آموزش مرحله به مرحله انتقال سایت از جوملا به وردپرس
[ad_1]

آیا میخواهید وبسایت خود را از جوملا به وردپرس انتقال دهید؟ با اینکه جوملا یک سیستم مدیریت محتوای خوب میباشد، ولی به اندازه وردپرس قدرتمند، انعطافپذیر و کاربرپسند نیست. به همین علت، اغلب کاربران ممکن است با جوملا شروع کنند اما در نهایت بهوردپرس منتقل شوند.
در این مقاله از وب سایت ایکس اسکریپت ما به شما نشان خواهیم داد که چگونه میتوانید وبسایت خود را از جوملا به وردپرس انتقال دهید.
چرا از جوملا به وردپرس منتقل شوید؟
جوملا و وردپرس، هر دو نرمافزارهای متن باز (open source) هستند که با زبان برنامه نویسی PHP نوشته شدهاند، از دیتابیس MySQL استفاده میکنند و دارای ملزومات میزبانی وب مشابه میباشند.
به هر حال، استفاده از جوملا خیلی پیچیدهتر است و همچنین افزونهها، امکانات و شخصی سازی های کمتری در دسترس شما میباشد. از طرفی دیگر، وردپرس محبوبترین وبسایت ساز جهان است. همچنین برای استفاده آسانتر، دارای مجموعهای از افزونه ها و قالب ها میباشد.
هنگامی که از وردپرس صحبت میکنیم، درباره پلتفرم خود میزبان WordPress.org صحبت میکنیم نه WordPress.com. بله این دو، پلتفرم های کاملا متفاوتی هستند.
WordPress.com یک پلتفرم میزبانی است که ویژگیهای محدودی از وردپرس را ارائه میکند، در حالی که WordPress.org پلتفرم محبوبی است که هر کسی دوست دارد از آن استفاده کند.
حال بیایید نگاهی به نحوه انتقال سایت از جوملا به وردپرس بیاندازیم.
مرحله ۱. شروع کنید
موارد مورد نیاز برای راه اندازی جوملا و وردپرس کاملا مشابه هستند. برای انتقال سایت از جوملا به وردپرس و شروع با وردپرس، به یک نام دامنه و یک اکانت هاست وردپرس نیاز دارید.
احتمالا یک نام دامنه و یک هاست برای سایت جوملا خود دارید، پس میتوانید از آنها برای وبسایت وردپرس خود نیز استفاده کنید.
مرحله ۲. نصب و راهاندازی وردپرس
وردپرس به این دلیل معروف است که در ۵ دقیقه نصب میشود. بسیاری از شرکتهای میزبانی وب وردپرس به طور خودکار وردپرس را برای شما نصب میکنند. همچنین میتوانید با یک کلیک، نصب کننده وردپرس را داخل داشبورد اکانت هاستینگ خود پیدا کنید.
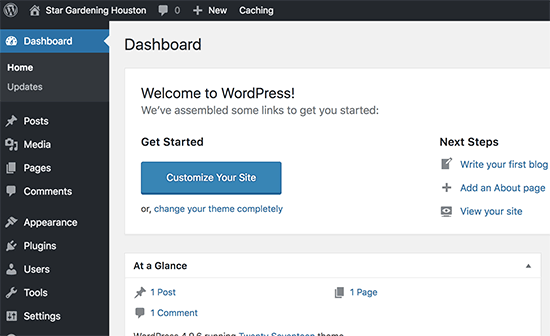
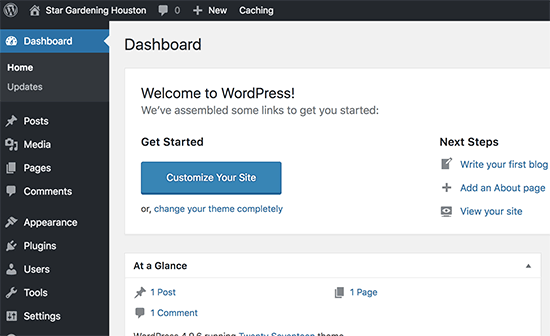
زمانی که وردپرس را نصب کردید، میتوانید همانطور که در تصویر مشاهده میکنید به پیشخوان وردپرس خود وارد شوید:

مرحله ۳. انتقال محتوا از سایت جوملا به وردپرس
در سومین مرحله از انتقال سایت از جوملا به وردپرس، اکنون که وردپرس را نصب کردهاید، آمادهاید که محتوا را از سایت جوملا وارد سایت وردپرس کنید.
برای این کار، ابتدا باید افزونه FG Joomla to WordPress را نصب و فعال کنید. شما میتوانید مقاله آموزش نصب افزونه در وردپرسرا مطالعه کنید.
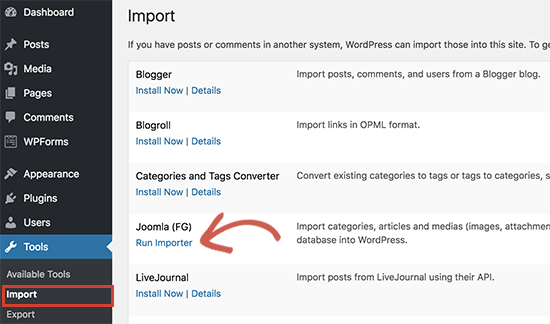
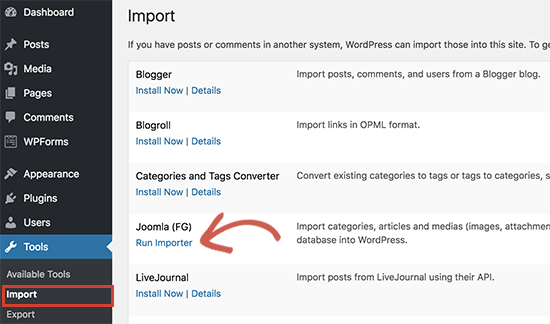
پس از فعالسازی، به مسیر Import « Tools بروید. در اینجا، لیستی از ابزارهای موجود برای نصب وردپرس خود را مشاهده خواهید کرد. زیر ابزار وارد کننده Joomla FG Importer ، بر روی گزینه “Run Importer” کلیک کنید.

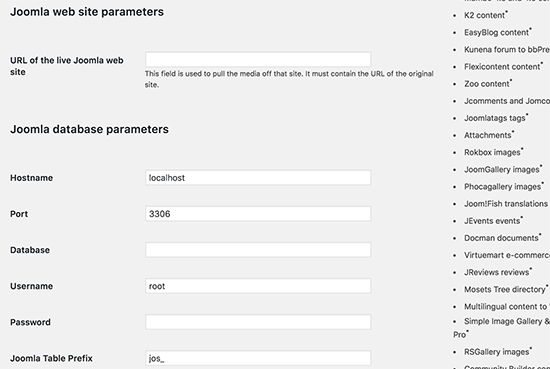
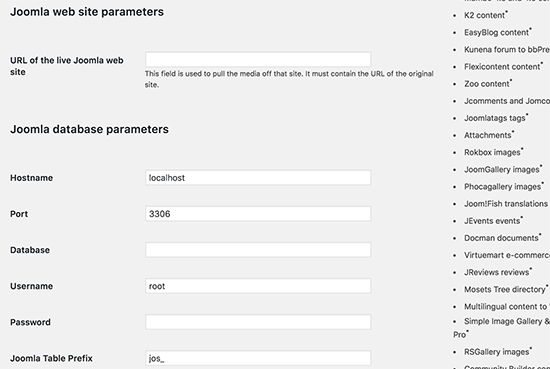
این کار اسکریپت وارد کننده Joomla FG را راهاندازی خواهد کرد و از شما میخواهد که اطلاعات وبسایت جوملا خود را ارائه دهید. ابتدا باید URL وبسایت جوملا و سپس تنظیمات پایگاه داده خود را وارد کنید.

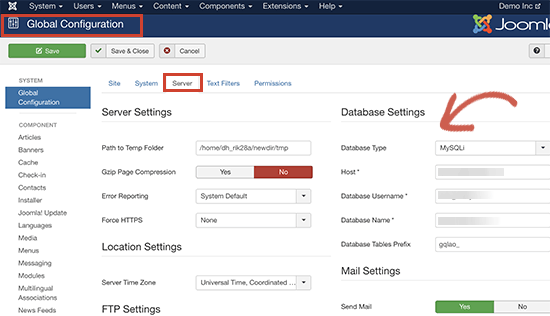
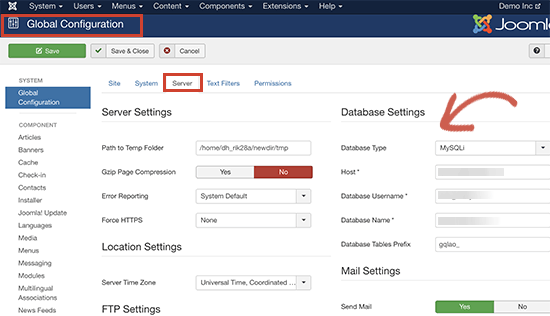
شما میتوانید اطلاعات پایگاهداده خود را از قسمت مدیریت سایت جوملا خود پیدا کنید. به صفحه Global Configuration « Systemبروید و روی تب server کلیک کنید.

این صفحه تمام اطلاعات پایگاهداده به جز رمز عبور را به شما نشان میدهد. اگر رمز عبور پایگاه داده جوملا را فراموش کرده اید، میتوانید آن را در فایل configuration.php در پوشه وبسایت جوملای خود پیدا کنید. شما میتوانید با اتصال به وبسایت خود از طریق یک سرویس گیرنده FTP به این فایل دسترسی داشته باشید و آن را در یک ویرایشگر متن مانند notepad اجرا کنید.
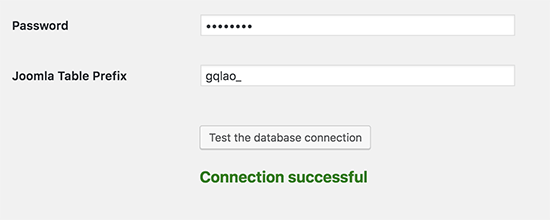
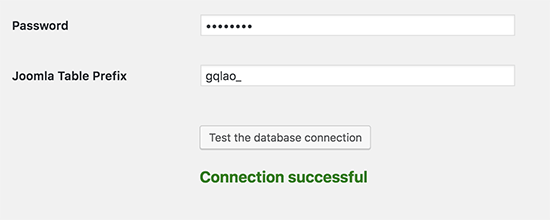
پس از وارد کردن اطلاعات پایگاه داده خود در وارد کننده جوملا، روی گزینه Test database connection کلیک کنید. اگر همه اطلاعات وارد شده صحیح باشد، یک پیام موفقیت آمیز خواهید دید.

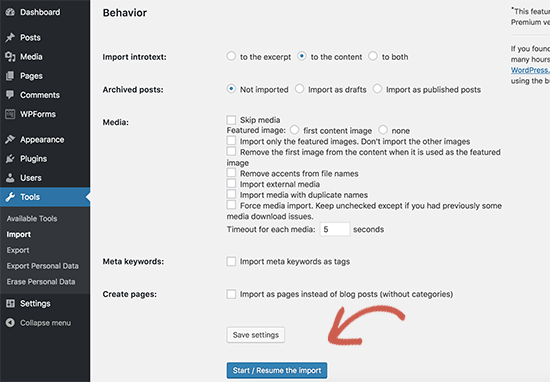
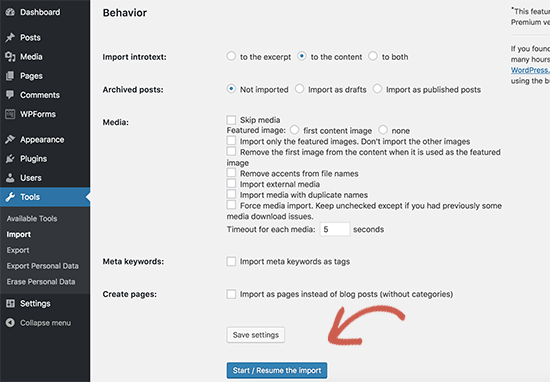
در ادامه گزینههای دیگری را برای کنترل آنچه میخواهید وارد کنید، خواهید یافت. اگر مطمئن نیستید، میتوانید گزینه ها را همانطور که هستند رها کنید.
جلوتر بروید و بر روی دکمه Start / Resume Importer کلیک کنید.

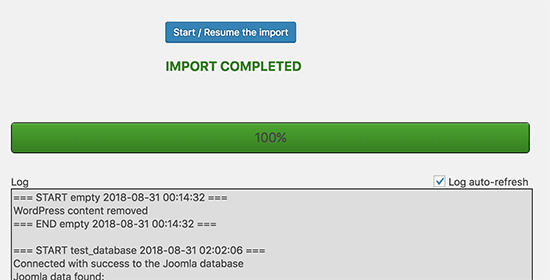
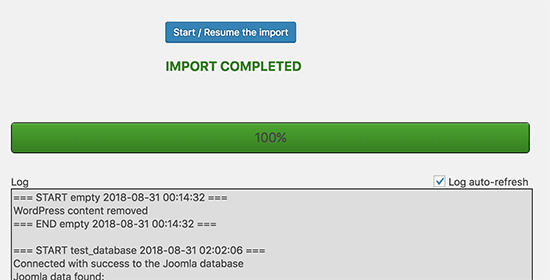
حال، وارد کننده محتویات را از سایت جوملا شما دریافت میکند. این کار بسته به میزان محتوای شما ممکن است کمی طول بکشد.
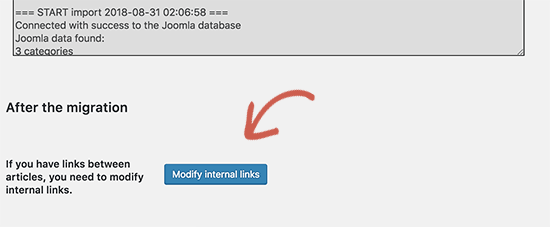
پس از انجام این کار، پیغام موفقیت آمیز را خواهید دید.

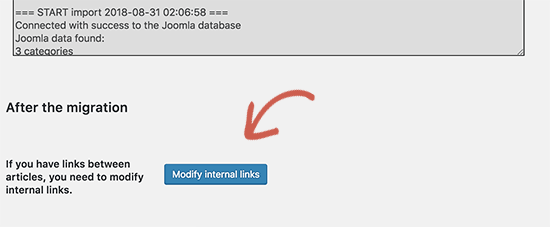
اکنون که محتوا را وارد سایت وردپرس خود کرده اید، در مرحله بعد باید لینک های داخلی که ممکن است به وبسایت قدیمی شما اشاره شوند را بررسی کنید. وارد کننده Joomla FG این کار را برای شما انجام میدهد.
به پایین صفحه بروید و روی دکمه Modify Internal Links کلیک کنید.

اکنون برای دیدن محتویات وارد شده، میتوانید از سایت وردپرسی خود دیدن کنید.
کارهایی که باید پس از انتقال جوملا به وردپرس انجام دهید:
پس از انتقال وبسایت خود از جوملا به وردپرس، برای پایان دادن به فرایند انتقال و راهاندازی پلتفرم جدید خود، باید چند ترفند را انجام دهید.
مرحله ۴. تنظیمات تغییر مسیرها (ریدایرکت) و پرمالینکها
وبسایت قبلی جوملای شما ممکن است یک ساختار URL متفاوت از سایت وردپرستان داشته باشد. این یعنی افرادی که مقاله های شما را در موتورهای جستجو پیدا میکنند، اکنون خطای ۴۰۴ را مشاهده میکنند.
برای رفع این مشکل، باید پیوندهای یکتا را تنظیم کنید و به درستی کاربران و موتورهای جستجو را به URL های جدید تغییر مسیر دهید.
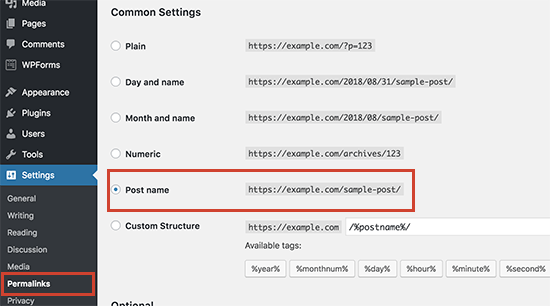
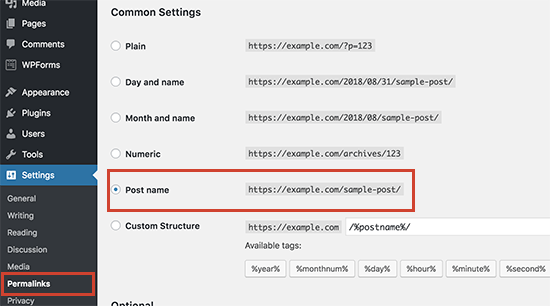
برای این کار، باید به مسیر Permalinks « Settings در وردپرس بروید. در بخش تنظیمات روی گزینه post name کلیک کنید و سپس روی دکمه ذخیره تنظیمات کلیک کنید.

سپس باید افزونه Redirection را در ورپرس نصب و فعال کنید.
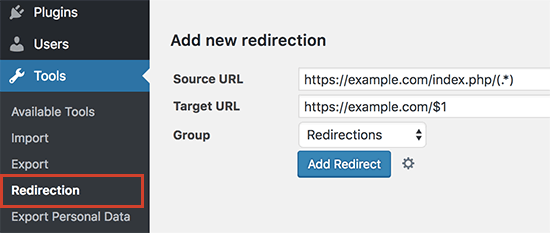
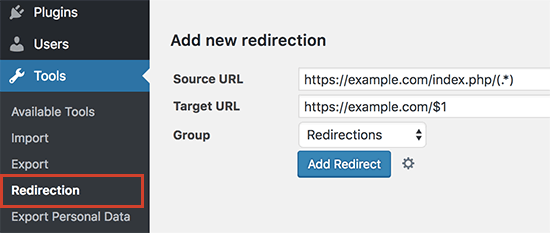
پس از فعالسازی، باید به صفحه Redirection « Tools بروید. در قسمت مربوط به URL منبع باید عبارت (.*)/http://example.com/index.php و در کادر مربوط به URL هدف، عبارت http://example.com/$1 را وارد کنید، همانطور که در تصویر مشاهده میکنید.

برای ذخیره تنظیمات، روی دکمه Add redirect کلیک کنید.
اکنون وردپرس، URL های وبسایت قدیمی جوملا را به ساختار پیوندهای جدید وردپرس هدایت میکند.
مرحله ۵. راهاندازی قالب وردپرس
وردپرس دارای مجموعهای عظیم از قالب ها میباشد که میتوانید از آنها استفاده کنید. قالب ها، ظاهر و طراحی وبسایت وردپرس شما را تشکیل میدهند.
هزاران قالب رایگان و تجاری وجود دارد که شما میتوانید آنها را در وبسایت خود نصب کنید. به هر حال همهی قالب ها برای انواع وبسایتها مناسب نیستند و این فراوانی انتخاب ها، میتواند برای مبتدیان کمی گیج کننده باشد
مرحله ۶. نصب افزونههای اساسی وردپرس
افزونه ها، بهترین بخش استفاده از وردپرس هستند. افزونه های وردپرس به شما اجازه میدهند تا ویژگیهای جدیدی را به وبسایت خود اضافه کنید.
شما میتوانید برای تهیه نسخه پشتیبان، بهبود امنیت، تنظیمات ذخیرهسازی، راهاندازی فروشگاه آنلاین و موارد دیگر از افزونه وردپرس استفاده کنید. اگر به یک ویژگی خاص فکر میکنید، شانس شما این است که یک پلاگین وردپرس برای آن وجود داشته باشد.
مرحله ۷. یادگیری وردپرس
استفاده از وردپرس نسبتاً آسان است. به هر حال، ممکن است زمانی که شما میخواهید از آن استفاده کنید، موارد جدیدی برای یادگیری وجود داشته باشد، که در این حالت بخش آموزش وردپرس در ایکس اسکریپیت میتواند به شما کمک کند.
امیدواریم با کمک این مقاله در ایکس اسکریپت بتوانید سایت خود را به راحتی و بدون مشکل از جوملا به وردپرس انتقال دهید.
The post آموزش مرحله به مرحله انتقال سایت از جوملا به وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب