نمایش منوی رستوران در وردپرس با افزونه Food and Drink Menu
[ad_1]
در بین کاربران وردپرس حتما افرادی پیدا میشوند که برای رستوران، کافی شاپ و اغذیه فروشی خود وبسایتی ایجاد کرده تا یا بصورت معرفینامه از آن استفاده کرده یا بصورت آنلاین سفارشاتی را دریافت کنند. مسلما با کمک وردپرس میتوان چنین سایتی را به زیبایی طراحی کرد اما باید امکانات خاصی مانند منوی غذاها، نوشیدنیها،دسرها و… را به نمایش بگذارید. اینگونه مشتری راحتتر با وبسایت شما ارتباط برقرار کرده و تصمیم درستی میگیرد. اگر میخواهید منوی رستوران در وردپرس بسازید اصلا نگران نباشید! خیلی راحت امروز به شما یاد میدهیم که چگونه چنین امکانی را پیادهسازی کنید.
منوی رستوران در وردپرس
قبل اینکه وارد مبحث ساخت منوی رستوران در وردپرس شویم، میخواهم قالبهایی را برای ساخت وبسایتهای خوراکی به شما معرفی کنم که از جذابیت بالایی برخوردارند و میتوانید کار خود را به کمک آنها انجام دهید.
حال به سراغ موضوع اصلی یعنی منوی رستوران در وردپرس میرویم. هدف از ساخت چنین امکانی چیست؟
کاملا مشخص است. مانند هر وبسایت دیگری که خدمات و محصولاتی را به فروش میرساند شما هم باید محصولات خود را بصورت یک منو به مشتری نشان دهید. دقیقا مشابه رستورانها، کافی شاپها و فست فودیها که وقتی به آنجا میروید منوی خود را روی میز میگذارند، شما هم همین کار را در وبسایت باید انجام دهید. این کار را میخواهیم با کمک Food and Drink Menu انجام دهیم.
افزونه Food and Drink Menu

Food and Drink Menu افزونهایست که به کمک آن میتوان منوی غذاها و نوشیدنیها را در قالب، برگه، نوشته و ابزارکها نمایش داد. این افزونه بیش از ۱۰.۰۰۰ نصب فعال داشته و آخرین بروزرسانی آن ۳ ماه پیش انجام شده است.
نصب و راهاندازی افزونه
همانند هر افزونه دیگری به مسیر افزونهها رفته و آن را نصب و سپس فعال نمایید. پس از فعالسازی گزینه menu در پیشخوان اضافه شده است.

قسمتهای متعددی دارد که به بررسی هر کدام میپردازیم.
Settings

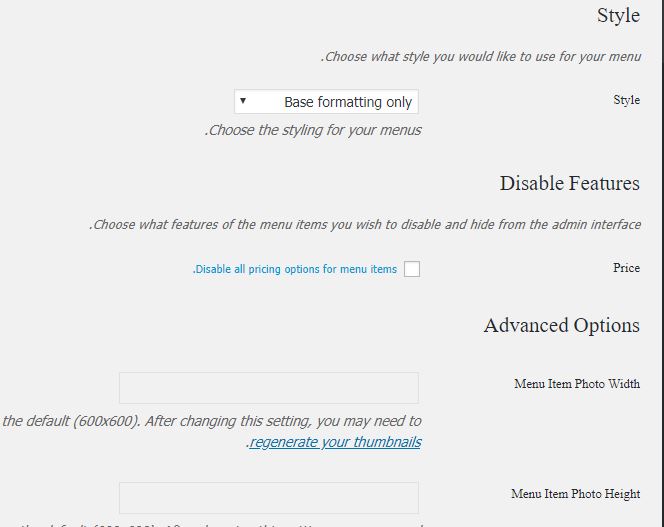
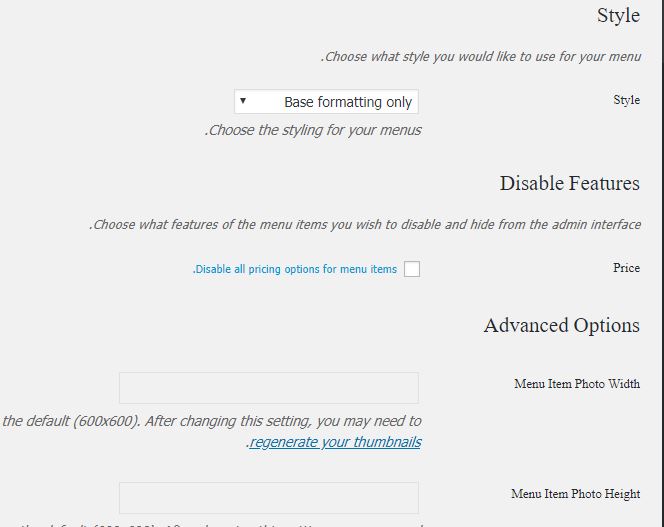
این قسمت مربوط به ظاهر منوی رستوران در وردپرس است. که به بررسی هر کدام میپردازیم:
ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email Editor
- Style: این بخش مربوط به نوع نمایش منو است که دارای سه فرمت متفاوت است.
- Price: چنانچه میخواهید هزینهها از منو حذف شود، این گزینه را علامت بزنید.
- Menu Item Photo Width: اندازه طول تصاویر هر مورد را میتوانید از این بخش تعیین کنید.
- Menu Item Photo Height: اندازه عرض تصاویر هر مورد را میتوانید از این بخش تعیین کنید.
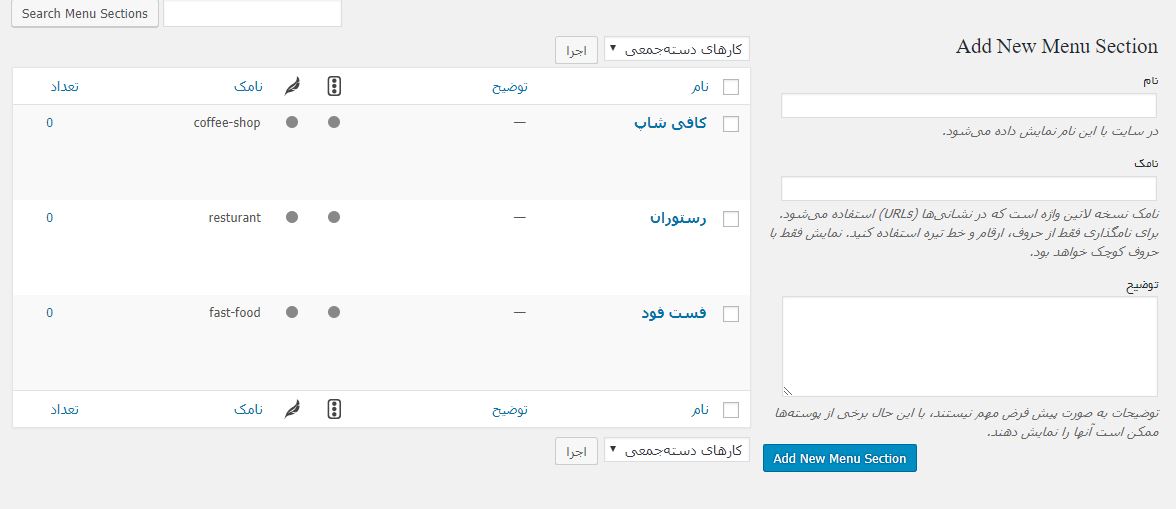
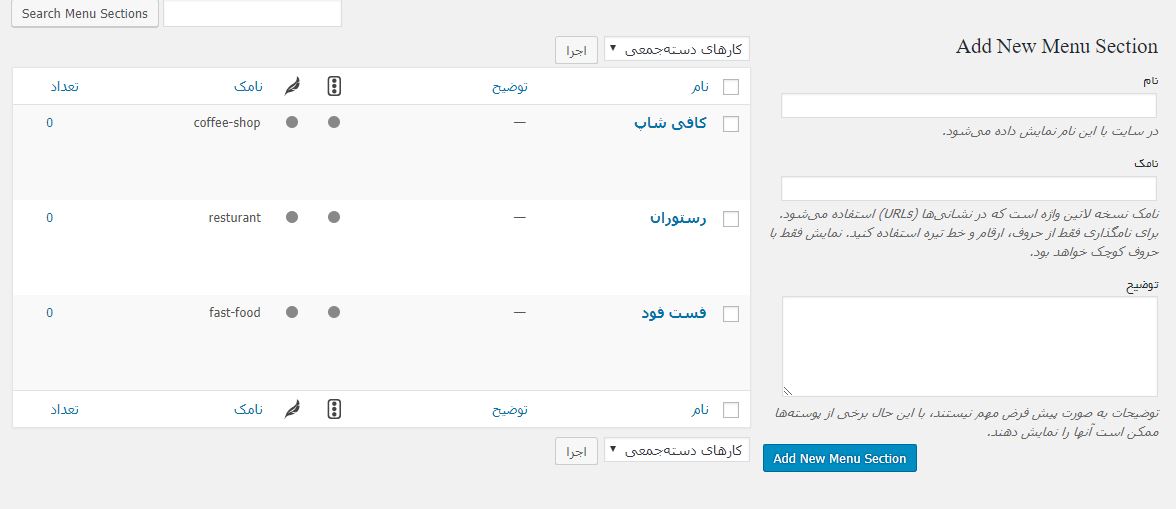
Menu Sections

این قسمت دقیقا مشابه بخش دستههاست که میتوان به کمک آن منوهای مختلفی را جداسازی کرد. مثلا منوی کافیشاپ، منوی رستوران و منوی فست فودها.
Menu item
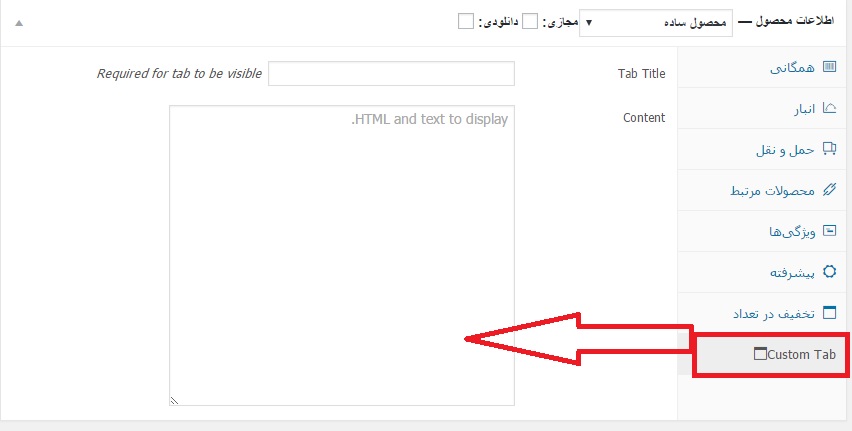
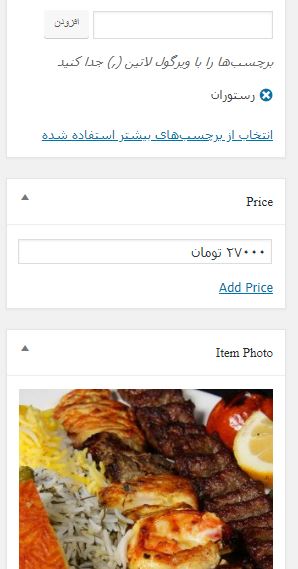
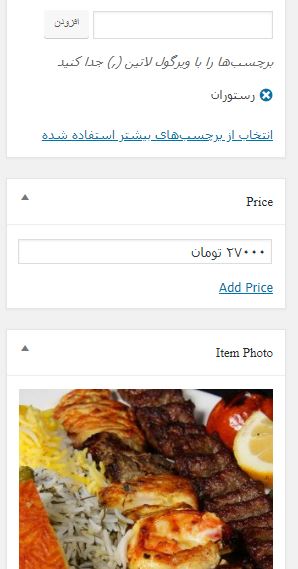
موارد مورد نیازی که میخواهید در منوی رستوران در وردپرس مشخص شود را باید از قیمت Menu item اضافه کنیم. به این منظور روی گزینه Add Menu item کلیک میکنیم.

صفحهای که مشاهده میکنید دقیقا همانند صفحه نوشته و برگه است که میتوانید توضیحات لازم را اضافه کنید. بخشهای مهم که شامل قیمت، تصویر و دسته غذا میشود را برایتان در تصویر بالا قرار دادیم.
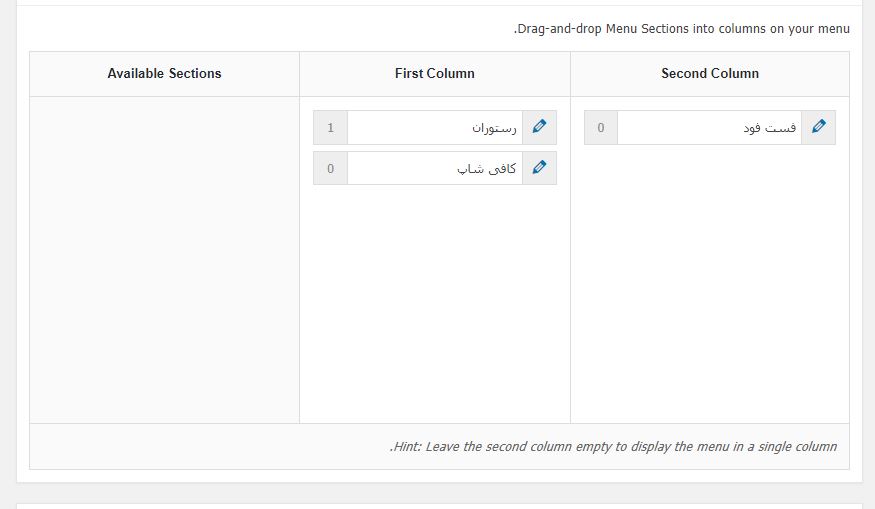
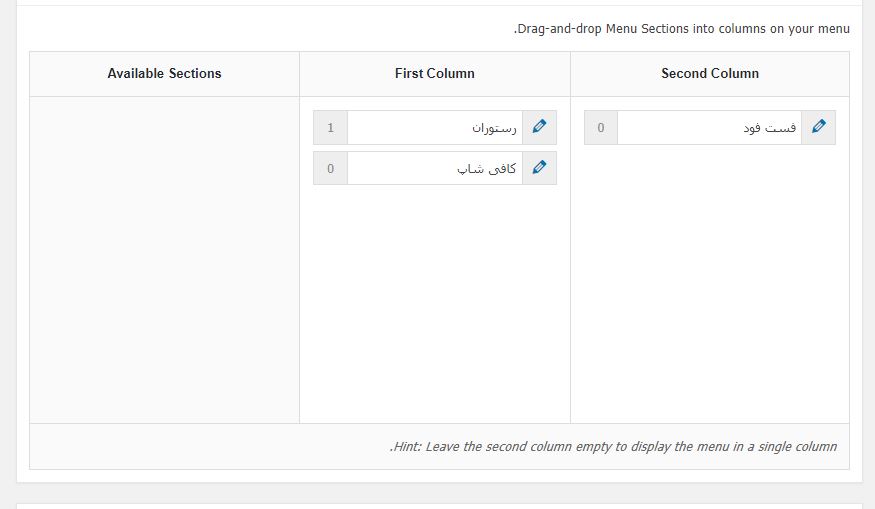
Menu
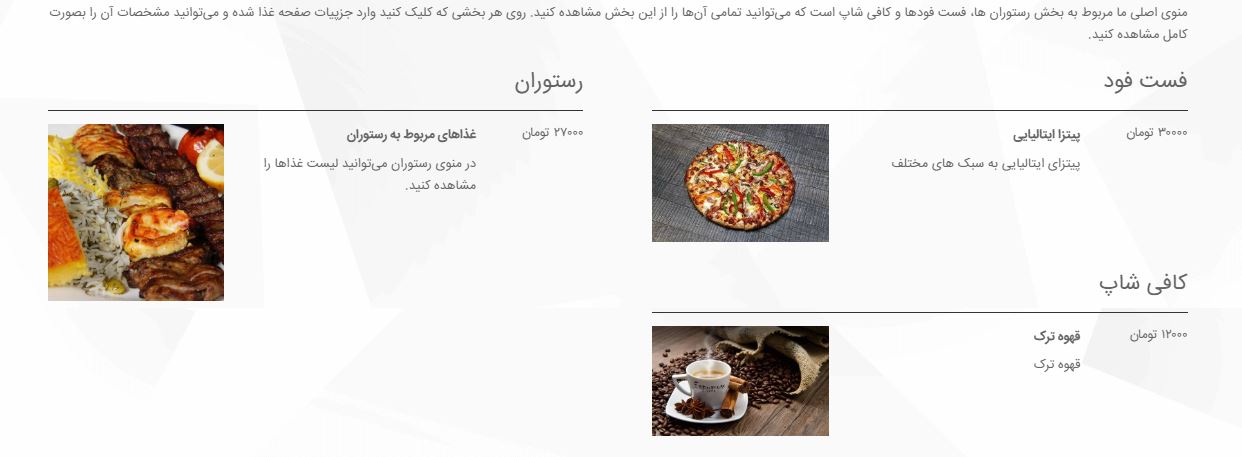
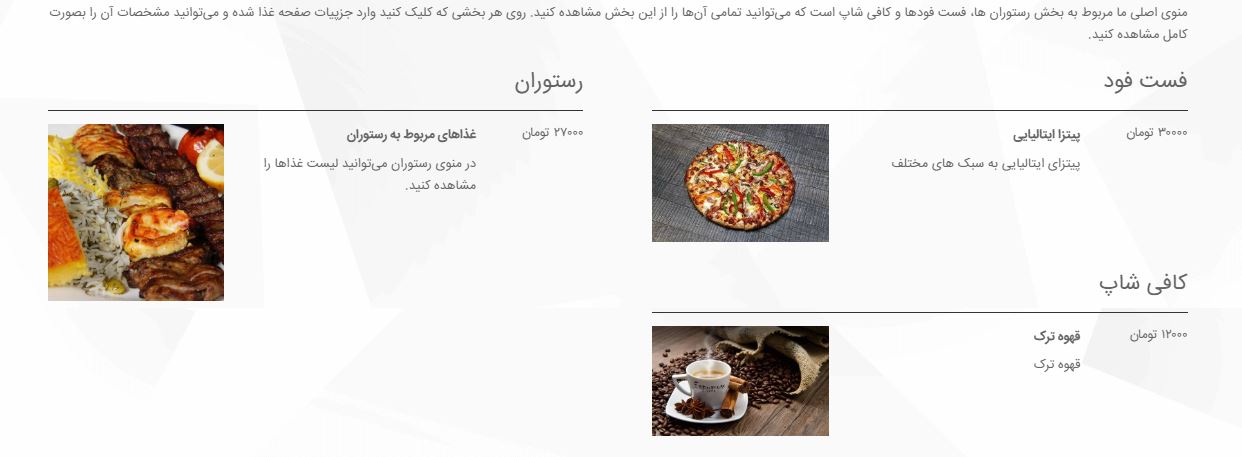
چنانچه میخواهید منوی همه دستهها را در یک صفحه کنار هم قرار دهید از این بخش باید با درگ و دراپ کردن در قسمتهای مختلف کنار هم تنظیم کنید. مثلا ما در وبسایت سه دسته فست فود، رستوران و کافی شاپ داریم. در هر دسته غذا و نوشیدنیهایی است که در یک صفحه کنار هم آن را نشان میدهیم.

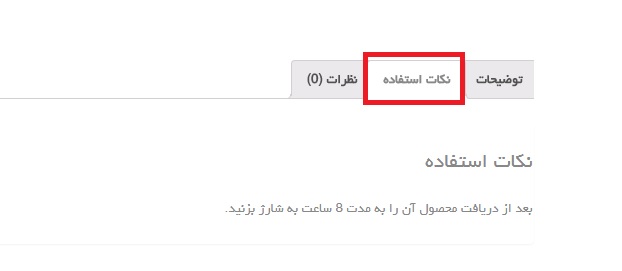
نتیجه نهایی بصورت زیر خواهد بود:

نمایش منو در سایت
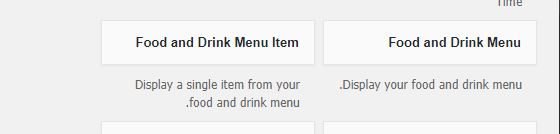
اگر میخواهید منوی رستوران در وردپرس را در قسمت ابزارکها نمایش دهید میتوانید از بخش نمایش>> ابزارکها آن را اضافه کنید:

افزونه منعطفی است که خیلی راحت با آن میتوانید منوی اغذیه فروشی خود را نمایش دهید.
نتیجه نهایی
اگر برای رستوران و کافی شاپ خود وبسایتی ساختهاید و حال میخواهید منوی محصولات خود را برای مشتریان در نظر بگیرید و نمایش دهیدِ این امکان را برایتان با یک افزونه ساده فراهم کردهایم. با کمک افزونه Food and Drink Menu میتوان منوی رستوران در وردپرس را نمایش داد. برای دریافت این افزونه میتوانید از لینک زیر کمک بگیرید.
نوشته نمایش منوی رستوران در وردپرس با افزونه Food and Drink Menu اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب