- تاریخ : 29th نوامبر 2018
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 280 نمایش
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 239 نمایش
آموزش قرار دادن رمز عبور روی پوشه wp-admin وردپرس
[ad_1]
بنده شخصا دوست ندارم هرکسی که ادرس پیشخوان منو تایپ کنه خیلی راحت و بدون هیچ مانعی وارد بخش ورود بشه! پس اگه شما هم مثل من هستید تو این آموزش یاد میگیرید که چطور مانع این افراد بشید. ابتدا خدمتتون عرض کنم که در این اموزش قرار هست پسورد رو به صورت هش شده یا همون کدگذاری شده بزاریم که کار هکر هارو سخت تر میکنه از قدیم گفتن کار از محکم کاری عیب نمیکنه با این اموزش شما دو لایه امنیتی روی پیشخوان سایت خود میزارید. خب سرتون رو درد اوردم برسیم به آموزش!
مرحله اول آموزش قرار دادن رمز روی پوشه wp-admin
یک یوزر و پسورد قوی برای خود در نظر بگیرید و به این سایت برید:
http://www.tools.dynamicdrive.com/password/
یوزر و پسورد خود را در بخش مربوطه تایپ کرده و بر روی submit کلیک کنید و محتوای .htpasswd رو پیش خود نگه دارید چون در مرحله بعدی بهش احتیاج داریم درضمن یادتون باشه که ما فقط یوزر و پسوردی که برامون هش کرده رو احتیاج داریم و به بقیه کد هایی که بهمون داده کاری نداریم
مرحله دوم آموزش قرار دادن رمز روی پوشه wp-admin
حالا وارد هاست خود بشید به یک فولدر قبل از public_html برید و یک فولدر دیگه بسازید اسم فولدر زیاد مهم نیست چی باشه ولی سعی کنید از اسم های عجیب و غریب استفاده کنید که حدس زدنش برای هکر ها راحت نباشه
بعد داخل فولدری که ساختید یک فایل به نام .htpasswd بسازید سپس یوزر و پسوردی که هش کرده بودید رو اینجا وارد و سیو کنید
سپس وارد پوشه wp-admin بشید و داخلش یک فایل به نام .htaccess ایجاد کنید و این کد رو بزارید داخلش:
ErrorDocument 401 default AuthName “Restricted Area” AuthType Basic AuthUserFile /home/user/folder/.htpasswd AuthGroupFile /home/user/public_html/wp-admin/ require valid-user Order allow,deny Allow from all Satisfy any
مرحله سوم آموزش قرار دادن رمز روی پوشه wp-admin
جای:
مسیر اون فولدری که گفتم بسازید رو بنویسید
وجای:
یوزر و پسورد شما الان دقیقا همون یوزر و پسوردی هست که در مرحله اول داخل اون سایت وارد کردید (دیگه کاری به یوزر و پسوردی که بهمون خروجی داد نداریم این دو مورد رو جا به جا نزنید)
تذکر : ممکن است وردپرس شما در محل و پوشه ی دیگری در هاست شما نصب شده باشد ، پس در نظر داشته باشید طبیعتا آدرس های پوشه wp-admin متفاوت است و باید آدرس مورد نظر را به درستی وارد نمایید.
موفق باشید.
نوشته آموزش قرار دادن رمز عبور روی پوشه wp-admin وردپرس اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 261 نمایش
افزونه مدیریت تبهای صفحه محصولات YITH WooCommerce Tab Manager ووکامرس نسخه ۱٫۲٫۷
[ad_1]
YITH WooCommerce Tab Manager نام افزونه کاربردی و تجاری ووکامرس میباشد که به وسیله آن میتوانید تبهای موجود در صفحه محصولات ووکامرس را مدیریت کرده و سفارشی سازی کنید. این افزونه به شما این امکان را خواهد داد تا بتوانید کنترل کاملی بر روی تب های صفحه محصولات خود داشته باشید. به کمک این افزونه…
این نوشته افزونه مدیریت تبهای صفحه محصولات YITH WooCommerce Tab Manager ووکامرس نسخه ۱٫۲٫۷ برای اولین بار در پرشین اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 260 نمایش
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم
[ad_1]
برای موفقیت در کسب و کار و همچنین پیشرفت فروشگاههای اینترنتی باید مفهوم فروش را درک کرد. فروش به خودی خود مفهومی حداقل دو جانبه است. هر فروش دارای دو بخش اساسی به نام نیاز و مرتفع کننده نیاز است. درک این مفهوم ابتداییترین فهم در مورد روند تعریف خرید و فروش است. نیاز به داشتن و مصرف کردن از غذا تا تزیینات خانه و… مادر ایجاد و اختراع است. اینکه هر انسان بخواهد همهی نیازهای خود را برطرف کند غیر ممکن است، بنابراین با تقسیم کارها هنگامی که بشر برای رفع نیازهای خود شروع به تلاش کرد و با افزایش تولید روبرو شد مفهومی به عنوان تبادل نیازها با هم به وجود آمد. برای مثال اگر انسان بدوی یک پوشش و لباس برای محافظت از سرما نیاز داشت ممکن بود یک خرس را شکار کند و بخشی از گوشت آن را به فردی دهد که بتواند برای او از پوست خرس یک پوشش تهیه کند. اینها ابتداییترین روشهای مبادله کالا با هم بودند. پس از اختراع پول که در واقع به عنوان کاتالیزور عمل میکرد و علاوه بر بحث انباشت و پسانداز توانست معاملات را سادهتر کند.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 270 نمایش
فهرست بندی محتوا در پستهای وردپرس با Easy Table of Contents
[ad_1]
فهرست بندی محتوا در پستهای وردپرس
ایجاد جدول محتوا در وردپرس
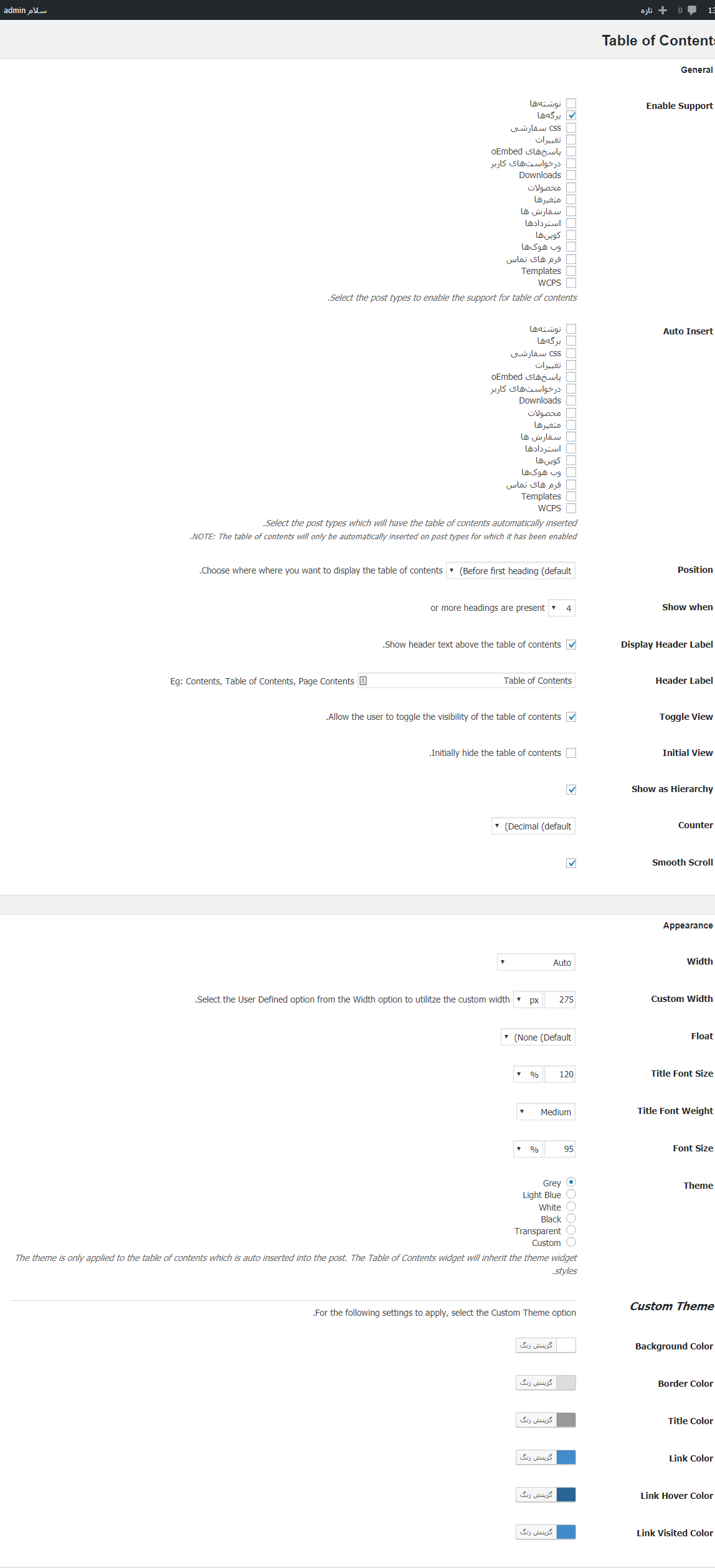
در اولین مرحله افزونه Easy Table of Contents را نصب و فعال کنید. بعد از فعال کردن افزونه، گزینه جدیدی به نام Table of Contents در منو تنظیمات پیشخوان سایت وردپرسی شما قرار میگیرد. ازاینجا میتونید تنظیمات عمومی را برای جدول محتوا مانند انتخاب موقعیت، انتخاب برچسب برای ظرف و غیره مدیریت کنید.
همچنین میتونید مشخص کنید جدول محتوا درون چه پست تایپهایی بهصورتاتوماتیک اضافه و نشان داده شود. اگر فعال شود، افزونه بهطور خودکار یک جدول محتوا برای هر مقالهای که بیش از ۴ عنوان دارد اضافه میکند. مقدار ۴ رامیتونید بر اساس دلخواه خود تغییر دهید. کلا بهتر است جدول محتوا تنها در مقالات و مطالب طولانی اضافه شود!
سپس به پایین صفحه اسکرول کنید و تنظیمات باکس جدول محتوا را اعم از عرض و ارتفاع، اندازه قلم، عرض سفارشی، شناور بودن، اندازه فونت عنوان جدول ولینکها و قالب را انتخاب و پیکربندی کنید. و بعد در صورت دلخواه به بخش تنظیمات پیشرفته افزونه برید و گزینهها را بررسی و ذخیره کنید.
اضافه کردن جدول محتوا به پست ها و صفحات وردپرس
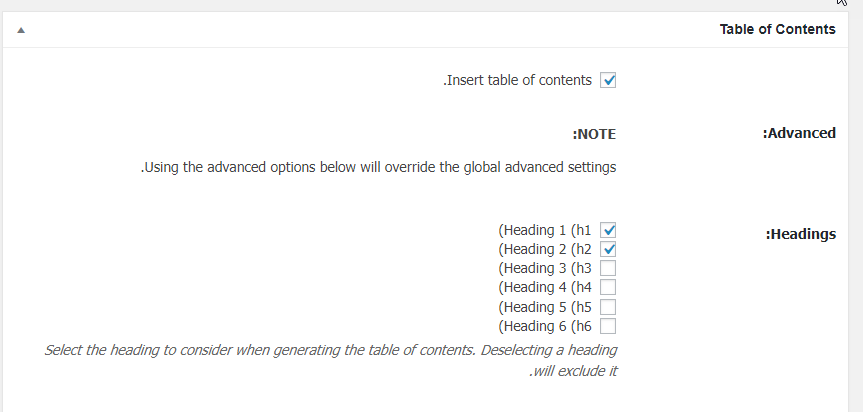
به نوشتهها برید و نوشته موردنظر خود را ویرایش کنید. در صفحه ویرایش پست، شما یک بخش جدید به نام Table of Contents برای اضافه کردن و مدیریت جدول مطالب برای نوشتهخودخواهید دید. در این بخش، شما می تونید مشخص کنید برای این پست جدول نشان داده نشود. همچنین میتوانید تعیین کنید کدام عنوان برای آیتمهایجدول استفاده شود.
حال جدول محتوا فقط در بالای اولین عنوان مطلب شما ظاهر میشود.بازدیدکنندگان میتوانند روی پیوندها کلیک و به قسمت موردنظر خود مراجعه کنند.
موفق و پیروز باشید.
نوشته فهرست بندی محتوا در پستهای وردپرس با Easy Table of Contents اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 271 نمایش
افزونه Swift Performance افزایش سرعت وردپرس نسخه ۲٫۰
[ad_1]
Swift Performance نام افزونه کاربردی و حرفه ای وردپرس میباشد که با امکاناتی که در اختیار شما قرار میدهد باعث میشود تا سرعت وبسایت وردپرسی شما افزایش چشمگیری پیدا کند. این افزونه با در اختیار گذاشتن امکانات مانند: سیستم کش ، پشتیبانی از CDN ، و فشرده سازی فایل ها به شما این امکان را…
این نوشته افزونه Swift Performance افزایش سرعت وردپرس نسخه ۲٫۰ برای اولین بار در پرشین اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 325 نمایش
پوسته فروشگاهی Puca برای ووکامرس
[ad_1]
Puca نام پوسته کاربردی و حرفه ای ووکامرس میباشد که به وسیله آن میتوانید یک فروشگاه با امکانات بسیار متنوع راه اندازی کنید. این پوسته از دموهای مختلف برخوردار بوده و به شما این امکان را خواهد داد تا بتوانید به آسانی ، آن را بر روی وبسایت خود نصب کنید. یکی از نقاط مثبت این پوسته، بهینه سازی کامل برای موبایل و تبلت میباشد که تجربه بسیار خوبی را به مشتریان خواهد داد. این پوسته برای موضوعاتی همچون فروش لوازم شخصی، خوراک و پوشاک، لوازم الکترونیک و موارد دیگر مناسب خواهد بود.
پوسته فروشگاهی ووکامرس Puca کاملا راستچین بوده و به کاربران فارسی زبان میتوانند از امکانات آن به صورت کاملا راستچین استفاده کنند. این پوسته از افزونه های تجاری و کاربردی وردپرس پشتیبانی کرده و میتوانید از این افزونه های تجاری به صورت رایگان استفاده کنید. این پوسته کاملا واکنش گرا بوده و به خوبی در دستگاه های همراه مانند موبایل و تبلت نمایش داده خواهد شد.

قابلیت های پوسته فروشگاهی Puca ووکامرس :
- کاملا راستچین سازی شده
- کاملا واکنش گرا
- سازگار با ووکامرس
- دارای افزونه Revolution Slider
- دارای افزونه WPBakery
- فونت آیکون
- دارای حالت کاتالوگ
- دارای دموهای مختلف
- نصب دمو با یک کلیک
- منو افقی
- ۱۴ طرح وبلاگ
- اسلایدر محصولات
- جستجو زنده Ajax
- پشتیبانی از مقایسه محصولات
- پشتیبانی از MailChimp
- پشتیبانی از فریم ورک Redux
- سرعت بهینه سازی شده
- سئو بهینه شده
- شخصی سازی بالا
- سازگار با انواع مرورگر
- و امکانات دیگر…
نوشته پوسته فروشگاهی Puca برای ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 248 نمایش
لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم – مارکتیکا
[ad_1]
برای موفقیت در کسب و کار و همچنین پیشرفت فروشگاههای اینترنتی باید مفهوم فروش را درک کرد. فروش به خودی خود مفهومی حداقل دو جانبه است. هر فروش دارای دو بخش اساسی به نام نیاز و مرتفع کننده نیاز است. درک این مفهوم ابتداییترین فهم در مورد روند تعریف خرید و فروش است. نیاز به داشتن و مصرف کردن از غذا تا تزیینات خانه و… مادر ایجاد و اختراع است. اینکه هر انسان بخواهد همهی نیازهای خود را برطرف کند غیر ممکن است، بنابراین با تقسیم کارها هنگامی که بشر برای رفع نیازهای خود شروع به تلاش کرد و با افزایش تولید روبرو شد مفهومی به عنوان تبادل نیازها با هم به وجود آمد. برای مثال اگر انسان بدوی یک پوشش و لباس برای محافظت از سرما نیاز داشت ممکن بود یک خرس را شکار کند و بخشی از گوشت آن را به فردی دهد که بتواند برای او از پوست خرس یک پوشش تهیه کند. اینها ابتداییترین روشهای مبادله کالا با هم بودند. پس از اختراع پول که در واقع به عنوان کاتالیزور عمل میکرد و علاوه بر بحث انباشت و پسانداز توانست معاملات را سادهتر کند.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 302 نمایش
رفع مشکل تکرار شدن تصویر شاخص در پست وردپرس
[ad_1]
رفع مشکل تکرار شدن تصویر شاخص در پست وردپرس
محاله کسی ندونه تصویر شاخص در پست وردپرسی یعنی چی! تصویرشاخص یکی از مهمترین بخش ها در تولید محتوا است و شمای کلی یک پست را به بازدید کنندگان سایت نشان میدهد.
در کل تصویر شاخص یک پست، مفهوم کلی موضوع را مشخص می کند و من بازدید کننده میفهمم که پست راجب چیه و هدفش چیه. حالا اگر به هر دلیلی این تصویر به طور نامنظم و تکراری در سایت نمایش داده بشه خیلی ضایع است و بازدید کننده را دل زده می کند و توجهی به ادامه مطلب نمیکنه. (یعنی تصویر شاخص کنار هم کپی و دو بار در باکس ظاهر شده است.) این مسئله شاید برای شما حرفهای ها آسان و راحت بنظر برسد اما سوال خیلی از کاربران ما هم هست!
به یک دلیل ممکنه این مورد پیش بیاد، مثلا یک تصویر با کیفیت و عالی به عنوان تصویر شاخص قرار میدید، بعد همون تصویرم در بخش محتوا میگذارید. بعضیا دوست دارند تصویر را در حالت دیداری وردپرس هم بگذارند و نمیدونن همین امر باعث میشه دو بار تصویر در پست نمایش داده شود.
روش رفع مسئله کپی شدن تصاویر شاخص در وردپرس
با استفاده از این روش میتونید از شر این مشکل خلاص بشید و زیبایی سایت خود را برگرادنید. در ابتدا وارد پیشخوان وردپرس بشید و پستی که تصویر شاخصش تکثیر شده را باز کنید و در باکس تصویر شاخص، تصویر را بررسی کنید و سپس، در بخش دیداری ویرایشگر ببینید تصویر تکرار شده یا خیر! حال تصویر را در بخش دیداری حذف کنید و پست را به روز رسانی کنید. همین 
اکنون، پست را مجددا مشاهده کنید و خواهید دید تصویر کپی شده حذف شده است.
موفق و پیروز باشید.
نوشته رفع مشکل تکرار شدن تصویر شاخص در پست وردپرس اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب
- تاریخ : 29th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 249 نمایش
افزونه اسلایدر Smart Slider Pro وردپرس نسخه ۳٫۳٫۱۱
[ad_1]
Smart Slider Pro نام افزونه حرفه ای و کاربردی وردپرس میباشد که به وسیله آن میتوانید اسلایدرهای حرفه ای خود را ایجاد کرده و از آن در قسمت های مختلف وبسایت خود استفاده کنید. این افزونه به وسیله ویرایشگر دیداری خود به شما این امکان را میدهد تا به صورت کاملا بصری و بدون نیاز…
این نوشته افزونه اسلایدر Smart Slider Pro وردپرس نسخه ۳٫۳٫۱۱ برای اولین بار در پرشین اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب