سفارش طراحی سایت یا ساخت سایت با وردپرس؟
[ad_1]
اگر قصد راهاندازی یک سایت رو داشته باشیم اولین چیزی که به ذهن ما میرسه و با اون برخورد میکنیم، اینه که سایت رو به شرکتهای طراحی وبسایت بسپاریم، یا اینکه خودمون اون سایت رو راهاندازی کنیم. یعنی سفارش طراحی سایت یا ساخت سایت با وردپرس و دیگر سیستمهای مدیریت محتوا؟
خیلی از افراد اینطور فکر میکنند که اگر سایت رو به شرکتهای طراحی سایت بسپارند سایتشون رو با استفاده از زبانهای برنامهنویسی مثل PHP یا Asp.net راهاندازی میکنند. اما برخلاف این تصورات بسیاری از این شرکتها از سیستمهای مدیریت محتوا مثل وردپرس یا جوملا استفاده میکنند. حالا ممکنه به جای استفاده از قالبهای آماده خودشون به صورت اختصاصی قالب سایت رو طراحی کنند یا با ایجاد تغییرات روی قالبهای آماده، سایت رو راهاندازی کنند. پس قبل از سفارش طراحی سایت حتما این مقاله رو بخونید…
پس شرکتهای طراحی سایت چهکار میکنند؟
به طور تقریبی میتوان گفت که بیشتر طراحان سایت، با استفاده از سیستمهای مدیریت محتوا یا همون CMS سایت طراحی میکنند. این در حالی هست که بسیاری از طراحان سایت به این مورد اشاره نمیکنند، و برخی از افراد هم به دلیل نداشتن اطلاعات کافی متوجه این موضوع نمیشوند که سایت با استفاده از سیستمهای مدیریت محتوا ساخته شده است یا با استفاده از کدنویسی با زبانهایی مثل PHP, Asp.net.
چرا طراحان سایت از سیستم مدیریت محتوا استفاده میکنند؟
سیستمهای مدیریت محتوا به دلیل دارا بودن قالبهای آماده، افزونههای کاربردی و پیشخوان آماده محبوبیت بسیار بالایی میان طراحان وب دارد. چرا که با وجود داشتن این موارد، برنامهنویسان دیگر نیازی به طراحی و برنامهنویسی این موارد ندارند. همچنین با داشتن چنین قابلیتهایی طراحان سایت، از سیستمهای مدیریت محتوا استفاده میکنند که بتوانند سریعتر و راحتتر کار طراحی سایت را انجام بدهند.
سایت شما با چه روشی راهاندازی شده است؟
روشهای مختلفی وجود دارد برای اینکه بفهمیم سایت چگونه ساخت شده است، که در اینجا با ۲ نمونه از آنها آشنا میشویم. البته ناگفته نماند، بهترین کار این است که روش طراحی سایت را از خود طراح سایت بپرسیم و قبل از اینکه طراحی سایت شروع شود، روش مورد نظرمون رو بهشون بگیم.
روش اول: بررسی کدهای سایت
ما برای استفاده از این روش ابتدا باید سایت مورد نظرمون رو باز کنیم، روی صفحه سایت کلیک راست کنیم، در منوی ظاهر شده روی گزینه view page source کلیک کنیم یا میتوانیم کلید ترکیبی CTRL و U را بزنیم. با این کار ما وارد صفحهای میشویم که کدهای سایت قابل مشاهده هستند.
با استفاده از کلید ترکیبی CTRL و F قسمت سرچ در بالای صفحه ظاهر میشود. کلمه wp-content را جستجو کنید، اگر این کلمه را پیدا کردید، سایت با استفاده از وردپرس ساخته شده است.(با استفاده از این روش تنها قادر به پیدا کردن سایتهای ساخته شده با وردپرس هستیم.)
روش دوم: سرویسهای آنلاین
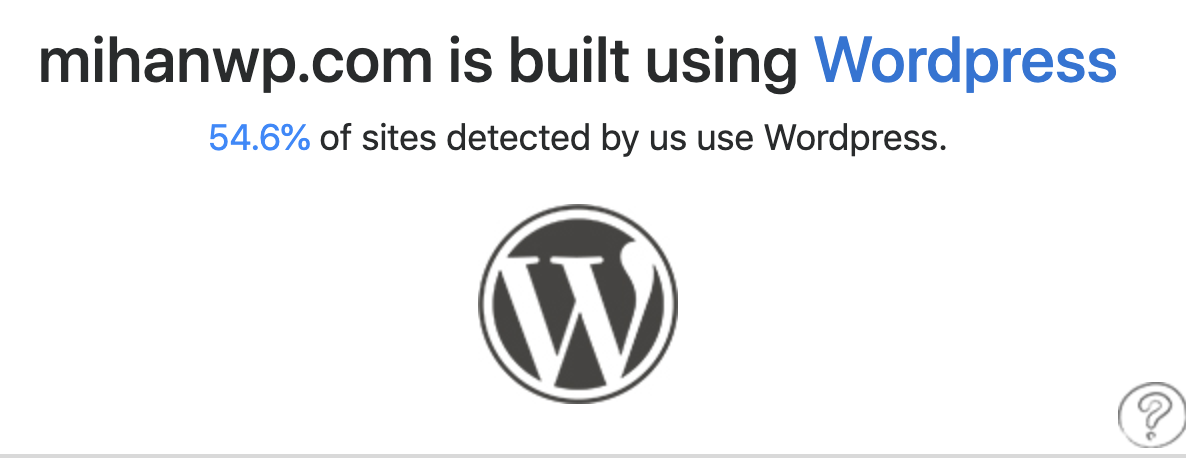
سایتهای آنلاین بسیار زیادی هستند که ما با وارد کردن آدرس سایت مورد نظرمون میتونیم بفهمیم که سایت با استفاده از کدام سیستم مدیریت محتوا ساخته شده است. از جمله سایتهای فعال و خوب در این زمینه میتوان به سایت cmsdetect.com و whatcms.org اشاره کرد.
CMSDetect یک سیستم کاملا رایگان است که بیش از صدها CMS قدرتمند و رایگان را شناسایی کرده است. به راحتی میتوانیم از این سایت استفاده کنیم. کافیه در قسمت سرچ دامین سایت مورد نظرمون رو وارد کنیم. با این کار میتوانیم بفهمیم که سایت با استفاده از چه سیستم مدیریت محتوایی ساخته شده است.

whatcms نیز یک سیستم همانند CMSDetect است که سیستمهای مدیریت محتوای محبوب رو به خوبی شناسایی کرده و همانند سایت قبل کافیه که در قسمت سرچ سایت مورد نظرتون رو جستجو کنید، البته برای اینکه بتوانید وارد این سایت شوید باید از VPN استفاده کنید. (با استفاده از این روش میتوانیم سایتهایی که با استفاده از سیستم مدیریت محتوا ساخته شدهاند را شناسایی کنیم.)
آیا خودمان هم میتوانیم سایت بسازیم؟
با توجه به اینکه اکثر طراحان سایت از CMS استفاده میکنند، ما خودمون هم میتونیم از سیستمهای مدیریت محتوا استفاده کنیم و به راحتی سایتی که میخواهیم رو طراحی کنیم. این کار نیز نسبت به سفارش طراحی سایت بسیار مقرون به صرفهتر میباشد.
حالا با توجه به اینکه هزینههای طراحی سایت زیاد هستند و ممکنه پرداخت چنین هزینههایی برای ما سخت باشه، چرا خودمون با استفاده از سیستمهای مدیریت محتوا سایت نسازیم؟ بهتر نیست که به جای پرداخت هزینههای چند میلیونی تنها با استفاده از ویدئوهای آموزشی خودمون با هزینه بسیار کمی سایت بسازیم؟
برای یادگیری ساخت سایت میتوانید آموزشهای رایگان موجود در بخش آموزش وردپرس رو مشاهده بفرمایید.
نوشته سفارش طراحی سایت یا ساخت سایت با وردپرس؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب