اهمیت بازاریابی ایمیلی در کسب و کار | ۵ راه برای موفقیت در سال ۲۰۱۹
[ad_1]
دوران حیات مجدد بازاریابی ایمیلی فرا رسیده است. در حالی که همچنان بین بازاریابی شبکههای اجتماعی و تبلیغات آنلاین چالش وجود دارد، بازاریابی ایمیلی در حال احیای مجدداست.
مردم میخواهند با شما در رابطه با کسب و کارشان ارتباط برقرار کنند، اما از الگوریتم ها و استراتژیهای تبلیغاتی Pay to play خسته شدهاند.
این همان لحظهای بود که همه منتظرش بودیم تا اهمیت بازاریابی ایمیلی در کسب و کار را نشان دهیم. با پیشرفت تکنولوژی ایمیلی، جذاب شدن محیط و پویایی آن، قادر خواهید بود تا به طور مستقیم و با کیفیت هر چه بهتر نسبت به گذشته، با مشترکانتان ارتباط برقرار کنید.
اهمیت بازاریابی ایمیلی در کسب و کار
با پیشرفت رویکرد بازاریابی ایمیلی، رسیدن به اهداف از طریق محتوای ایمیلی آسانتر خواهد بود. ضمنا خود ایمیل، یک محتوا است!
شرکتهایی مانند The Hustle و Skimm را در نظر داشته باشید. این شرکتها روی ساخت مدلهای موفق کسب و کار (صرفا بازاریابی ایمیلی) متمرکز هستند. آنها روابط مستقیمی با مشترکان خود دارند و آنچه مشترکانشان میخواهند را به آن ها ارائه میدهند.
آیا شما برای انجام این کار آماده هستید؟ بیایید به پنج شیوهای که میتوانید از طریق بازاریابی ایمیلی در سال ۲۰۱۹ به موفقیت برسید و نشانگر اهمیت بازاریابی ایمیلی در کسب و کار است، نگاهی بیندازیم.
۱- اجازه دهید مردم با ایمیل شما ارتباط برقرار کنند
برگ برندهای که در بازاریابی ایمیلی رو شده است، به شما اجازه میدهد تا از طریق ایجاد ایمیلهای پویا، بهتر بتوانید با افراد ارتباط برقرار کنید.
“سال ۲۰۱۹ تمرکز بیشتری روی تعامل افراد از طریق ایمیل خواهد داشت. این گزینههای تعاملی کمک میکنند تا صندوقهای ورودی، همیشه برای مشترکان جذاب و هیجانانگیز باشند. ”
“پیش از این، هدف بازاریابی ایمیلی این بود که افراد را به جاهایی مثل وبسایت، وبلاگ یا صفحات اجتماعی منتقل کند.”
جالب است بدانید که خبرنامهها دیگر تعیین کننده نیستند. در حال حاضر شما امکان تعاملی برای تجربه بازاریابی ایمیلی را پیش روی خود دارید.
چرا بازاریابی ایمیلی یک معامله بزرگ است؟
نرخ باز (Open Rate) برای بیشترین میزان کلیک در خبرنامهها، بین ۲ تا ۴ درصد است، در حالی که نرخ باز در بازاریابی ایمیلی، بین ۲۰ تا ۳۰ درصد است. اگر محتوای خود را در قالب ایمیل ارائه کنید، به افراد بیشتری دسترسی خواهید داشت. و این بیانگر واضح اهمیت بازاریابی ایمیلی در کسب و کار است.
برخی از ویژگیهای که اکنون میتوانید با انگشتان یک دست بشمارید، عبارتند از:
- محتوای پویا: بخشهای خاصی از ایمیل خود را به مخاطبین مجزایی اختصاص دهید.
- بلوکهای مربوط شبکههای اجتماعی: به طور مستقیم، فیسبوک، توییتر و اینستاگرام را در ایمیل خود ادغام کنید.
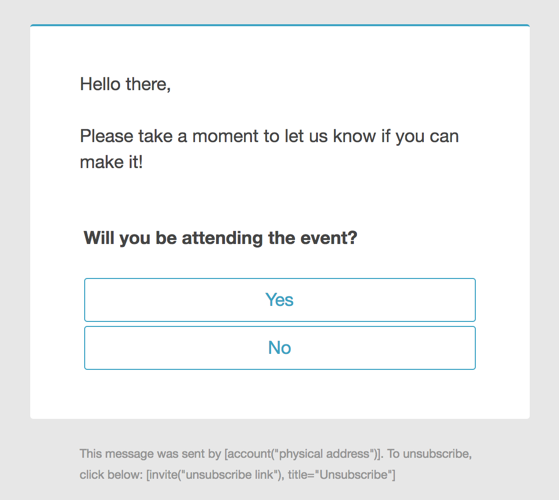
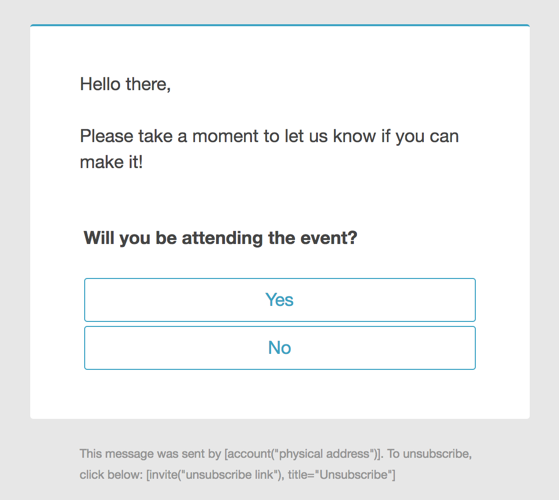
- Embedded Surveys: مشترکین میتوانند بدون اینکه صفحه ایمیل خود را ببندند در نظرسنجیهای شما شرکت کنند.

- برنامه ریزی رویدادها: RSVP خودکار و پیگیری رویدادها در ایمیل شما (منظور از RSVP کارت دعوتهای الکترونیکی هستش که باعث صرفه جویی در زمان و پول شما خواهد شد).
- ویدئو در ایمیل: ویدیوهایی را میتوانید درون ایمیل خود جاسازی کنید تا نرخ باز را تا ۲۰٪ افزایش دهید.
۲- گروهبندی و اتوماسیون محتوا برای همه
هنگامی که یک صف از ایمیلهای خودکار ایجاد میکنید و بخشهای کوچکتری از مشترکین را هدف قرار میدهید، شخصیسازی و ارتباط گیری در پیامهای خود را در رویکرد بازاریابی ایمیلی افزایش میدهید. شما با انواع روشهای معقولتر میتوانید ارتباط برقرار کنید و کسب و کارتان را رشد دهید.
به عنوان مثال، MailerLite اخیرا بلوکهای محتوای پویایی را راهاندازی کرده است که شما را قادر میسازد تا یک بخش از خبرنامه را به سمت مشترکین خاصی هدایت کنید. این مورد، سطح شخصیسازی را افزایش میدهد و محتوای باب میل دستههای مختلفی از مشترکین، تولید، و برایشان ارسال میشود. (پیشنهاد میکنیم اگر کار با میلرلایت را نمیدانید حتما آموزش ارسال خبرنامه با Official MailerLite Sign Up Forms را مطالعه کنید.)
۳- تولید محتوای سرگرم کننده همراه با خط داستانی
دائما میشنویم که محتوای بیش از ۲ پاراگراف خوانده نمیشود، اما زمانی که محتوایی با کیفیت بالا و به صورت داستانی بیان شود، کاربران وقت بیشتری را برای مطالعهی آن صرف خواهند کرد.
داستانگویی به مدت طولانی، یک رویکرد اثبات شده در بازاریابی محتوا بوده است و در سال ۲۰۱۹ همان تکنیکها در رویکرد بازاریابی ایمیلی استفاده خواهند شد؛ پس محتوای ایمیلی حاوی متن بیشتری خواهد بود و با یک خط داستانی جذاب، کاربران را تا اتمام محتوا ترغیب میکند.
۴- میزان استفاده از طرحهای گرافیکی در ایمیل
عقل ما میگوید که عکسها و طرحهای پر زرق و برق در ایمیلهای شما مردم را جذب میکنند. اما واقعیت امر این است که قدرت دید مردم به نحوی نیست که تمامی تصاویر را بخوبی درک کنند و ممکن است نتیجه مد نظر ما حاصل نشود.
میزان اهمیت بازاریابی ایمیلی در کسب و کار به گونهایست که بر داستاننویسی تمرکز کرده است، و استفاده از طرحهای گرافیکی نیز به حداقل خواهد رسید.
ایمیلهای متنی در حال حاضر محبوبیت بیشتری دارند. شاید باورکردنی نباشد اما سادگی و صداقت شما در ایمیلها میتواند کارایی بیشتری نسبت به طرحهای گرافیکی داشته باشد.
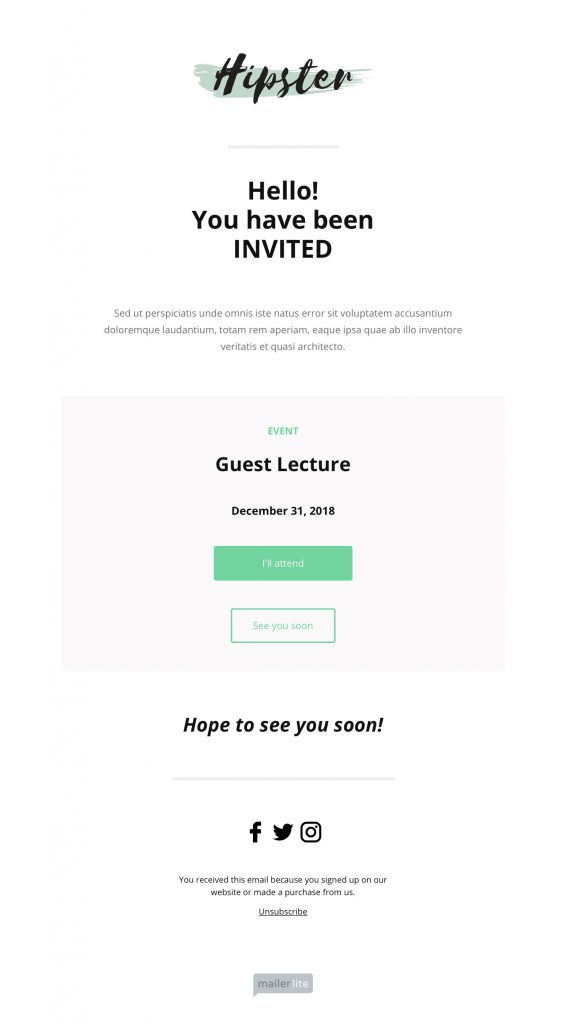
پس نتیجه میگیریم فوت کوزهگری ماجرا در متن ساده و استفاده از تصاویر گرافیکی بسیار سادهتر و کمتر است، در اینجا یک نمونه از قالب MailerLite را مشاهده کنید:

همانطور که میبینید بسیاری از فضای صفحه را رنگ سفید به خودش اختصاص داده است و یک ایمیل تمیز را در نگاه اول به کاربر القا میکند. همه چیز ساده اما در عین حال واضح هستند. پیام اصلی به خوبی برجسته شده است و از سه رنگ هم بیشتر استفاده نشده است. در واقع، تصاویر، باید این رنگها را تکمیل کنند.
۵- اعتمادسازی با GDPR، فراتر از کشورهای اتحادیه اروپا میتواند کارایی داشته باشد
GDPR یک معامله بزرگ در قلب اتحادیه اروپا است که در سال ۲۰۱۹ سایر کشورها را نیز تحت تاثیر خود قرار داد. ایالت کالیفرنیا، اخیرا قوانین مربوط به حفظ حریم خصوصی خود را با الهامگیری از قوانین GDPR تصویب کرده است. همینطور بازارهای بزرگ، خارج از اتحادیه اروپا نیز به سمت الگوبرداری از قوانین GDPR حرکت کردهاند. این اتفاقات، به این معنی است که شما نیز میتوانید خودتان را برای تغییرات جدید آماده کنید.
مشترکین شما احتمالا از این مقررات آگاه هستند و انتظار دارند که فراتر از حد انتظارتان، نسبت به محافظت از حریم خصوصی آنها تلاش نمائید.
اضافه کردن لینک “لغو اشتراک”، دیگر، برای کاربران شما کافی نیست و میبایست به مشترکانتان اثبات کنید که از روشهای بهروز و بهینه برای حفظ حریم خصوصی آنها استفاده میکنید.
این چکلیست، مهمترین قوانین GDPR است که میتواند کمکتان کند:
- ما تمامی مطالبمان را با زبانی روشن، ساده و قابل درک بیان میکنیم.
- ما برای هر هدف خاصی که تعیین میکنیم، یک رضایت جداگانهای برایش ارسال خواهیم کرد.
- ما به افراد، این امکان را میدهیم تا هر زمانی که خواستند رضایت نامهشان را باطل نمایند.
- ما به صراحت توضیح میدهیم که چرا اطلاعات افراد را دریافت میکنیم و هدفمان از نگهداری این اطلاعات چیست.
- ما برای افراد کم سن، از معیارهای سنجش سنی استفاده میکنیم و همینطور، رضایت والدین آنها را نیز خواستاریم.
- ما یک لینک منحصر بفرد مربوط به تمامی سیاستهای حفظ حریم خصوصی افراد ایجاد کردهایم که همیشه در دسترس خواهد بود.
۲۰۱۹ سال شما برای بازاریابی ایمیلی است
اهمیت بازاریابی ایمیلی در کسب و کار به نقطه روشنی رسیده است. ویژگیهای پیشرفته آن، به شما این امکان را میدهد که ایمیل را به عنوان یک مقصد محتوا در نظر بگیرید.
چگونه در سال ۲۰۱۹ استفاده از محتوای ایمیلی را به بهترین شکل ممکن تجربه کنیم؟
۱- استفاده از ابزارهای بیشتر که باعث میشود ارتباطات عمیقی درون ایمیل برقرار شود.
“تعداد کسانی که در حال استفاده از تکنیکهای پیشرفته رویکرد بازاریابی ایمیلی هستند، نسبت به سالهای گذشته افزایش پیدا کرده است، چرا که این ابزارها سادهتر از همیشه شدهاند، باز شدن یک دنیای کاملا جدید برای کسب و کارهای کوچک و بهره گیری از قابلیتهای آن برای بهبود کمپینهای خود. ”
۲- استفاده از گروهبندی و اتوماسیون محتوا برای ارسال به مخاطبین هدف.
۳- تولید محتوای جذاب داستانی که مطمئن هستید کاربر با آن ها ارتباط برقرار خواهد کرد. داستانها را به صورت ساده و صریح بیان کنید و از حداقل تصاویر گرافیکی استفاده نمائید.
نوشته اهمیت بازاریابی ایمیلی در کسب و کار | ۵ راه برای موفقیت در سال ۲۰۱۹ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب