- تاریخ : 11th می 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 244 نمایش
نحوه بروزرسانی URL ها در هنگام انتقال سایت وردپرس
[ad_1]

آیا می خواهید پس از جابجایی سایت وردپرس خود URL ها را بروز کنید؟ به راحتی می توانید هر پست یا صفحه را به صورت دستی ویرایش کنید تا URL های قدیمی را جایگزین کنید .در این مقاله از ایکس اسکریپت ما به شما نحوه ی به روز رسانی URL ها را هنگام انتقال سایت وردپرس خود نشان می دهیم.
چه زمانی و چرا باید URL ها را بروز کنید؟
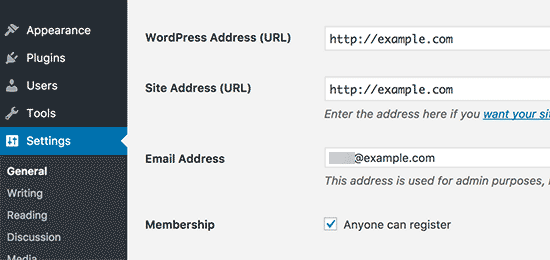
فرض کنید شما یک سایت وردپرس را به یک نام دامنه جدید منتقل کردید. سپس می توانید آدرس صفحه وردپرس را با استفاده از صفحه تنظیمات وردپرس تغییر دهید.

با این وجود، این نشانی اینترنتی که قبلا در پست ها و صفحات شما اضافه شده تغییر نمی کند .همچنین URL های تصاویری که شما به سایت وردپرس اضافه کرده اید تغییر نمی کند.تغییر تمام این URL ها به صورت دستی می تواند بسیار وقت گیر باشد و همیشه احتمال وجود برخی از URL ها وجود دارد .این جایی است که شما به این آموزش نیاز دارید. بیایید ببینید که چگونه به سرعت و به آسانی میتوانید به روز رسانی URL ها در هنگام حرکت سایت وردپرسی خود انجام دهید.
به روز رسانی URL ها پس از حرکت یک سایت وردپرس
ابتدا اطمینان حاصل کنید که یک نسخه پشتیبان کامل از سایت وردپرس دارید. این به شما این امکان را می دهد که به راحتی در صورت بروز مشکل در زمان فرآیند به روزرسانی بازگردید. بعد، شما نیاز به نصب و فعال کردن افزونه Velux Blues Update URLs دارید. برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب پلاگین وردپرس را ببینید.
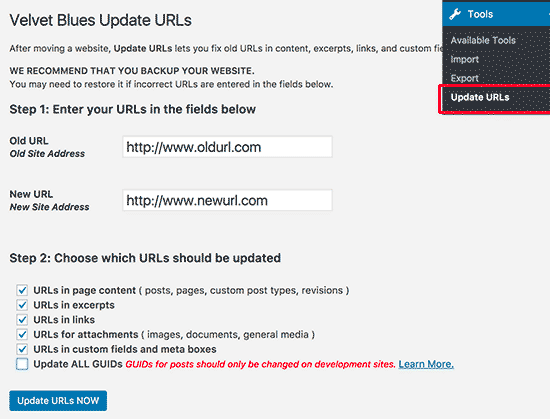
پس از فعال سازی، شما باید برای دیدن پیکربندی تنظیمات پلاگین به Tools »Update URLs بروید.

در اینجا شما باید URL های قدیمی و جدید وب سایت خود را ارائه دهید. پس از آن شما باید انتخاب کنید که می خواهید URL ها به روز شود. شما می توانید URL ها را در پست ها و صفحات، گزیده ها، پیوست های تصویری، فیلدهای سفارشی و غیره به روز کنید. پیش بروید و هر موردی را که میخواهید به روزرسانی کنید را انتخاب کنید و سپس بر روی دکمه Update URLs کلیک کنید.
این پلاگین تمام نمونه های URL قدیمی را با آدرس جدید خود جایگزین خواهد کرد.
اکنون می توانید از وبسایت خود دیدن کنید تا ببینید که تمام URL ها به روز می شوند. ما امیدواریم که این مقاله به شما کمک کند که در هنگام حرکت سایت وردپرس خود، نحوه به روز رسانی URL ها را یاد بگیرید.
موفق باشید .
The post نحوه بروزرسانی URL ها در هنگام انتقال سایت وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب