چک لیست کامل سئوی وردپرس در سال ۱۳۹۷
[ad_1]

سئو یا SEO را بارها برایتان تعریف کردیم و مقالاتی نوشتیم که شما را در بهبود آن یاری کند. به زبان ساده سئو عملیاتی است که در یک سایت برای بهبود وضعیت در موتورهای جستجو انجام میشود. موضوع مهم اینجاست که یک دریای بی انتهاست و مدام در حال تغییر و تحول! اگر بخواهیم وبسایت موفقی داشته باشیم باید مرتب تغییرات آن را دنبال کنیم و نگذاریم از دستمان در برود.
در مقاله امروز چک لیست سئوی وردپرس در سال ۱۳۹۷ را بصورت کامل برایتان در نظر گرفتیم و میخواهیم با کمک آن جدیدترین فاکتورها را در اختیارتان بگذاریم.
چک لیست سئوی وردپرس
هر وقت حرف از سئو میشود، بیشتر ما فکر میکنیم الان باید به دنبال یک متخصص سئو بگردیم و سایت خود را برای اینکه بهینه شود به او بسپاریم. البته که این متخصصین بسیار کاردرست و حرفهای هستند و شاید واقعا لازم باشد به سراغشان برویم اما اگر دانش ابتدایی از سایت و کار با آن دارید لطفا کمی خودتان یاد بگیرید یا حداقل آگاهی خود را بالا برده و سپس به یک متخصص سئو مراجعه کنید. آنوقت او هر فعالیتی که انجام دهد شما هم میدانید چه کرده و این باعث سریع شدن فرآیند میشود.
چک لیست سئوی وردپرس که امروز برایتان در نظر گرفتیم بسیار جامع است و به نظرم چیزی کم و کسر ندارد. فقط لازم است هر چک لیست را که میخوانیم به آن دقت کنیم و ببینیم که آیا برای وبسایت خود در نظر گرفتهایم یا خیر.
چگونه از این چک لیست سئوی وردپرس استفاده کنیم؟
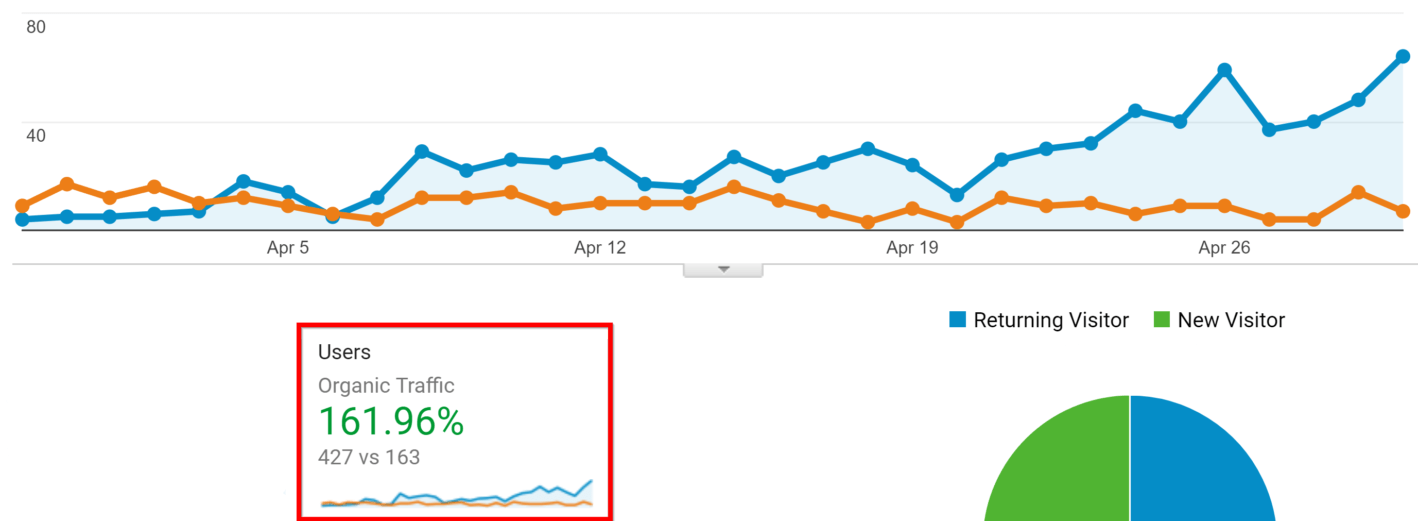
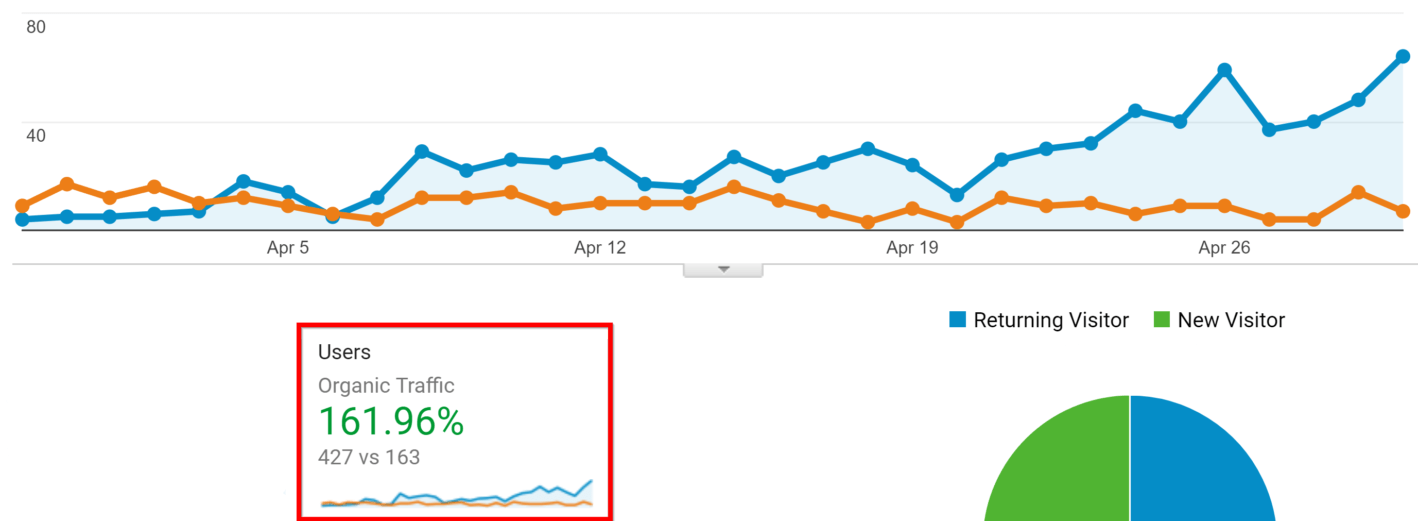
کاری ندارد! اگر به خوبی به آن دقت کنید مطمئنا میتوانید تمامی فاکتورها را با دقت پیادهسازی کنید. طبق آماری که بدست آمده افرادی با رعایت تمامی این چک لیست به ترافیک ۱۶۱٫۹۶ درصد در ۳۰ روز دست یافتند! اگر این چنین باشد فوقالعاده است، اینطور نیست؟

مسلما این آمار تاثیر بسزایی بر روی رنک سایت و بالا آمدن کلمات کلیدی میشود و یک فردی که صاحب وبسایت است دقیقا چنین چیزی را انتظار دارد. غیر این است؟!
نظر شما را به چک لیست سئوی وردپرس جلب میکنم…
چک لیست ابتدایی در سئو
در این بخش موارد ابتدایی را با هم بررسی میکنیم. یعنی گزینههایی که شما از همان ابتدا حتما باید آنها را در نظر بگیرید.
۱- گوگل وبمستر را برای وبسایت تنظیم کنید.
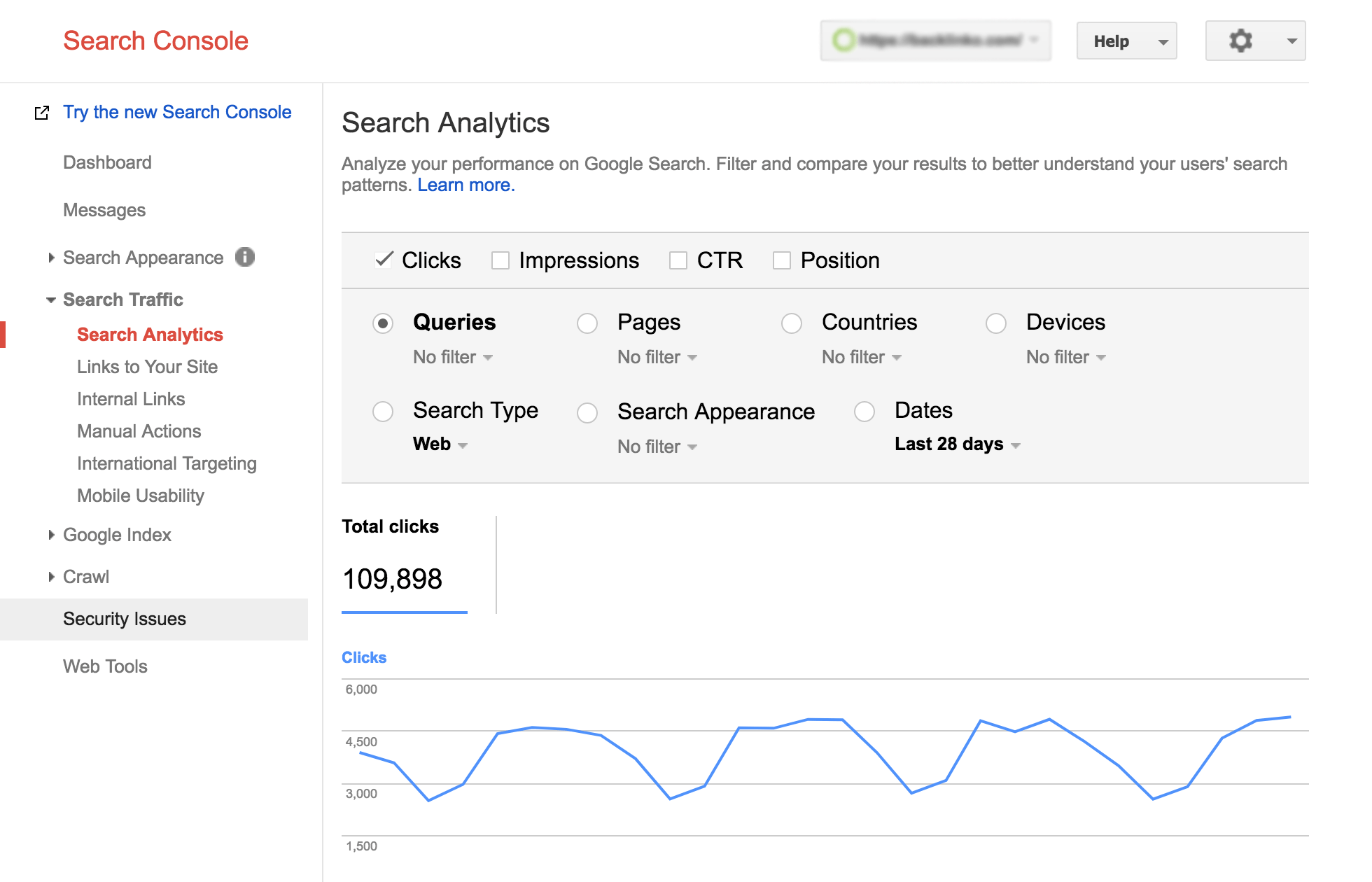
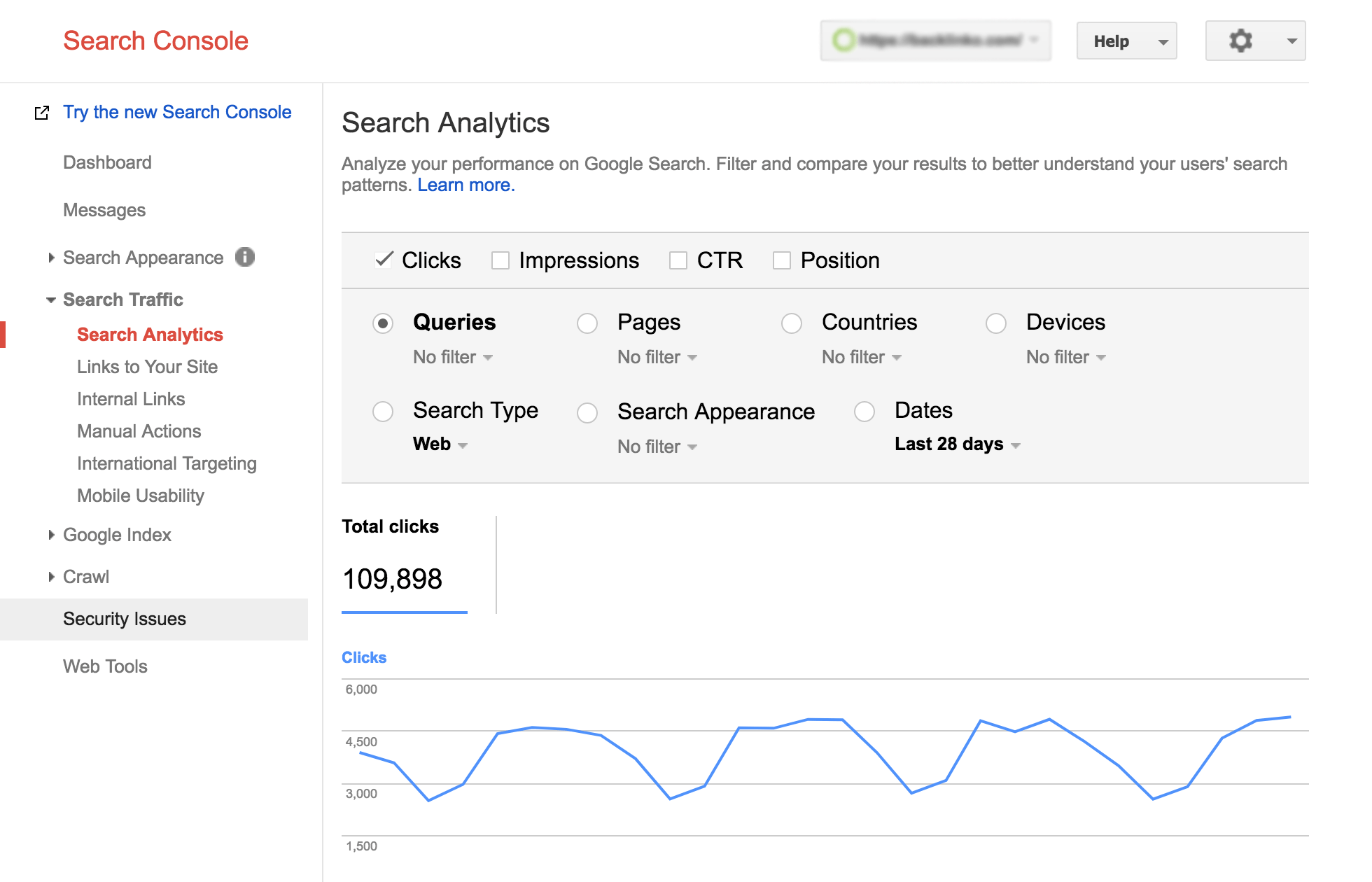
گوگل وبمستر یا کنسول گوگل قدرتمندترین ابزار رایگان است که در اختیار شما قرار گرفته.

این ابزار به گونی طراحی شده که شما میتوانید کارایی وبسایت خود را در موتور جستجوی گوگل از طریق آن رصد کنید. این ابزار فواید بسیار زیادی برای شما به همراه دارد که برخی از آنها عبارت است از:
- چه کلمهای ترافیک بیشتری را برای شما به ارمغان آورده است.
- تایید و پذیرفتن نقشه سایت
- رفع خطاهای وبسایت
- دریافت پیامهایی از جانب تیم گوگل
- و …
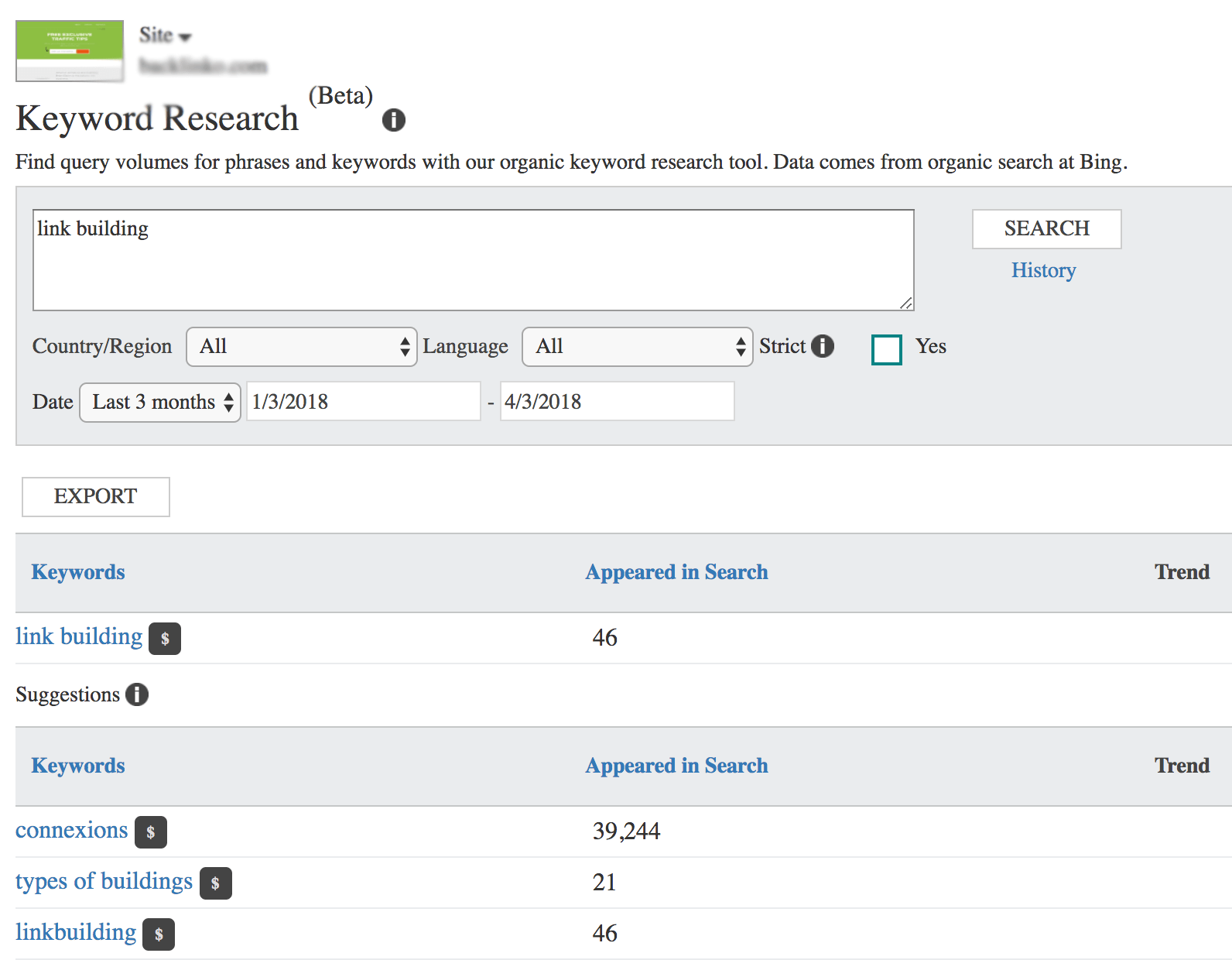
۲- ابزار وبمستر را برای موتور جستجوی bing نصب کنید.
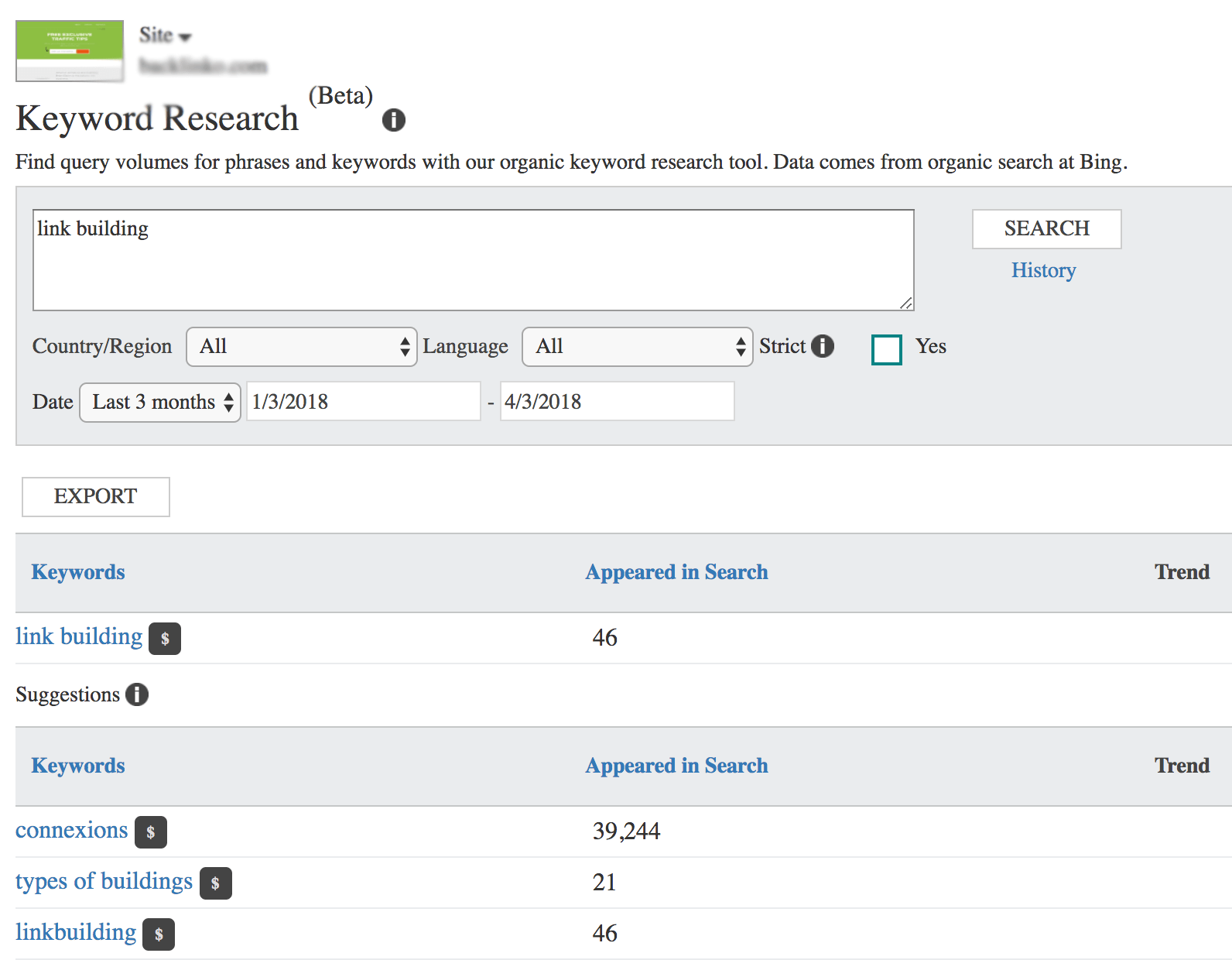
مورد بعدی که در چک لیست سئوی وردپرس آمده، نصب ابزار وبمستر برای موتور جستجوی bing است. البته میدانم که به اندازه گوگل سرشناس نیست اما به عنوان موتور جستجویی است که عدهای از آن بهرهمند میشوند پس احتیاط شرط عقل است!
بعلاوه، ابزار وبمستر برای بینگ نیز دارای ویژگیهای عالی است، مثل ابزار جستجوی کلمات کلیدی.

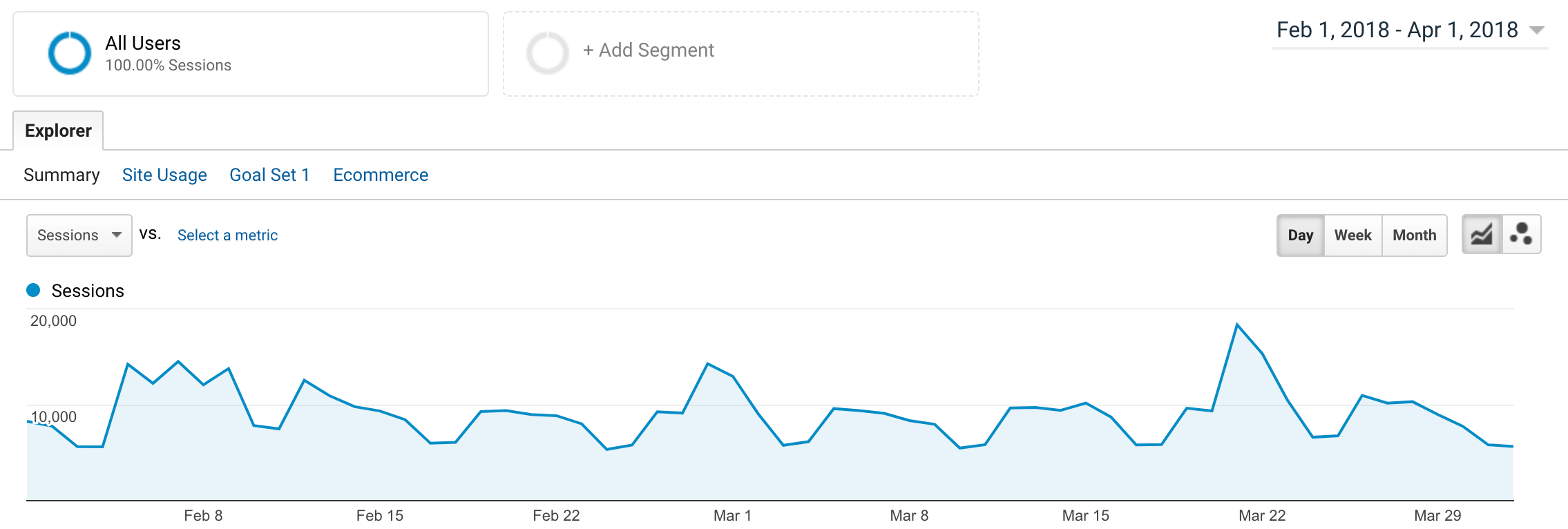
۳- گوگل آنالیتیکس را برای وبسایت خود تنظیم کنید.
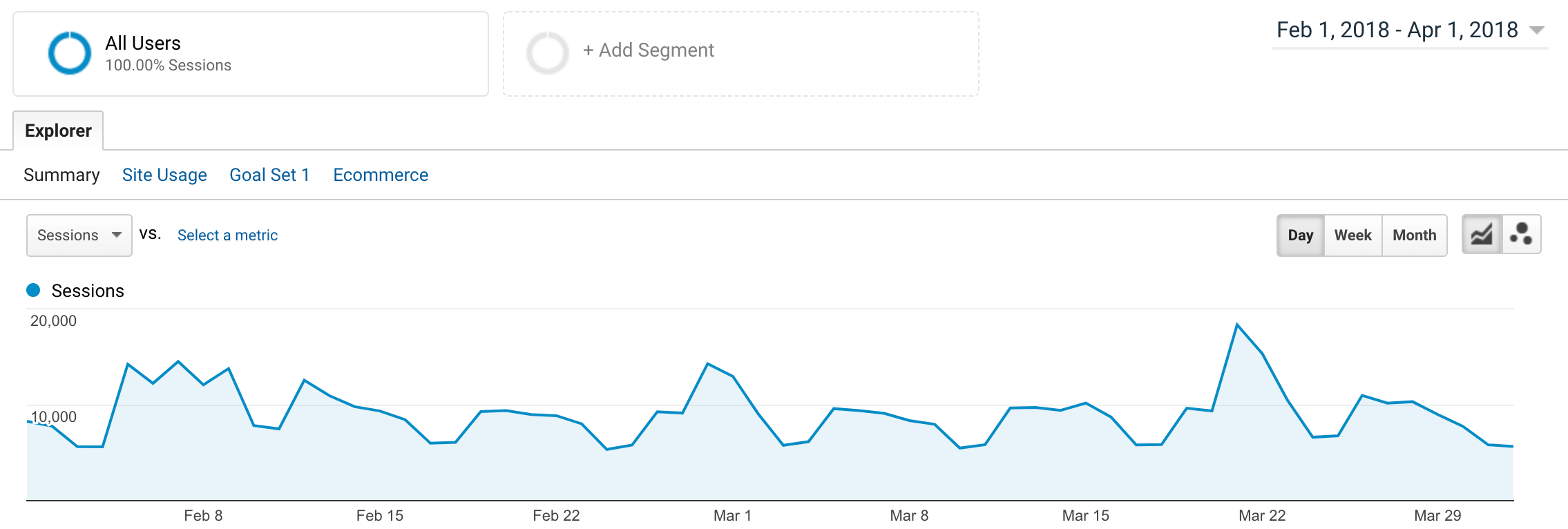
یکی دیگر از مواردی که در چک لیست سئوی وردپرس آمده گوگل آنالیتیکس است. یک ابزار فوقالعاده برای مشاهده خواسته افراد و استفاده آنها از وبسایت است.

برخی از ویژگیهای بارز آن عبارت است از:
- به چه میزان ترافیک از موتور جستجوی گوگل دریافت میکنید
- یافتن صفحاتی از وبسایت که موجب افزایش ترافیک بیشتر میشوند
- مشاهده افزایش و کاهش ترافیک
- مشاهده سایر وبسایتهایی که موجب افزایش ترافیک سایت شما شدهاند
- مشاهده نرخ خروج، ضریب بازگشت و بازدید از صفحات
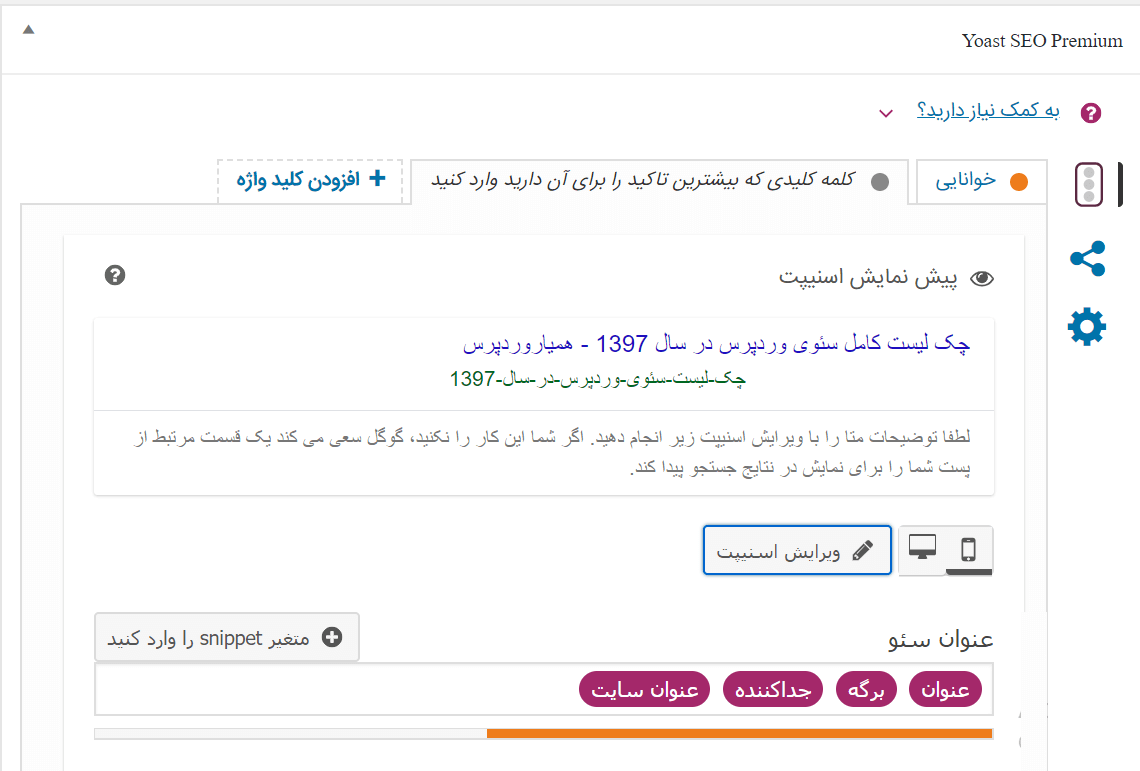
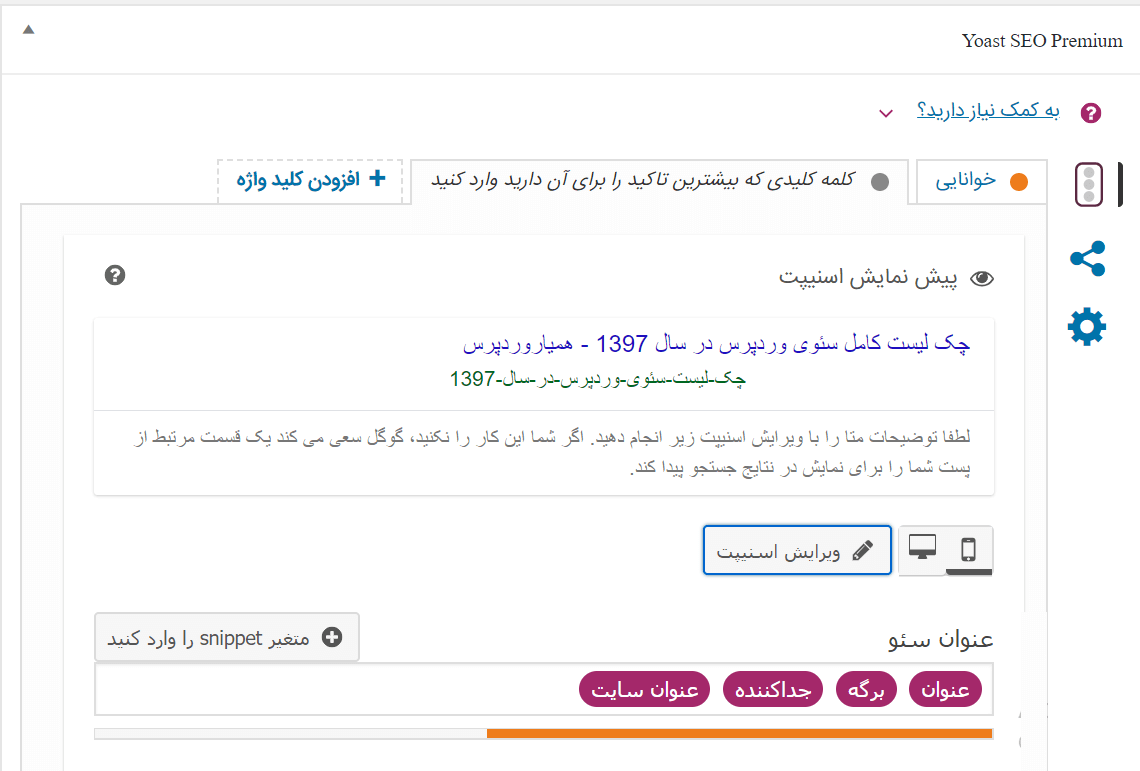
۴- افزونه Yoast SEO را نصب کنید.

ما وردپرسیها میدانیم که Yoast SEO بهترین افزونه برای بهینهسازی وبسایت و محتوا است. این افزونه به راحتی تنظیم میشود و برای بهینهسازی در موتورهای جستجو به شما کمک میکند.
چک لیست جستجوی کلمات کلیدی
کلمات کلیدی اساس سئوی وبسایت شما هستند. اما مهم اینجاست که چگونه راه درست را برای جستجوی آنها انتخاب کنید. نگران نباشید در این بخش از چک لیست سئوی وردپرس میخواهیم سریعترین راه را برای یافتن کلمه کلیدی مناسب بررسی کنیم.
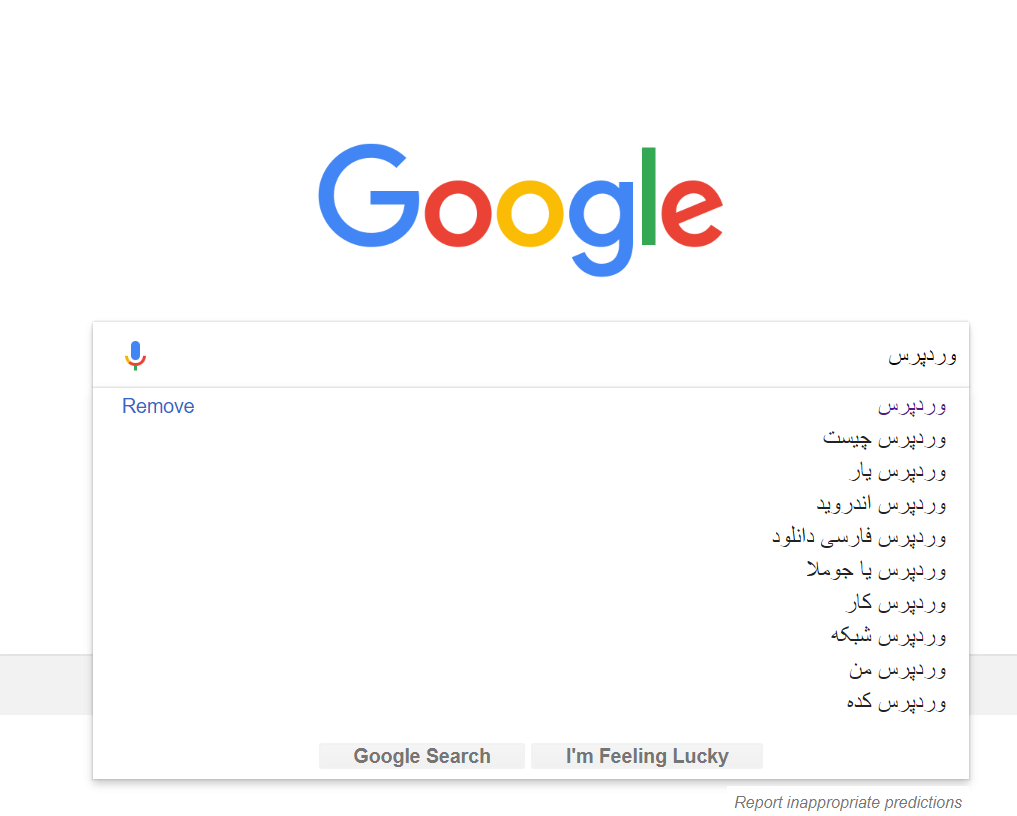
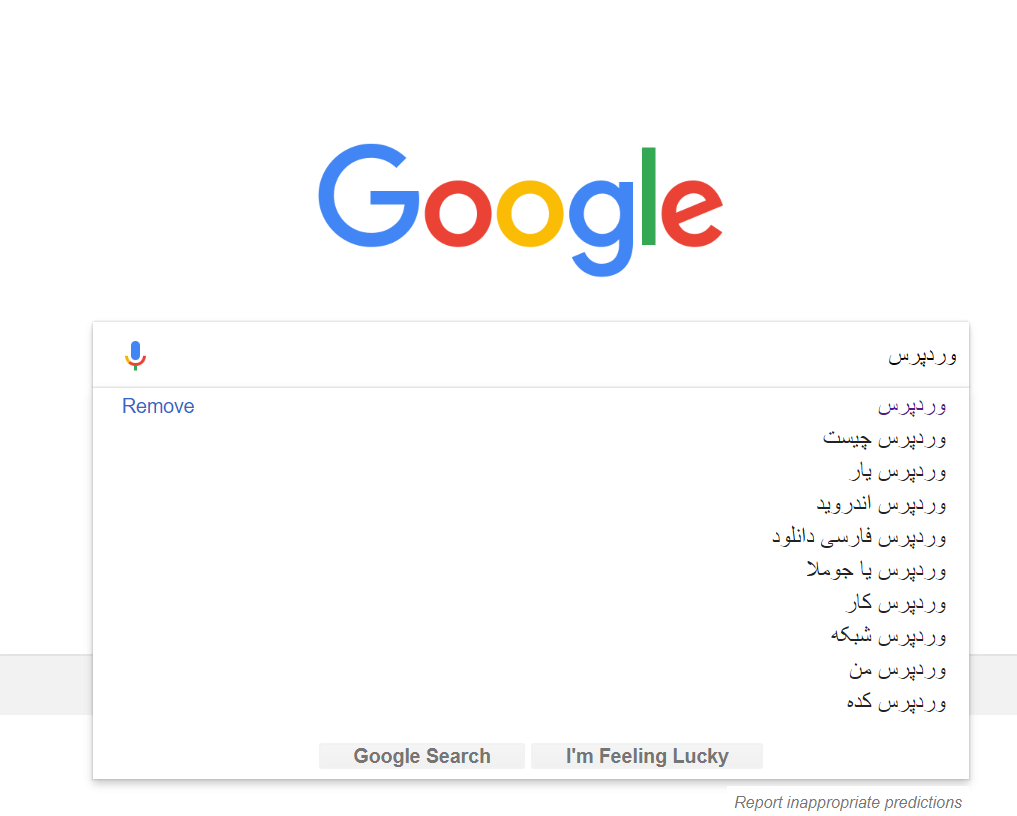
۱- از پیشنهادات گوگل استفاده کنید.
سادهترین راه برای یافتن بهترین کلمه کلیدی همین موتور جستجوی گوگلی است که هر روز با آن سر و کار داریم. کلمهای که در ذهن دارید وارد کنید و دکمه enter را نزنید. خودش با توجه به کلمه مورد نظر کلیدواژههای مختلفی را برایتان ارائه میکند.

همانطور که در تصویر بالا مشاهده میکنید با وارد کلمه “وردپرس” چندین مدل از این کلمه را به عنوان کلمه کلیدی به شما ارائه میکند.
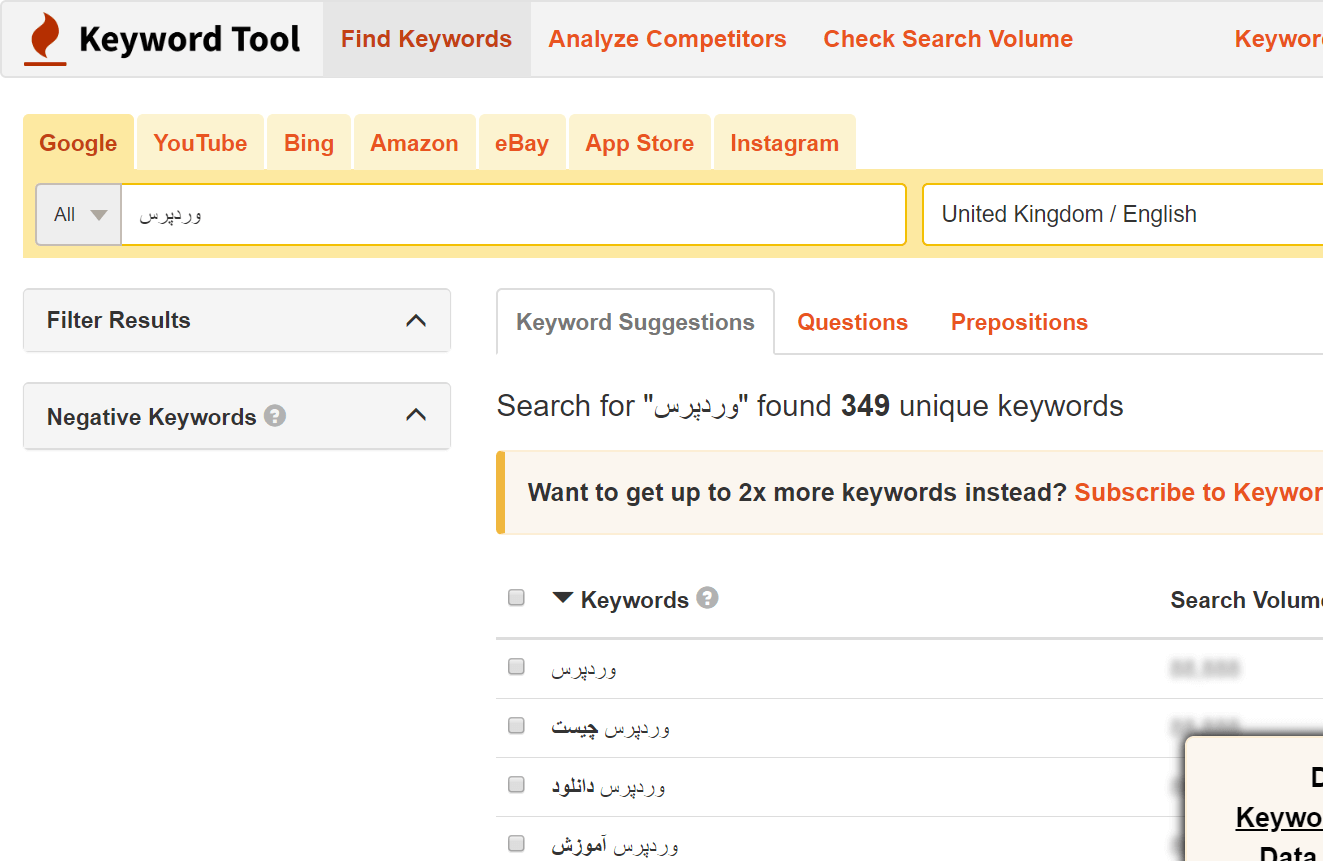
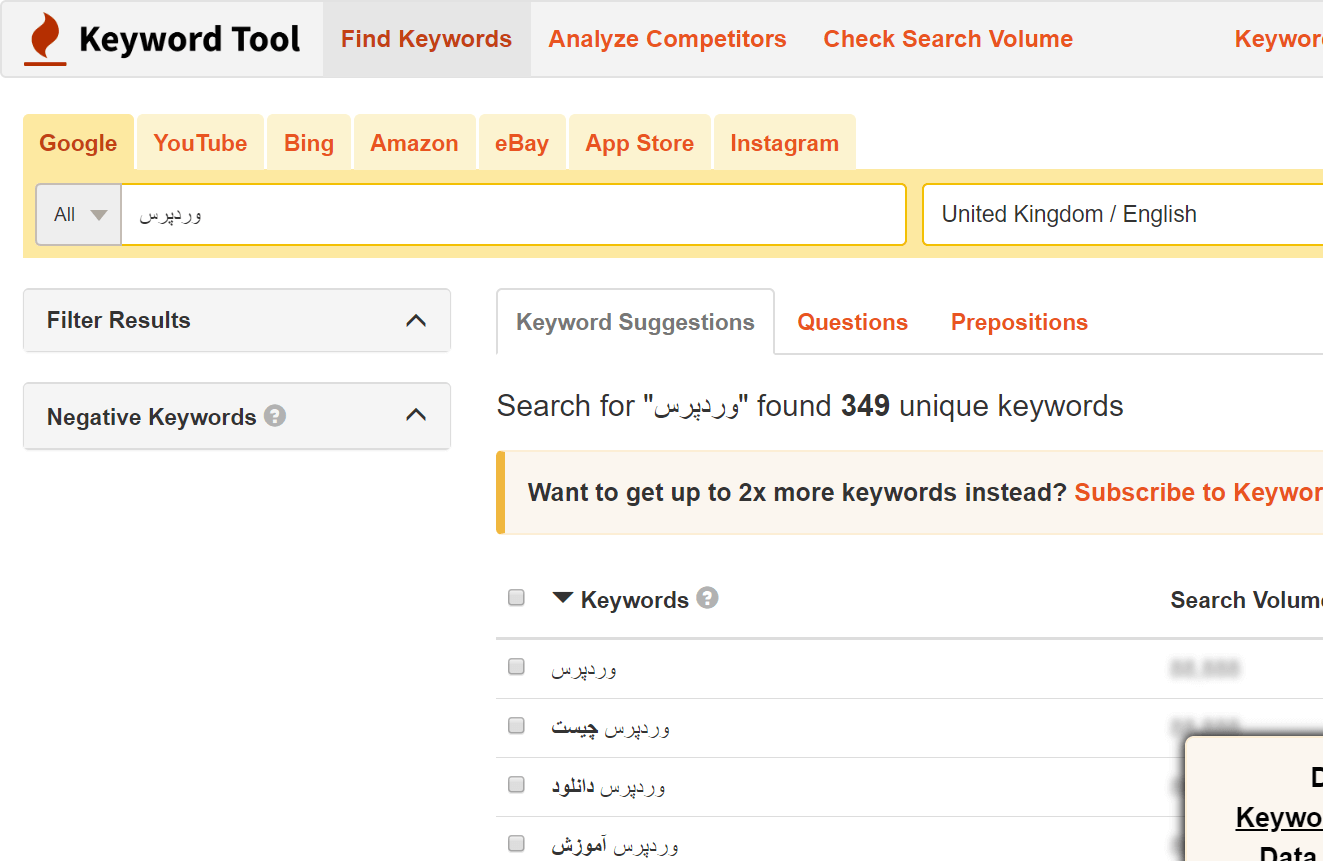
روش بعدی استفاده از ابزار Keyword tool است. با وارد کردن کلمه هدف، چندین مدل از کلمات کلیدی کاربردی را به شما ارائه میکند:

۲- کلمات کلیدی پربازدید را جستجو کنید.
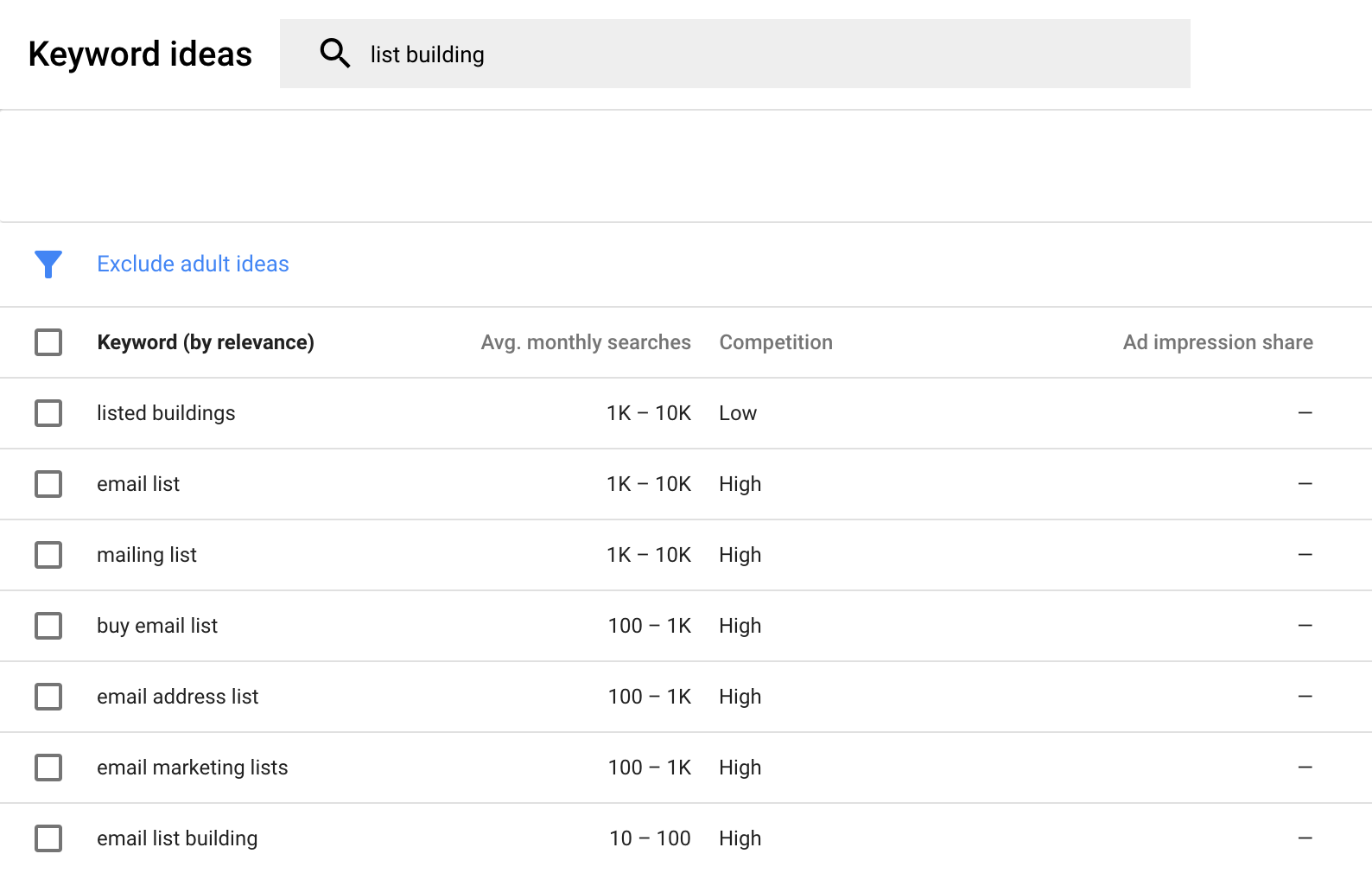
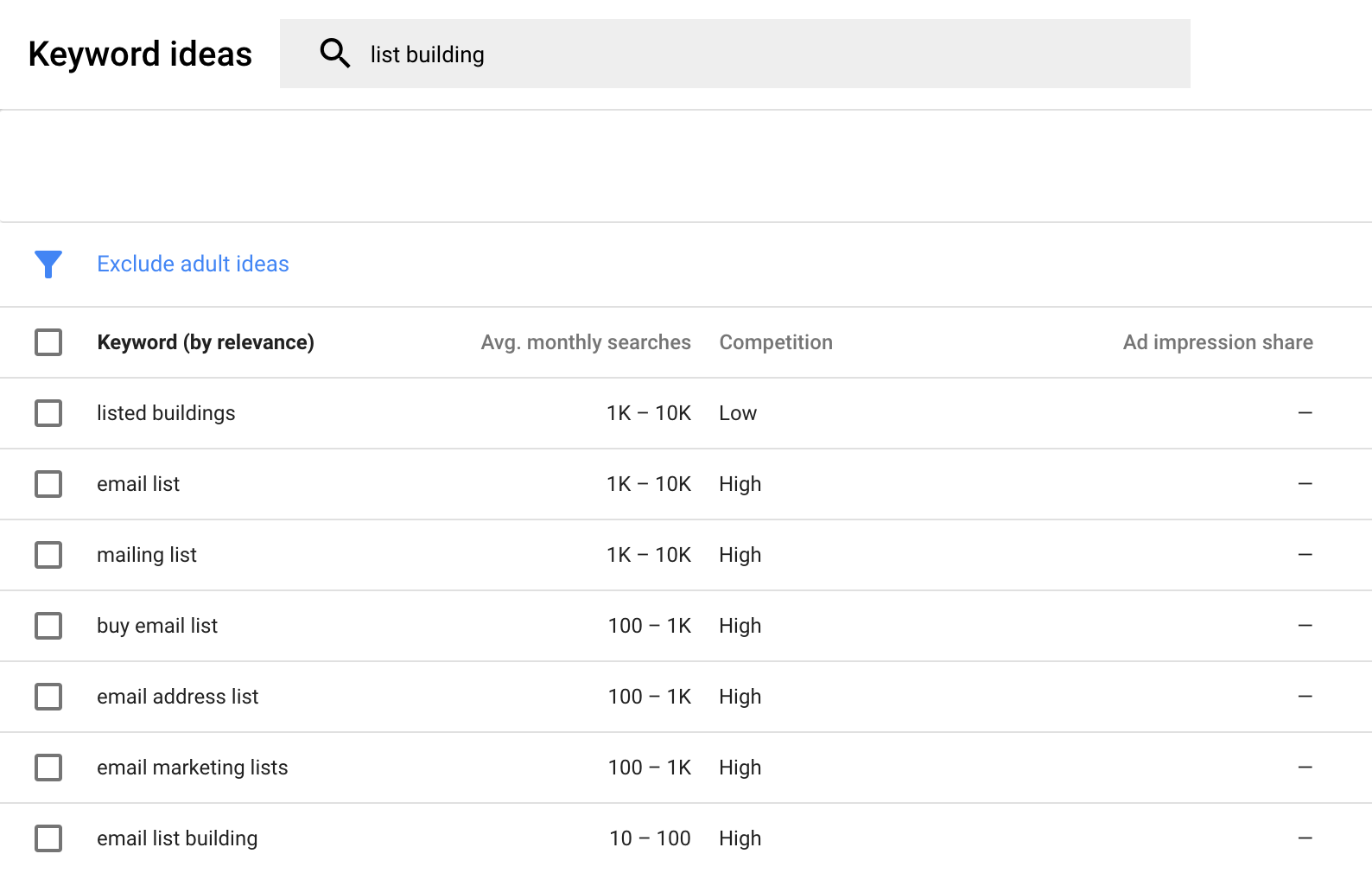
یکی از بخشهای چک لیست سئوی وردپرس، جستجوی و مشاهده کلمات کلیدی پربازدید است. Google keyword planner این کار را برایمان آسان میکند.

این ابزار به شما میگوید که کدام کلمه کلیدی در جستجو مفیدتر است. در واقع به نوعی ابزار تحلیل کلمه کلیدی است که با آمار و ارقام به شما اطلاعاتی را منتقل میکند تا بتوانید بهترین گزینهها را انتخاب کنید.
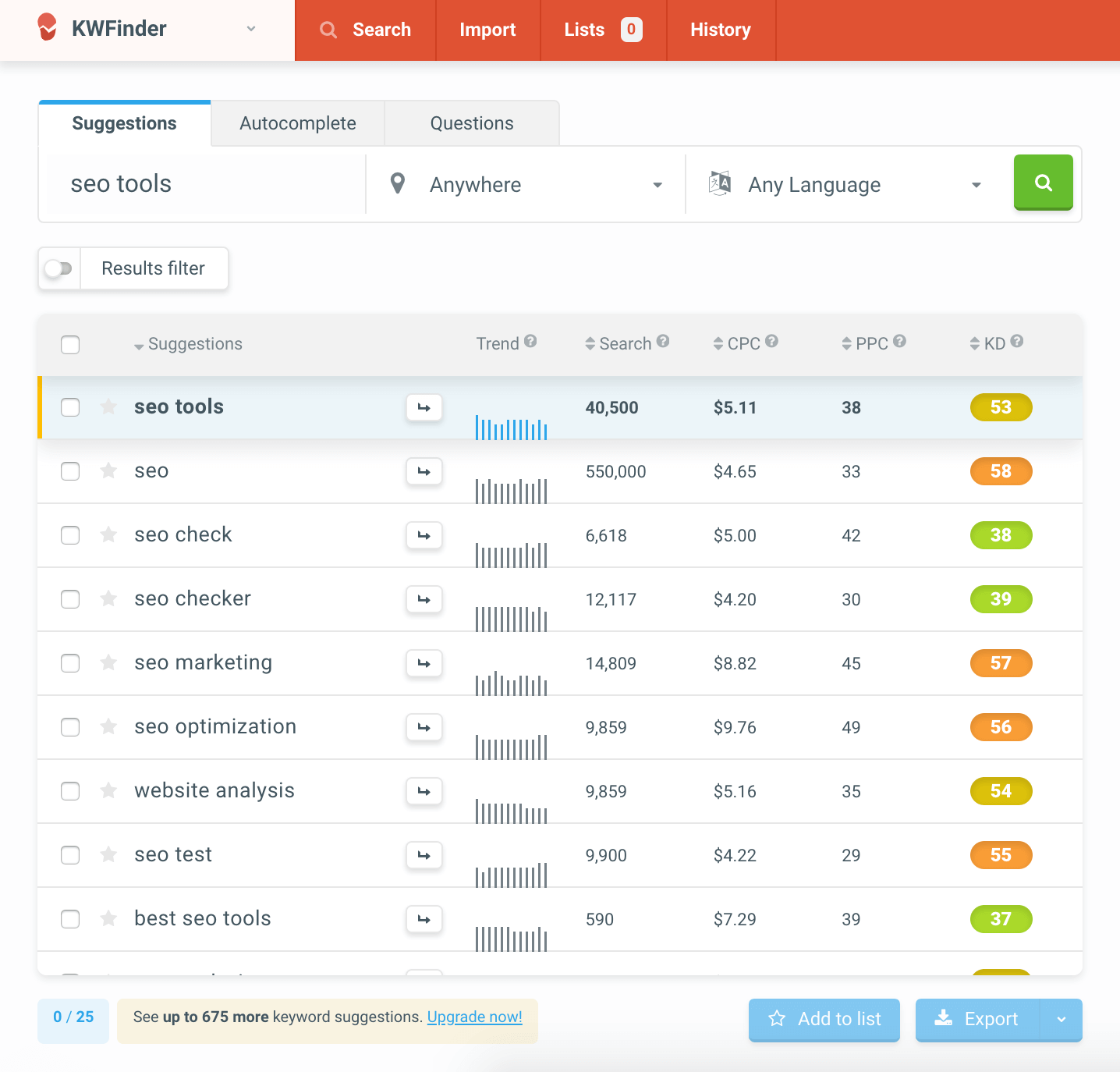
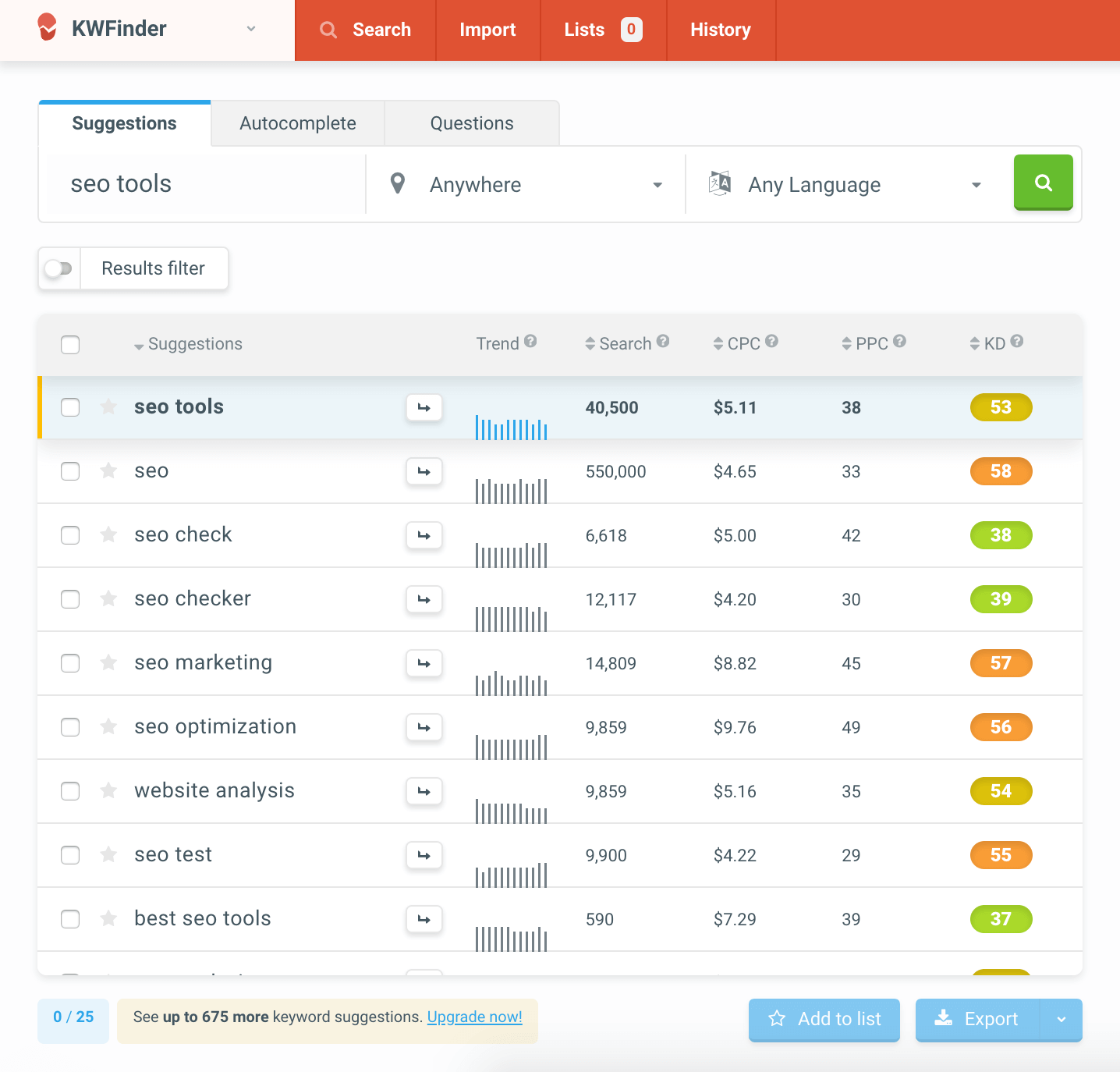
۳- کلمات کلیدی کم رقیب را با کمک KWFinder شناسایی کنید.
KWFinder یک ابزار کاملا رایگان است که در چک لیست سئوی وردپرس در نظر گرفته شده. به شما اطلاعات جالبی در مورد هر کلمه کلیدی را میدهد:

اطلاعاتی که با وارد کردن کلمه کلیدی در این ابزار جالب کسب میکنید به صورت زیر است:
- حجم جستجو
- کلمات کلیدی سخت
- هزینه به ازای هر کلید (CPC)
- روند عملکردی
- تخمین بازدید
اگر بتوانید آن دسته از کلمات کلیدی که رقیب کمتری در آن وجود دارد را پیدا کنید و پیرامون آن اطلاعاتی را به مخاطب بدهید، مطمئنا رنک بهتری در گوگل کسب میکنید.
۴- کلمات پرسشی را پیدا کنید.
استفاده از کلمات پرسشی گزینهای عالی در تولید محتواست. به عنوان مثال ” چگونه وردپرس را نصب کنیم؟” این کلمات مانند چرا، چگونه، چطور، آیا، چه کسی، کجا و… است.
کاربر وقتی با یک سوال مواجه میشود، مطمئن است که شما در پست خود به پاسخ آن اشاره کردهاید. پس راغب به خواندن متن شده و این یعنی بازدید مطلوب از وبسایت.
چک لیست سئوی داخلی وبسایت
حال نوبت به آن رسیده که در مورد سئوی محتوای وبسایت صحبت کنیم که در واقع به سئوی داخلی یا همان On-Page Seo گفته میشود.
۱- در نامک از کلمه کلیدی استفاده کنید.
نامک هر محتوای شما به گوگل میفهماند که در چه موردی نوشتهاید پس از همینجا میتوانیم به چرایی این موضوع پی ببریم. به عنوان مثال کلمه کلیدی ما در این مقاله ” چک لیست سئوی وردپرس ” است پس اگر بخواهیم قانونی رفتار کنیم همین کلمه را باید بصورت انگلیسی “Seo Checklist” در نظر بگیریم که در نتیجه آدرس آن بصورت hamyarwp.com/seo-checklist میشود.
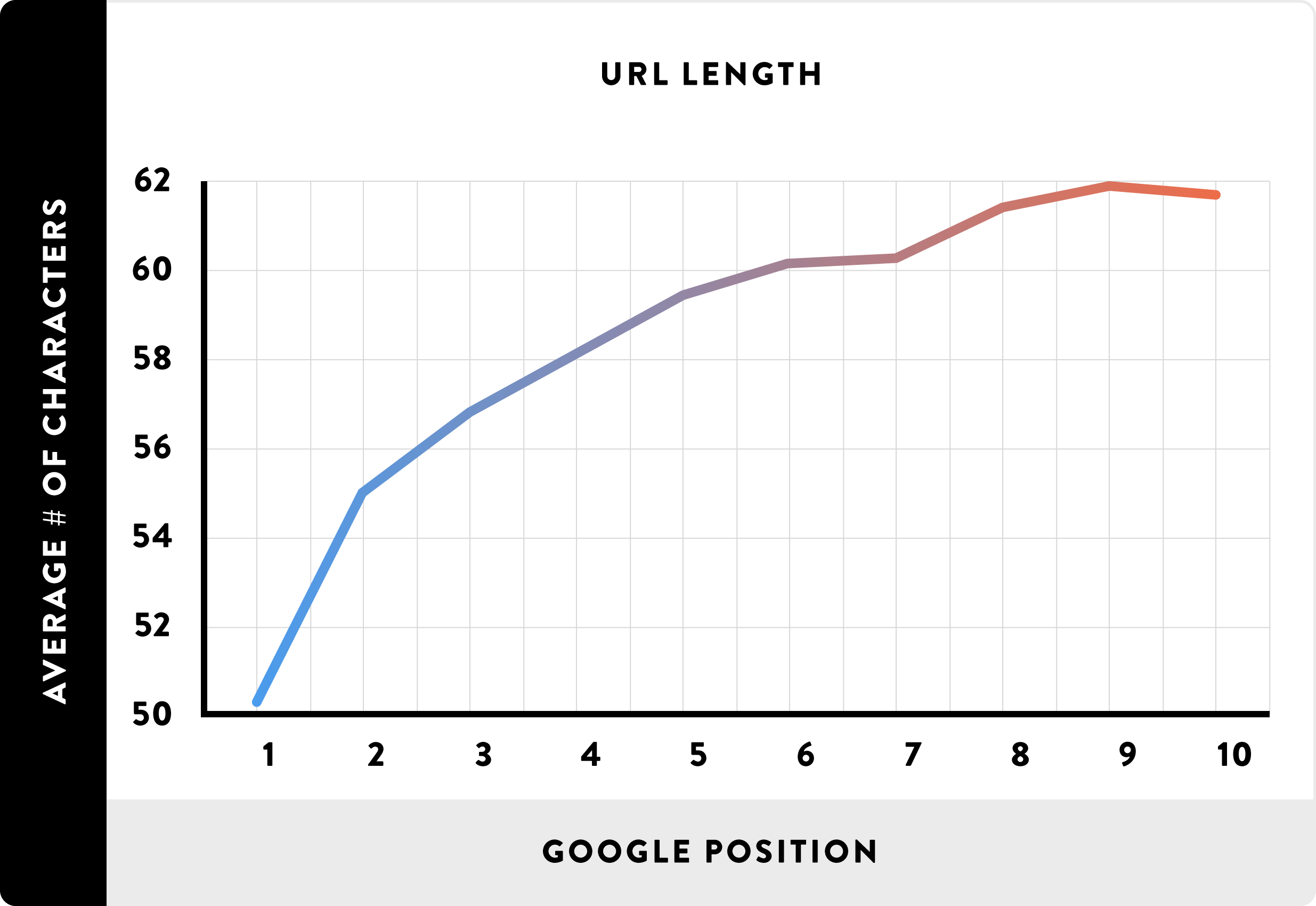
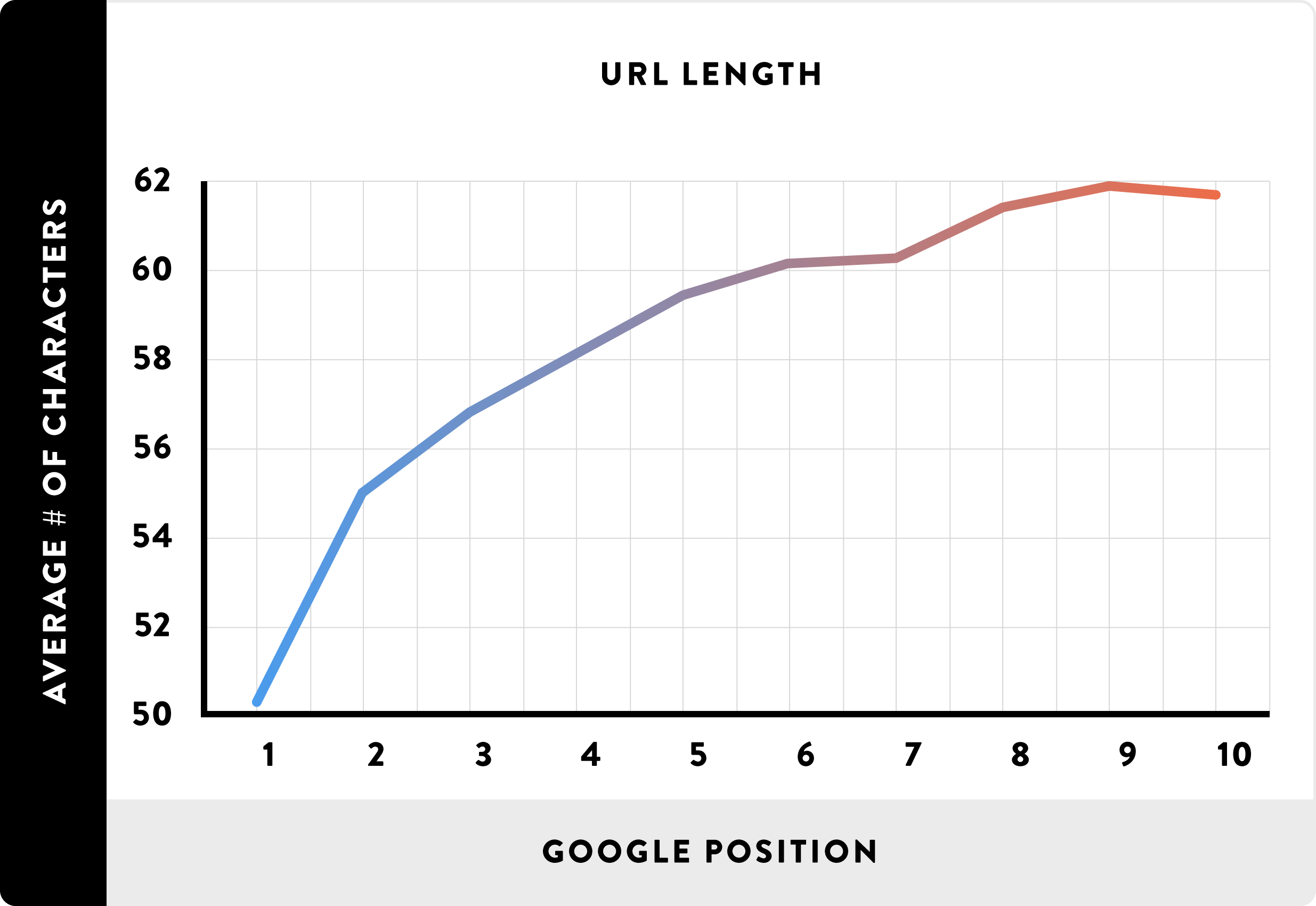
۲- لطفا نامک خود را تا میتوانید کوتاه انتخاب کنید.
چرا؟
طبق تحلیلی که توسط گوگل در ۱ میلیون نتیجه جستجو یافت شد، به این نتیجه رسیدند که استفاده از نامک کوتاه یا همان آدرس کوتاه بهترین رنک و امتیاز از جانب گوگل را شامل میشود.

۳- از کلمه کلیدی خود در عنوان مطلب استفاده کنید.
لطفا کلمه کلیدی را در عنوان پنهان نکنید یا از آن صرفنظر نکنید. اما میتوانید بسیار حرفهای و زیرکانه آن را به کار ببرید.
۴- کلمه کلیدی را در ۱۵۰ کلمه اول به کار ببرید.
گوگل نظارت سنگین و دقیقی را بر روی ۱۵۰ کلمه اول محتوای شما دارد. پس لطفا سعی کنید کلمه کلیدی خود را تا این ۱۵۰ کلمه بکار ببرید.
۵- کلمه کلیدی را در تیترهای H1،H2،H3 استفاده کنید.
سعی کنید در چند تیتر از کلمه کلیدی استفاده کنید. منظورم این نیست که حالا هر چند تیتری که دارید در آن کلمه کلیدی را قید کنید. اما میتوانید هوشمندانه عمل کنید و در بعضی از آنها کلمه کلیدی را بیاورید.
۶- تصاویر را بهینهسازی کنید.
واقعیت اینجاست که تصاویر خیلی چیزها را در مورد محتوای شما بیان میکنند. اما متاسفانه گوگل خیلی بد تصاویر شما را میخواند اما نباید به همین دلیل بیخیال استفاده از تصاویر شوید. بلکه باید به گوگل کمک کنید تا بتوانید تصاویر را به خوبی بررسی کند. به همین منظور باید نام درست و متن جایگزین که به اصطلاح به آن تگ alt میگویند استفاده کنید.
۷- از لینکهای خارجی استفاده کنید.
لطفا نترسید! شما باید از لینکهای خارجی در متن خود نیز استفاده کنید. تنها کاری که باید انجام دهید این است که بهترین مراجع را برای لینک دادن انتخاب کنید. مثلا من زمانی که در مورد یک افزونه وردپرس آموزشی تهیه میکنم، با خیال راحت به مخزن وردپرس لینک میدهم و میدانم که مرجع استانداردی است. اما اگر گاهی اطلاعاتی در مورد مرجع خود نداشتید اشکالی ندارد! لینک بدهید و آن را به صورت nofollow انتخاب کنید.
۸- از لینکهای داخلی استفاده کنید.
یکی از موارد بسیار مهم در چک لیست سئوی وردپرس، استفاده از لینکهای داخلی است. مسلما ما محتوا تولید میکنیم که مطالبمان را به هم لینک کنیم با اینکار باعث ماندن کاربر در صفحاتمان خواهیم شد. کاربران را هدایت میکنیم که برای خواندن اطلاعات بیشتر در وبسایت بچرخند. سعی کنید با توجه به طول مقاله خود حتما از ۲ الی ۵ لینک داخلی مرتبط استفاده کنید.
چک لیست فنی سئو
توجه یا عدم توجه به این بخش میتواند برای وبسایتتان امتیاز خوبی به ارمغان آورد یا آن را نابود سازد. خوشبختانه حل مشکلات فنی کار چندان سختی نیست. فقط کافیست به گزینههای موجود در چک لیست زیر توجه کنید.
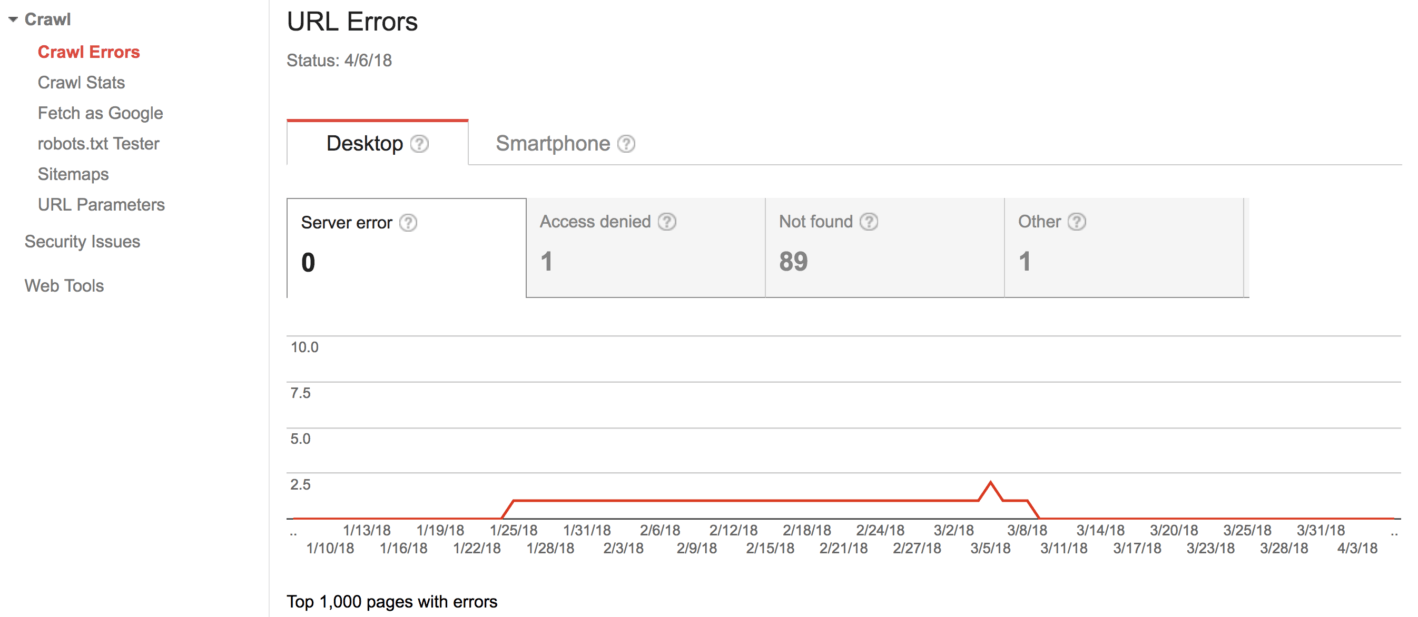
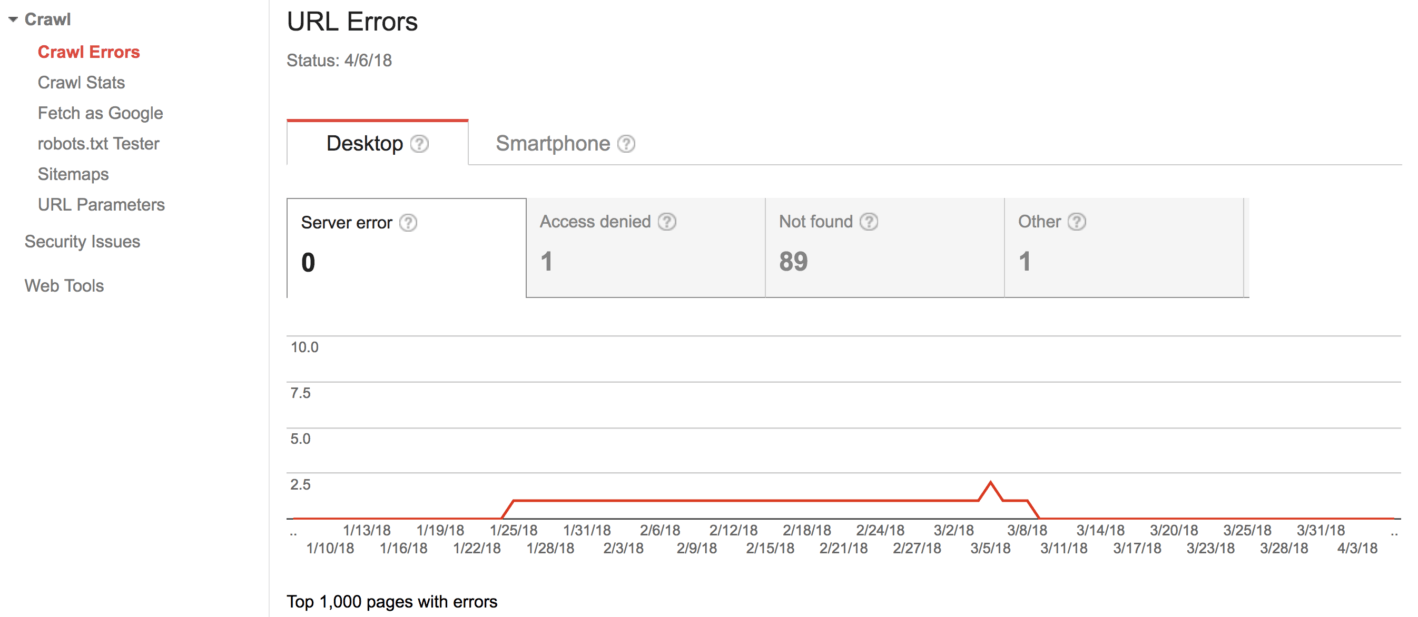
۱- خطاهای وبسایت در موتور جستجو را شناسایی کنید.
دریافت خطا نشاندهنده این است که گوگل مشکلی در مشاهده صفحات شما داشته و اگر نتواند آنها را مشاهده کند به شما هیچ امتیازی اعطا نمیکند. شما میتوانید این خطاها را به راحتی در گوگل وبمستر در بخش Crawl> Crawl Stats مشاهده کنید.

با توجه به این اطلاعات میتوانید دست به کار شده و مشکلات را برطرف نمایید.
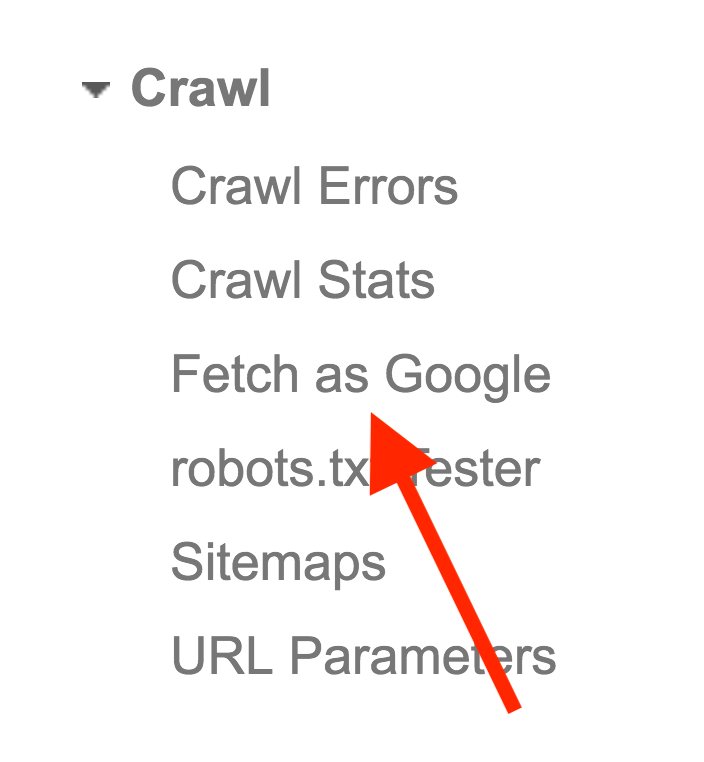
۲- اینکه گوگل چگونه وبسایت را بررسی میکند، بیابید.
مشخص است که کاربران میتوانند هر آنچه در وبسایت منتشر میکنید، ببینند اما گوگل نمیتواند…
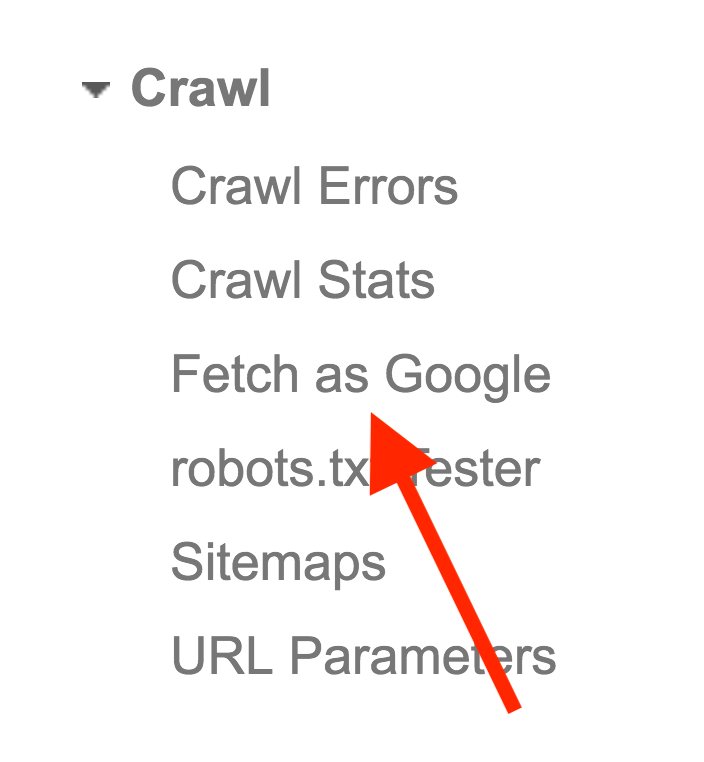
مجدد تکرار میکنم که اگر گوگل محتوای شما را نبیند، هیچ امتیازی برایتان قائل نمیشود. به این منظور در ابزار وبمستر گوگل به قسمت Crawl> Fetch as google مراجعه کنید.

حال آدرس صفحه مورد نظر در وبسایت خود را وارد کنید. پس از انجام اینکار اطلاعات صفحه را توسط گوگل مشاهده میکنید. لطفا این قسمت در چک لیست سئوی وردپرس را نادیده نگیرید.
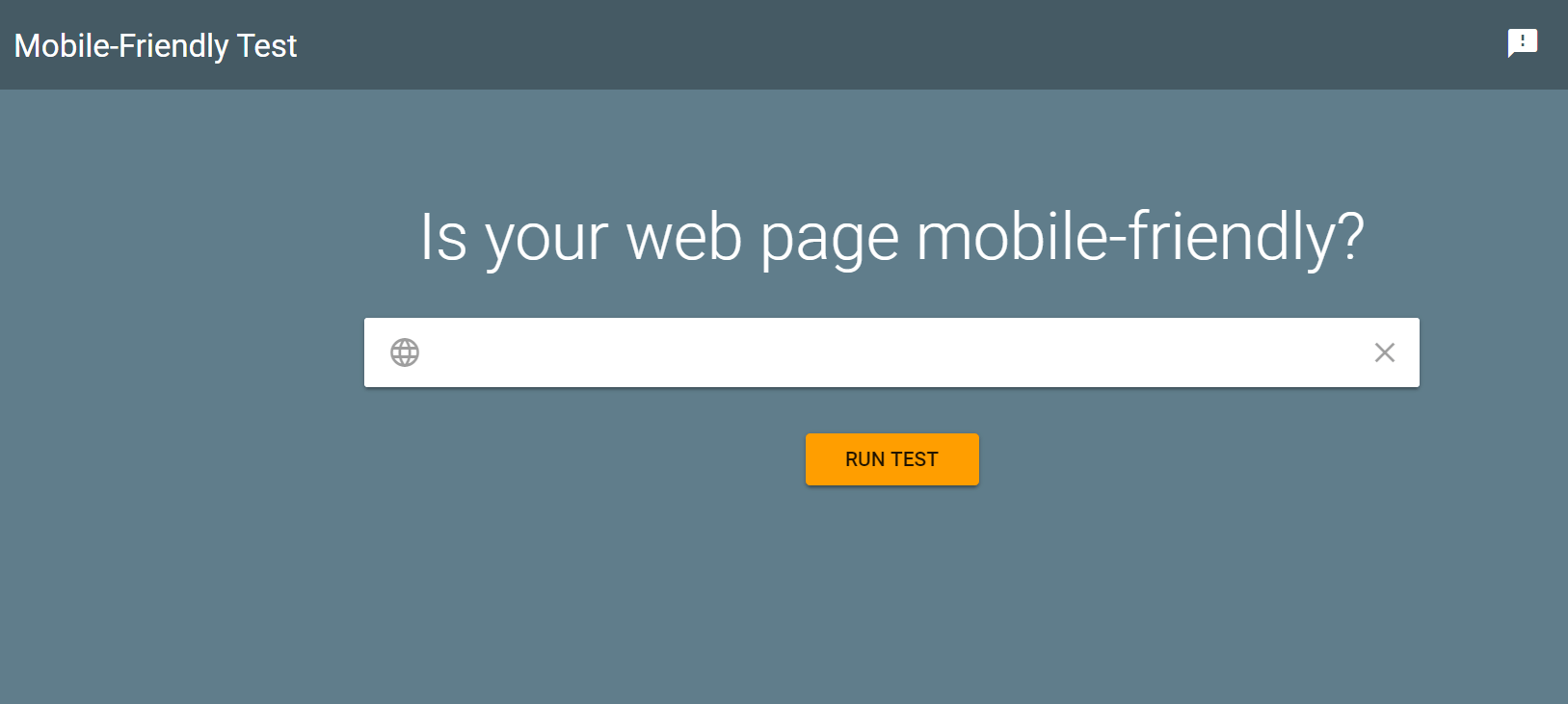
۳- سازگاری سایت با موبایل را بررسی کنید.
گوگل اخیرا ایندکسی برای تلفنهای هوشمند در نظر گرفته است. این بدان معناست که:
اگر وبسایت شما برای گوشی بهینه نباشد، رنک خوبی دریافت نخواهید کرد زیرا بسیاری از کاربرانتان امروزه با گوشی موبایل خود وارد وبسایتها میشوند. برای اینکه بتوانید این مورد را بررسی کنید از ابزار Mobile Friendly گوگل کمک بگیرید.

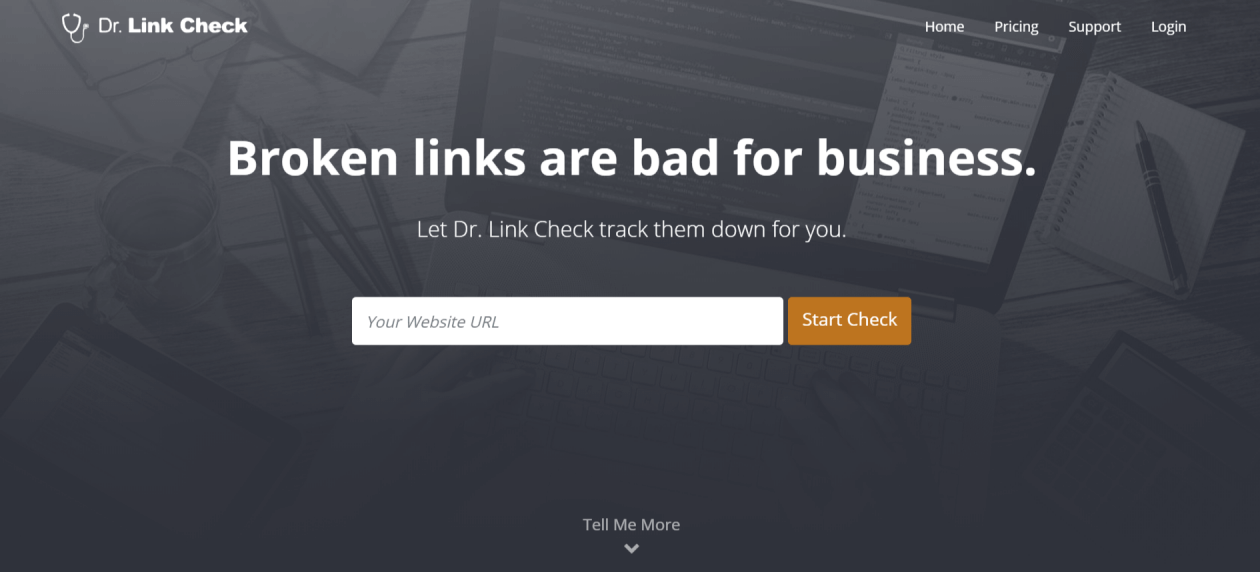
۴- لینکهای شکسته را درست کنید.
لینکهای شکسته قطعا ضربه محکمی را به وبسایت شما میزنند. پس حتما باید آنها را یافته و به رفع آن بپردازید. بهترین روش برای انجام اینکار چیست؟ استفاده از وبسایت drlinkcheck است. ابزار رایگانی است که وبسایتتان را به صورت کامل اسکن میکند و میگوید که چه لینکهای شکستهای در آن موجود است.

۵- امنیت وبسایت خود را با پروتکل Https تامین کنید.
پروتکل امنیتی Https گواهی رتبه بندی گوگل را تایید میکند. اگر تا کنون به این موضوع فکر نکردهاید، پس وقت آن رسیده که به فکرش باشید. برای این منظور میتوانید فعالسازی گواهی SSL در وردپرس با افزونه Really Simple SSL انجام دهید. یا از هاستینگ خود درخواست کنید برایتان با مبلغی این کار را انجام دهد.
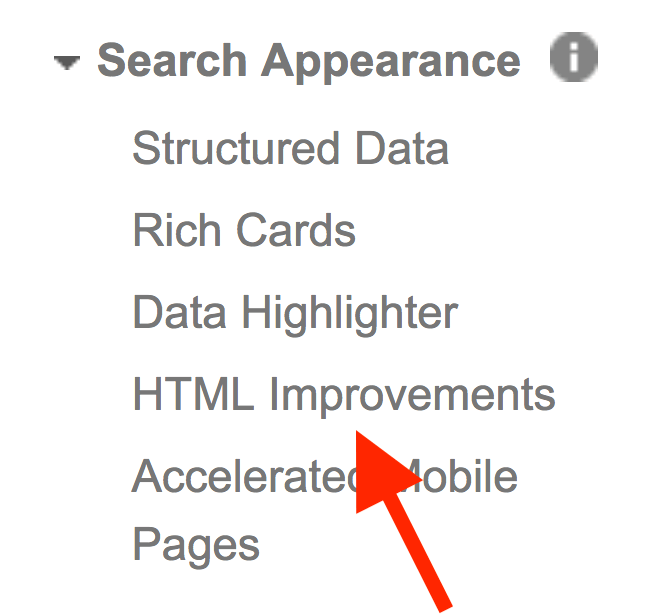
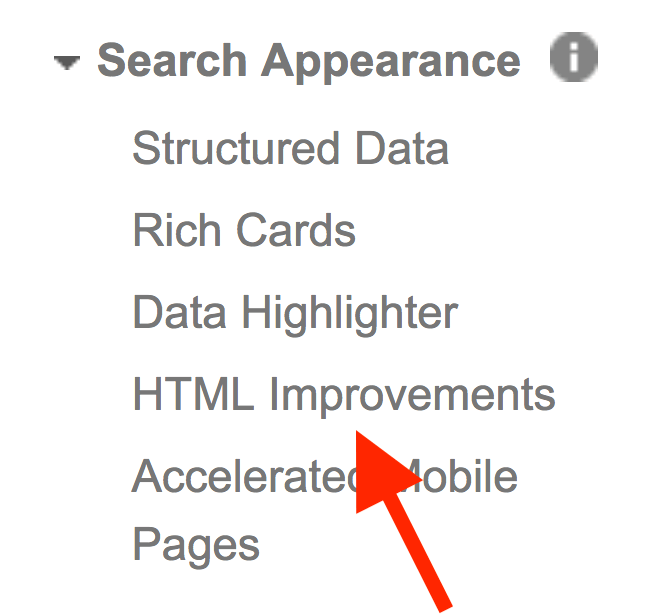
۶- متاتگهای تکراری را از بین ببرید.
گوگل از متاتگهای تکراری بیزار است. برای یافتن آنها به ابزار وبمستر گوگل مراجعه کنید و سپس از قسمت Search Appearance بخش HTML Improvements را انتخاب کنید. در این بخش میتوانید تمامی متاتگهای تکراری و توضیحات آن را مشاهده کنید.

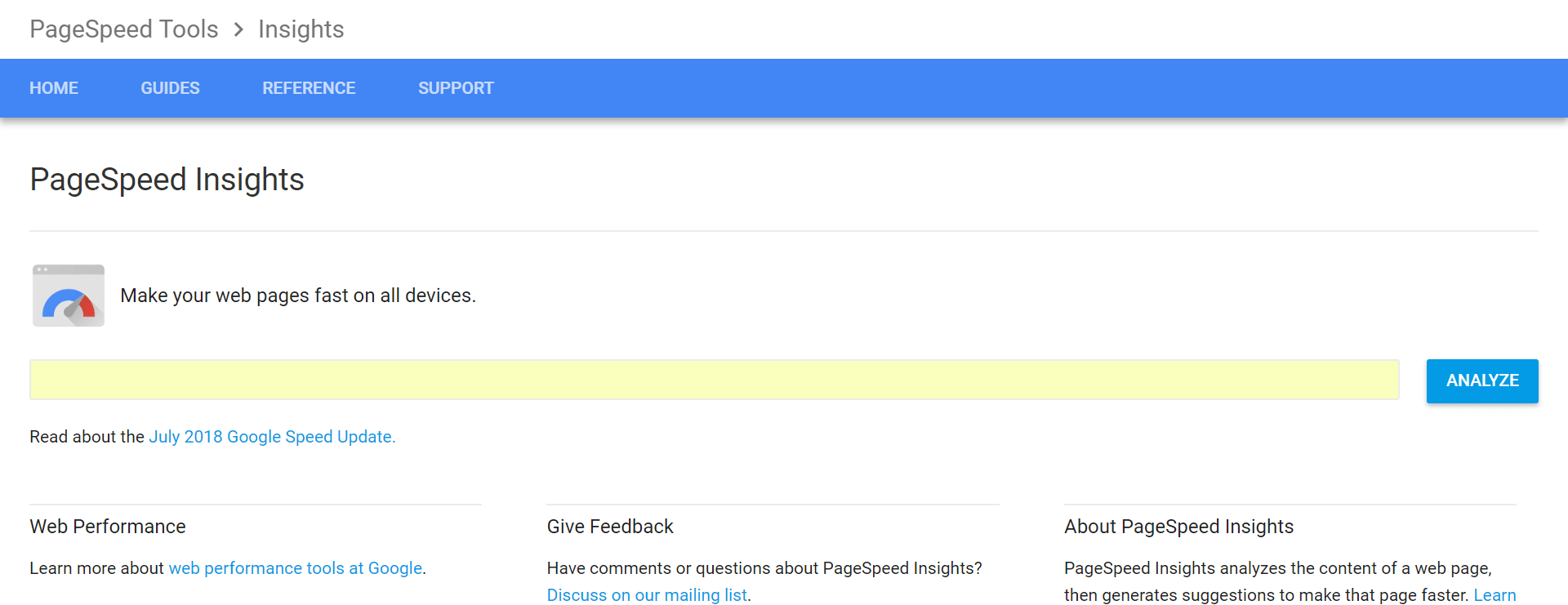
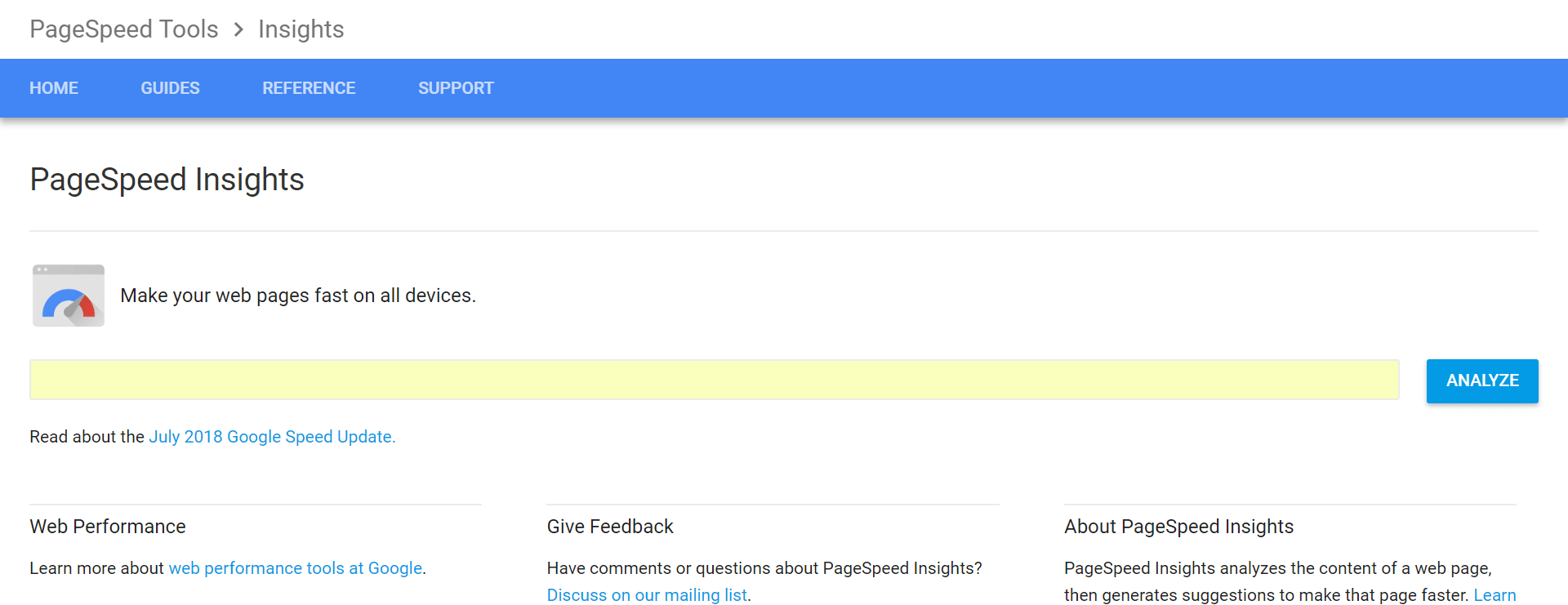
۷- سرعت وبسایت را کنترل کنید.
آیا وبسایت شما از سرعت خوبی برخوردار است؟ اگر اینچنین نیست پس انتظار رنک خوبی هم نداشته باشید. با کمک ابزار Pagespeed Insights میتوانید سرعت وبسایت را در وب و موبایل بررسی کنید.

پس از بررسی آن میتوانید از ۴ افزونه حرفهای برای افزایش سرعت وردپرس استفاده کنید.
نتیجه گیری
از اینکه مقاله امروز کمی طولانی شد از شما عذر میخواهم اما اگر واقعا بخواهید وبسایت خوبی را ایجاد کنید باید به خواندن چنین مقالهای راضی شوید. ما به صورت تمام و کمال چک لیست سئوی وردپرس در سال ۱۳۹۷ را برایتان آماده کردیم. اگر هر کدام از فاکتورهای گفته شده را با دقت پیادهسازی کنید، شک ندارم موفق خواهید شد و وبسایتتان را در معرض دید همگان قرار میدهید. تمامی مواردی را که بررسی کردیم بدون نیاز به هزینه میتوانید انجام دهید.
از صبوری شما متشکرم.
The post چک لیست کامل سئوی وردپرس در سال ۱۳۹۷ appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب