- تاریخ : 6th دسامبر 2018
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 292 نمایش
آموزش کار با افزونه Social Auto Poster
سلام، همانطور که اطلاع دارید شبکههای اجتماعی برای سئو و افزایش بازدید سایت شما بسیار مفید هستند. متاسفانه یکی از مشکلاتی که وبمسترها با آن مواجه هستند کمبود وقت و منابع مالی هست. شاید شما دوست دارید مطالب سایتتان را در همه شبکههای اجتماعی منتشر کنید اما وقتش را ندارید و یا بودجه مالی کافی برای استخدام یک کارمند برای مدیریت شبکههای اجتماعی را در حال حاضر ندارید.
برای حل این مشکل بهتر است از یک ربات وردپرسی استفاده کنید. ربات وردپرسی ما افزونه Social Auto Poster هست که در وقت و هزینه ما صرفهجویی میکند. قبلا درباره امکانات این افزونه بصورت کامل توضیح دادهایم.
در این مطلب میخوانید:
آموزش کار با افزونه Social Auto Poster
خب قصد داریم کار با این افزونه رو به شما توضیح بدیم. برای شروع کار با این افزونه ابتدا اون رو از این صفحه دریافت کرده و مطابق آموزش نصب افزونه در وردپرس اون رو نصب کنید.
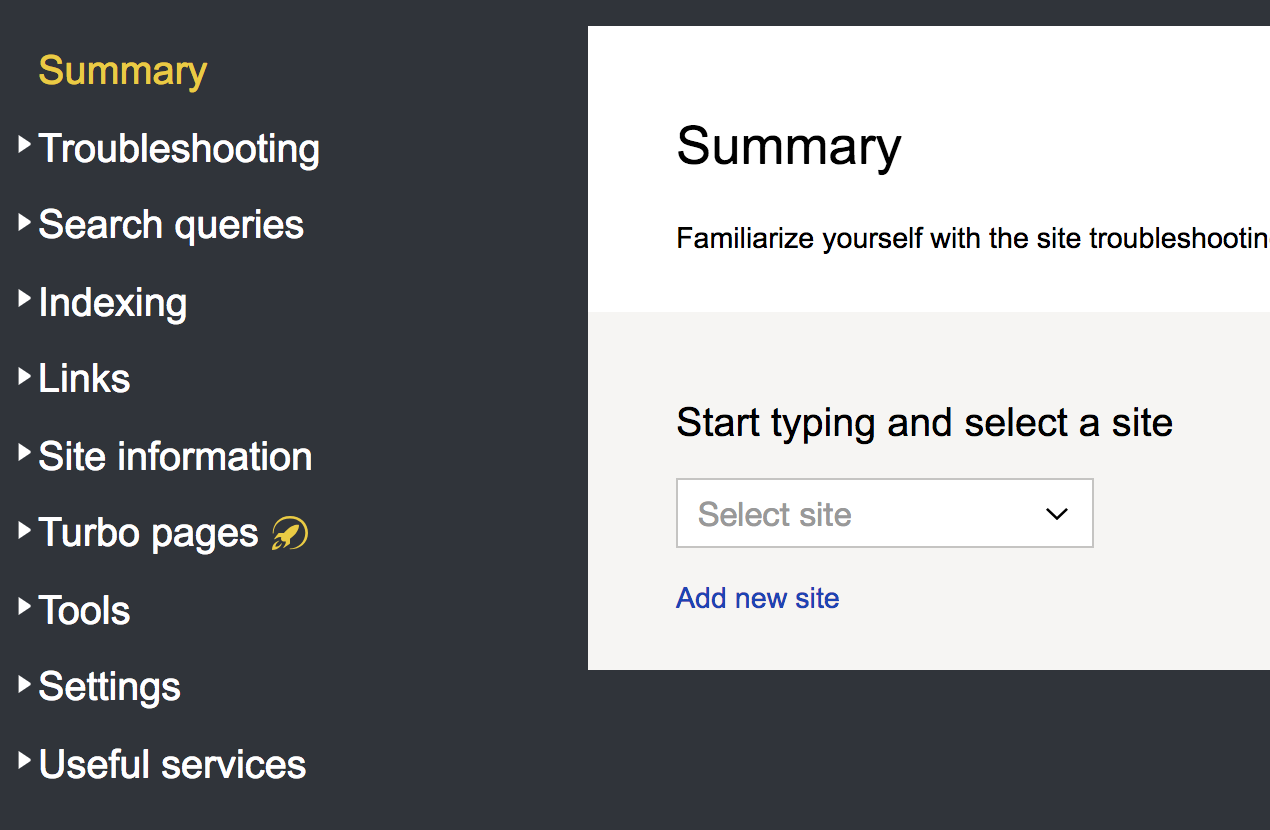
بعد از نصب افزونه بخشی به نام ارسال خودکار به پنل مدیریت وردپرس شما اضافه خواهد شد. روی این منو کلیک کنید.
وارد این بخش که شدید میتوانید منوی شبکههای اجتماعی مختلف را ببینید. در اینجا مثلا روی اینستاگرام کلیک میکنیم.
فعالسازی ارسال خودکار به شبکههای اجتماعی
در اینجا گزینه فعال سازی ارسال خودکار به اینستاگرام را تیک بزنید تا فعال شود.
سپس انتخاب برچسبها را روی برچسب و انتخاب دستهبندی ها را روی دسته بندی قرار دهید. به این شکل:
بعد از انجام اینکار، باکس تنظیمات API Instagram را مشاهده بفرمایید.
تنظیم یوزر و پسورد ورود به اینستاگرام
در این بخش میتوانید نام کاربری و رمز عبور اینستاگرام خود را وارد کنید. به این اطلاعات بسیار بسیار دقت کنید چون در صورت ورود اطلاعات اشتباه آیپی سرور شما در اینستاگرام به عنوان کاربر مشکوک ثبت خواهد شد و ممکن است افزونه تا ۷۲ ساعت از کار بیفتد.
حالا روی ذخیره تنظیمات کلیک کنید و افزونه آماده ارسال به اینستاگرام هست.
ارسال پست تکی به اینستاگرام
شما باید وارد بخش نوشته جدید در وردپرس شوید و پست خود را آماده کنید. بعد از نوشتن متن پست یا کلیک روی ویرایش پست قبلی، پایین صفحه نوشتن پست جدید را ببینید. در این بخش نوشته شده: تنظیمات ارسال کننده خودکار به شبکههای اجتماعی. شما با این باکس سروکار دارید.
شبکه اجتماعی مورد نظر خود را از تبها انتخاب کنید. مثلا من اینستاگرام را انتخاب میکنم.
طبق تصویر بالا باید گزینه انتشار مطلب در اینستاگرام را فعال کنید.
نکته بسیار مهم: پست شما باید حتما دارای تصویر شاخص باشد تا بتوانید در اینستاگرام منتشرش کنید. پس یک تصویر شاخص با حداقل سایز ۵۰۰ در ۵۰۰ پیکسل در بخش تصویر شاخص نوشته، آپلود کنید.
پس از انتشار پست، به پیامهایی که در صفحه ارسال مطلب مشاهده میکنید اهمیت ندهید. (چون ممکن است با وجود ارسال پست به اینستاگرام، وردپرس به شما اطلاع دهد که پست ارسال نشده) شما باید مستقیما وارد صفحه اینستاگرام خود شوید و مشاهده میکنید که تصویر بدون مشکل در اینستاگرام آپلود شده.
موفق باشید.