- تاریخ : 28th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 281 نمایش
ساخت اسلایدر لایهای در وردپرس با افزونه Layer Slider
[ad_1]
اسلایدرها در هر سایتی محصولات، آخرین مطالب منتشر شده و… را نشان می دهند. اسلایدرها باعث جذب مخاطب به سایت می شوند و کاربران را به مدت بیشتری در سایت نگه می دارند؛ ماندن بیشتر کاربران در سایت امتیاز مثبتی در سئو محسوب می شود و رتبه ی سایت را بهبود می دهد. اگر شما هم دوست دارید در وب سایت تان اسلایدر لایه ای داشته باشید پیشنهاد ما افزونه ی Layer Slider می باشد.
ما در ادامه قصد داریم به داستان آموزش افزونه ی Layer Slider بپردازیم سپس به آموزش نصب افزونه خواهیم پرداخت و در پایان به تنظیمات و راه اندازی افزونه ی Layer Slider پرداخته می شود.
در این آموزش وردپرس با ما همراه باشید…
آموزش افزونه ی Layer Slider
امروزه با گسترش و رشد اینترنت بسیاری از افراد در تلاش هستند که از مهارت های خود در دنیای مجازی استفاده کنند و با تخصص خود کسب درآمد کنند به همین دلیل اقدام به ایجاد وب سایت برای خود می کنند. سعی می کنند وب سایتشان برای بازدیدکنندگان جذاب باشد به طوری که کاربر با دیدن وب سایت جذب سایت شود. در ایجاد وب سایت جذاب، موارد زیادی تاثیرگذار هستند مثلا محتوای مفید و کاربردی که نیاز کاربر را برطرف کند یا گرافیک وب سایت ساده و زیبا باشد یا محصولات با قیمت مناسب و با جزییات دقیق ارایه شود، امکان مقایسه ی محصولات با یکدیگر وجود داشته باشد و موارد دیگر که باید رعایت شود.
یکی از موارد مهم و تاثیرگذار که باعث جذب مخاطب می شود و مدت زمان ماندن کاربر در سایت را افزایش می دهد وجود اسلایدر در سایت است. اسلایدرها به ارایه ی آخرین مقالات منتشر شده، محصولات جدید ارایه شده و…. می پردازند که کاربر با دیدن اسلایدر می تواند تقریبا از روند کار وب سایت باخبر شود.
افزونه های متعددی برای ایجاد اسلایدر لایه ای در وب سایت وجود دارد اما ما به شما افزونه ی Layer Slider برای ایجاد اسلایدر لایه ای را آموزش خواهیم داد.
برخی از ویژگی های افزونه ی Layer Slider
- کاملا ریسپانسیو است و در دستگاه های دیگر مثل موبایل و تبلت نیز اسلایدر سایت به اندازه ی صفحه نمایش نشان داده خواهد شد
- برای گوگل بهینه شده است
- با آخرین نسخه ی وردپرس سازگاری دارد
- حالت نمایش تمام عرض برای اسلایدرها وجود دارد
- امکان قرار دادن اسلایدر با کمک شورت کد در هر برگه یا نوشته وجود دارد
- می توانید برای هر اسلاید یک تصویر پس زمینه انتخاب کنید
- امکان تعیین عرض و رنگ حاشیه برای همه اسلایدها وجود دارد
- ۹ افکت برای نحوه نمایش متن وجود دارد
- امکان تعیین فاصله ی متن از بالا و چپ وجود دارد
- امکان تعیین رنگ و سایز متن وجود دارد
- امکان تعیین رنگ و اندازه پس زمینه ی اسلاید وجود دارد
- امکان ایجاد تعداد نامحدود اسلایدر وجود دارد
- و…
آموزش نصب افزونه ی Layer Slider
برای نصب افزونه ی Layer Slider کافی است افزونه را که در پایان آموزش قرار دادیم دانلود کنید سپس در پیشخوان وردپرس به بخش افزونه ها – > افزودن مراجعه کنید و افزونه را در بارگذاری افزونه انتخاب و نصب و فعال کنید بعد از فعال کردن عبارت Layer Sliders در پیشخوان وردپرس ظاهر می شود.
راه اندازی افزونه ی Layer Slider
ابتدا روی زیرمنو Global Settings کلیک کنید صفحه ای برای شما باز خواهد شد که دارای ۴ تب مختلف می باشد و در ادامه هر یک از تب ها را توضیح می دهیم.
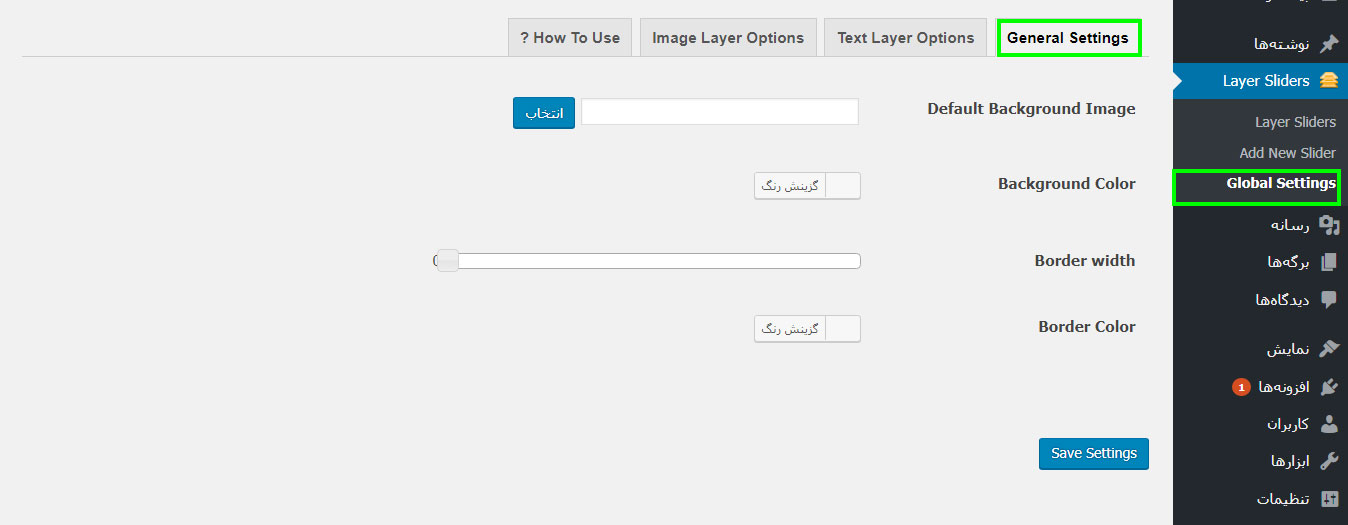
معرفی تب General Settings
در این تب به تنظیمات عمومی اسلایدر پرداخته می شود.
Default Background Image: در این قسمت عکس پیش فرضی برای پس زمینه اسلایدر را می توانید انتخاب کنید.
Background Color: در این قسمت رنگ پس زمینه ی اسلایدر را می توانید تعیین کنید.
Border width: در این قسمت عرض حاشیه ی برای اسلایدر را می توانید تعیین کنید.
Border Color: در این قسمت رنگ حاشیه اسلایدر را می توانید انتخاب کنید.
در پایان بر روی save settings کلیک کنید تا تغییراتی که انجام داده اید ذخیره شود.
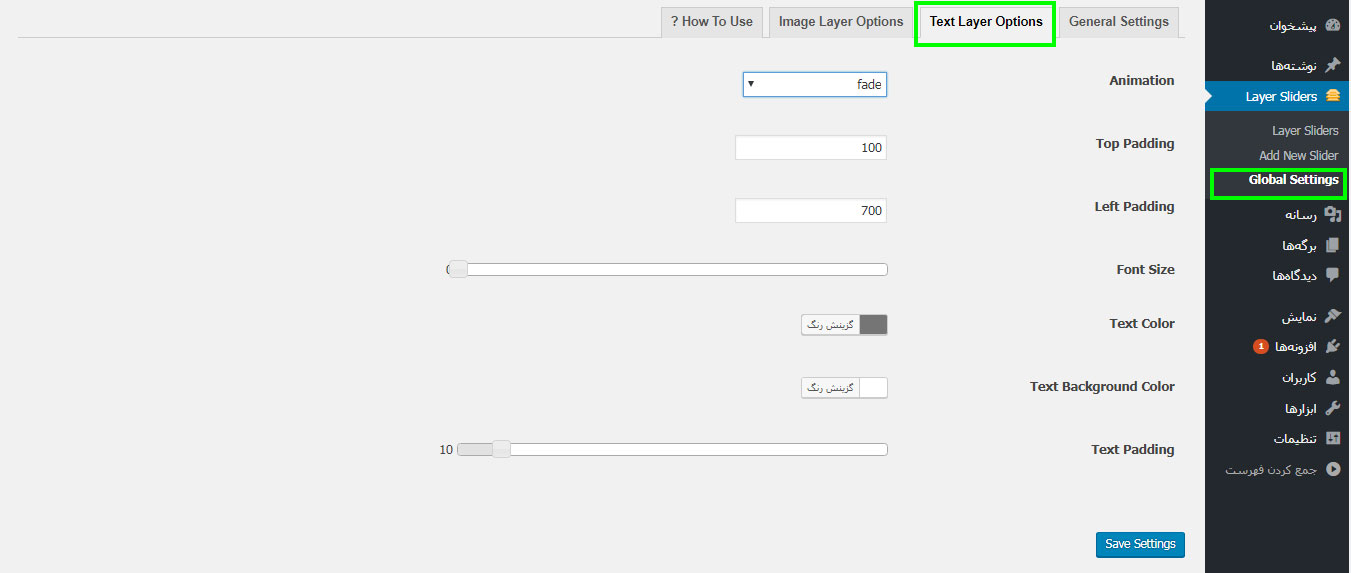
معرفی تب Text layer options
در این تب به تنظیمات متن های اسلایدرها پرداخته می شود.
Animation: در این قسمت نحوه ی به نمایش درآمدن متن را می توانید از منوی کشویی انتخاب کنید.
Top Padding: در این قسمت فاصله ی متن یا نوشته تا بالا را می توانید وارد کنید.
Left Padding: در این قسمت فاصله ی متن یا نوشته از چپ را می توانید وارد کنید.
Font Size: در این قسمت اندازه ی فونت متن اسلایدر را می توانید تعیین کنید.
Text Color: در این قسمت رنگ متن اسلایدر را می توانید انتخاب نمایید.
Text Background Color: در این قسمت رنگ پس زمینه ی متن اسلایدر را می توانید انتخاب نمایید.
Text Padding: در این قسمت اندازه ی پس زمینه ی متن اسلایدر را می توانید تعیین کنید.
در پایان بر روی save settings کلیک کنید تا تغییراتی که انجام داده اید ذخیره شود.
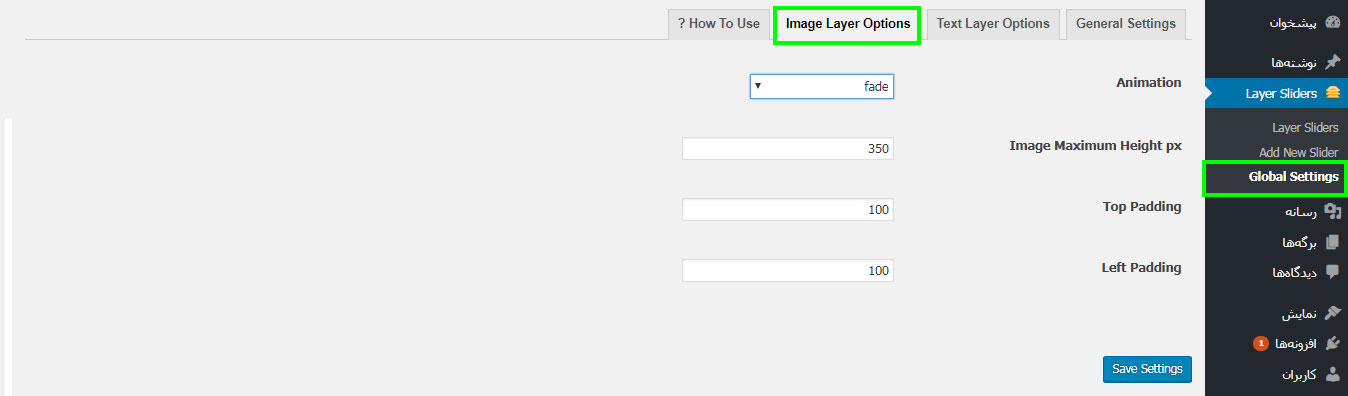
معرفی تب Image layer slider
در این تب به تنظیمات عکسی که روی پس زمینه قرار می گیرد پرداخته می شود.
Animation: در این قسمت می توانید نحوه ی به نمایش درآمدن عکس را از منوی کشویی انتخاب کنید.
Image Maximum Height px: در این قسمت می توانید حداکثر ارتفاع عکس را وارد کنید.
Top Padding: در این قسمت می توانید فاصله ی عکس از بالا را تعیین کنید.
Left Padding: در این قسمت می توانید فاصله ی عکس از چپ را تعیین کنید.
در پایان بر روی save settings کلیک کنید تا تغییراتی که انجام داده اید ذخیره شود.
در تب How To Use نیز می توانید آموزش استفاده از افزونه را مشاهده کنید
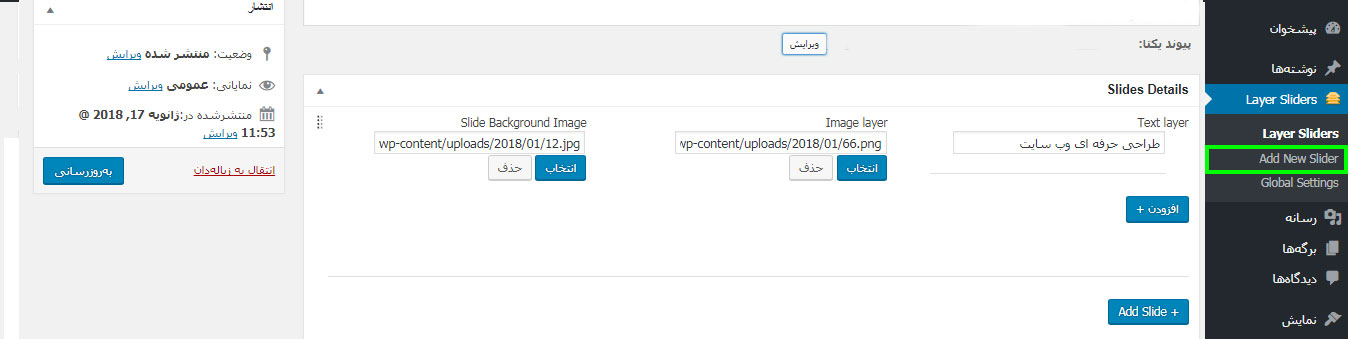
اکنون به زیرمنو Add New Slider بروید تا اسلایدر را ایجاد کنید.
ابتدا یک عنوان برای اسلایدر خودتان انتخاب کنید
Slide Background Image: در این قسمت یک پس زمینه برای اسلایدر خودتان انتخاب کنید.
Image layer: در این قسمت یک عکس برای قرار گرفتن روی پس زمینه انتخاب نمایید.
Text layer: در این قسمت یک متن برای اسلایدر بنویسید.
در پایان بر روی دکمه ی انتشار کلیک کنید تا اسلایدر شما منتشر شود.
برای اضافه کردن اسلایدرهای بیشتر روی دکمه ی Add Slide کلیک کنید و پس زمینه، عکس و متن اسلایدر بعدی خودتان را وارد کنید.
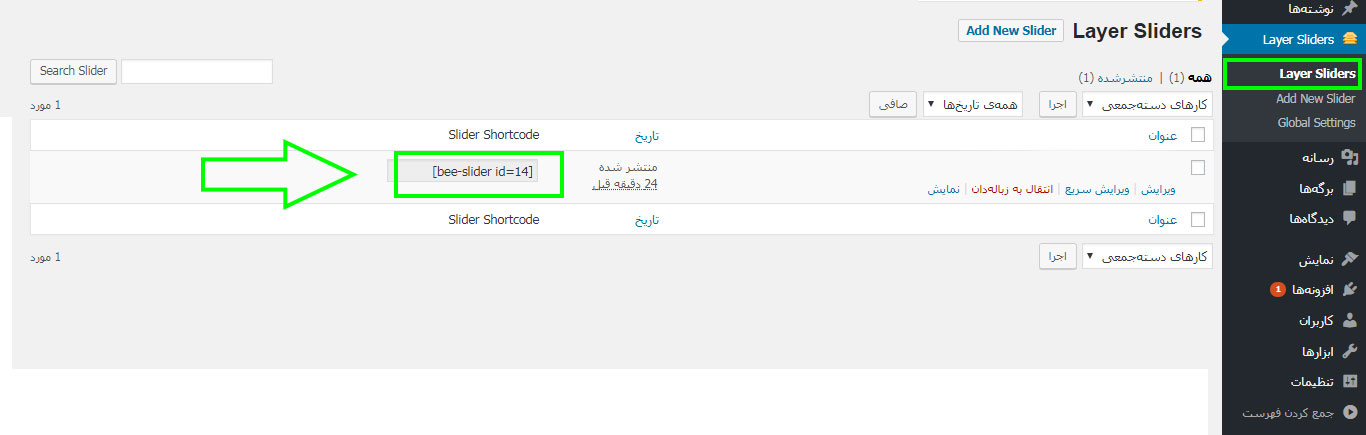
در مرحله ی بعدی به زیرمنو Layer Sliders بروید و اسلایدری که ایجاد کرده اید را می توانید در اینجا مشاهده کنید در این قسمت امکان ویرایش اسلایدر نیز وجود دارد شما بعد از اینکه اسلایدر را در مرحله ی قبل ایجاد کردید شورت کدی که در این قسمت روبروی اسلایدر موردنظرتان نوشته است را کپی کنید.
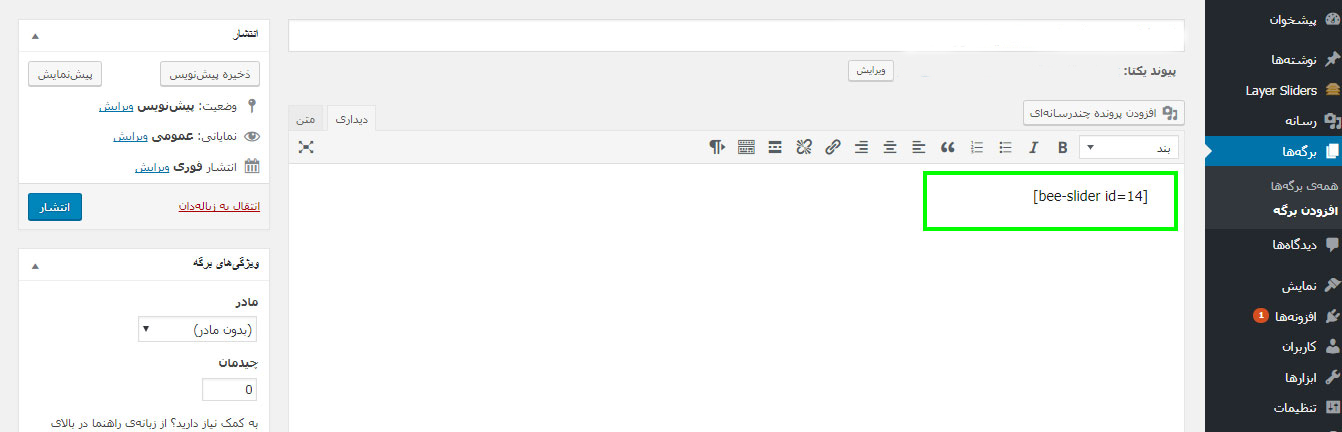
سپس شورت کد را در برگه موردنظرتان پیست کنید. برای نمونه یک برگه جدید به نام اسلایدر حرفه ای ایجاد شده و شورت کد در آن قرار داده شده است سپس بر روی دکمه ی انتشار کلیک کنید.
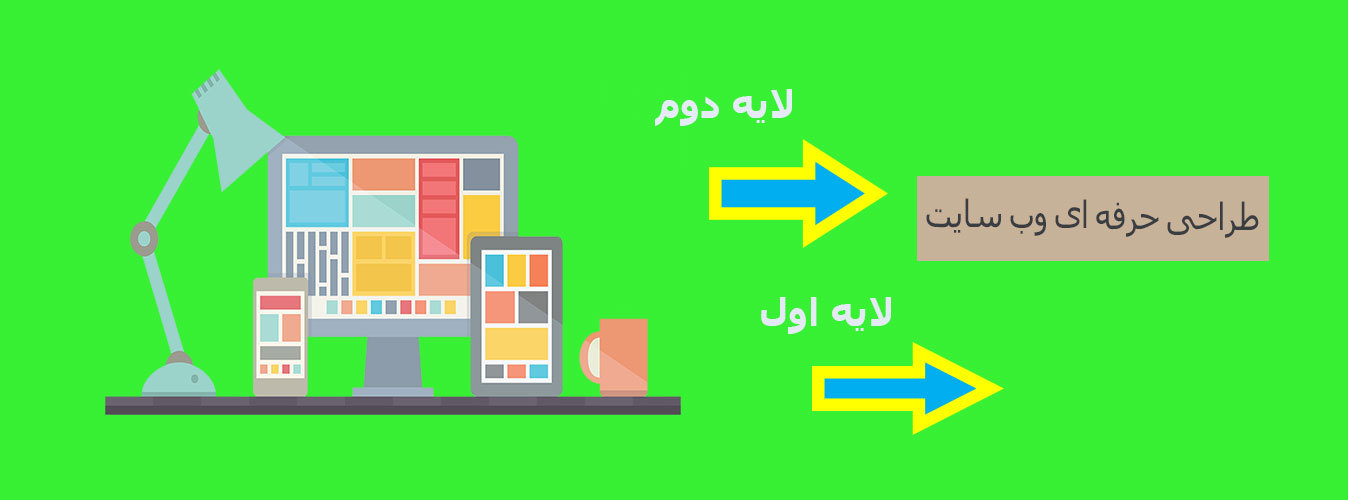
بعد از اینکه شورت کد را در برگه قرار دادید و آن را منتشر کردید می توانید اکنون در سایت اسلایدر خودتان را مشاهده کنید.
در پایان!
بخش اسلایدر جزو بخش های ضروری هر سایت می باشد چون بازدیدکننده وقتی به سایت سر می زند با دیدن اسلایدر می تواند متوجه مواردی مثل آخرین مطالب منتشر شده، محصولات جدید و … شود از همه مهم تر این است که وقتی کاربر جذب اسلایدر می شود مدت بیشتری را مطمئنا در سایت خواهد گذراند و مدت ماندن هر چقدر بیشتر شود نشان می دهد که سایت برای کاربر مفید بوده است و به همین دلیل رتبه ی سایت از نظر سئو بهبود پیدا خواهد کرد.
از آنجایی که همه ی وبمسترها دانش برنامه نویسی لازم برای ایجاد اسلایدر های جذاب را ندارند ما افزونه حرفه ای و جذاب Layer Sliderرا پیشنهاد دادیم و سپس به آموزش آن پرداختیم. شما نیز به آموزش امروز می توانید اسلایدر خودتان را درست کنید و در آن محصولات،نمونه کارها و خیلی موارد دیگر را به کاربران سایت تان نشان دهید. امیدوارم آموزش امروز برای شما مفید بوده باشد.
نوشته ساخت اسلایدر لایهای در وردپرس با افزونه Layer Slider اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب