- تاریخ : 4th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 254 نمایش
حل مشکل بازگشت وردپرس به صفحه نصب ۵ دقیقهای
[ad_1]
درود بر شما! این روزها ایمیل های بسیار زیادی در رابطه با بازگشت وردپرس به صفحه نصب آسان دریافت میکنیم. این موضوع باعث شد تا مقاله ای رابطه با حل این مشکل منتشر کنم.
مشکل بازگشت وردپرس به صفحه نصب
همانطور که گفتم وردپرس این روزها دارای یک مشکل عجیب شده! مشکل عجیبی که اکثر افراد فکر میکنند سایتشان هک شده و یا تمام اطلاعات خود را از دست دادهاند. اولین پیشنهاد ما برای حل این مشکل، بازگردانی اطلاعات توسط هاستینگ هست. اما از آنجایی که خیلی از هاستینگ های ایرانی بک آپ گیری منظم و مفیدی ندارند باید خودمان دست به عمل شده و مشکل را طوری حل کنیم که اطلاعات سایتمان از دست نرود!
حالا موضوع این هست که این مشکل چگونه بوجود آمده و چطور میتوانیم این مشکل را حل کنیم!
مشکل از کجاست؟
مشکل از باگ امنیتی افزونه رایگان Duplicator هست که در مخزن وردپرس هم ثبت شده بوده اما در نسخه قبلی آن مشکلی امنیتی برای وردپرس بوجود میآورد. این مشکل باعث میشد تا هکر بتواند فایل wp-config.php شما را حذف کند. خوشبختانه مشکلی از بابت دسترسی کاربر به اطلاعات پنل کاربران گزارش نشده و تنها فایل کانفیگ وردپرس حذف شده. صد البته مشکل در نسخه جدید Duplicator حل شده.
چطور مشکل را حل کنیم؟
برای حل این مشکل باید Database را به وردپرس متصل کنید. برای حل این مشکل میتوانید با هاستینگ در ارتباط باشید اما اگر هاستینگ اینکار را برای شما انجام نداد. مراحل زیر را طی کنید تا مشکل بصورت کامل حل شود.
ابتدا وارد پوشه Plugins شده و پوشه Duplicator را حذف کنید تا مشکل برای همیشه حل شود و دیگر با چنین مشکلی مواجه نشوید. 
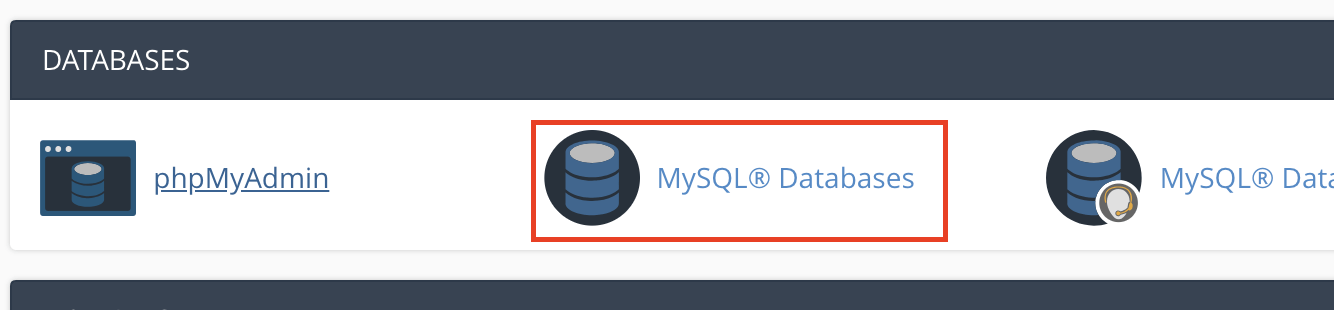
سپس وارد کنترل پنل هاستینگ خودتان شده و روی MySQL Databases کلیک کنید.

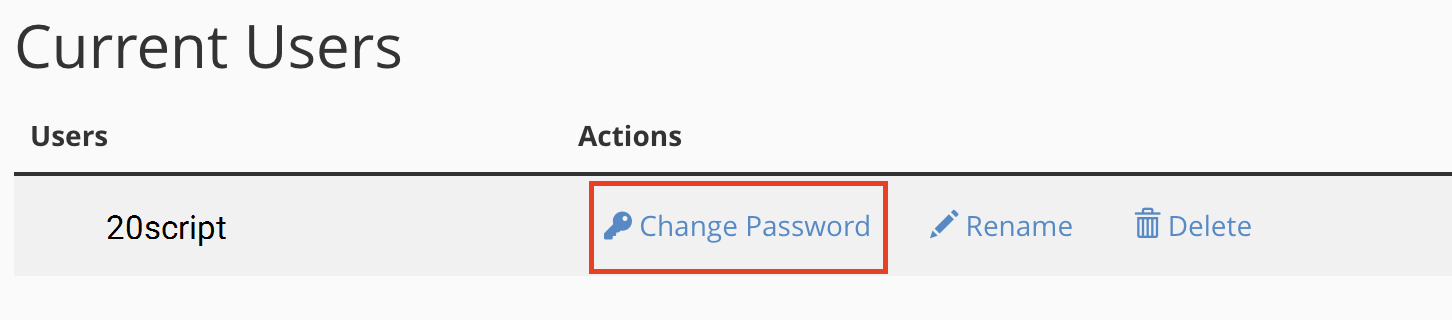
اینجا لیست دیتابیس های سایتتان را مشاهده خواهید کرد. روبروی نام یوزر دیتابیس روی Change Password کلیک کنید.

فرم تغییر رمز عبور را تکمیل کنید. بعد از تکمیل فرم رمز عبور، وارد فایل منیجر شده و فایل wp-config.php را ویرایش کنید.
در بخش اطلاعات دیتابیس در wp-config.php باید اطلاعات دیتابیس شامل نام دیتابیس، نام یوزر دیتابیس و رمز عبوری که ایجاد کردید را وارد کنید. دقیقا به این شکل:
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'نام دیتابیس');
/** MySQL database username */
define('DB_USER', 'نام کاربری دیتابیس');
/** MySQL database password */
define('DB_PASSWORD', 'رمز عبور دیتابیس');
/** MySQL hostname */
define('DB_HOST', 'localhost');
اطلاعات را که وارد کردید، فایل را ذخیره کرده و سایتتان را رفرش کنید. بصورت کلی باید سایتتان بدون مشکل لود شود.
اگر مشکل حل نشد چه کنیم؟
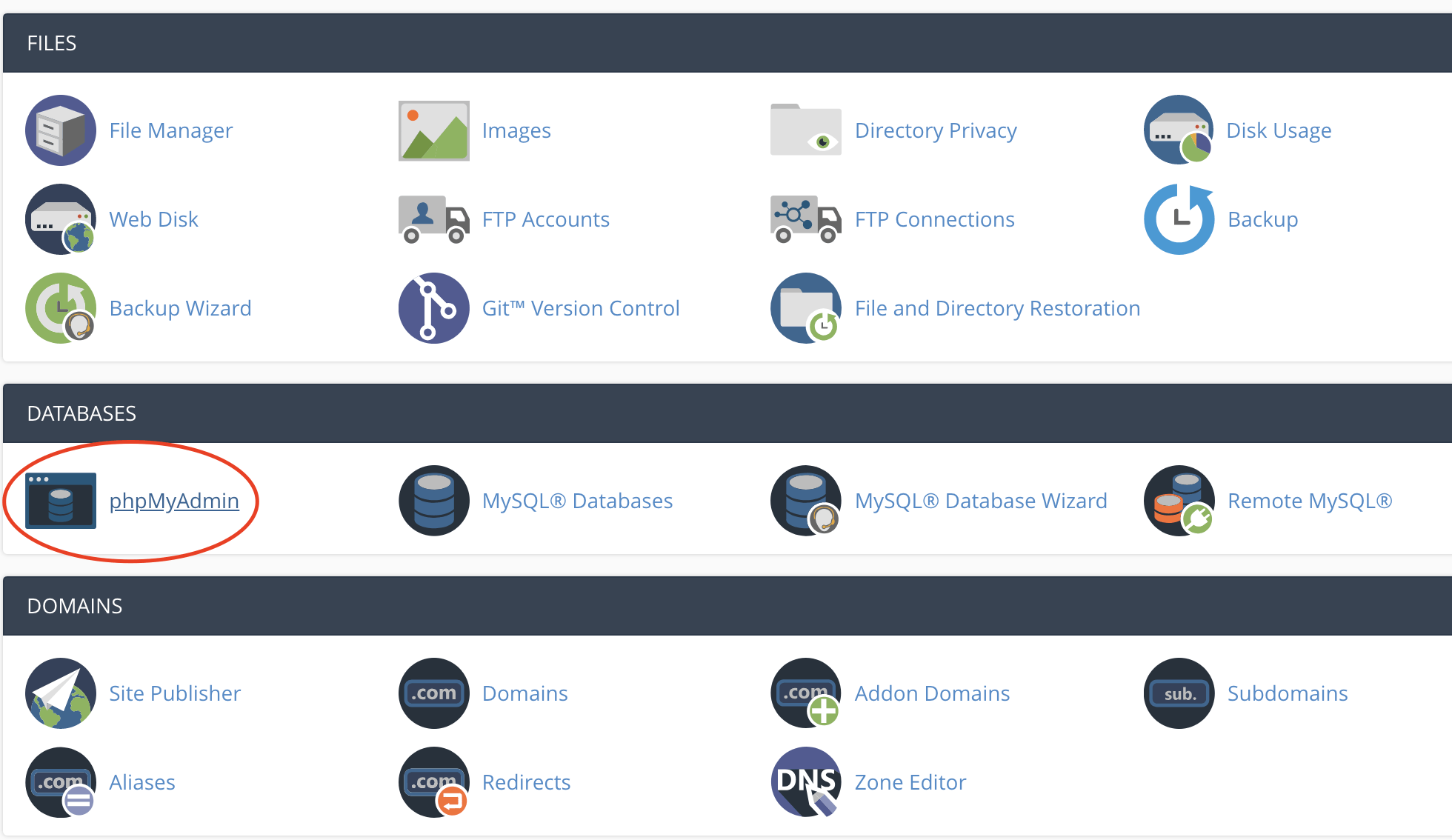
اگر مشکل حل نشد، احتمالا پیشوند دیتابیس شما wp_ نیست و برای امنیت بیشتر، پیشوند جداول دیتابیس را تغییر داده اید. برای حل مشکل وارد بخش PHPMyAdmin شوید.

سپس از ستون سمت چپ، روی نام دیتابیسی که در wp-config.php وارد کردید کلیک کنید.
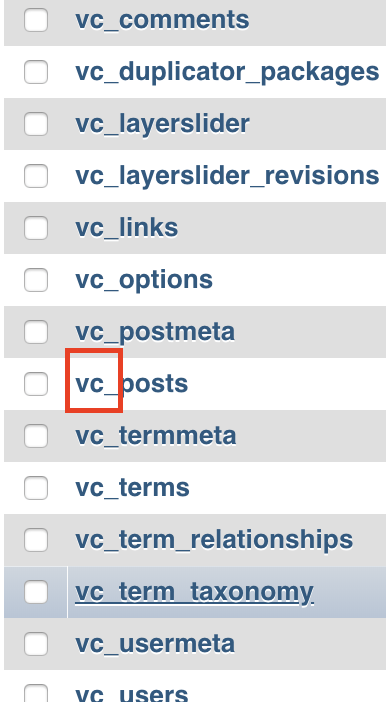
در لیست جداول دیتابیس میتوانید مشاهده کنید که قبل از ردیفها، (مثلا قبل از options چه عبارتی قرار گرفته. مثلا در دیتابیس ما قبل از options عبارت vc_ قرار گرفته.

حالا وارد wp-config.php شده و در بخش table_prefix به جای wp_ مقدار vc_ را تایپ کنید تا وردپرس به پیشوند جداول شما متصل شود.
به همین راحتی توانستید وردپرس را به دیتابیس متصل کنید.
صفحه نصب وردپرس برطرف شد اما سایت باز نمیشود!
اگر سایتتان باز نمیشود اما صفحه نصب وردپرس هم برطرف شده شما باید وردپرس را بصورت دستی آپدیت کنید. آموزش آپدیت دستی وردپرس را ببینید.
نوشته حل مشکل بازگشت وردپرس به صفحه نصب ۵ دقیقهای اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب