) و در آن کدهای زیر را وارد کنید ، فقط حواستان باشد که مقداری را که در فایل wp-config وارد کرده اید را با مقداری که در کد زیر است عوض کنید و اگر فیلد دیگری در جدول به خاطر افزونه ای وجود دارد آن را به دستور زیر اضافه نمایید.
RENAME table `wp_commentmeta` TO `wp_a123456_commentmeta`; RENAME table `wp_comments` TO `wp_a123456_comments`; RENAME table `wp_links` TO `wp_a123456_links`; RENAME table `wp_options` TO `wp_a123456_options`; RENAME table `wp_postmeta` TO `wp_a123456_postmeta`; RENAME table `wp_posts` TO `wp_a123456_posts`; RENAME table `wp_terms` TO `wp_a123456_terms`; RENAME table `wp_termmeta` TO `wp_a123456_termmeta`; RENAME table `wp_term_relationships` TO `wp_a123456_term_relationships`; RENAME table `wp_term_taxonomy` TO `wp_a123456_term_taxonomy`; RENAME table `wp_usermeta` TO `wp_a123456_usermeta`; RENAME table `wp_users` TO `wp_a123456_users`;
ما بایدگزینه های جدول را برای هر فیلد دیگری که از پیشوند _wp استفاده می کند، پیدا کنیم، بنابراین می توانیم آنها را جایگزین کنیم. برای راحتی در روند اجرای کار، از دستور زیر استفاده می کنیم:
SELECT * FROM `wp_a123456_options` WHERE `option_name` LIKE '%wp_%'
این دستور فیلدها و نتایج زیادی را به شما نمایش میدهد و شما باید آن ها را یکی یکی تغییر دهید.
در ادامه باید جدول متاکاربر (UserMeta) را نیز مانند option ویرایش کنید که دستور پیدا کردن فیلد ها بصورت زیر می باشد:
SELECT * FROM `wp_a123456_usermeta` WHERE `meta_key` LIKE '%wp_%'
تعداد ورودی ها ممکن است بر اساس تعداد افزونه هایی که شما استفاده می کنید متفاوت باشد. فقط همه چیزهایی را که به پیشوند جدید دارند تغییر دهید. خوب اگر مراحل بالا را به درستی طی کرده باشید سایت وردپرس شما به درستی کار خواهد کرد ، در ضمن امنیت آن نیز افزایش یافته است.
نوشته آموزش تغییر پیشوند دیتابیس وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
برا تو | دانلود و آموزش برنامه ها و مسنجرهای اندروید
[ad_1]
نوشته برا تو | دانلود و آموزش برنامه ها و مسنجرهای اندروید اولین بار در وین دیزاین پدیدار شد.
[ad_2]
لینک منبع مطلب
۳ طرح لایه باز کارت ویزیت چند منظوره
[ad_1]
در این قسمت از سایت شاهد مجموعه ۳ طرح لایه باز کارت ویزیت چند منظوره قابل استفاده و ویرایش در نرم افزار فتوشاپ می باشید. این مجموعه طرح کاملا لایه باز و در قالب ۲۲ فایل psd در سایت بارگذاری شده اند که می توانید خیلی ساده و راحت نسبت به ویرایش و سفارشی سازی آن ها در محیط فتوشاپ اقدام کنید. طرح ها از کیفیت بالایی برخوردار بوده و دارای سایز و ابعاد ۶۷۵ × ۱۱۲۵ پیکسل هستند که همگی مناسب جهت چاپ و پرینت با رزولوشن بالا بر روی انواع کاغذ می باشد. همچنین طرح های دارای ۴ رنگبندی متفاوت هستند که بر حسب نیاز و سلیقه شخصی می توانید از هر کدام استفاده نمائید. از این مجموعه طرح لایه باز می توان در طراحی انواع کارت ویزیت شخصی ، اداری ، شرکتی ، فنی مهندسی و … استفاده نمود.

نوشته ۳ طرح لایه باز کارت ویزیت چند منظوره اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب