- تاریخ : 8th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 274 نمایش
روشهای محاسباتی حمل و نقل در ووکامرس با Flexible Shipping for WooCommerce
[ad_1]
در فروشگاههای اینترنتی یا محصول فیزیکی را به فروش میرسانیم یا محصولات مجازی مانند فایل، موزیک، بلیط و … را برای فروش در نظر میگیریم. تکلیف فروش در فروشگاه مجازی که مشخص است اما برای فروش محصولات فیزیکی شما باید امکان ارسال را فراهم کنید. با توجه به روشهای حمل و نقل میتوانید هزینهای را برای ارسال در نظر بگیرید. مثلا ارسال رایگان، ارسال با پست، ارسال با پیک و… .
روشهای حمل و نقل در ووکامرس نیز موجود است اما منعطف نیست. برای اینکه بتوانیم به صورت انعطاف پذیری عمل کنیم و روشهای متعددی را داشته باشیم بهتر است از افزونهها کمک بگیریم.
روشهای حمل و نقل در ووکامرس
افزونهای که امروز برایتان در نظر گرفتم Flexible Shipping for WooCommerce نام دارد که به ما اجازه محاسبه هزینه حمل و نقل با توجه به وزن یک محصول یا تمامی محصولات موجود در سبد خرید را میدهد.
افزونه Flexible Shipping for WooCommerce
روشهای حمل و نقل در ووکامرس را با کمک این افزونه میتوان به صورت منعطفی در نظر گرفت اما اینکه چه عملیاتی را انجام میدهد با هم میبینیم:
- محاسبه هزینه حمل و نقل براساس وزن سبد خرید
- محاسبه هزینه حمل و نقل براساس جمع سبد خرید
- محاسبه هزینه با توجه به محصولاتی که بیمه کالا دارند
- ایجاد روش حمل و نقل برای دریافت نقدی
نصب و راه اندازی افزونه
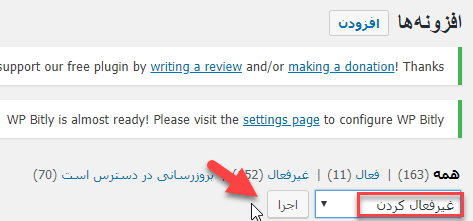
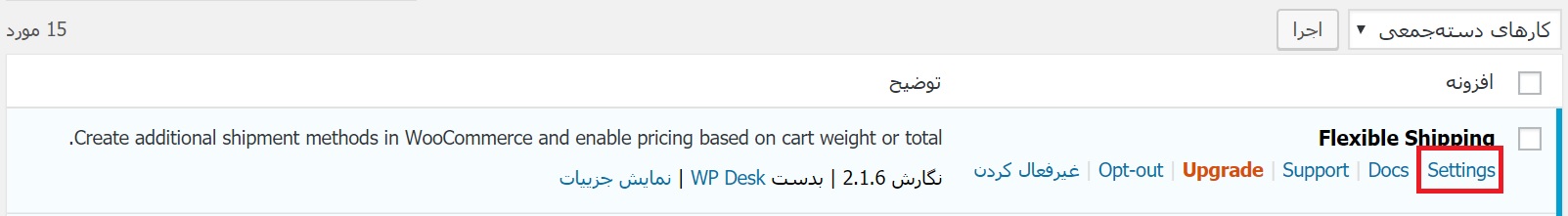
برای نصب این افزونه، حتما باید ووکامرس را نصب کرده باشید چون این افزونه تنها با ووکامرس کار میکند و فعال میشود. افزونه را نصب کرده و سپس فعالسازی کنید. پس از فعالسازی به صفحه افزونهها منتقل خواهید شد. بخش تنظیمات را در زیر نام افزونه برای شما قرار دادهاند.
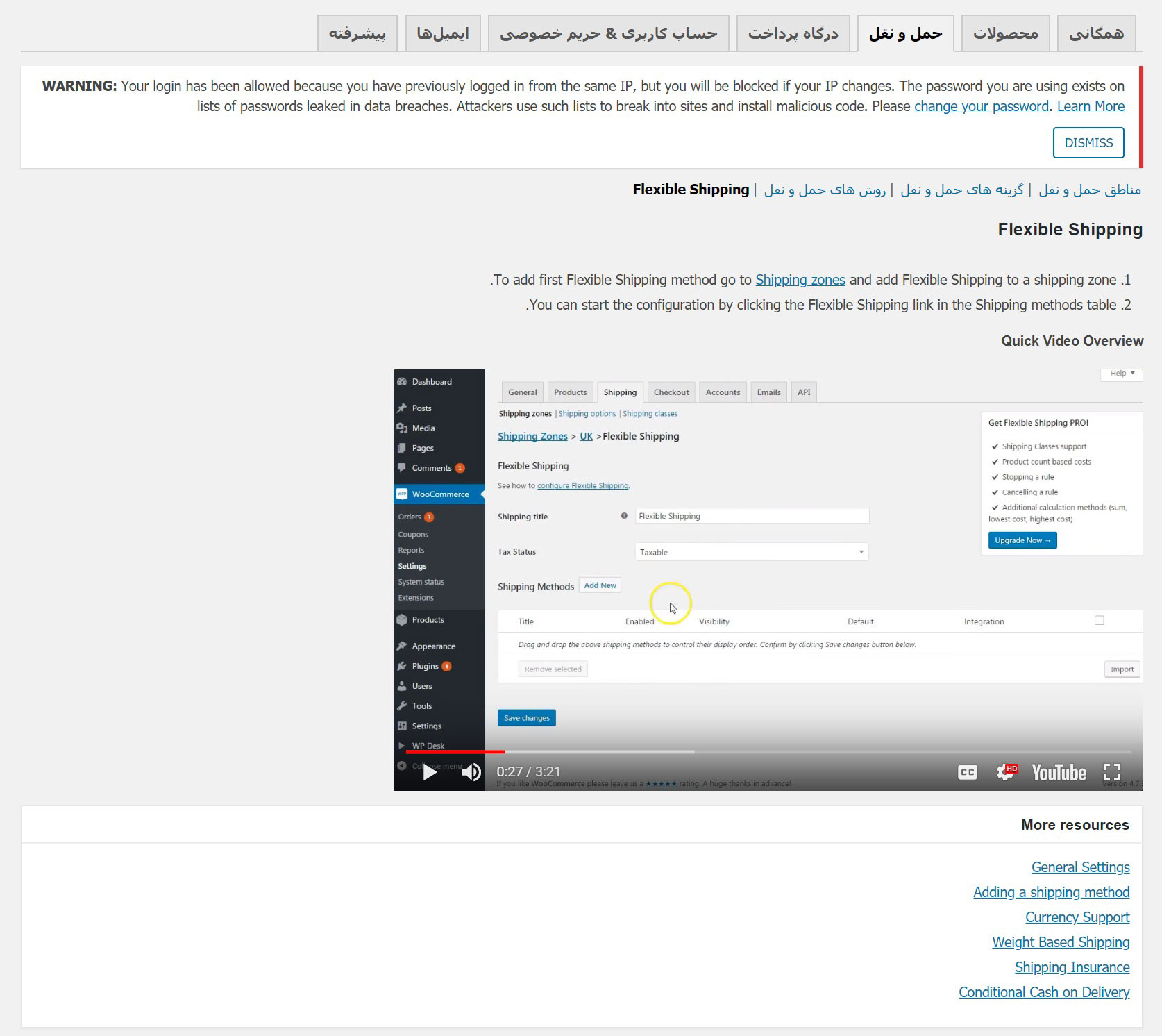
یا میتوانید به منوی ووکامرس و بخش پیکربندی مراجعه کنید و روی بخش حمل و نقل کلیک کنید تا تنظیمات افزونه را مشاهده کنید:
حال برای اینکه بتوانیم تنظیمات آن را انجام دهیم به مراحل زیر دقت کنید.
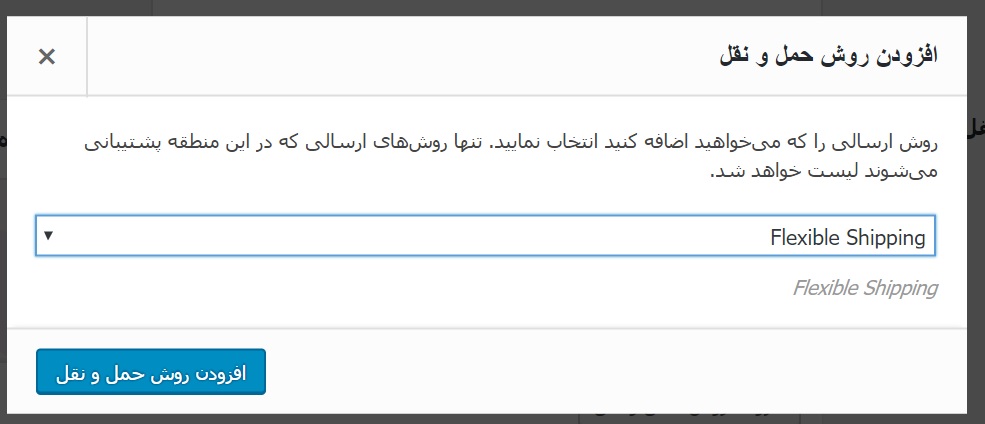
مناطق حمل و نقل
در اینجا باید مناطق حمل و نقل را مشخص کرده و نوع آن را روی Flexible Shipping تنظیم کنیم.
پس از افزودن روش حمل و نقل آن را به حالت ویرایش درآورید و مطمئن شوید که روی گزینه Taxable یعنی دریافت مالیات است.
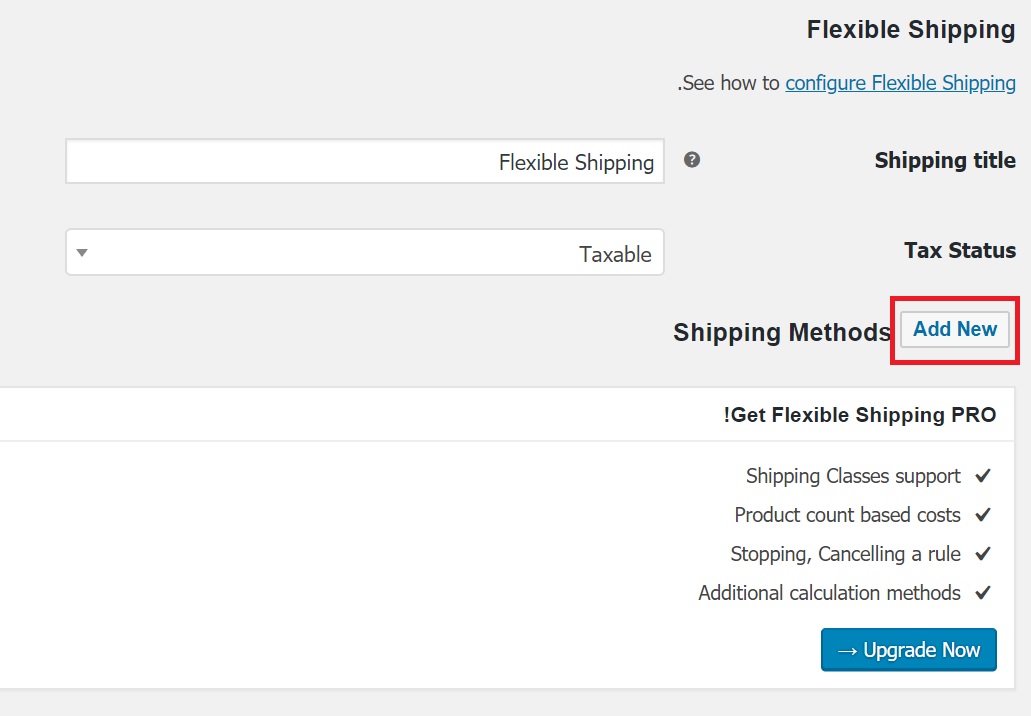
Add new
در همان صفحه ویرایش روش حمل و نقل روی گزینه “Add new” کلیک کنید تا انواع روشهای حمل و نقل در ووکامرس را مشخص کنیم.
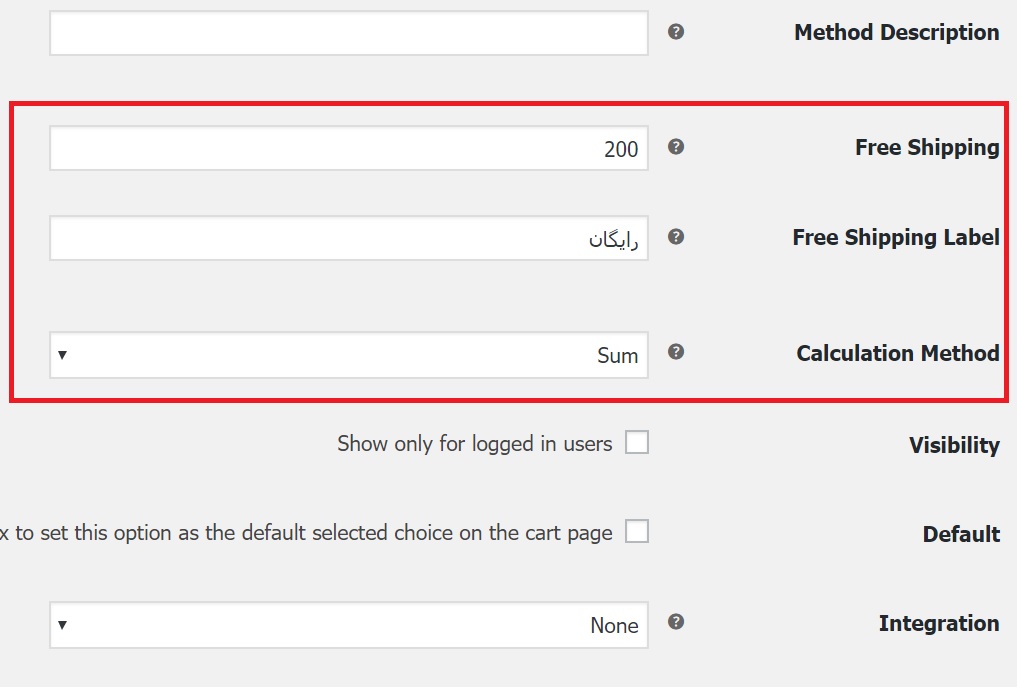
New shipping method
اگر میخواهید ارسال رایگان داشته باشید سقف آن را مشخص کنید (مثلا ۲۰۰ تومان) و برچسب مورد نظر را برای آن تعیین کنید (رایگان).
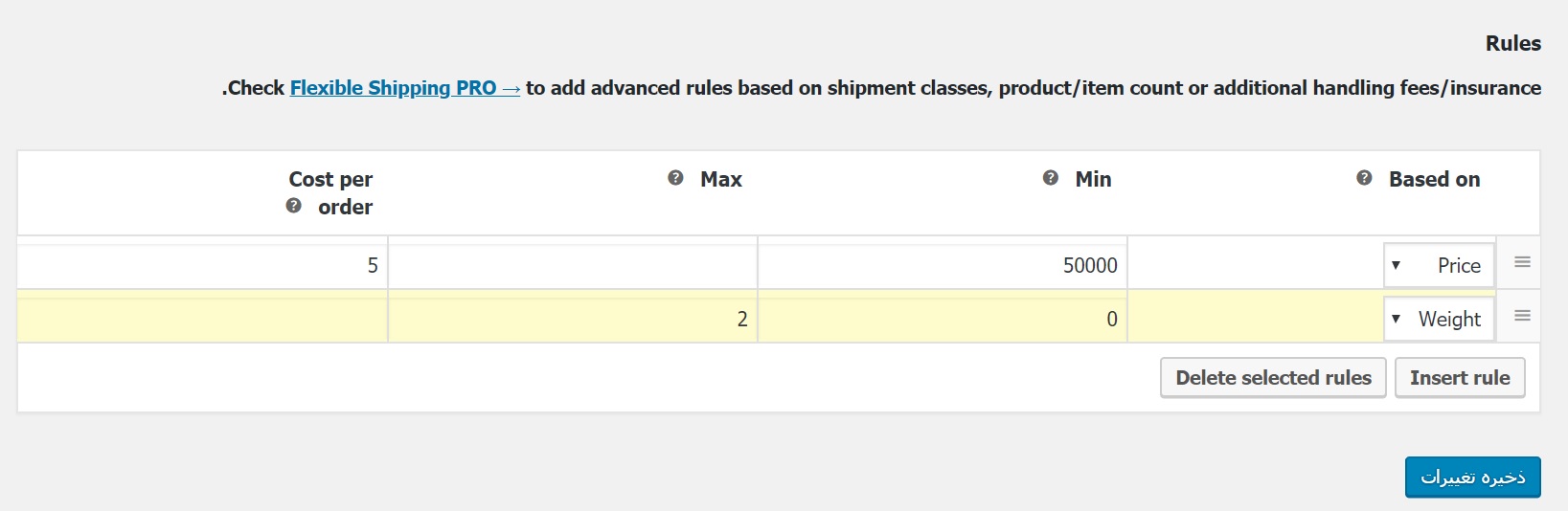
Rules
در انتهای صفحه میتوانید قوانینی را برای روشهای حمل و نقل در ووکامرس مشخص کنید. اینکه براساس وزن و هزینه چه مقدار برای حمل و نقل در نظر گرفته میشود. (اعدادی که ما وارد کردیم برای مثال است)
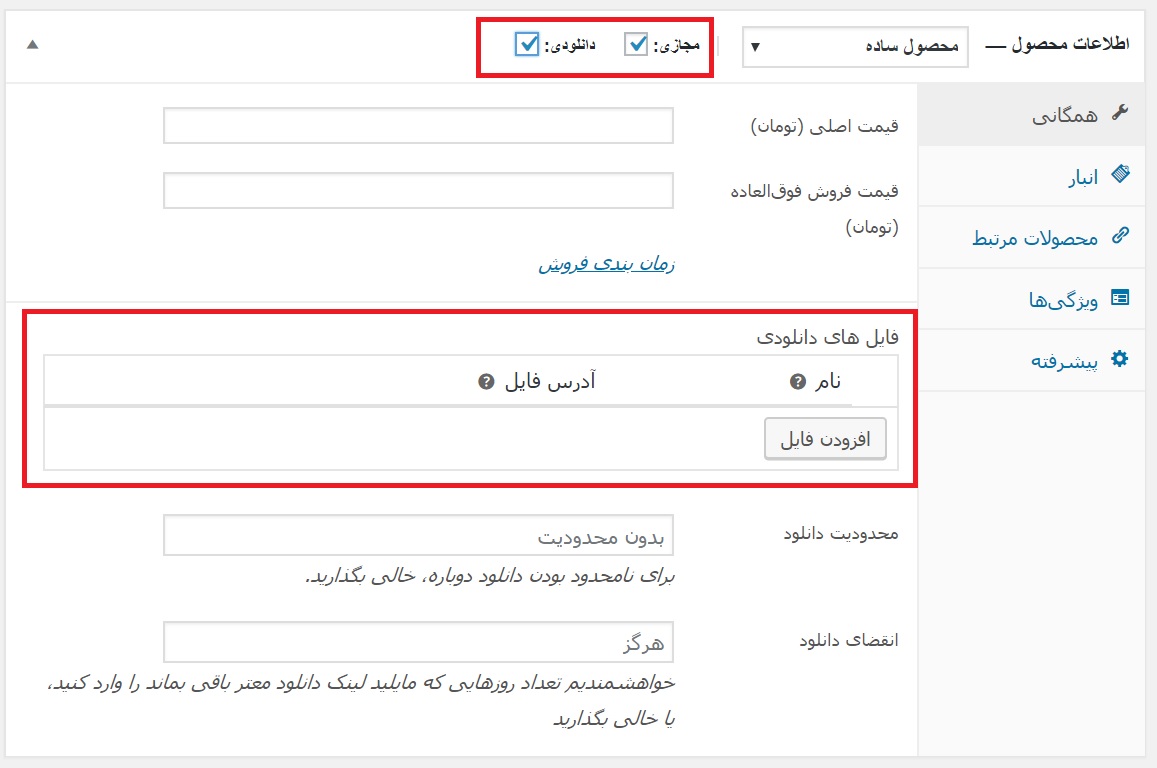
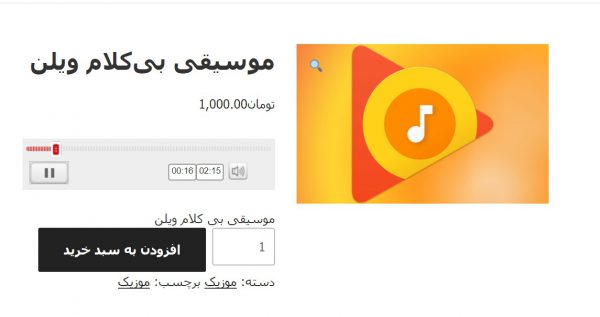
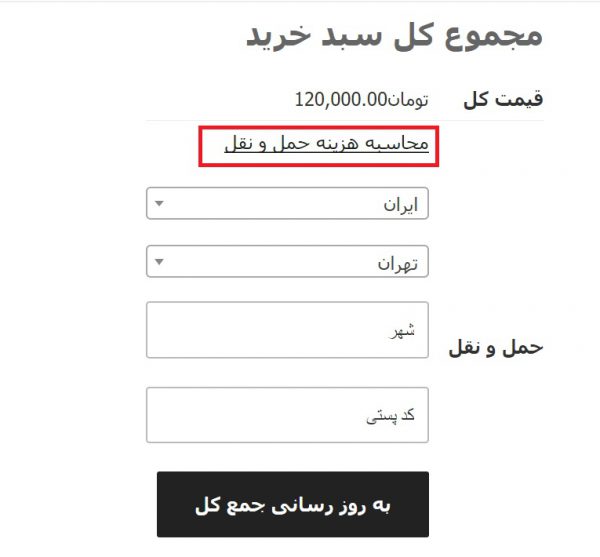
حال برای نتیجه به صفحه یکی از محصولات رفته و این موضوع را بررسی میکنیم.
پس از پر کردن فیلدها به نتیجه زیر خواهیم رسید:
به این صورت میتوانید روشهایی که تعیین کردید را در اینجا استفاده کنید و برای کاربران در نظر بگیرید.
نتیجه گیری
اگر دوست دارید روش دیگری را برای جذب مشتریان خود در نظر بگیرید، میتوانید از روشهای حمل و نقل در ووکامرس استفاده کنید و برای مشتریان خود با توجه به هزینهای که متقبل میشوند، هزینه حمل و نقل را تغییر دهید. این عملیات نیز باعث میشود آنها به شما و فروشگاه اینترنتیتان اعتماد کنند.
نوشته روشهای محاسباتی حمل و نقل در ووکامرس با Flexible Shipping for WooCommerce اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب









 دیتای معماری شده توی سئو با استفاده از یک سری کد به صفحات HTML سایت شما اضافه خواهد شد و دادههای درون صفحه را برای گوگل منظم میکند. این دادهها به گوگل میگویند که فلان صفحه را در نتایج جستجو فلان طور نمایش بده و یا مثلا این ستارهها را زیر سایت من در نتایج نمایش بده!
دیتای معماری شده توی سئو با استفاده از یک سری کد به صفحات HTML سایت شما اضافه خواهد شد و دادههای درون صفحه را برای گوگل منظم میکند. این دادهها به گوگل میگویند که فلان صفحه را در نتایج جستجو فلان طور نمایش بده و یا مثلا این ستارهها را زیر سایت من در نتایج نمایش بده!











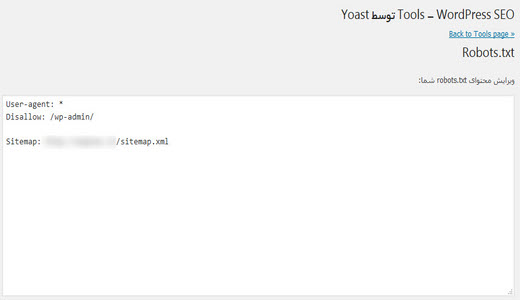
 در هر صورت با استفاده از نقشه آن شهر میتوانید تمام کوچه پس کوچههای آن را بدون نگرانی طی کنید و هرچه سریعتر به مسیر خود برسید. در وبسایت شما هم دقیقا نقشه همین کار را برای رباتهای گوگل انجام میدهد. با استفاده از نقشه سایت شما. ربات های گوگل میتوانند مسیرهای سایت شما را بررسی کرده و با سایت شما بیشتر آشنا شوند. پس همین الان نقشه سایت خود را بسازید.
در هر صورت با استفاده از نقشه آن شهر میتوانید تمام کوچه پس کوچههای آن را بدون نگرانی طی کنید و هرچه سریعتر به مسیر خود برسید. در وبسایت شما هم دقیقا نقشه همین کار را برای رباتهای گوگل انجام میدهد. با استفاده از نقشه سایت شما. ربات های گوگل میتوانند مسیرهای سایت شما را بررسی کرده و با سایت شما بیشتر آشنا شوند. پس همین الان نقشه سایت خود را بسازید.