آموزش ساخت فرم ورود با ایجکس در وردپرس با افزونه Login With Ajax
[ad_1]
با آموزش ساخت فرم ورود با ایجکس با افزونه Login With Ajax در خدمت شما هستیم، کاربران زیادی نیاز به داشتن فرم ورود بهصورت ایجکس در سایت خود هستند تا بتوانند بهراحتی وارد سایت و یا خارج شوند، با آموزش ساخت فرم ورود با ایجکس با افزونه Login With Ajax همراه ما باشید.
آموزش ساخت فرم ورود با ایجکس با افزونه Login With Ajax
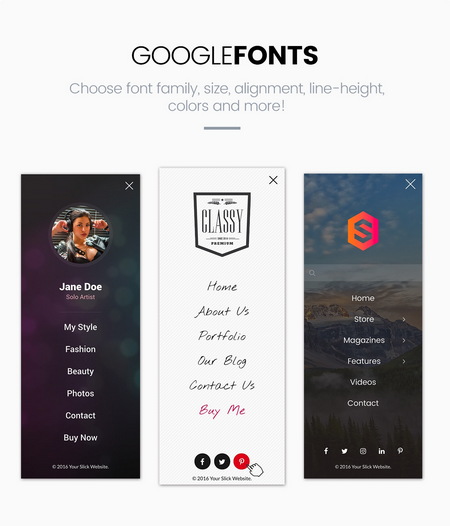
آموزش ساخت فرم ورود با ایجکس با افزونه Login With Ajax، برای راحتی بیشتر کاربران در ورود به سایت و خارج شدن، نیاز به فرم ورود است این افزونه با دارا بودن سه نوع قالب مختلف و ابزارک مفید برای نمایش این فرم در سایت به شما کمک میکند تا بدون تازه کردن صفحه، نام کاربری و رمز عبور را وارد کنید و همچنین متن موردنظر خود را در سایت به نمایش دربیاورید و یا حتی به نسبت ثبتنام کاربران آنها را در صورت ورود به سایت به لینکهای مختلف هدایت کنید.
امکانات افزونه Login With Ajax:
- دارای ۳ قالب مختلف برای تغییر ظاهر صفحه ورود به سایت
- غیرفعال کردن تازهسازی صفحه در هنگام ورود به سایت
- انتقال همه کاربران پس از ورود به سایت فقط به یک لینک
- انتقال کاربران پس از ورود به سایت به لینکهای مختلف
- انتقال کاربران پس از خروج به سایت به لینکهای مختلف
- انتقال کاربران بهصورت ورود سفارشی، بر اساس نقش آنها در سایت
- انتقال کاربران بهصورت خروج سفارشی، بر اساس نقش آنها در سایت
- کاملا واکنشگرا
- کاملا فارسی
- تنظیمات آگاهسازی برای کاربران تازه ثبتنام کرده با متن دلخواه
بعد از شناخت اینهمه امکانات میرسیم به نصب افزونه در آموزش ساخت فرم ورود با ایجکس با افزونه Login With Ajax
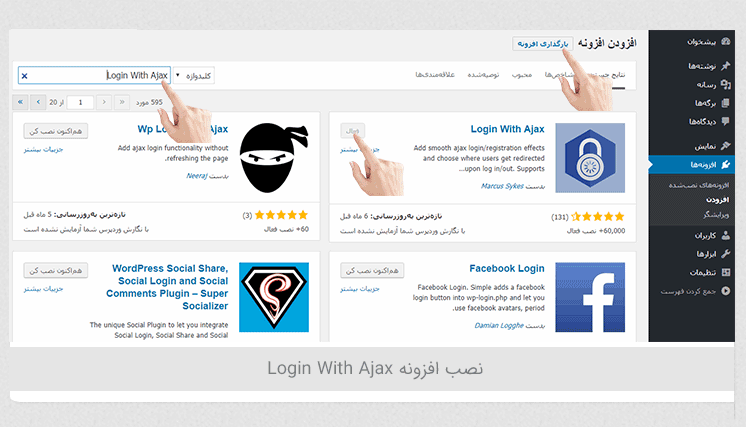
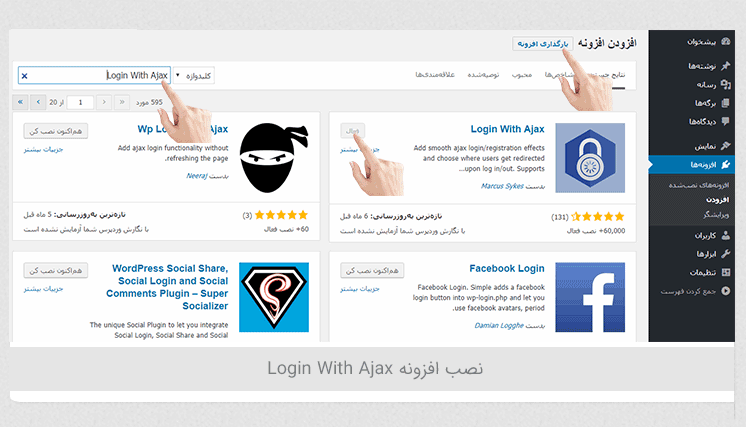
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Login With Ajax را تایپ کنید و افزونه Login With Ajax را نصب و سپس فعالسازی کنید.

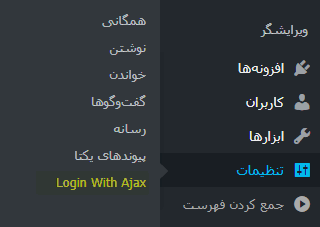
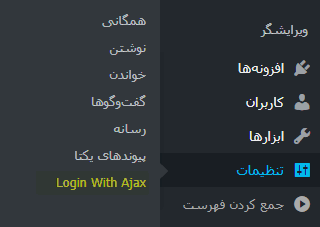
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید. بعد از نصب افزونه در نوار کناری(سایدبار) در قسمت تنظیمات گزینهای با نام Login With Ajax اضافه میشود، روی آن کلیک کنید.

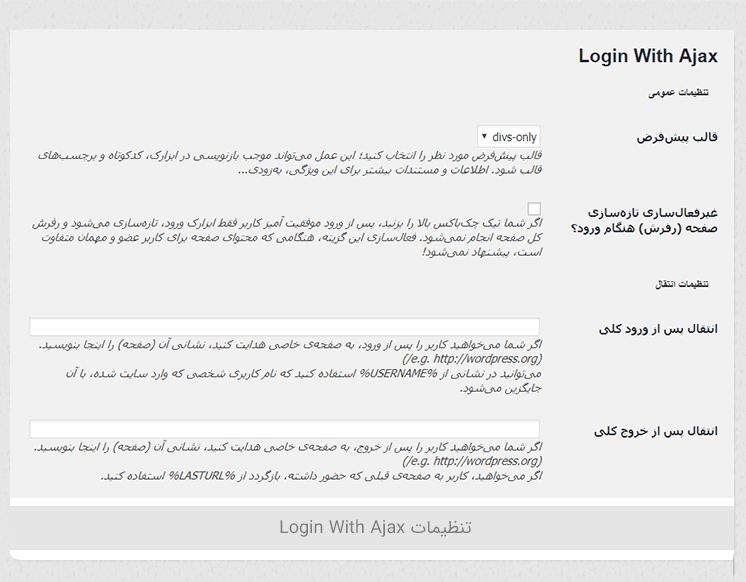
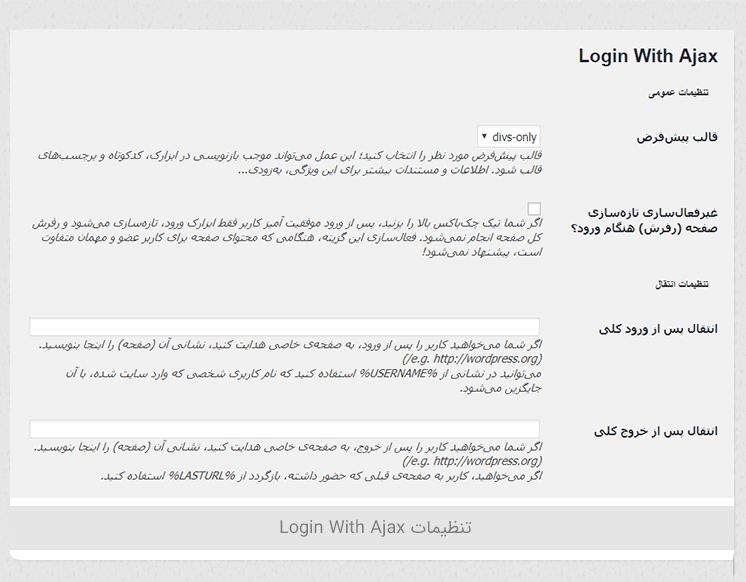
بعد از کلیک روی این گزینه همانند صفحه زیر به قسمت تنظیمات Login With Ajax وارد میشوید.
۱ تنظیمات عمومی Login With Ajax:
- اولین گزینهای که میتوانید تغییر دهید تغییر قالب صفحه ورود به سایت است که شامل سه قالب مختلف است.
- گزینه دوم برای غیرفعال کردن تازهسازی فرم ورود به سایت است که سبک ایجکس غیرفعال میشود.
۲ تنظیمات انتقال:
- در گزینه اول انتقال پس از ورود کلی: اینگونه است که کاربران پس از ورود به سایت به نشانی که شما در این فیلد وارد میکنید میروند.
- در گزینه دوم انتقال پس از خروج کلی: به این صورت است که کاربران پس از خروج از سایت به نشانیای که شما در این فیلد وارد کردهاید میروند.

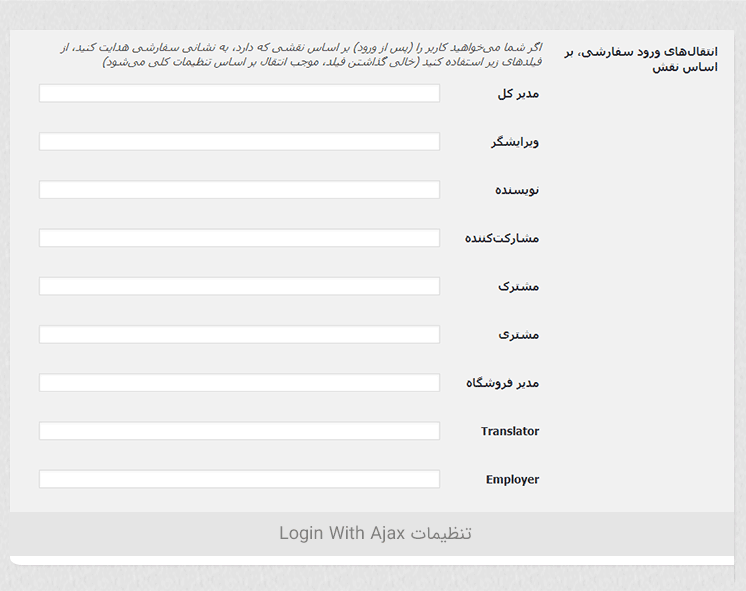
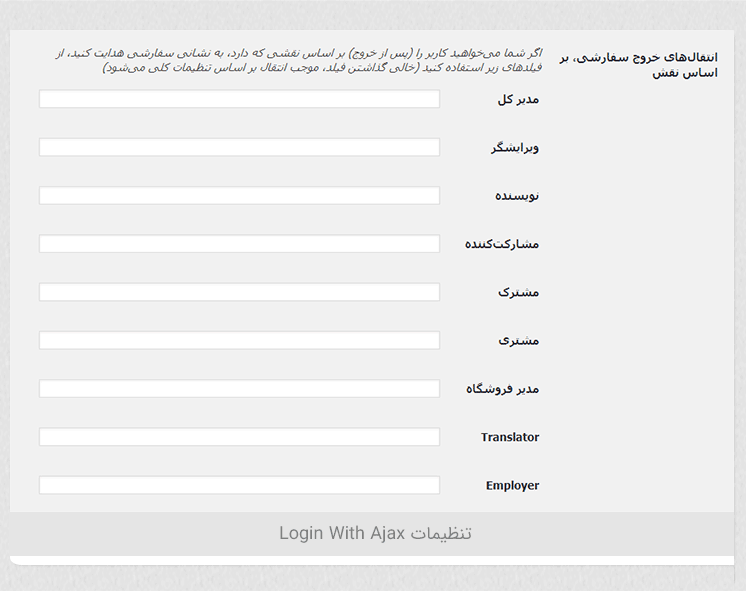
۳ انتقالهای ورود سفارشی، بر اساس نقش:
- در این قسمت میتوانید کاربران را بر اساس نقشی که در سایت دارند بعد از ورود بهصورت سفارشیسازی به نشانی دیگری هدایت کنید.
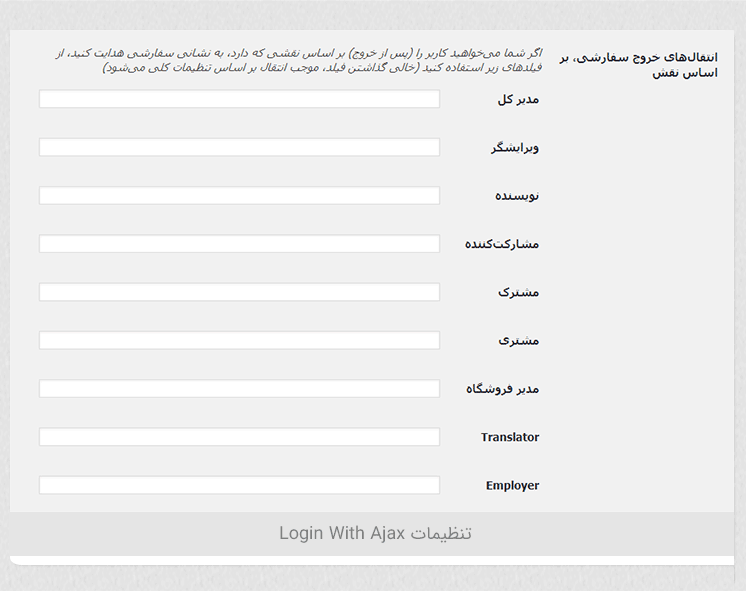
۴ انتقالهای خروج سفارشی، بر اساس نقش:
- در این قسمت میتوانید کاربران را بر اساس نقشی که در سایت دارند بعد از خروج بهصورت سفارشیسازی به نشانی دیگری هدایت کنید.

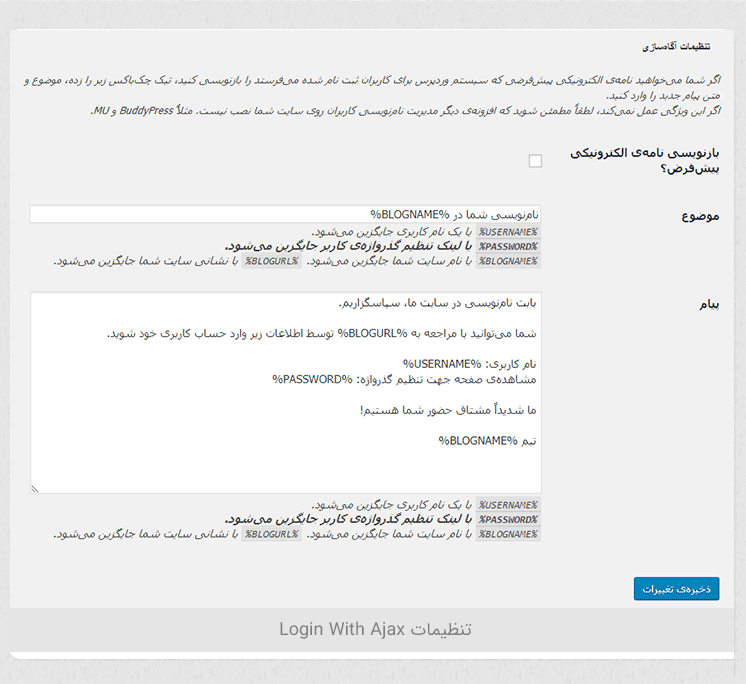
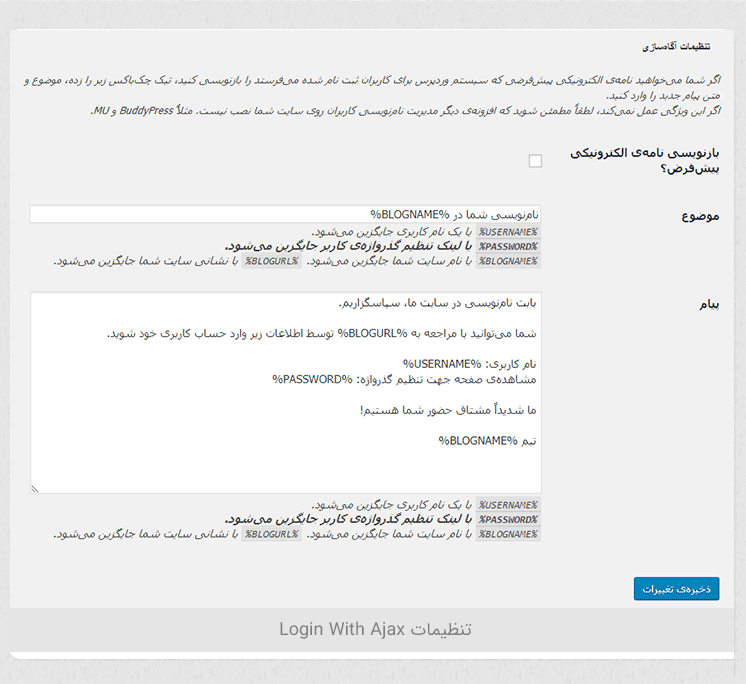
۵ تنظیمات آگاهسازی:
- شما میتوانید نامه الکترونیکی پیشفرضی که سیستم وردپرس برای کاربران ثبتنام شده میفرستد را بازنویسی کنید در این صورت تیک چک باکس این قسمت را بزنید و ویرایش مناسب را برای خود انجام دهید.

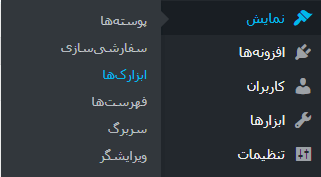
در آخر روی گزینه ذخیره تغییرات کلیک کنید تا تنظیمات شما ذخیره شود. مورد دیگری که نیاز به توضیح دارد بخش ابزارک این افزونه است، که باید از قسمت نمایش و گزینه ابزارکها وارد این قسمت شوید.

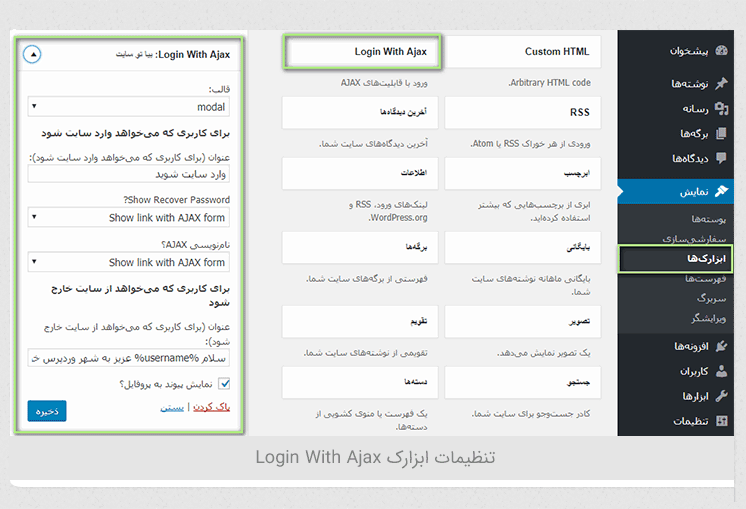
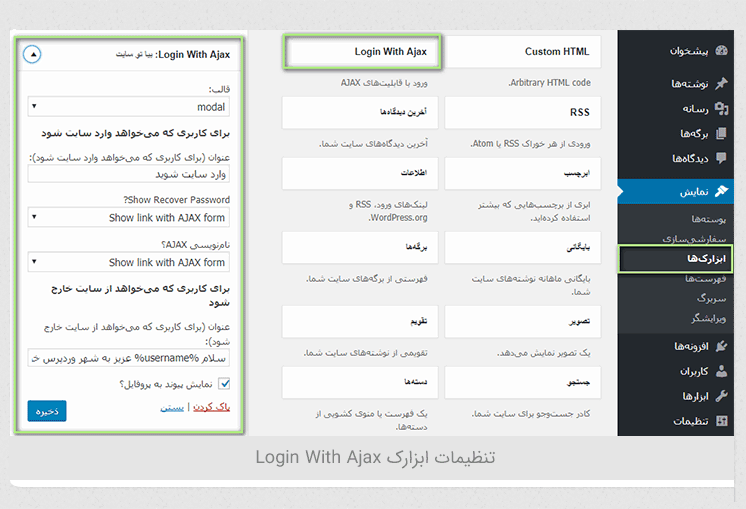
بعد از انتخاب ابزارکها وارد صفحه زیر میشوید که نیاز است ابزارک این افزونه را به هرکدام از قسمتهای سایت که نیاز دارید بکشید و رها کنید و تنظیمات را برای نمایش متن خوش آمدگویی و ورود به سایت انجام دهید.

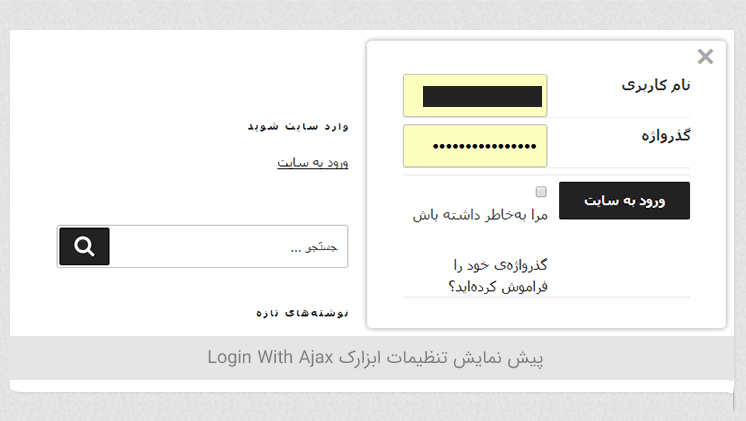
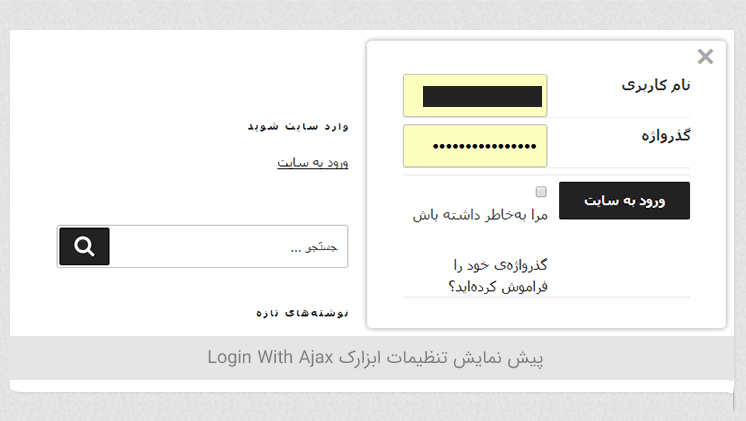
بعد از انتخاب ابزارک در سایت میتوانید این فرم را در سایت مثل تصویر زیر ببینید. البته این فرم زمانی نمایش داده میشود که تازه میخواهید نام کاربری و رمز عبور خود را از قسمت سایت وارد کنید.

جمعبندی:
برای راحتی بیشتر کاربران در ورود به سایت و خارج شدن، نیاز به فرم ورود است این افزونه با دارا بودن سه نوع قالب مختلف و ابزارک مفید برای نمایش این فرم در سایت به شما کمک بسزایی میکند.
نوشته آموزش ساخت فرم ورود با ایجکس در وردپرس با افزونه Login With Ajax اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب